<div id="example-4">
<label>单选按钮</label>
<br>
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
checked: true,
picked: 'One',
checkedNames: ['Jack','input']
}
})
</script>
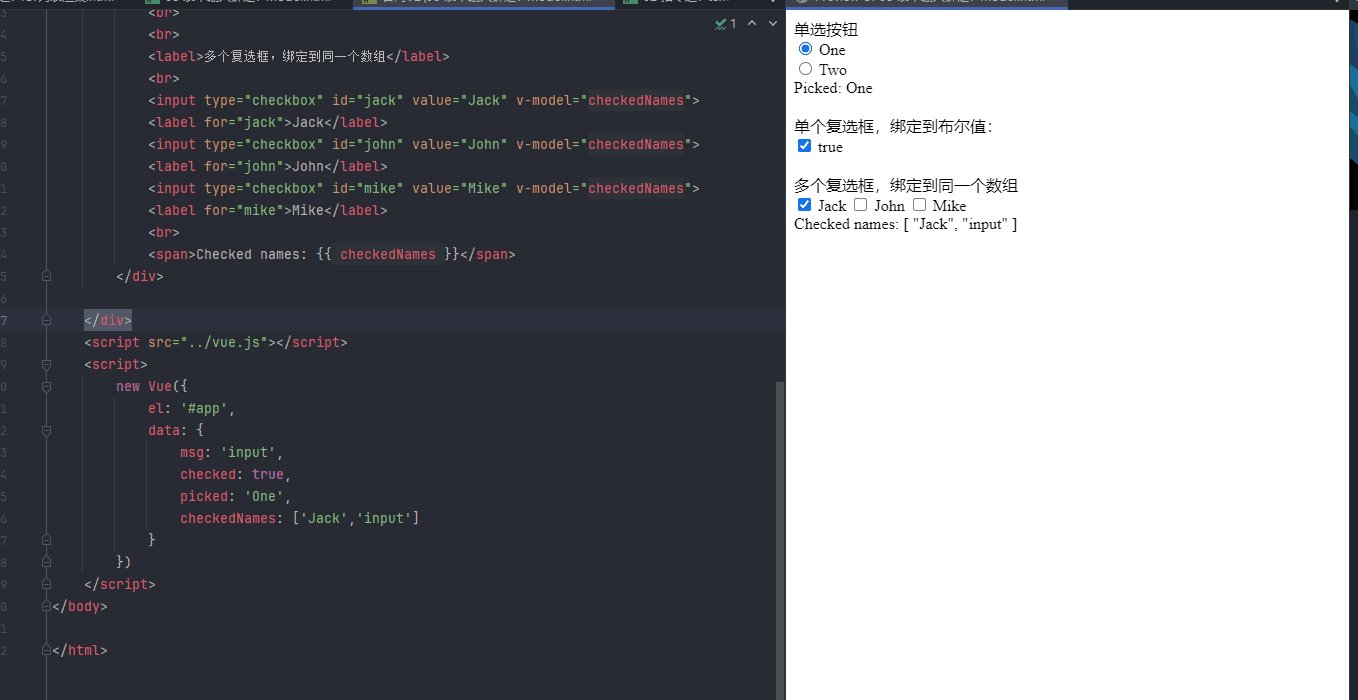
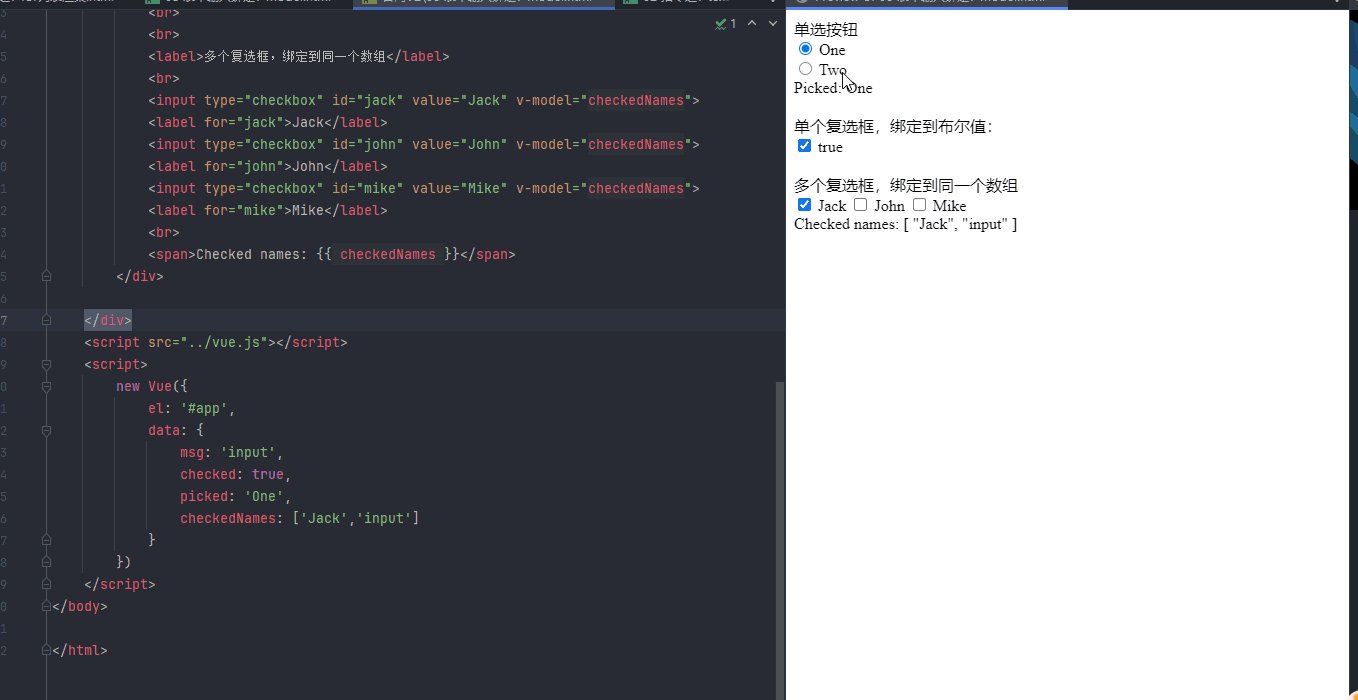
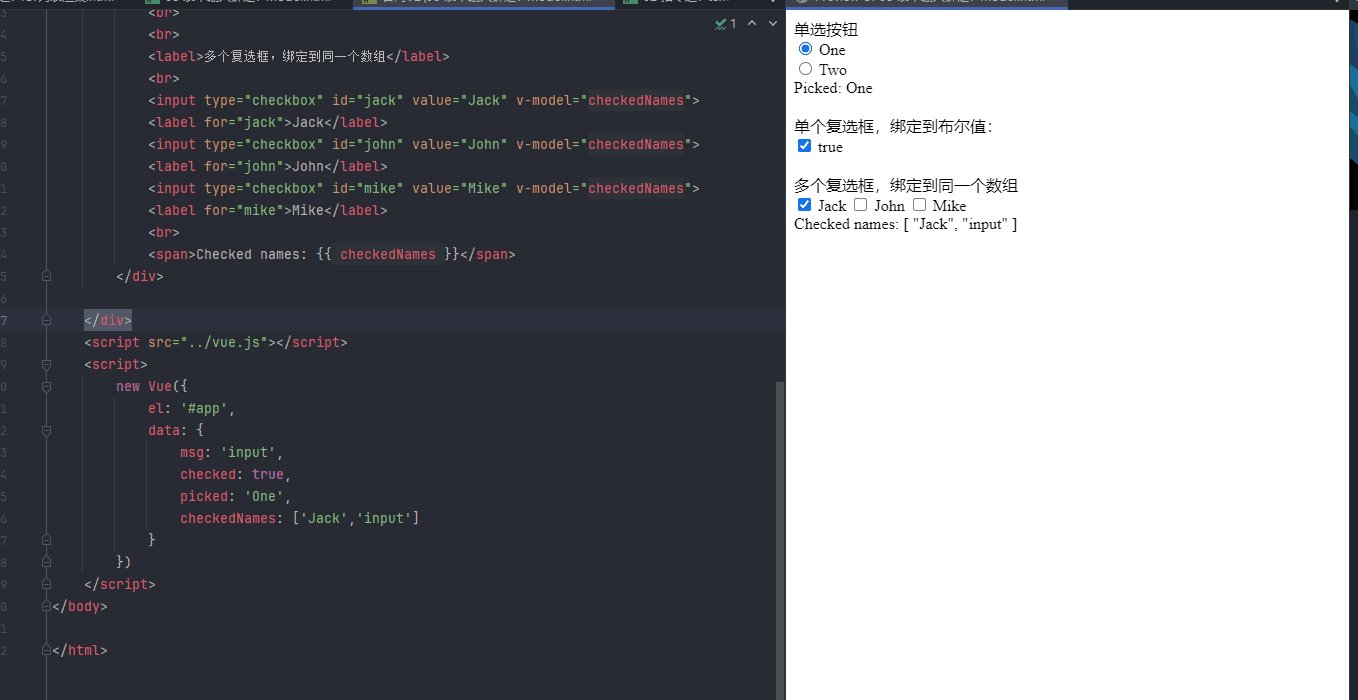
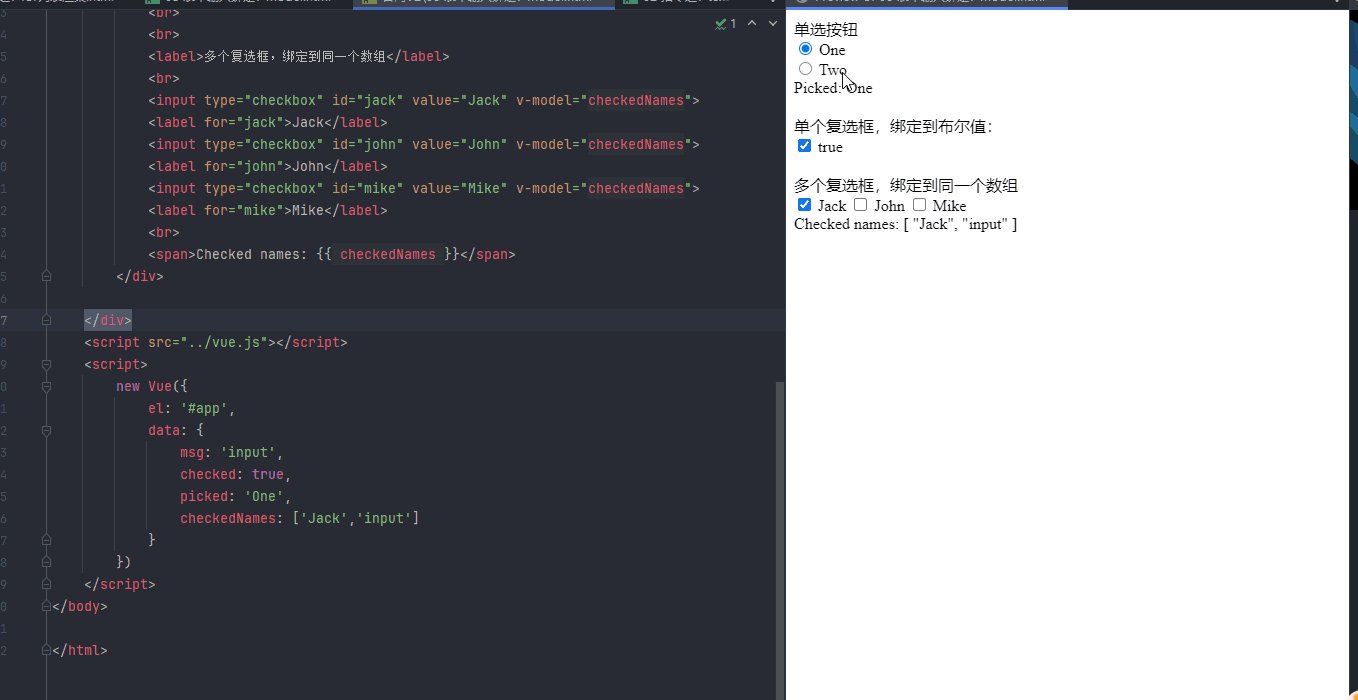
