.red {
color: red;
}
.thin {
font-weight: 200;
}
.italic {
font-style: italic;
}
.active {
letter-spacing: 0.5em;
}
vue中的样式设置1
效果

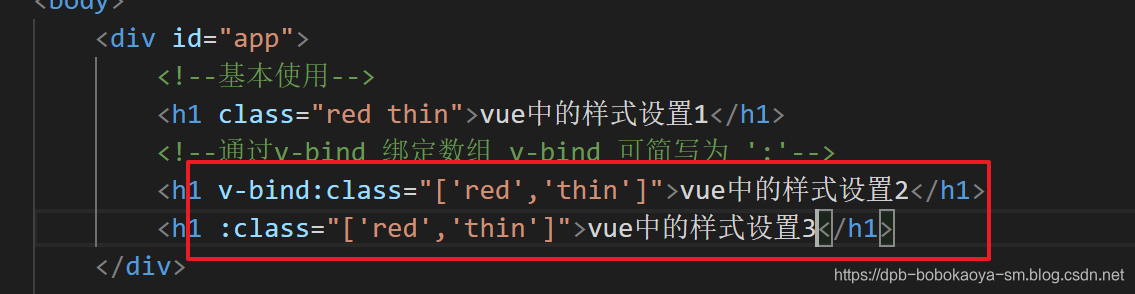
2.绑定数组

