若成功,则 getCurrentPosition() 方法返回对象。始终会返回 latitude、longitude 以及 accuracy 属性。如果可用,则会返回其他下面的属性。

先来一个简单的使用:
navigator.geolocation.getCurrentPosition(suc, err);
//获取成功时执行
function suc (){
console.log(‘ok’);
}
//获取失败时执行
function err (){
console.log(‘err’);
}
由于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的,所以当要获取位置信息时,都会调用后台的接口,向用户发送一个弹窗,请求获取位置信息

在microsoft edge调试:

可以看到,浏览器获取位置信息,不一定能成功,html5只是提供了相应方法,是否能够获取,还要看设备是不是解析到位置信息了
1.如果获取成功了,会返回一个position对象,存储获取到的位置信息
function suc (position){
console.log(position);
}
microsoft edge输出:

我们就可以通过position.coords.latitude,position.coords.longtitude获取经纬度坐标了
不同设备能获取到的信息准确度不同,能获取数据的多少也不同,像上图所示,我的电脑就不能获取海拔信息和前进方向(为null或NaN或none)
2.如果获取失败了,失败回调函数也有一个参数:positionError对象
function err (positionError){
console.log(positionError);
}
当我禁止获取位置信息时,错误代码为1:(microsoft edge输出)

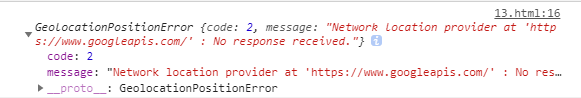
当我把网络断开,获取不到位置,错误代码为2:(chrome输出)

若允许获取位置,默认会一直获取,不会出现超时错误,因此我们先手动设置一个超时时间

当请求超时了:(chrome输出)

具体浏览器如何处理和返回、相应速度,看浏览器自身的设置
持续定期地自动获取用户的当前地理位置信息,并同计时器一样会返回一个位置标识,便于清空监视
var id = navigator.geolocation.watchPosition(suc, err, obj);

效果:不断获取位置信息,并输出
紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分






















 1602
1602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








