语法:ES6中新增了const关键字,用于实现常量的定义
常量命名规则:遵循标识符命名规则,习惯上常量名称总是使用大写字母表示。
常量的值:常量在赋值时可以是具体的数据,也可以是表达式的值或变量。

-
常量一旦被赋值就不能被改变。
-
常量在声明时必须为其指定某个值。
=====================================================================
JavaScript中的数据:在使用或赋值时根据设置的具体内容再确其对应的类型。
但每一种计算机语言都有自己所支持的数据类型,JavaScript也不例外。

关于引用数据类型,将会在后面的章节详细介绍。
布尔型是JavaScript中较常用的数据类型之一,通常用于逻辑判断。
ture | false
表示事物的“真”和“假”,严格遵循大小写,因此true和false值只有全部为小写时才表示布尔型。
JavaScript中的数值型并不区分整数和浮点数,所有数字都是数值型。
-
添加“- ”符号表示负数。
-
添加“+ ”符号表示正数(通常情况下省略“+”)。
-
设置为NaN表示非数值。

只要给定的值不超过JavaScript中允许数值指定的范围即可。
NaN非数值
-
NaN 是一个全局对象的属性,它的初始值就是NaN。
-
与数值型中的特殊值NaN一样,都表示非数字(Not a Number)。
-
可用于表示某个数据是否属于数值型。
-
NaN没有一个确切的值,仅表示非数值型的一个范围。
-
例如,NaN与NaN进行比较时,结果不一定为真(true),这是由于被操作的数据可能是布尔型、字符型、空型、未定义型和对象型中的任意一种类型。
字符型(String)是由Unicode字符、数字等组成的字符序列,这个字符序列我们一般将其称为字符串。
作用:表示文本的数据类型。
语法:程序中的字符型数据包含在单引号(“)或双引号(”")。

-
由单引号定界的字符串中可以包含双引号。
-
由双引号定界的字符串中也可以包含单引号。
问题:如何在在单引号中使用单引号,或在双引号中使用双引号?
答案:利用转义字符“\”进行转义。

在字符串中使用换行、Tab等特殊符号时,也需要利用转义符“\”的转义。

-
空型(Null)只有一个特殊的null值。
-
空型用于表示一个不存在的或无效的对象与地址。
-
JavaScript中大小写敏感,因此变量值只有是小写的null时才表示空型(Null)。
-
未定义型(Undefined)也只有一个特殊的undefined值。
-
未定义型用于声明的变量还未被初始化时,变量的默认值为undefined。
-
与null不同的是,undefined表示没有为变量设置值,而null则表示变量(对象或地址)不存在或无效。
-
注意:null和undefined与空字符串(’’)和0都不相等。
为什么需要数据类型检测,以下面的示例进行讲解?

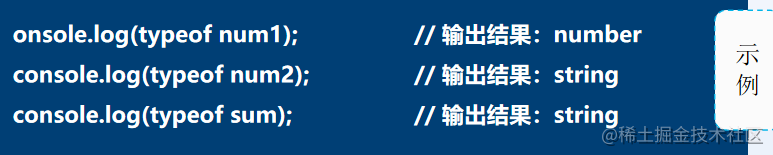
请分析并说出变量sum的数据类型,以及为什么?
思考答案:变量sum是字符型。
过程分析: 运算符“+”的操作数只要有一个是字符型,则它表示字符拼接。而此案例中参与运算的两个变量,num1是数值型,num2是字符型,因此最后的输出结果变量sum就是num1与num2进行拼接后的字符串。
思考结论:开发中对参与运算的数据类型有要求时,需要进行数据类型检测。
JavaScript中对于数据类型的检测提供了以下两种方式:

typeof操作符以字符串形式,返回未经计算的操作数的类型。

在利用typeof检测null的类型时返回的是object而不是null。
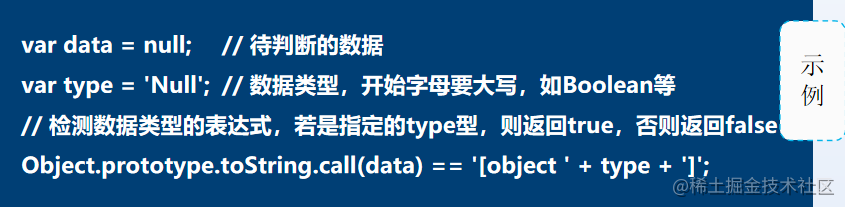
由于JavaScript中一切皆对象,因此可利用Object.prototype.toString.call()对象原型的扩展函数更精确的区分数据类型。

Object.prototype.toString.call(data)的返回值是一个形如“[object 数据类型]”的字符型结果。(可通过console.log()观察返回值。)
数据类型转换——转布尔型
应用场景:经常用于表达式和流程控制语句中,如数据的比较、条件的判断。
实现语法:Boolean()函数。
📌注意事项:Boolean()函数会将任何非空字符串和非零的数值转换为true,将空字符串、0、NaN、undefined和null转换为false。
演示示例:判断用户是否有内容输入。
对Boolean(con)进行分析:
-
用户单击“取消”按钮,则结果为false
-
用户未输入,单点击“确定”按钮,则结果为false
-
用户输入“哈哈”,单点击“确定”按钮,则结果为true

数据类型转换——转数值型
应用场景:开发中在接收用户传递的数据进行运算时,为了保证参与运算的都是数值型,经常需要对其进行转换。
实现语法:Number()函数、parseInt()函数或parseFloat()函数。
演示示例:根据用户的输入完成自动求和。

转数值型的函数在使用时有一定的区别。

-
所有函数在转换纯数字时会忽略前导零,如“0123”字符串会被转换为123。
-
parseFloat()函数会将数据转换为浮点数(可以理解为小数)。
-
parseInt()函数会直接省略小数部分,返回数据的整数部分,并可通过第2个参数设置转换的进制数。
📌注意
在实际开发中还需要对转换后的结果是否是NaN进行判断,只有不是NaN时,才能够进行运算。此时可使用isNaN()函数来确定,当给定值为undefined、NaN和{}(对象)时返回true,否则返回false。
数据类型转换——转字符型
实现语法:String()函数和toString()方法。
实现方式的区别: String()函数可以将任意类型转换为字符型;除了null和undefined没有toString()方法外,其他数据类型都可以完成字符的转换。
演示示例:根据用户的输入完成自动求和。

📌注意
toString()方法在进行数据类型转换时,可通过参数设置,将数值转换为指定进制的字符串,例如num4.toString(2),表示首先将十进制26转为二进制11010,然后再转为字符型数据。
最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。




u6aOO5rSL5rSL,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)
📌注意
toString()方法在进行数据类型转换时,可通过参数设置,将数值转换为指定进制的字符串,例如num4.toString(2),表示首先将十进制26转为二进制11010,然后再转为字符型数据。
最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
[外链图片转存中…(img-igErm8bR-1719216766203)]
[外链图片转存中…(img-rREeVraq-1719216766204)]
[外链图片转存中…(img-WgAfTIZ4-1719216766205)]
[外链图片转存中…(img-u1LlcuGr-1719216766206)]





















 4122
4122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