效果

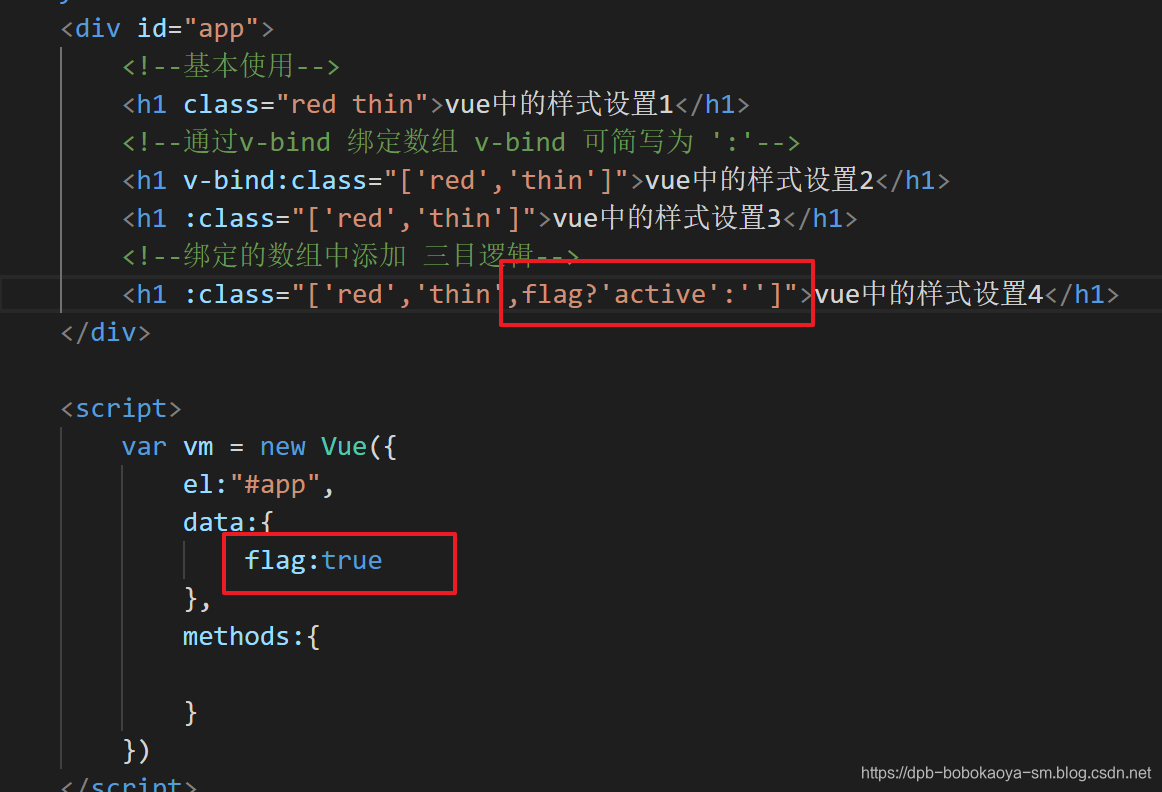
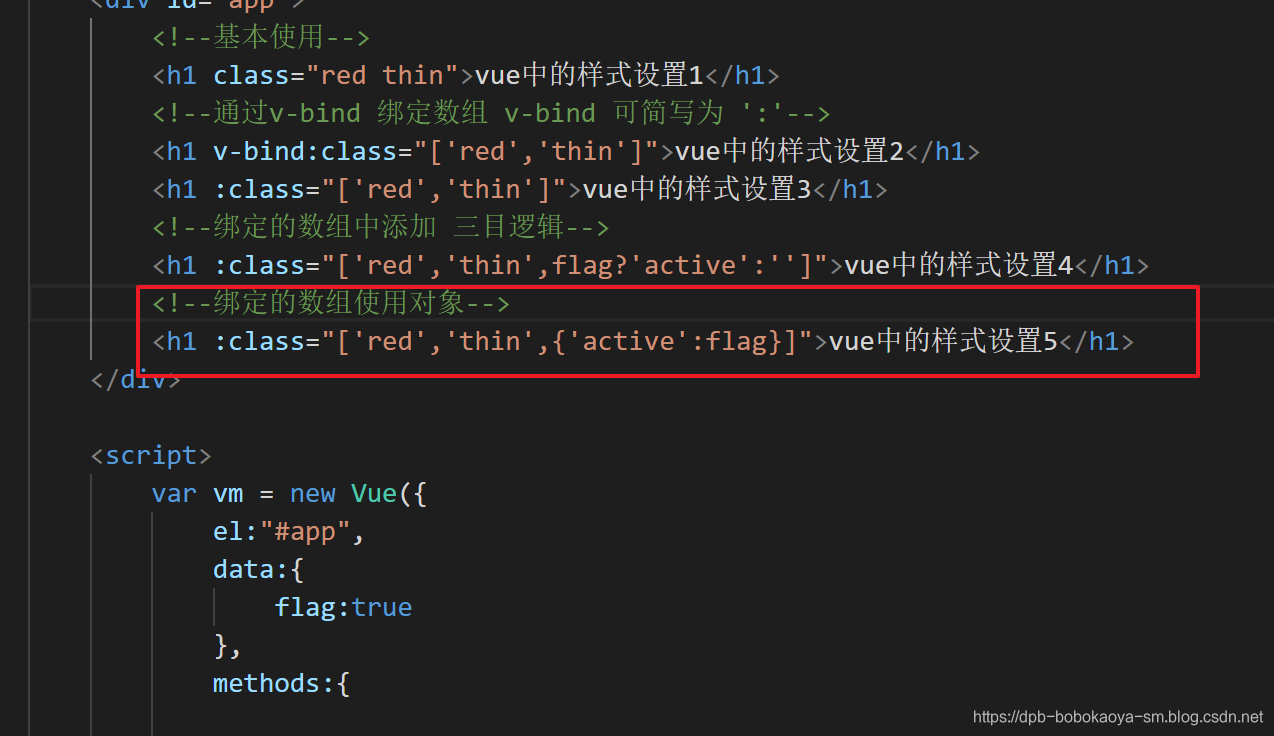
3.三目运算