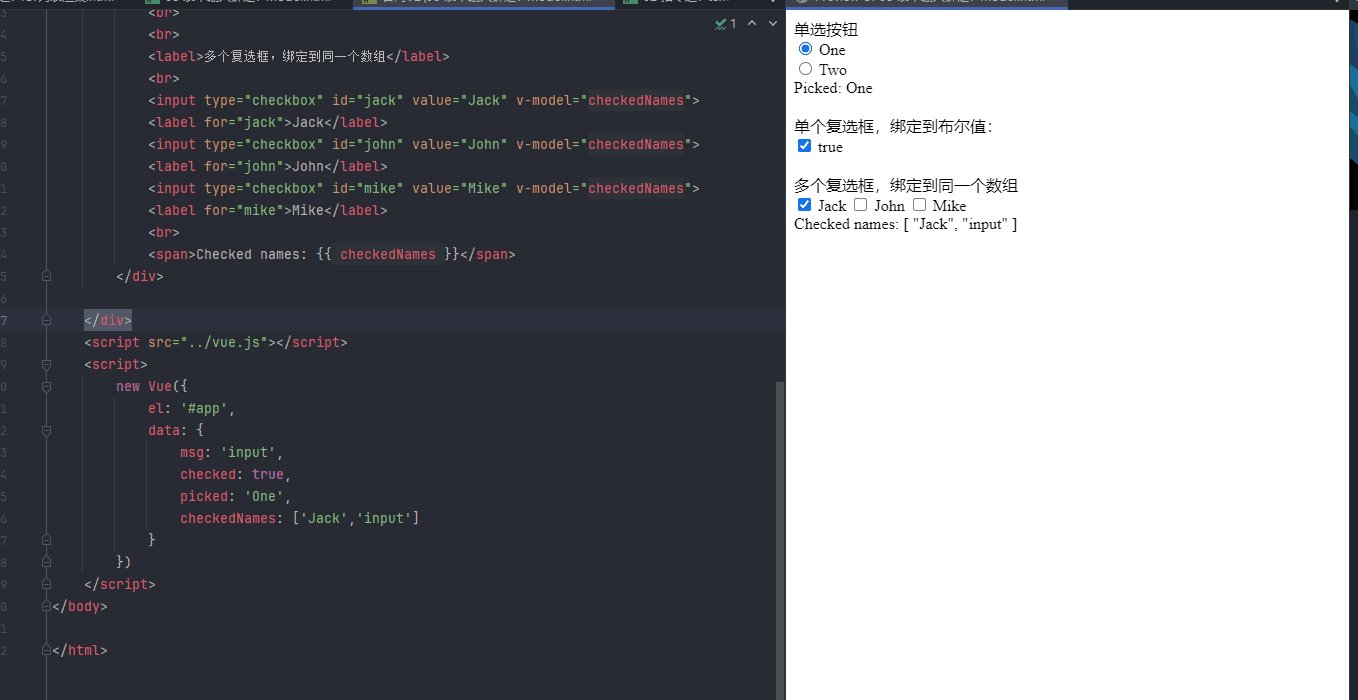
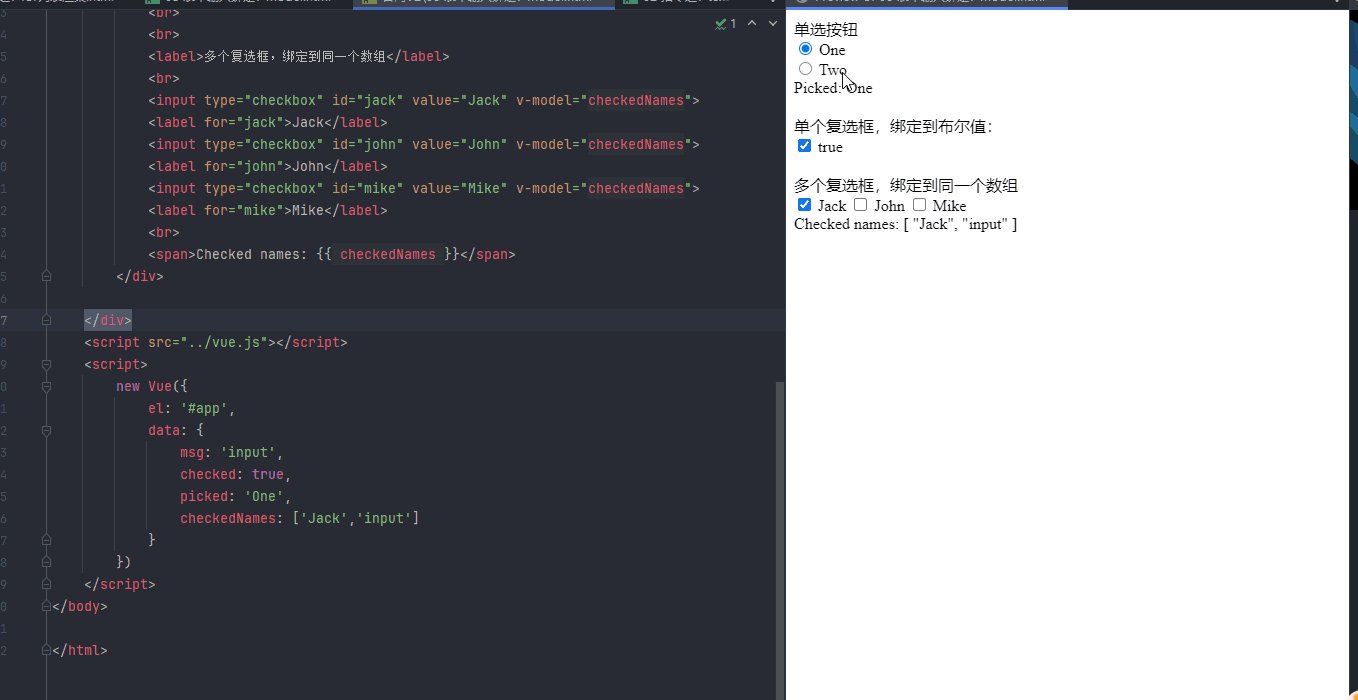
##### 效果

#### C、 `复选框 type="checkbox" - 单个复选框,绑定布尔值`
##### 示例
<div id='app'>
<!-- for="one" 表示绑定id='one'标签-->
<div id="example-4">
<label>单个复选框,绑定到布尔值:</label>
<br>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
</div>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
