
② 一旦声明,常量的值就不能被改变

运行结果:

九.
数据类型:var test=20;
JavaScript中分为:原始类型和引用类型。
五种原始类型:
①number:数字(整数 ,小数,NaN(Not aNumber))
 运行结果:
运行结果:
②string:字符,字符串,单双引皆可。

运行结果:
③boolean:布尔。一般用来判断false,true。

运行结果:
④null:对象为空

注意:为什么会弹出一个object?而不是null?
解答:在 JavaScript 中,使用 typeof 操作符检查 null 类型时,会返回 “object”,这是 JavaScript 的一个历史遗留问题,属于语言本身的设计特点。这个问题可以追溯到 JavaScript 最初的实现中。JavaScript 最初是在较短的时间内设计和实现的,因此在语言的早期版本中存在一些不完善之处。在 JavaScript 的早期版本中,typeof null 返回的确实是 “object”,这被视为 JavaScript 的一个缺陷。null 本质上是一种特殊的原始值,但在 typeof 操作中,它被错误地识别为对象。这个行为已经成为 JavaScript 的一个特性,并且为了保持向后兼容性,不能轻易改变。
⑤undefined:当声明的变量未初始化时,改变量的默认值是undefined.
使用typeof运算符可以获取数据类型
alert(typeof age);
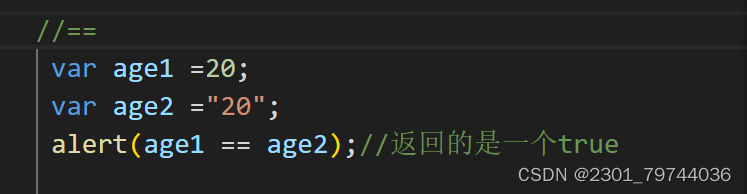
和=的代码例子
代码例子1

运行结果为:
注意:①
==a.会判断类型是否一样,如果不一样,则会进行类型转换b.再去比较两个值是否相等,相等则会返回true,反之则会返回false
②
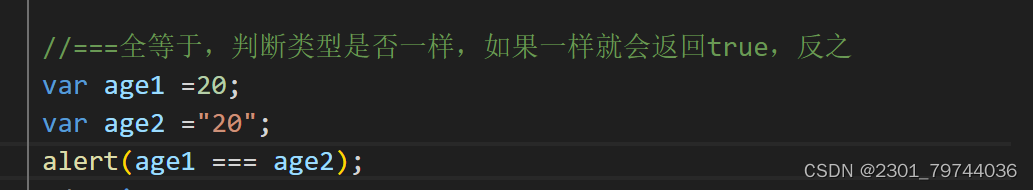
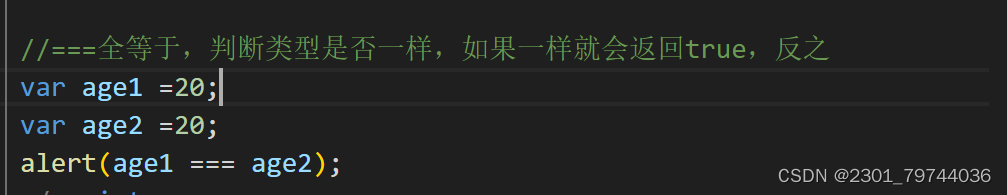
===全等于,判断类型是否一样,如果一样就会返回true,反之
代码例子2

运行结果:


运行结果为:
十.运算符
一元运算符:++,–
算术运算符:+,-,*,/,%
赋值运算符:=,+=,-=…
关系运算符:>,<,>=,!=,,=
逻辑运算符:&&,‖,!
三元运算符:条件表达式?true_value:false_value
代码例子1

运行结果为:

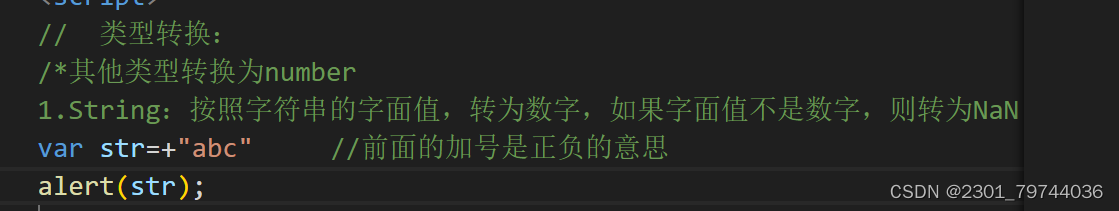
注意:按照字符串的字面值,转为数字,如果字面值不是数字,则转为NaN.
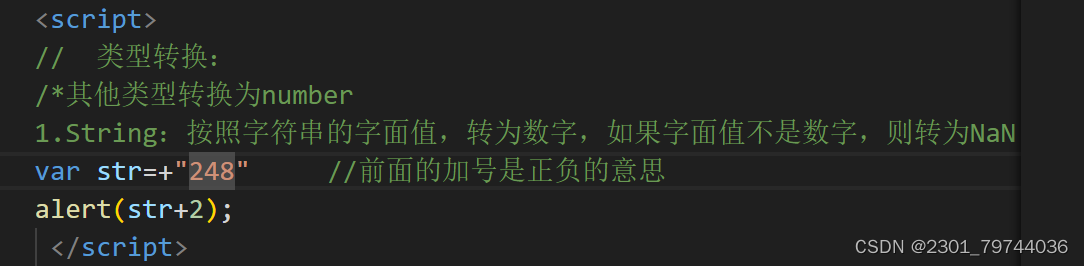
代码例子2
运行结果为:

类型转换: 其他类型转换为number
1.String:按照字符串的字面值,转为数字,如果字面值不是数字,则转为NaN 一般使用parseInt
2.boolean:true转为1 false转为0.
其他类型转换为Boolean:
1.nember:0和NaN转换为false,其他的数字转换为true
2.String:空字符串转为false,其他的字符串转为true
3.null:false
4.undefined:false
十一.函数 函数定义方式一:
函数(方法)是被那些设计为执行特定任务的代码块。
①定义:JavaScript函数通过function关键字进行定义,语法为:
function functionName(参数1,参数2…){
要执行的代码
}
注意:
①形式参数不需要类型。因为JavaScript是弱语言。
②返回值不需要定义类型,可以在函数内部直接使用return返回即可。
function add(a,b){
return a+b;
}
②调用:函数名称(实际参数列表);
let result =add(1,2);
函数定义方式二:
var functionName=funtion(参数列表){
}
var add=function(a,b){
return a+b;
}
调用:JS中,函数调用可以任意传递个数参数
let result=add(1,2,3);
十二.Array
1.JavaScript对象:
Array:
String:
自定义对象:
定义:
①var 变量名=new Array(元素列表);方式一
var arr =new Array(1,2,3);
②var 变量名=[元素列表];方式二
var arr =[1,2,3];
访问:
arr[索引]=值;
arr=[0]=1;
注意:JS数组类似于Java集合,长度,类型都可变
2.属性:length(字符串的长度)
方法:
①charAt:返回在指定位置的字符
②idexOf:检索字符串
String定义:
var 变量名 =new String(s);方式一
var str=new String (“hello”);方式二
var str=“hello”;
var str=‘hello’;
4.自定义对象
格式:
var 对象名称={
属性名称1:属性值1
属性名称2:属性值2
…
函数名称:function(形参列表){}
…
};
例子:
var person={
name:“张三”,
age:23,
eat:function(){
alert(“干饭~”);
}
};
十三.BOM:
Browser Object Model浏览器对象模型
JavaScript:将浏览器的各个组成部分封装为对象
组成:
① Window:浏览器窗口对象。
②Nacigator:浏览器对象。
③screen:屏幕对象
④ History:历史记录对象
⑤Location:地址栏对象
①
Window:浏览器窗口对象
获取:直接使用window,其中windows可以省略
运行结果:
confirm()方法:

运行结果:


注意:点击确定按钮会返回true,点击取消按钮会返回false
定时器:
单次定时器,只执行一次
①setTimeout(function,毫秒值):在一定时间间隔后执行一个function,执行一次
②setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行)
运行结果为:每三秒执行一次快乐
循环执行

运行结果为:每三秒重复循环天天快乐
④History:历史记录
获取:使用window.history获取,其中window.可以省略
语法:
history.方法();
常用的方法:
返回网页的上一步: history.back
进入下一个网页: history .forward
⑤Location:地址栏对象
使用window.location获取,其中window可以忽略.
语法:
Location.方法();
常用的方法:
跳转到指定的网页
跳转到百度的例子:
location.href=“https:∥www.baidu.com”
location跳转到百度的例子501dc14755494a31b25b492f04b2a1d8.png
运行结果为:

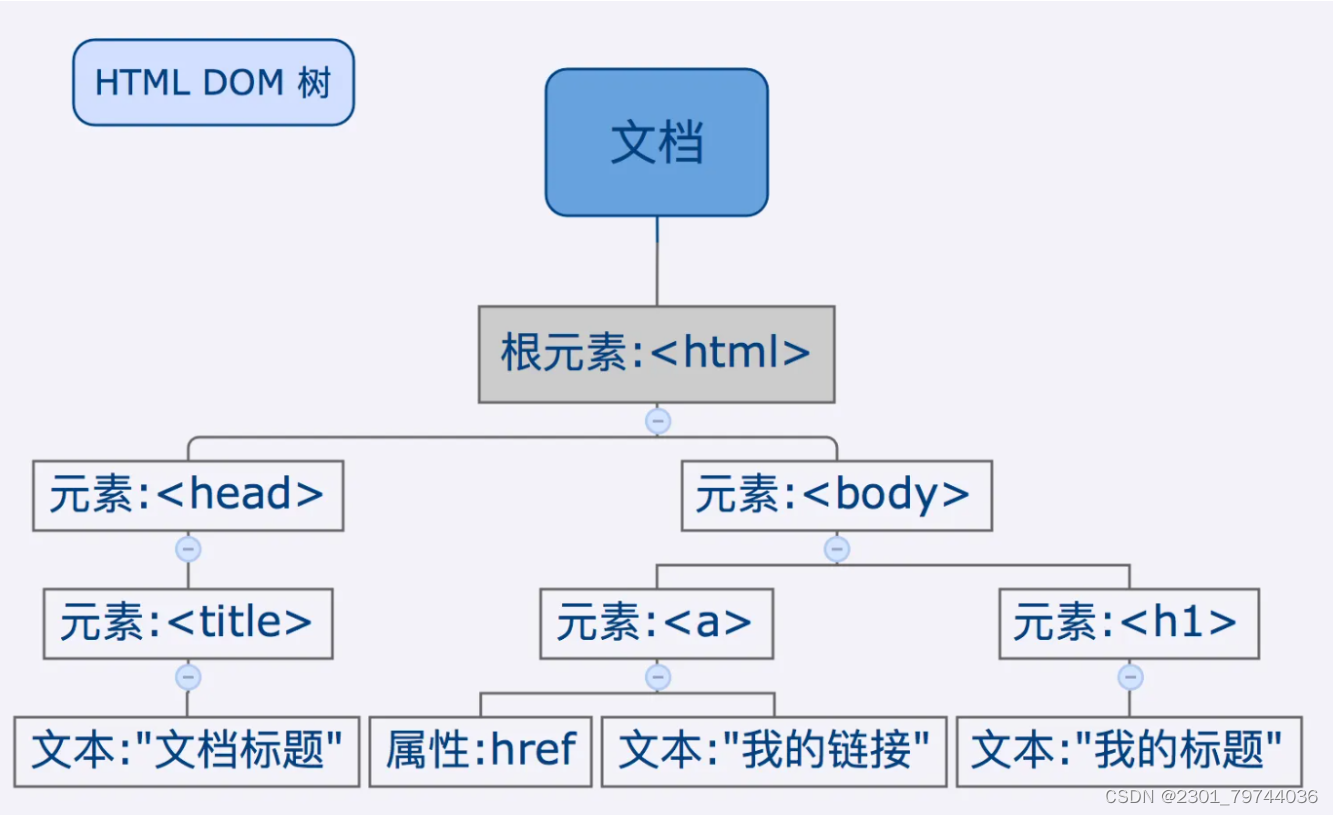
十四.DOM
①Document Object Modle文档对象模型
②将标记语言的各个组成部分封装为对象。
a: Document:整个文档对象
b: Element:元素对象
c:Atttibute:属性对象
d:Text:文本对象
e: Comment:注释对象
DOM树

JavaScript通过DOM,能够对HTML进行操作
①改变元素HTML的内容
②改变HTML元素的样式
③对HTML DOM事件作出反应。
④添加和删除HTML元素
获取Element
Element:元素对象
获取:使用Document对象的方法来获取
1.getElementByld:根据id属性值获取,返回一个Element对象
2.getElementByldTagName:根据标签名称获取,返回
Element对象数组。
3.getElementByldName
:根据name属性值获取,返回Element对象数组
4.getElementByldClassName:根据class属性值获取,返回Element对象数组
十五.事件监听
事件:HTML事件是发生在HTML元素上的"事情",比如:
①按钮被点击
②鼠标移动到元素之上
③按下键盘按键
事件监听:JavaScript在事件被侦测到时执行代码
十六.事件绑定:
事件绑定有两种方式:
方式一:通过html标签中的事件属性进行绑定
方式二
通过DOM元素属性绑定
总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。





















 751
751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