在绑定的数组中我们还可以通过三目运算来实现简单的逻辑,如下

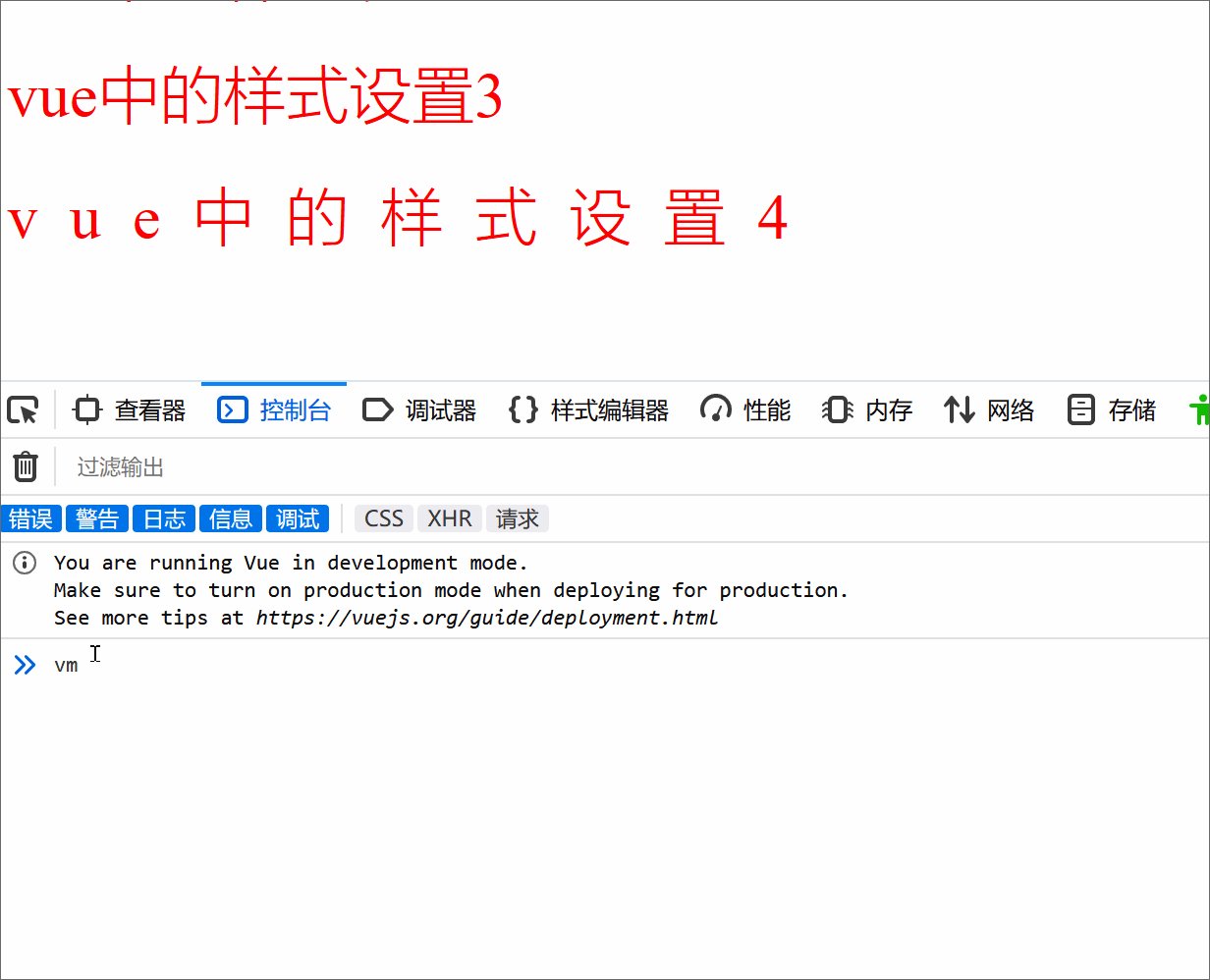
