线上地址:https://codepen.io/khangnd/pen/powbjEL
在这个例子中:
-
父
div的大小为6x4。 -
子
div的大小为0,但padding-top和padding-left分别为50%
最后的结果是,子元素的大小相当于父级元素 1/2宽度,也就是一个 3x3 的正方形。
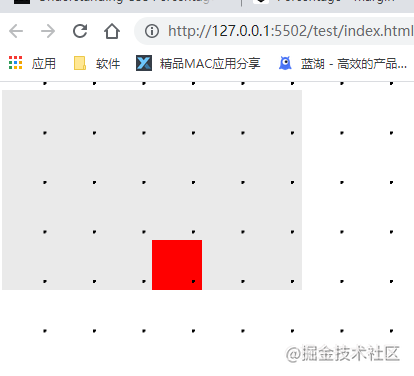
margin
与 padding,margin 的百分比(垂直和水平)也是相对于包含块的宽度来计算。
来个事例:

.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
display: inline-block;
background: red;
width: 50px;
height: 50px;
margin-top: 50%;
margin-left: 50%;
}
在这个例子中:
-
父级
div的大小为6x4。 -
margin-top和margin-left分别为50%
其结果是,子元素被定位在离父级元素的上边距和左边距3个单位的地方(父级宽度的1/2)。
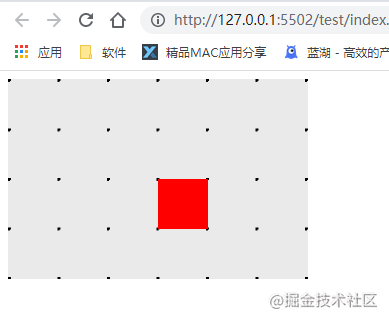
top/bottom/left/right
top、bottom基于包含块的height来计算,left、right 基于包含块的width来计算。
来个例子:

.parent {
position: relative;
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
position: absolute;
background: red;
width: 16.67%;
height: 25%;
top: 50%;
left: 50%;
}
在这个事例中:
-
父级
div的大小为6x4 -
子元素有
position: absolute,top和left分别为50%
最终结果,子 div 被定位在离父 div 的顶部边缘 2个单位的位置(父 div 高度的 1/2),并被定位在离父 div 的左侧边缘 3 个单位的位置(父 div 宽度的 1/2)。
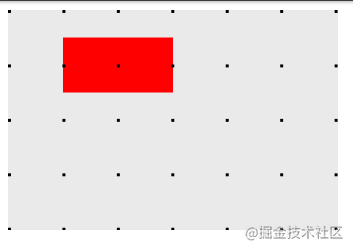
transform: translate()
一个用于动画/过渡的不可思议的属性,它也支持百分比值。然而,这个属性并不指其包含的块,而是指其自身。
来个例子:

.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
background: red;
width: 100px;
height: 50px;
transform: translate(50%, 50%);
}
在这个事例中:
-
父级
div的大小为6x4。 -
子
div的大小为2x1,使用transform: translate(50%, 50%)
最后结果,子 div 被定位在离父 div 的顶部边缘 0.5 个单位的位置(自身高度的 1/2),并被定位在离父 div 的左侧边缘 1 个单位的位置(自身宽度的 1/2)。
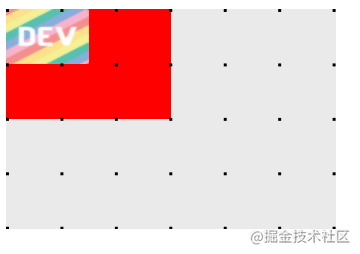
background-size
background-size 属性将百分比单元的复杂性提升到一个新的水平
此属性的百分比值指的是背景定位区域,类似于包含块,但添加了以下 3 个因素:
-
只有内容的块(
content-box) -
带有内容和
padding的块 (padding-box) -
带有内容、
padding和border的块(border-box)
这三个值是由 background-origin 给出,具体看 MDN :https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-origin
来个例子:
.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
background-image: url(https://d2fltix0v2e0sb.cloudfront.net/dev-rainbow.png);
background-size: 50% 50%;
background-repeat: no-repeat;
background-color: red;
width: 50%;
height: 50%;
}

在这个例子中:
-
父
div的大小为6x4 -
子
div的大小为3x2,没有padding,没有border -
这里使用了一个DEV logo(比例为
1:1)作为子div的背景图像,背景大小属性设置为50% 50%
其结果是,背景图像被拉伸为 1.5 x 1 的大小。
background-position
与 background-size 类似,background-position 属性的百分比也依赖于背景定位区域。
在这个例子中:
css
.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
background-image: url(https://d2fltix0v2e0sb.cloudfront.net/dev-rainbow.png);
background-size: 50% 50%;
background-position: 50% 50%;
background-repeat: no-repeat;
background-color: red;
width: 50%;
height: 50%;
}
在本例中,使用了与前面相同的图像和布局。当我们改变background-position的值时,可以看到一些变化:
-
如果没有任何值(默认值为0 0),背景图像将位于左上角。
-
使用
background-position: 0 50%,背景图片被定位在左边中间。 -
使用
background-position: 50% 50%,背景图片被定位在中心。 -
使用
background-position: 100% 100%,背景图片被定位在右下方。
最后
==
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








