
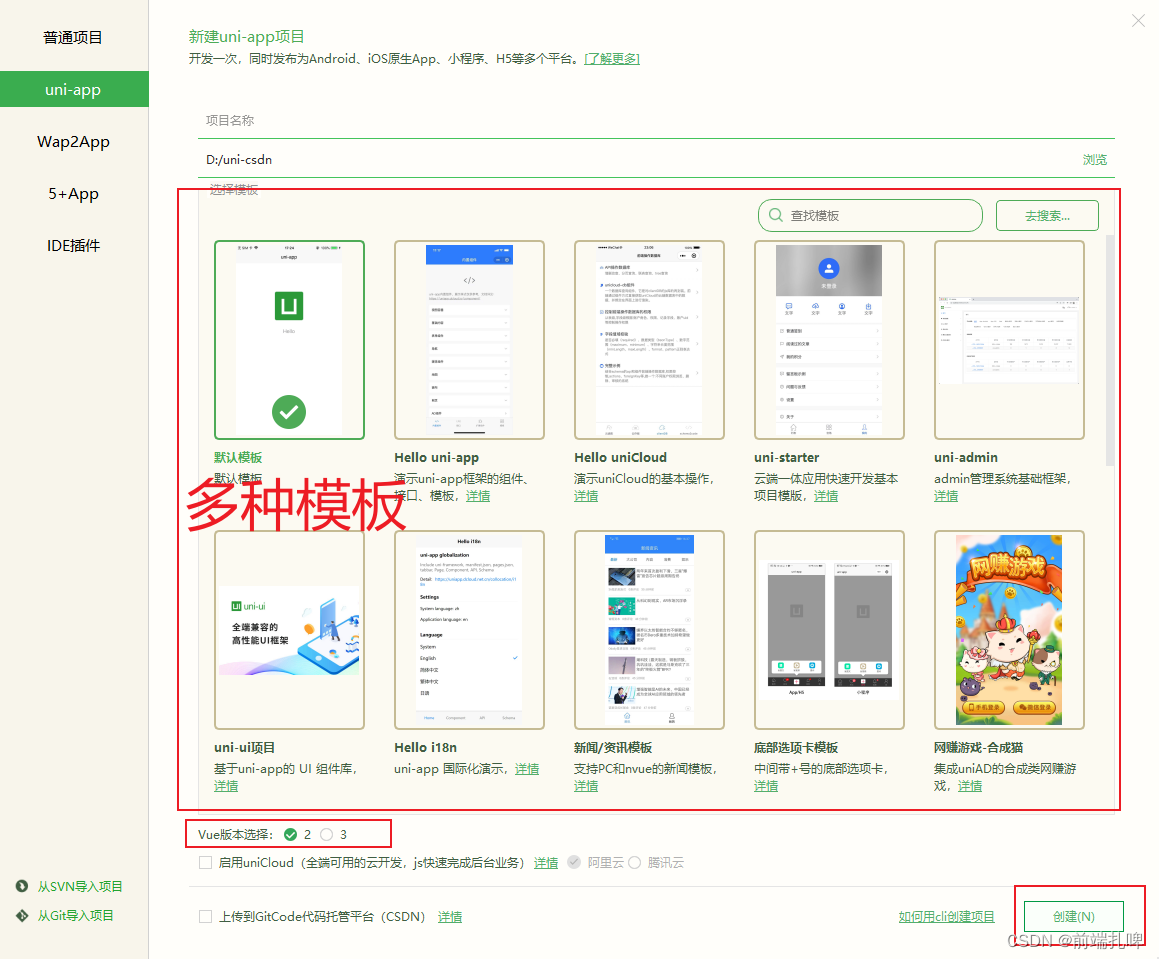
第二步:填写项目名称、路径——>选择多种模板中的一种——>选择vue版本——>点击创建

