style="width: 95%;margin: 40px;">
**效果如下:**

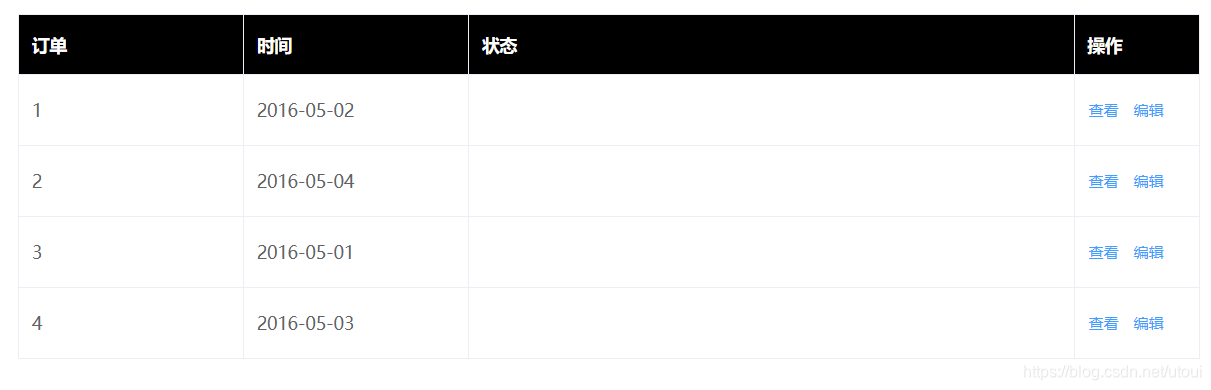
## 六、element-ui 表格的某一列的字段字体变颜色2种方法
方法①: :cell-style="cellStyle"
//修改单元格样式的方法
cellStyle(row, column, rowIndex, columnIndex){
if (row.row.errorMsg == "已存在相同记录"){
if (row.columnIndex === 3){
return 'color: red'
}
}
},
方法② 用卡槽的方法去解决
效果如下:

注: 表格数据在渲染的时候, 建议使用深拷贝的方法,赋值一下。否则会出现,表格数据更新延迟。 深拷贝方法: this.excelData = JSON.parse(JSON.stringify(this.excelData));
七、vue项目控制台报警告:
sockjs.js?9be2:2999 WebSocket connection to ‘ws://localhost:8083/sockjs-node/264/g0wa1uvw/websocket’ failed: WebSocket is closed before the connection is established
解决办法:webpack热部署导致的问题
注释掉
node_modules\sockjs-client\dist\sockjs.js
里面
1604行这个就可以了
八、element中table单元格添加tooltip 并且根据后台返回的数据判断,tooltip是否显示
废话不多说,直接贴代码:
<el-table-column label="ciName" prop="ciName" width="180">
<template slot-scope="scope">
<el-tooltip placement="top" effect="light" v-if="scope.row.errorMsg">
<div style="color:red">{
{scope.row.ciName }}</div>
<div slot="content" style="color:red">{
{scope.row.errorMsg}}</div>
</el-tooltip>
<div v-else>{
{scope.row.ciName }}</div>
</template>
</el-table-column>
分析: 这种一般肯定用的卡槽的方法显示数据,slot-sope
可以把条件写在 el-tooltip 标签里面 v-if
然后还要一个 v-else 不需要 el-tooltip 的,只显示数据的。
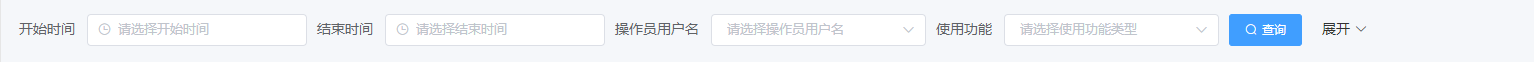
九、elment-ui 搜索条件太多,可以做一个收起/展开的功能,比较好
先上效果图:
展开:

收起:

代码如下:
<a style="margin-left:10px" @click="toggleAdvanced">
{
{ advanced ? '收起' : '展开'}}
<i :class="advanced ? 'el-icon-arrow-up' : 'el-icon-arrow-down' "></i>
</a>
在你要隐藏的部分加上 v–show=“advanced"
<el-row :gutter="24" v-show="advanced">
要隐藏的内容。。。
</el-row>
js 定义变量: advanced: false, //展开/收起
方法:
// 展开/收起
toggleAdvanced(){
this.advanced = !this.advanced;
},
十、elment-ui 表格数, 默认是第一列展开的,我想从第二列开始,

解决办法:只需要:你把第一列的el-table-column的type设置为type=“”,下拉就到第二列去了

十一、element-ui el-radio-group for循环时取值,老是label的值???
错误写法:
<el-radio-group v-model="formData.type" @change="onChangeType">
<el-radio v-for="(item, index) in menuTypeList" :value="item.value" :label="item.label" :key="index">
{
{ item.label}}
</el-radio>
</el-radio-group>
正确写法: 把::label=“item.value” 就可以了
<el-radio-group v-model="formData.type" @change="onChangeType">
<el-radio v-for="(item, index) in menuTypeList" :value="item.value" :label="item.value" :key="index">
### 最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
>技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
>技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
[外链图片转存中...(img-YS2Q7dhM-1718007459202)]





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