checked: true,
picked: 'One',
checkedNames: ['Jack','input']
}
})
</script>
##### 效果

#### D、 `复选框 type="checkbox" - 多个复选框,绑定到数组`
##### 示例
<div id='app'>
<!-- for="one" 表示绑定id='one'标签-->
<div id="example-4">
<label>多个复选框,绑定到同一个数组</label>
<br>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
checked: true,
picked: 'One',
checkedNames: ['Jack','input']
}
})
</script>
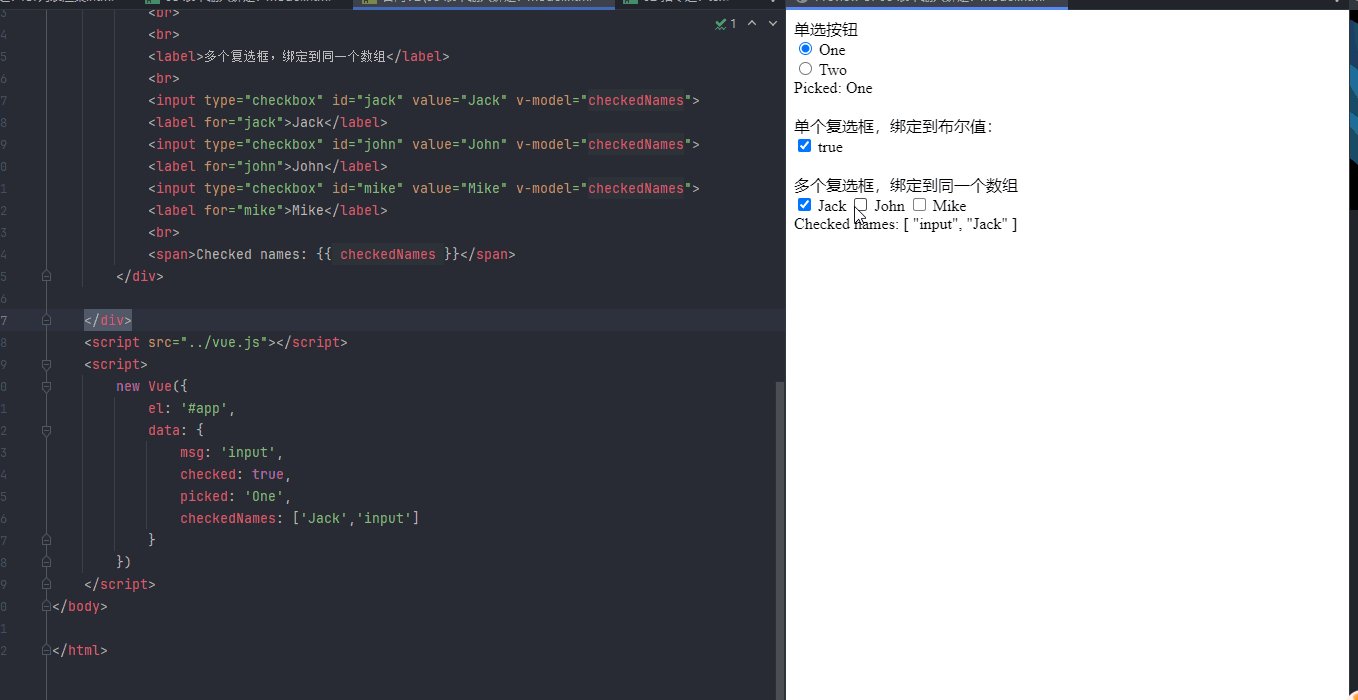
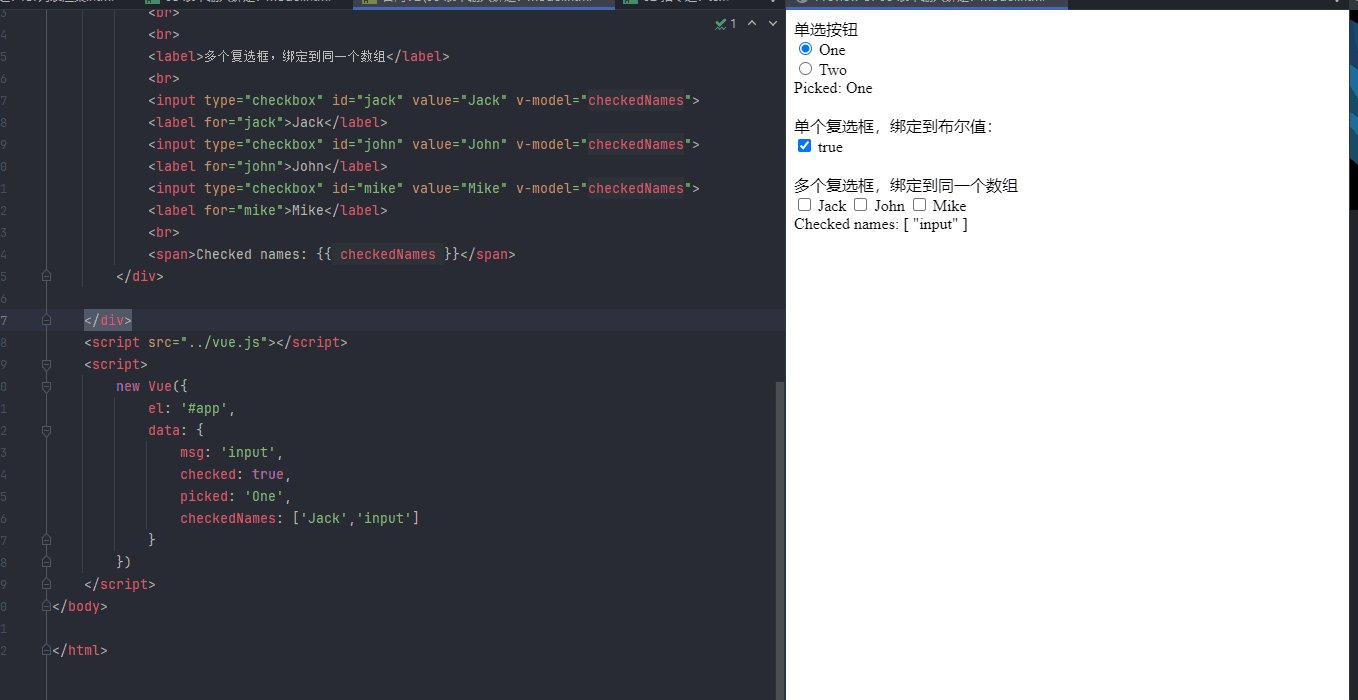
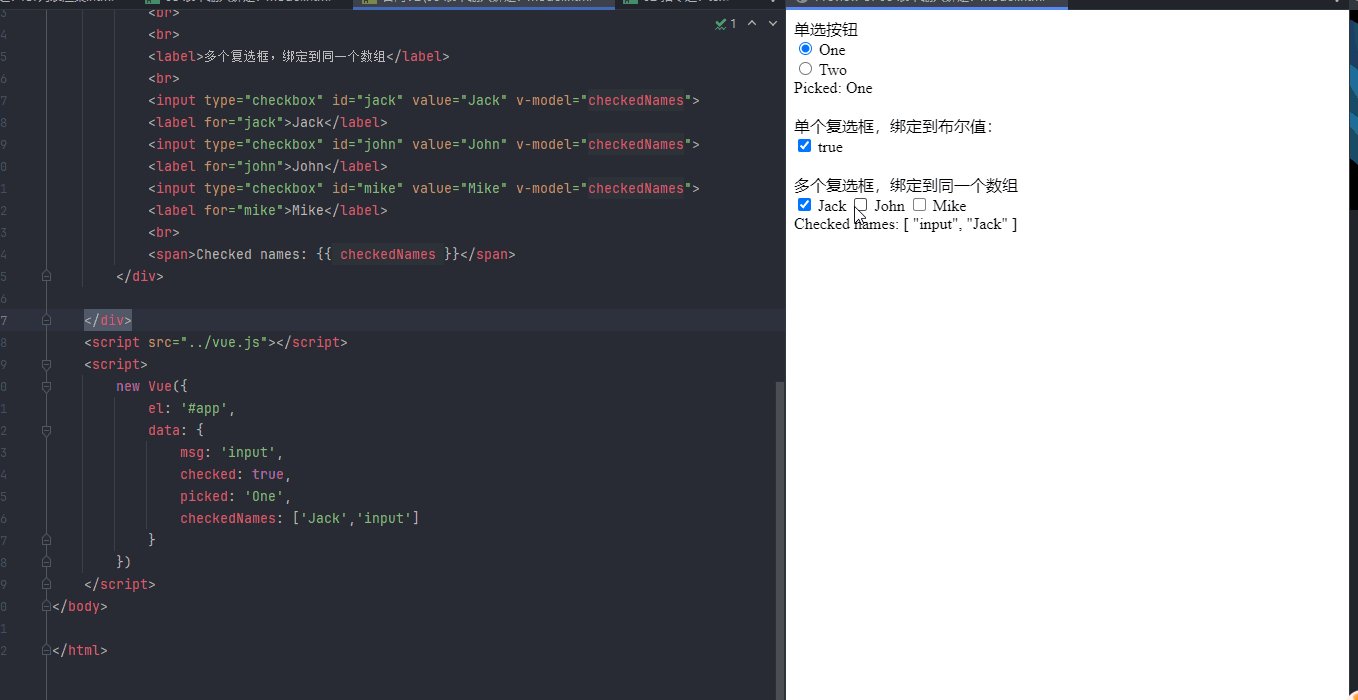
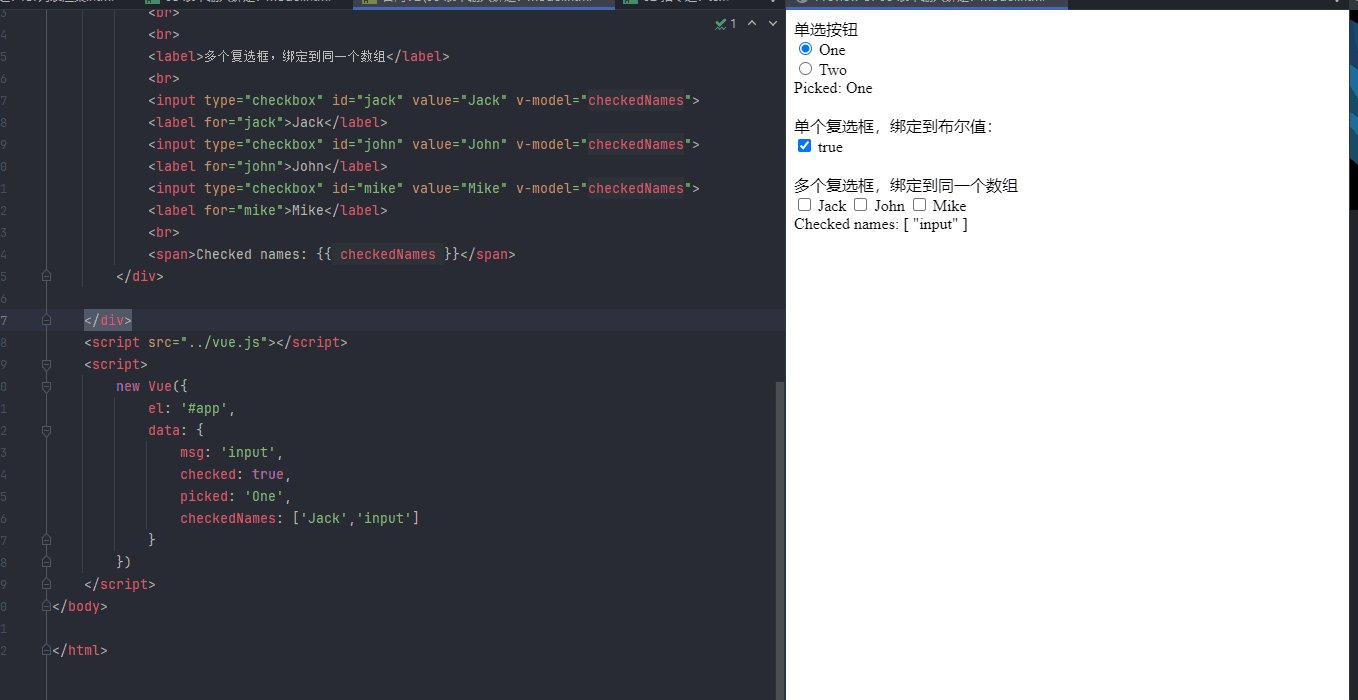
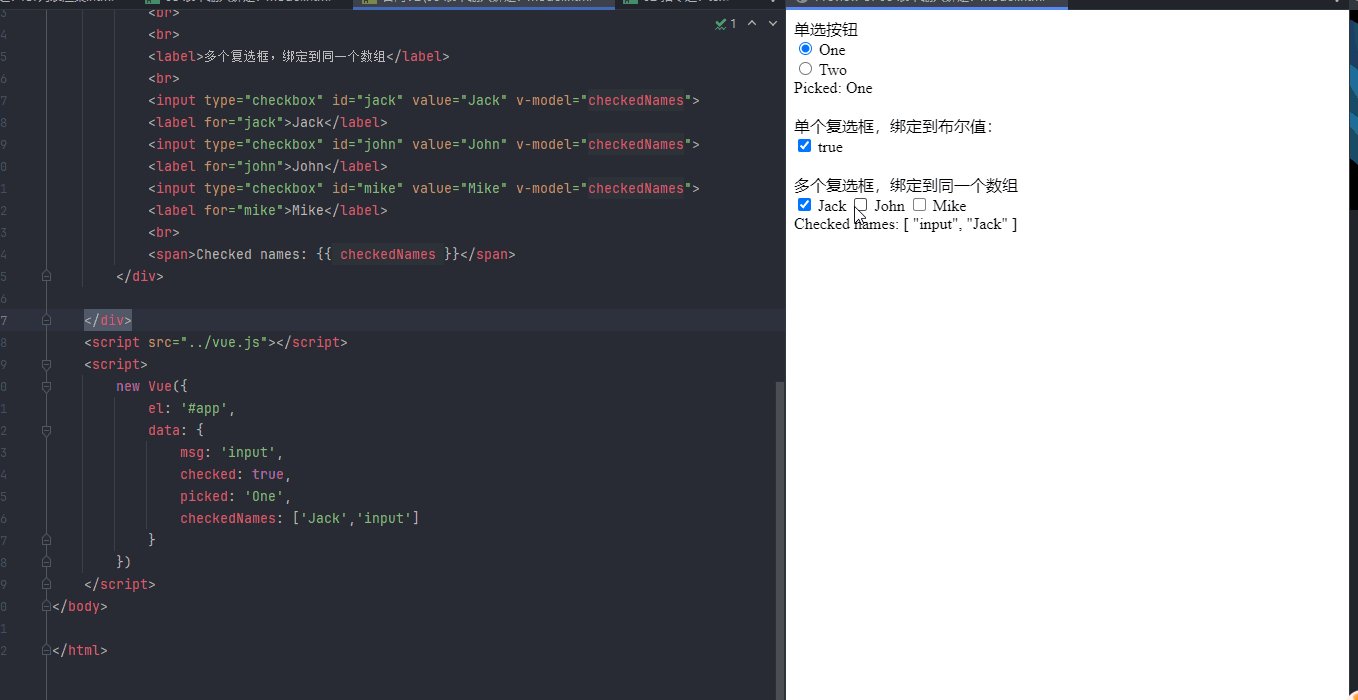
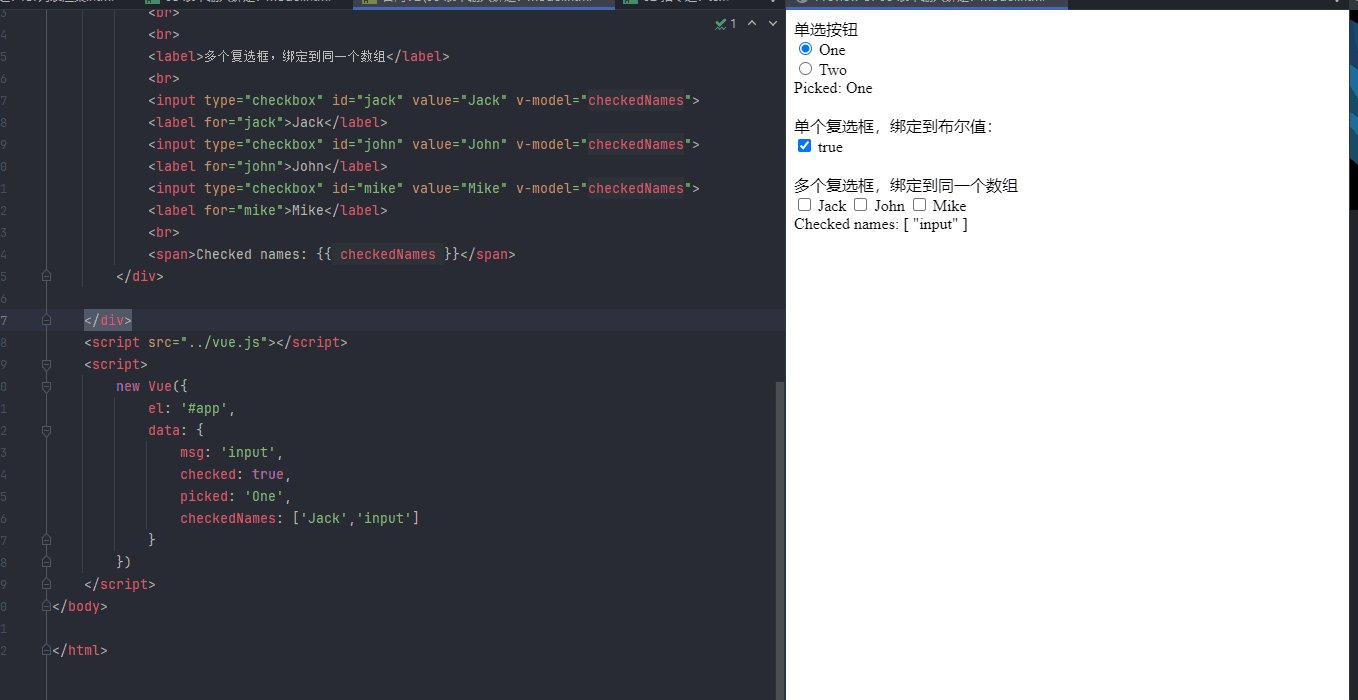
##### 效果

### 3-2、`实战` `<select>`
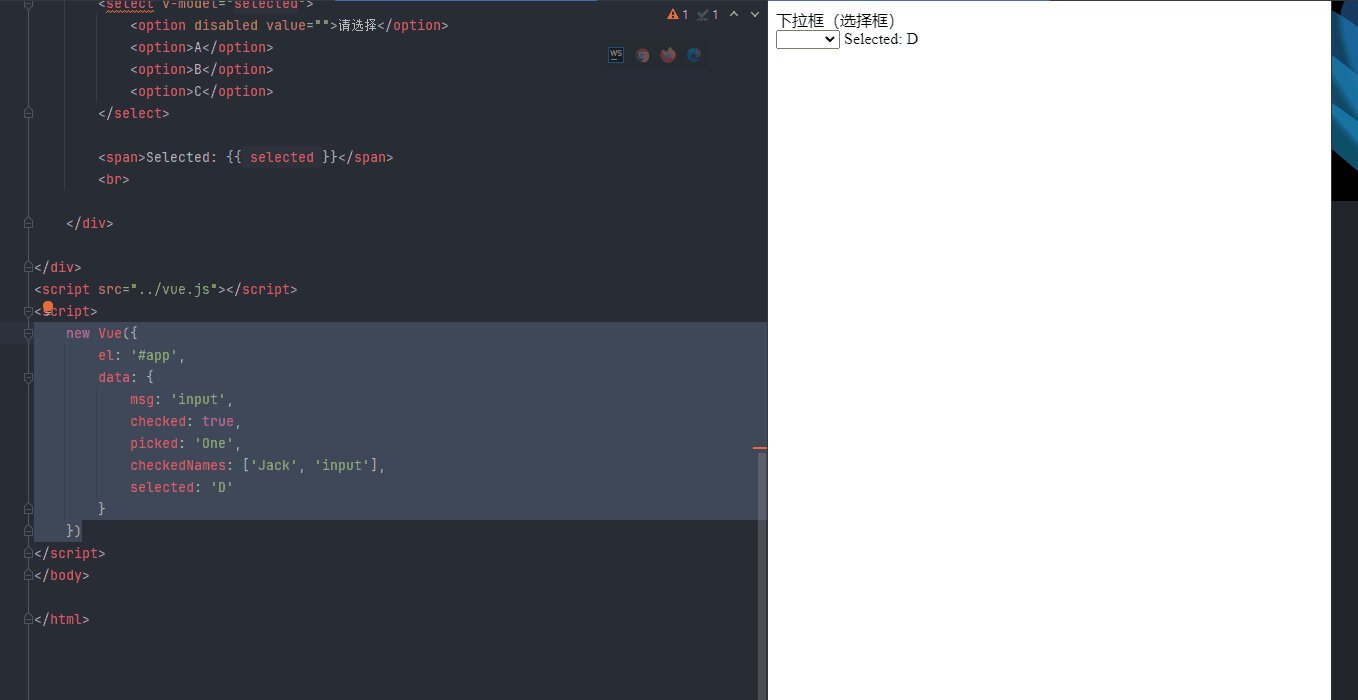