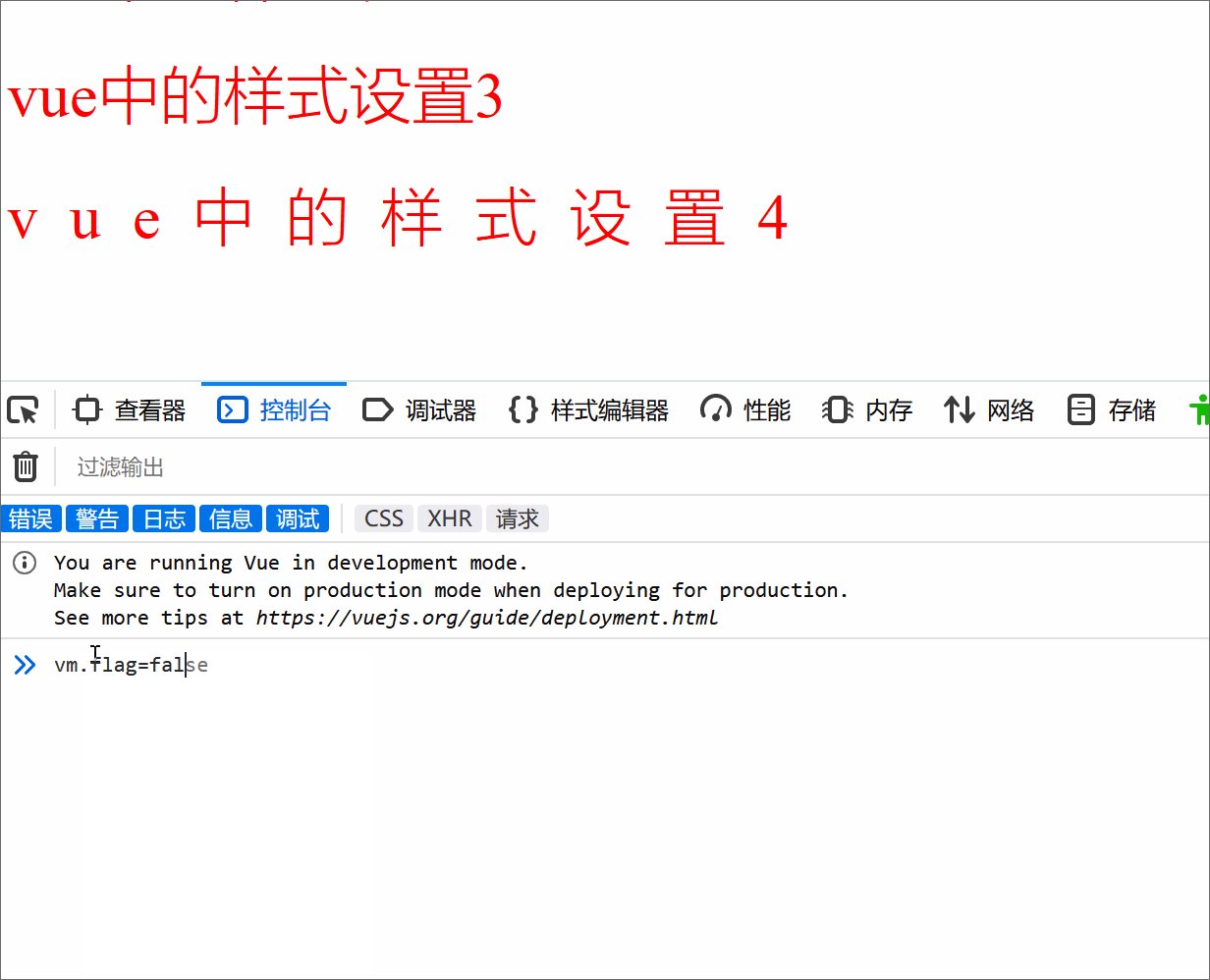
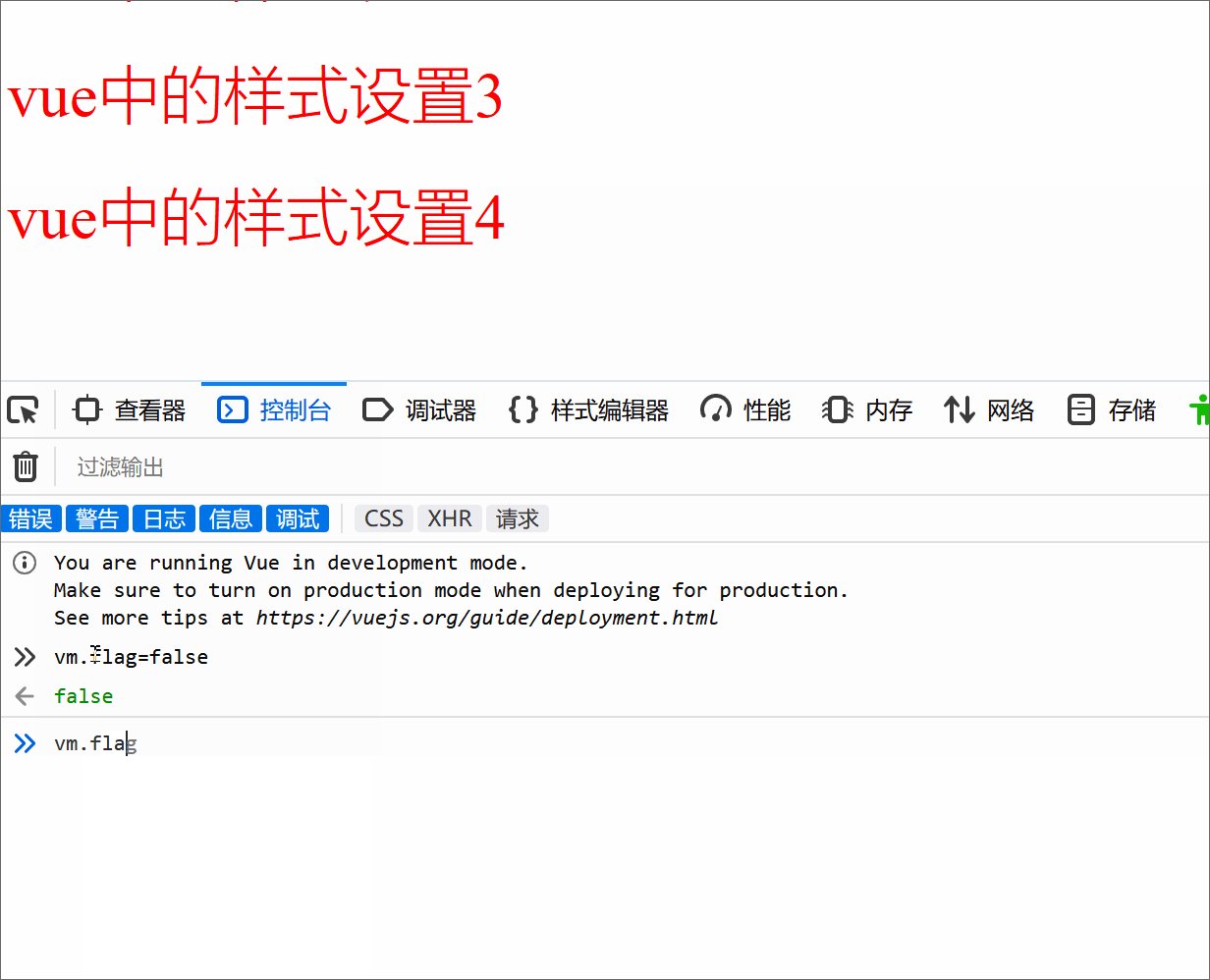
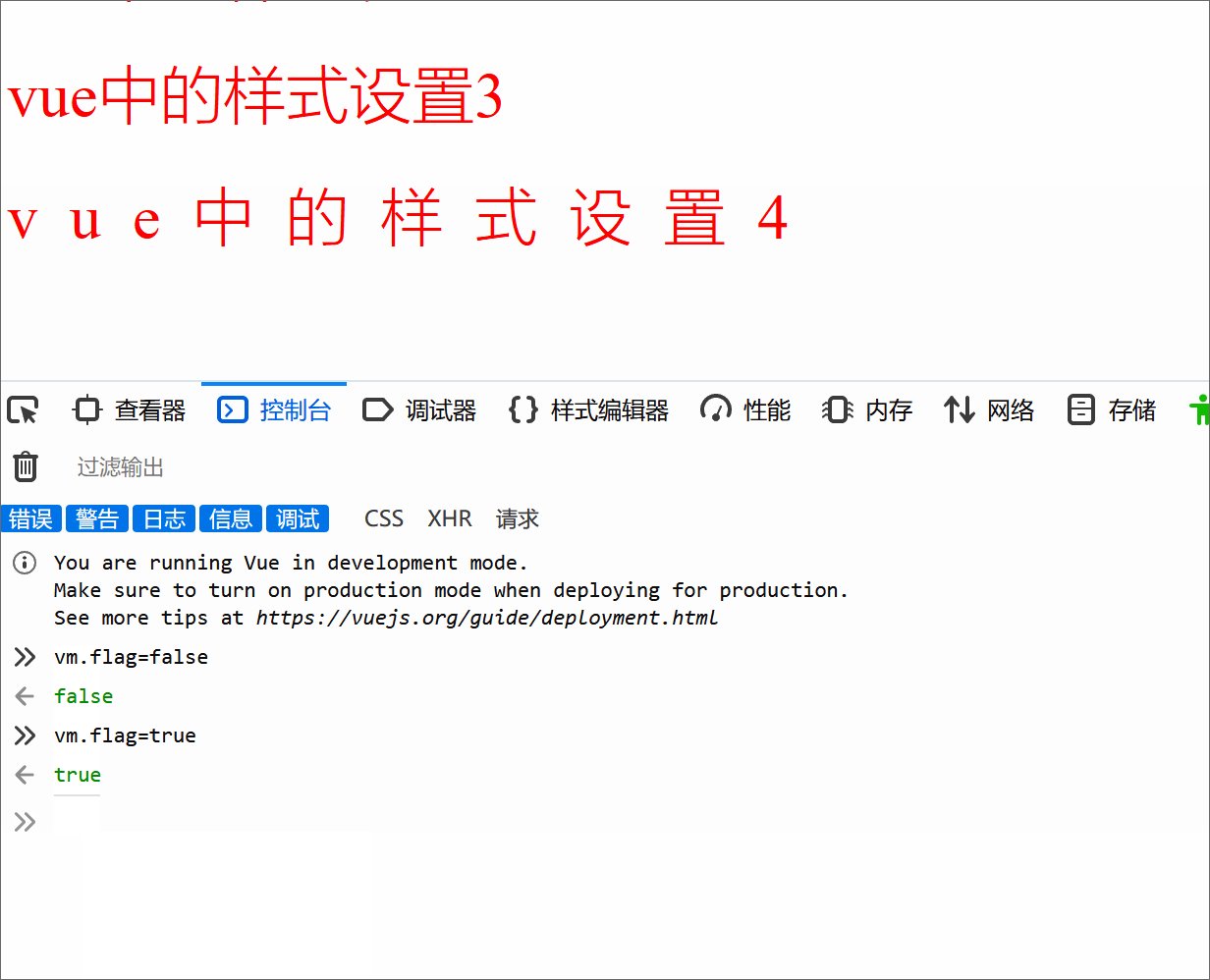