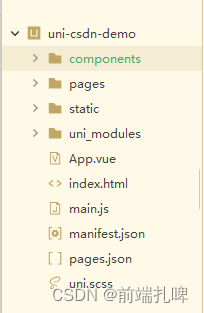
uni-app初始项目的基础配置解析
具体配置项解析

components:uni-app的组件目录。pages:内含index.vue页面。static:存放应用的静态资源,如图片(png、jpg、svg等等),注意静态资源只能存放于此。uni_modules:这里由于是采用的uni-ui的模板新建的,是uni-app的插件。App.vue:应用配置,用来配置App全局样式以及监听 应用生命周期index.html:index页面main.js:vue:初始化入口文件manifest.json:配置应用名称、appid、logo、版本打包等信息pages.json:配置页面路由、导航条、选项卡等页面类信息uni.scss:uni的全局样式
什么是uni_modules?
为什么有了node_modules,还需要再发明一个uni_modules的轮子?
这里官方文档给了我们详尽的答案:
- node_modules 不满足云端一体的需求。uniCloud的云函数、公共模块、schema和前端的各种js_sdk、组件、页面、项目,无法在node_modules模式下有效融合。
- uni_modules有付费和商业的插件,DCloud插件市场提供了版权保护。而node_modules不支持付费和版权保护。
- node_modules 是开发者友好而影响终端用户性能的模式。开发者为了省事,层层嵌套node_modules,造成数量惊人的文件数目。uni_modules不支持module嵌套,鼓励开发者优化包体积
- uni_modules鼓励开发者总是使用最新版。并在HBuilderX中提供了版本内容对比工具
- uni_modules里也支持放置node_modules,没有强行排斥。
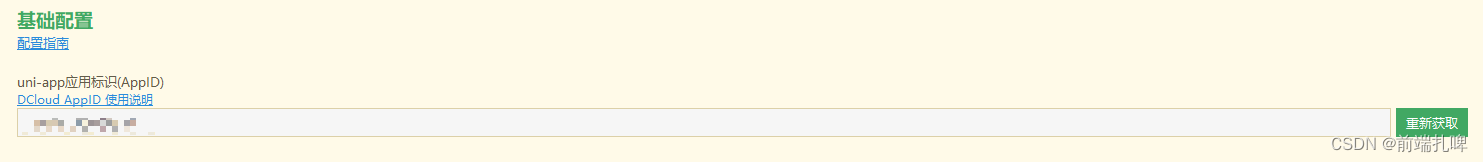
获取uni-app ID
manifest.json中进行设置

如果有则直接添加(登录DCloud 账号重新获取即可),没有的话按照提示进行以下几步操作:
- 新建DCloud 账号
- 邮箱激活
- 新建uni-app
- IDE登录点击重新获取即可
获取App ID

登录成功后开发设置页面获取APP ID
填写到manifest.json中,并设置所需设置

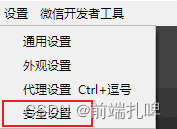
如何打开微信开发者工具的安全设置
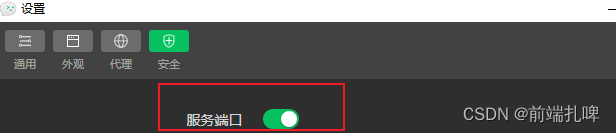
设置——>安全设置——>打开服务端口


成功显示
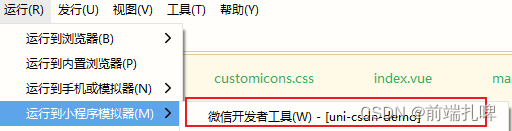
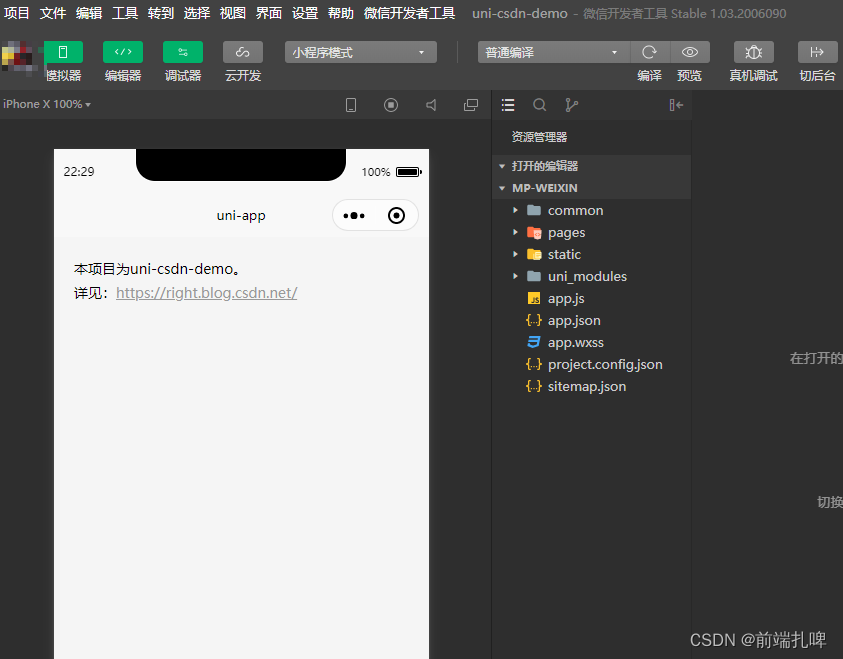
在HbuilderX中点击运行——>运行到小程序模拟器——>微信开发者工具

到这里今天的通识和项目实战准备已经完成了,已经可以把demo成功的运行在微信开发者工具上。

这就是本期的全部,我们下期继续!
本期重点回顾
文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。

前端面试题汇总

JavaScript






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