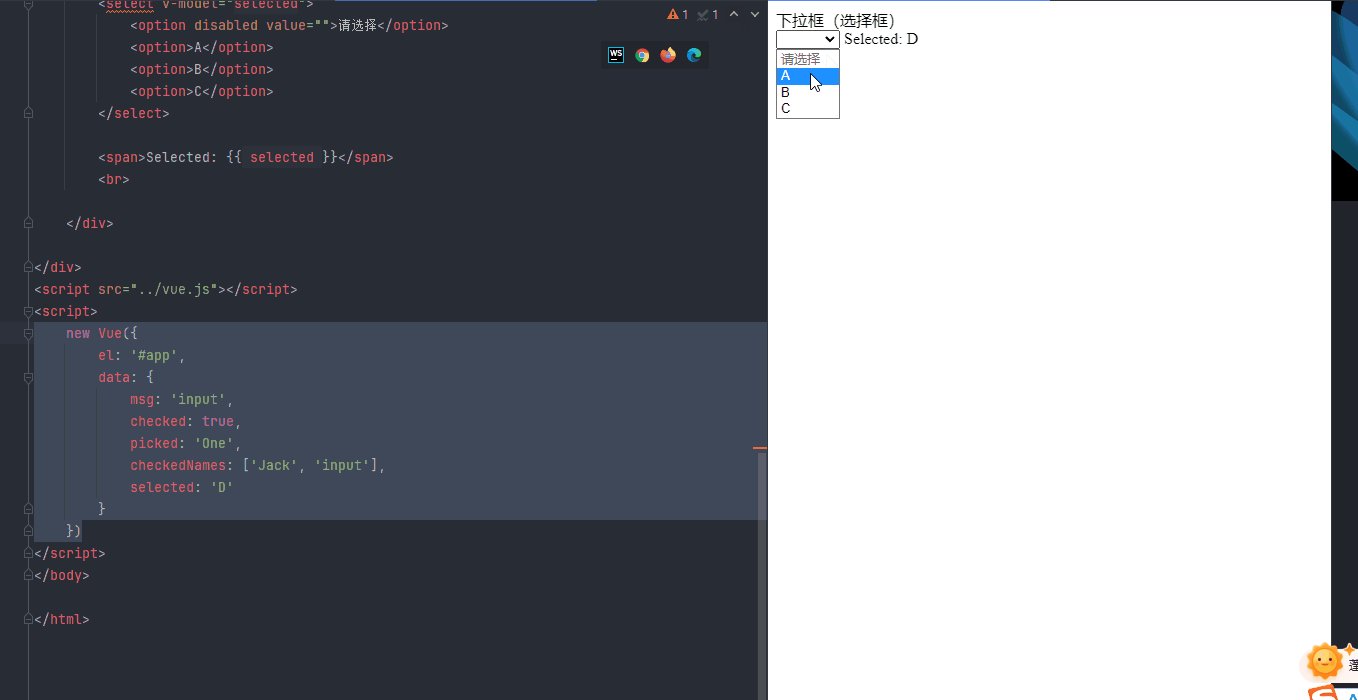
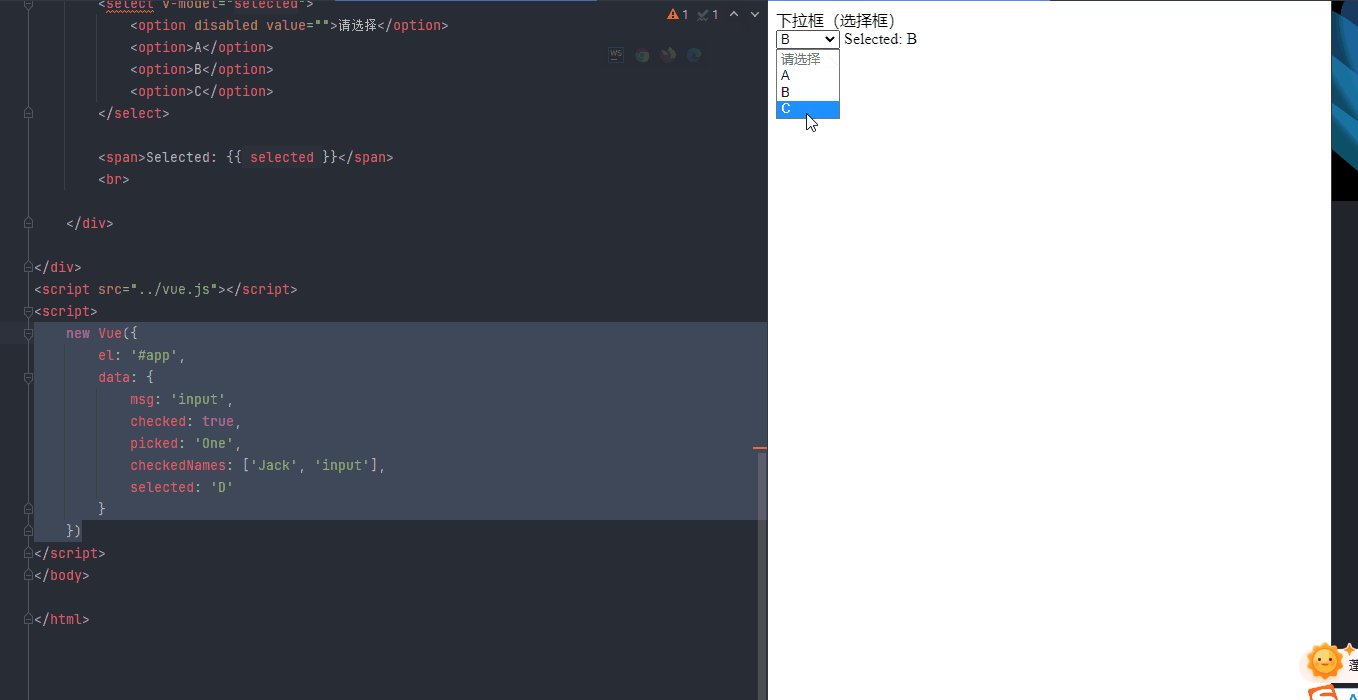
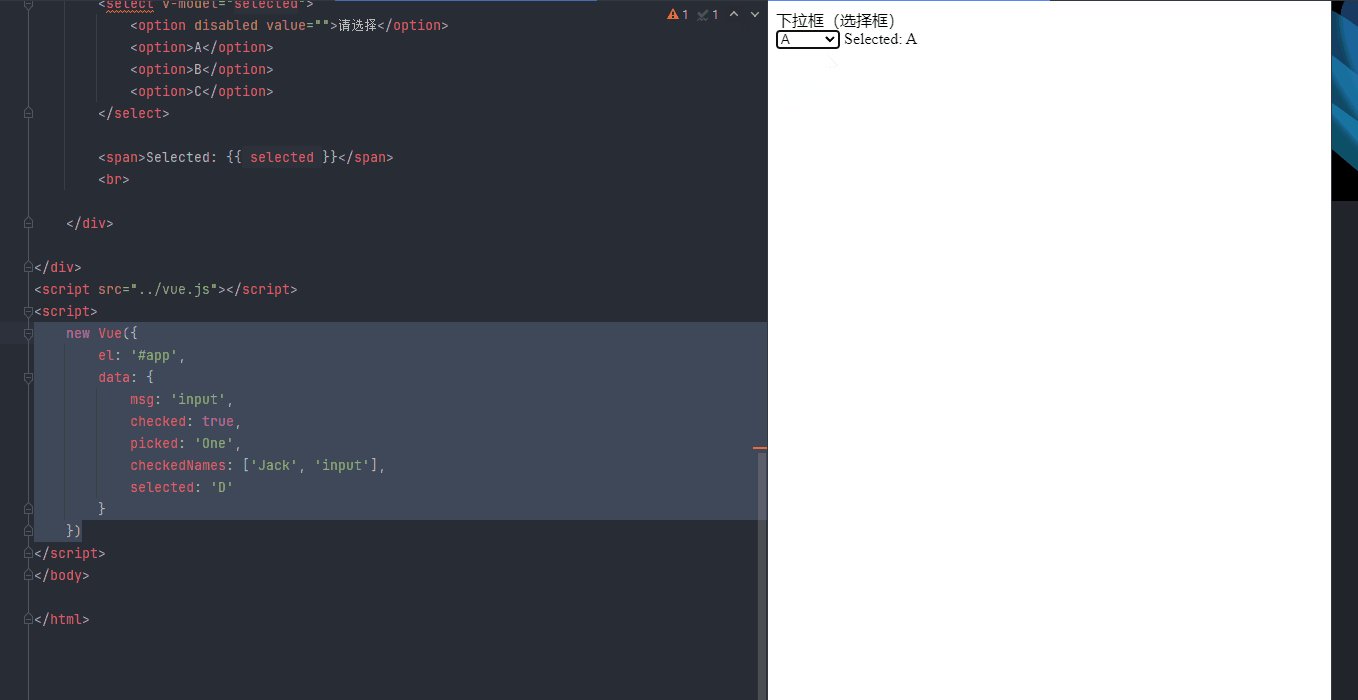
##### 示例 1:绑定数组
<label>下拉框(选择框)</label>
<br>
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
<br>
new Vue({
el: '#app',
data: {
selected: 'D'
}
})
##### 效果

##### 示例 2:用 `v-for` 渲染的动态选项
new Vue({
el: ‘…’,