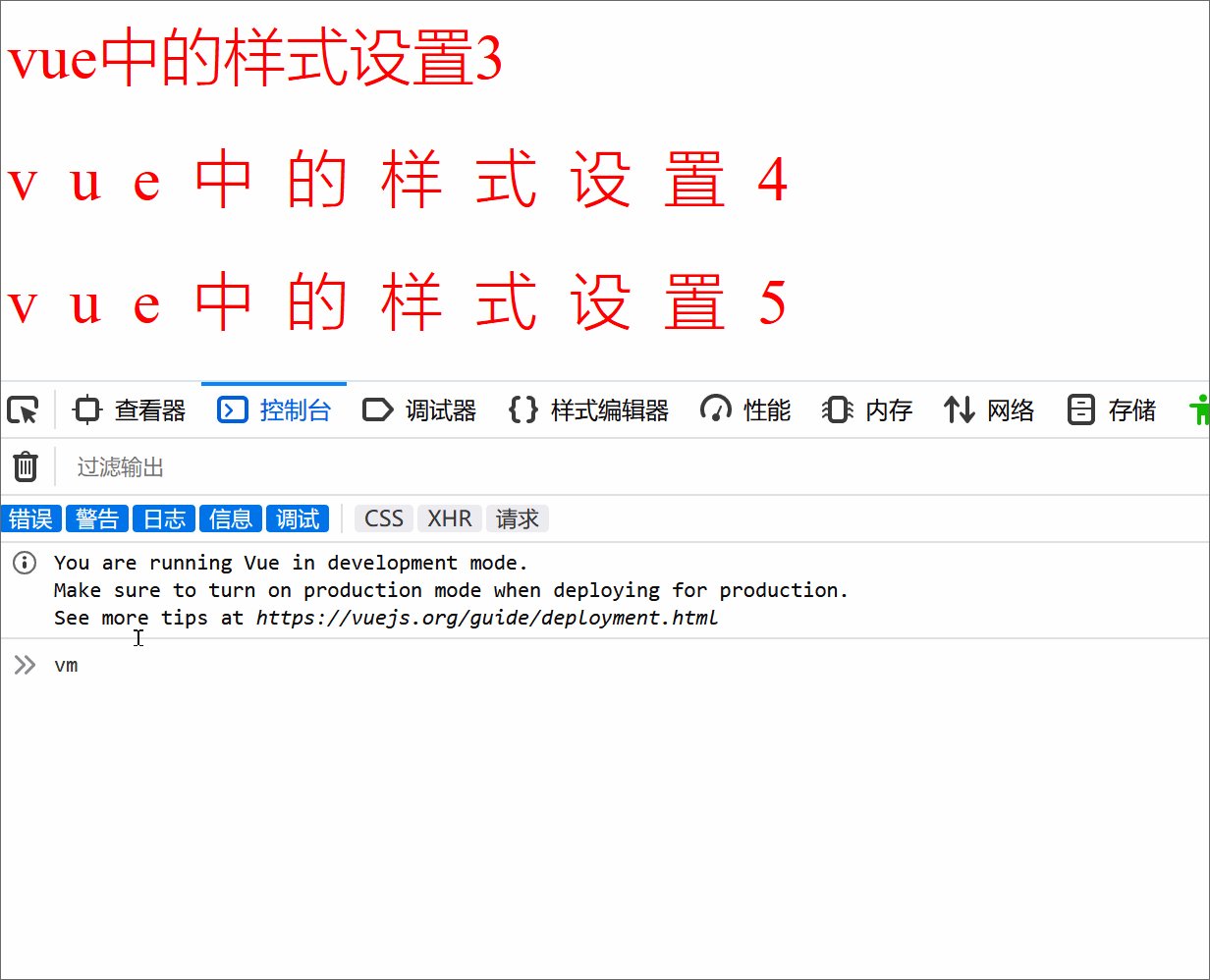
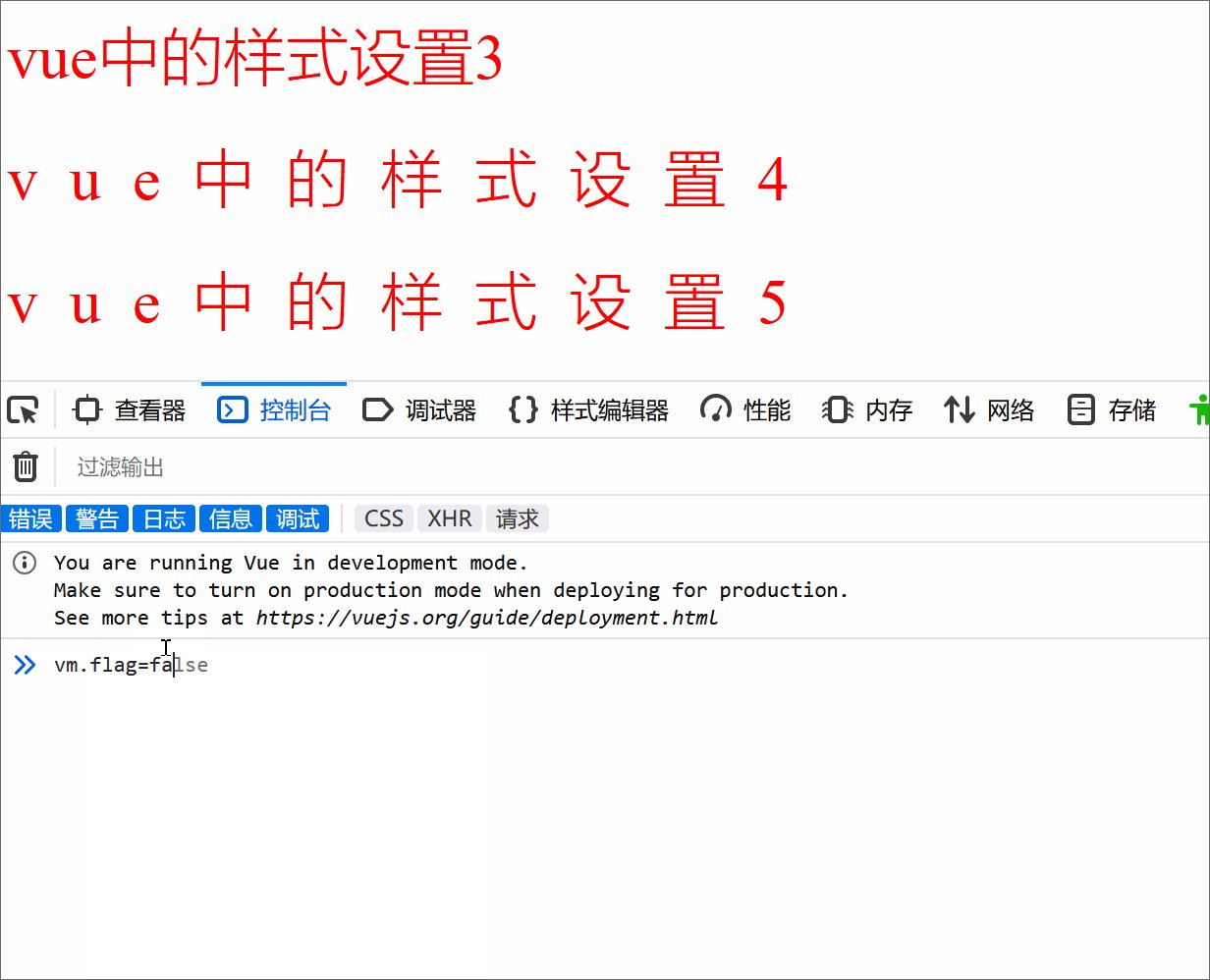