data: {
selected: ‘A’,
options: [
{ text: ‘One’, value: ‘A’ },
{ text: ‘Two’, value: ‘B’ },
{ text: ‘Three’, value: ‘C’ }
]
}
})
##### 效果

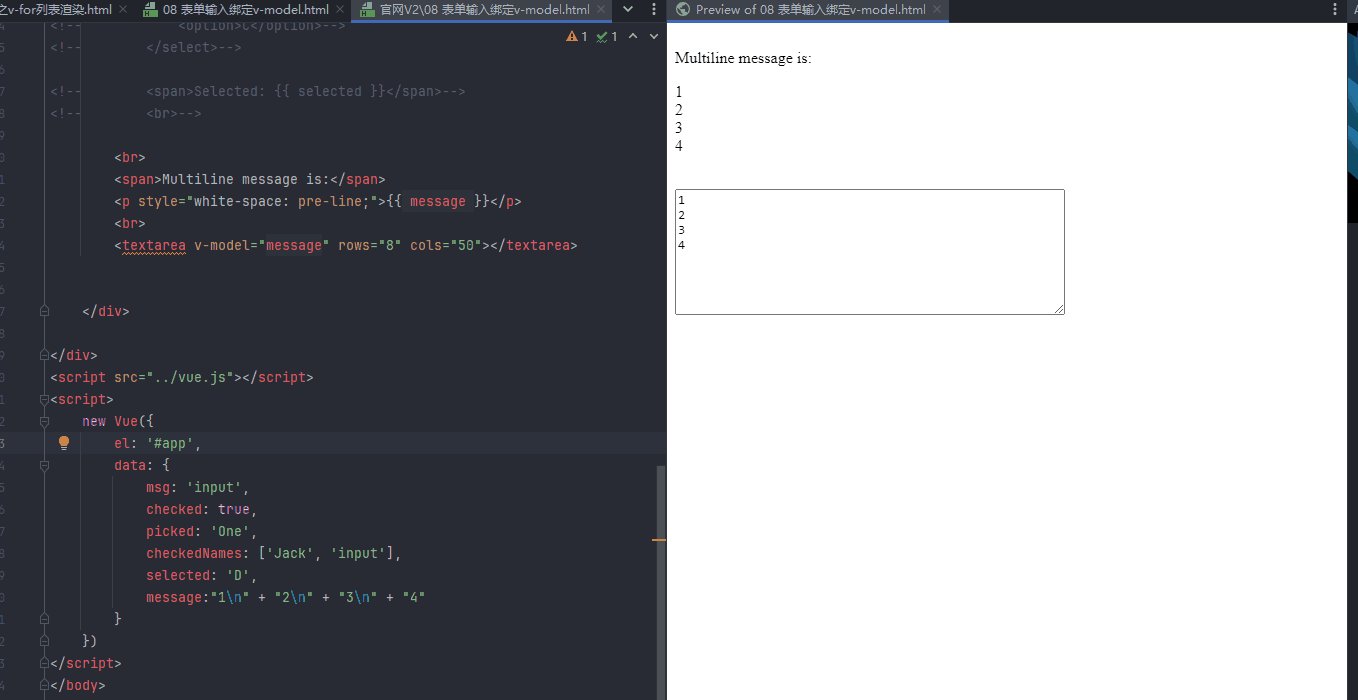
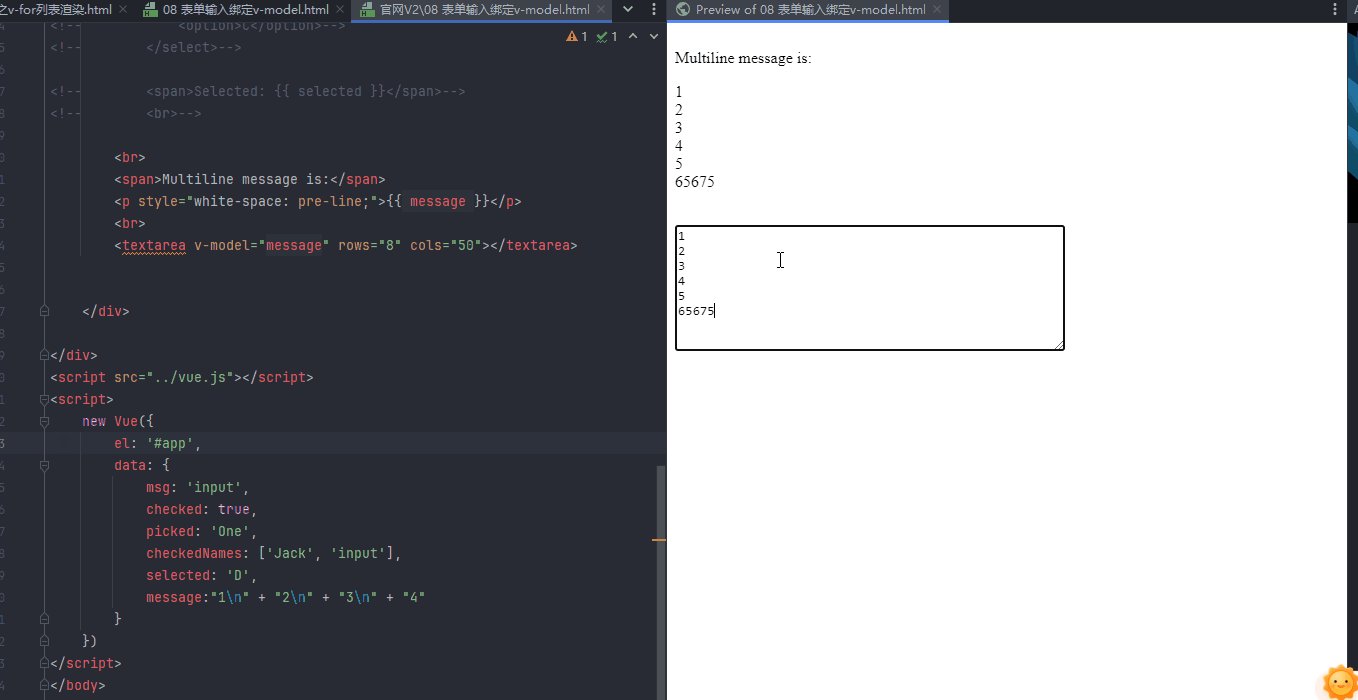
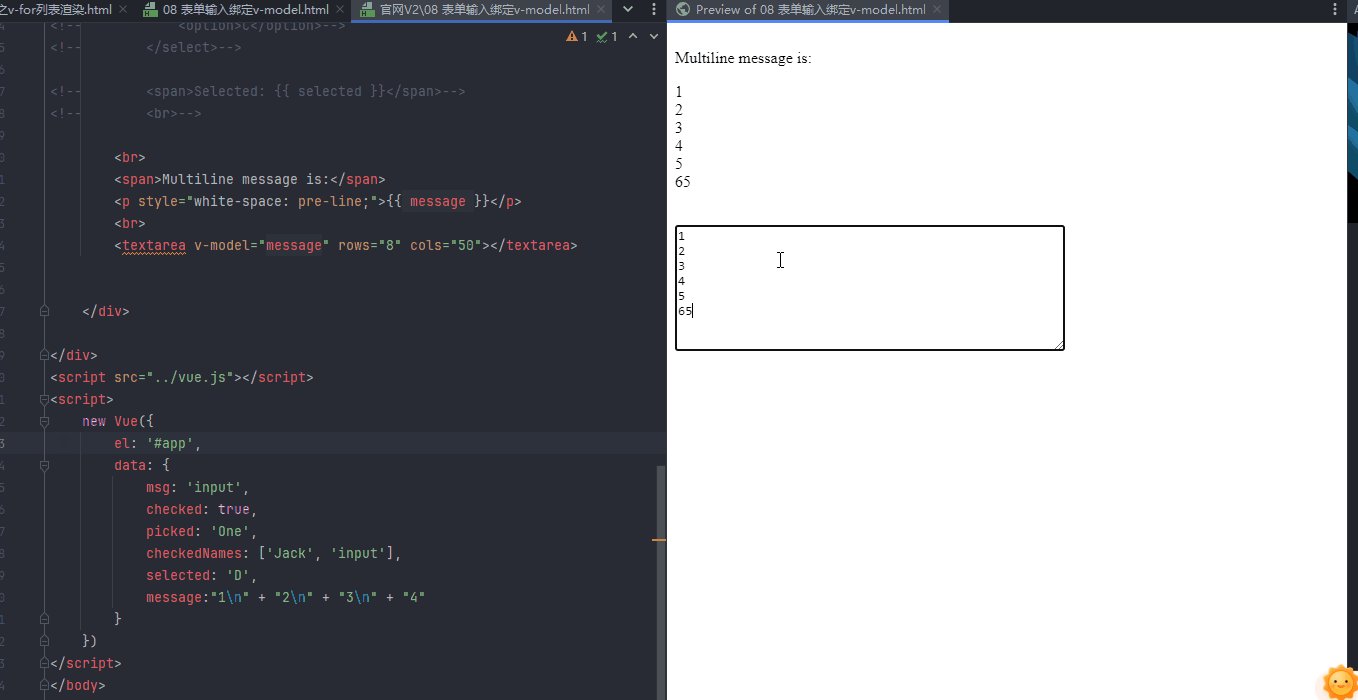
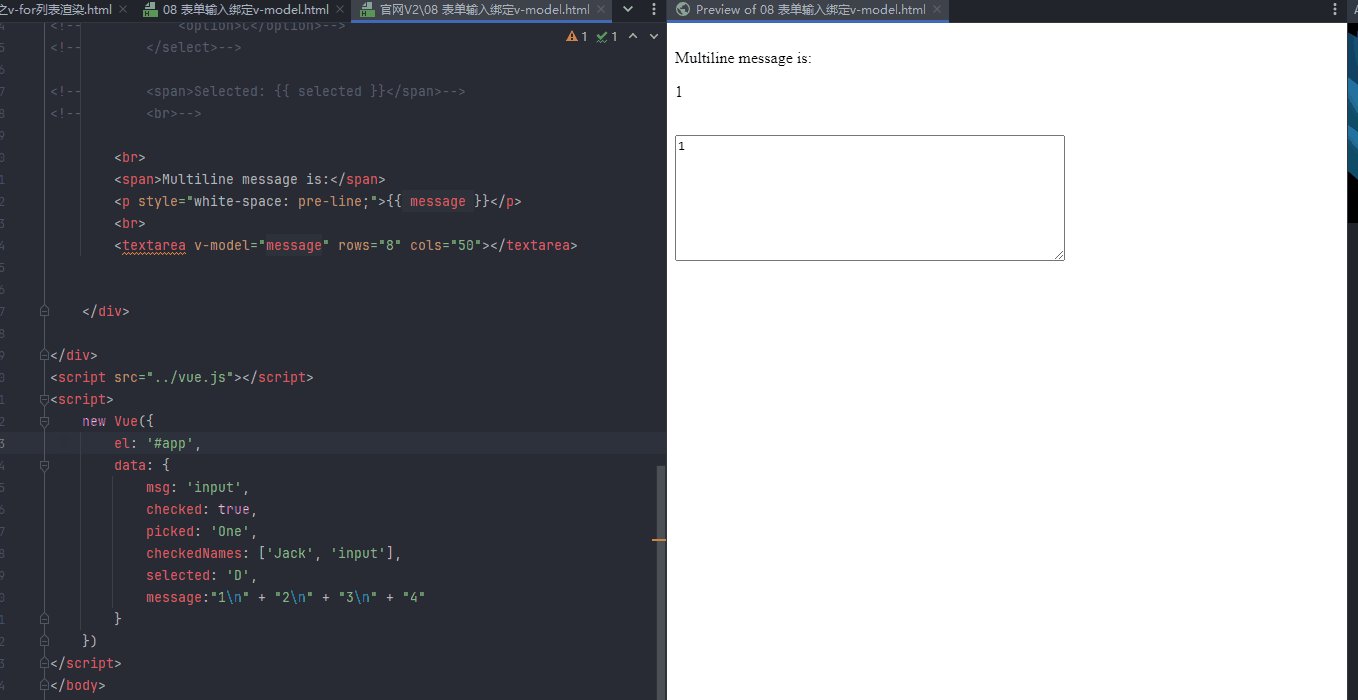
### 3-3、`实战 <textarea>`
##### 示例
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" rows="8" cols="50"></textarea>
new Vue({
el: '#app',
data: {
message:"1\n" + "2\n" + "3\n" + "4"
}
})
##### 效果

### 4、`修饰符`
---
#### `.lazy`
在默认情况下,`v-model` 在每次 `input` 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 `lazy` 修饰符,从而转为在 `change` 事件\_之后\_进行同步:
#### `.number`
如果想自动将用户的输入值转为数值类型,可以给 `v-model` 添加 `number` 修饰符:
这通常很有用,因为即使在 `type="number"` 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 `parseFloat()` 解析,则会返回原始的值。
#### `.trim`
如果要自动过滤用户输入的首尾空白字符,可以给 `v-model` 添加 `trim` 修饰符:
文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页
























 318
318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