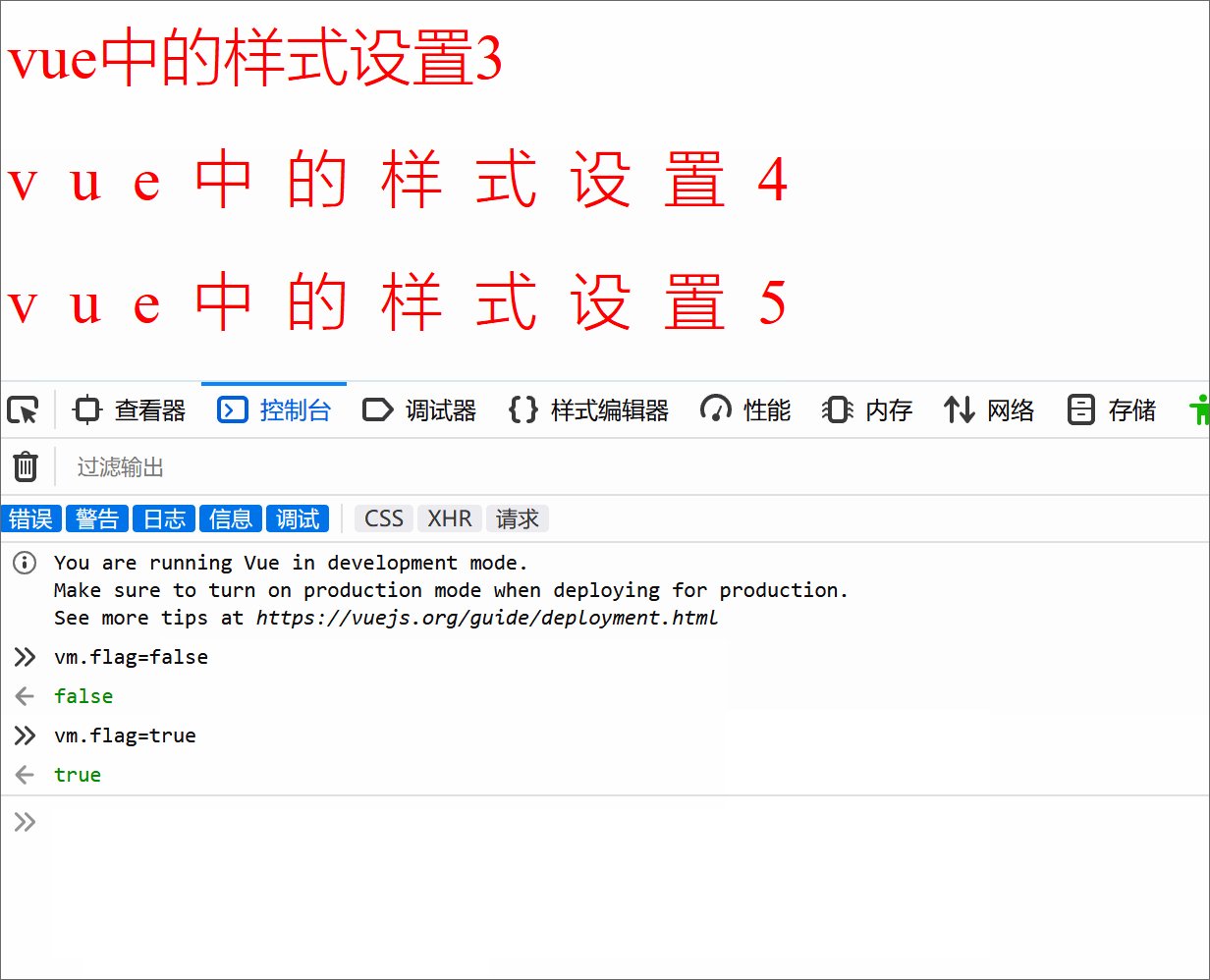
效果如下:

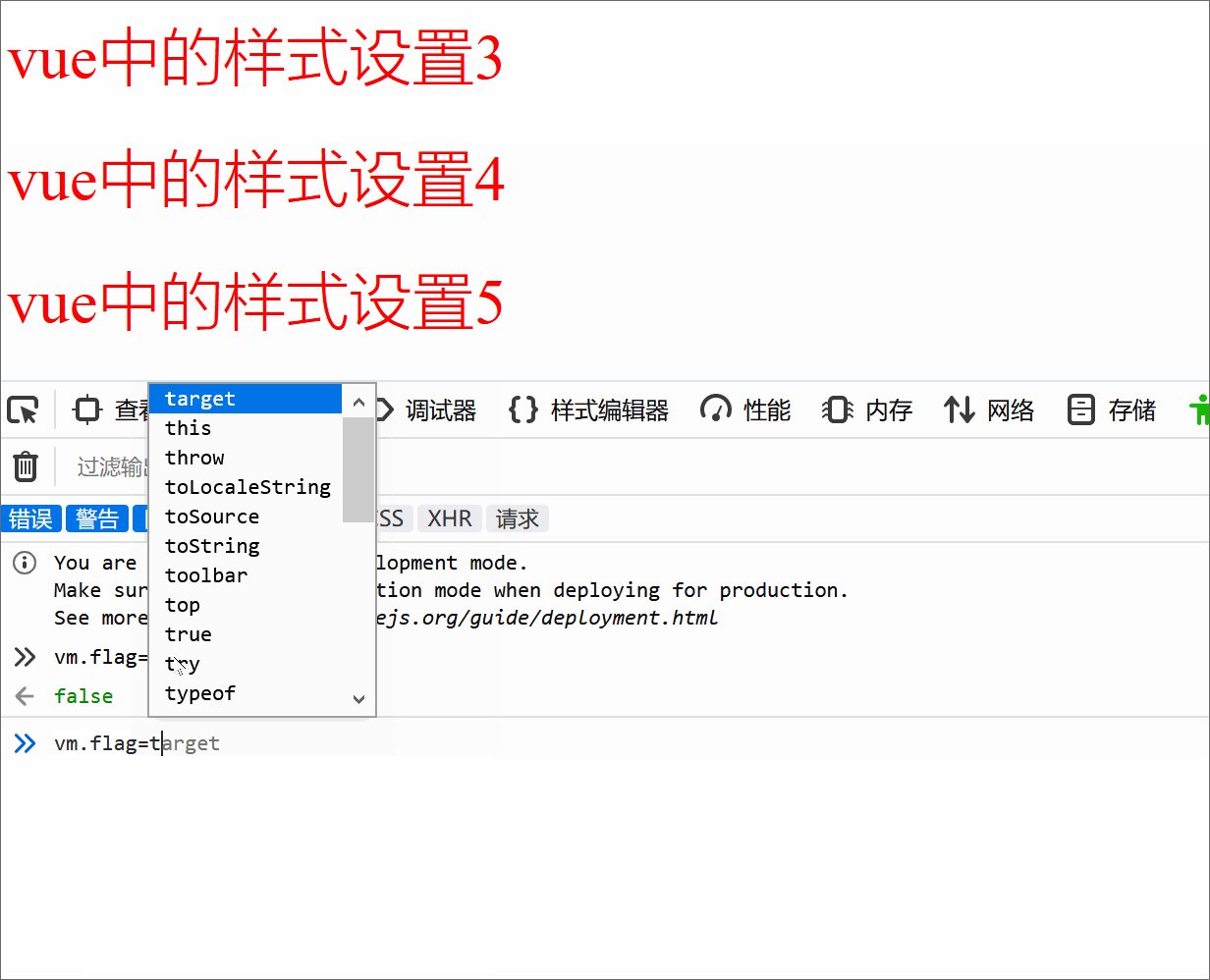
通过效果也可以看出来随着flag的改变,效果也不一样咯~
4.数组中使用对象
上面例子中的三目运算符我们可以替换为对象,效果是一样的。

效果

5.绑定数组
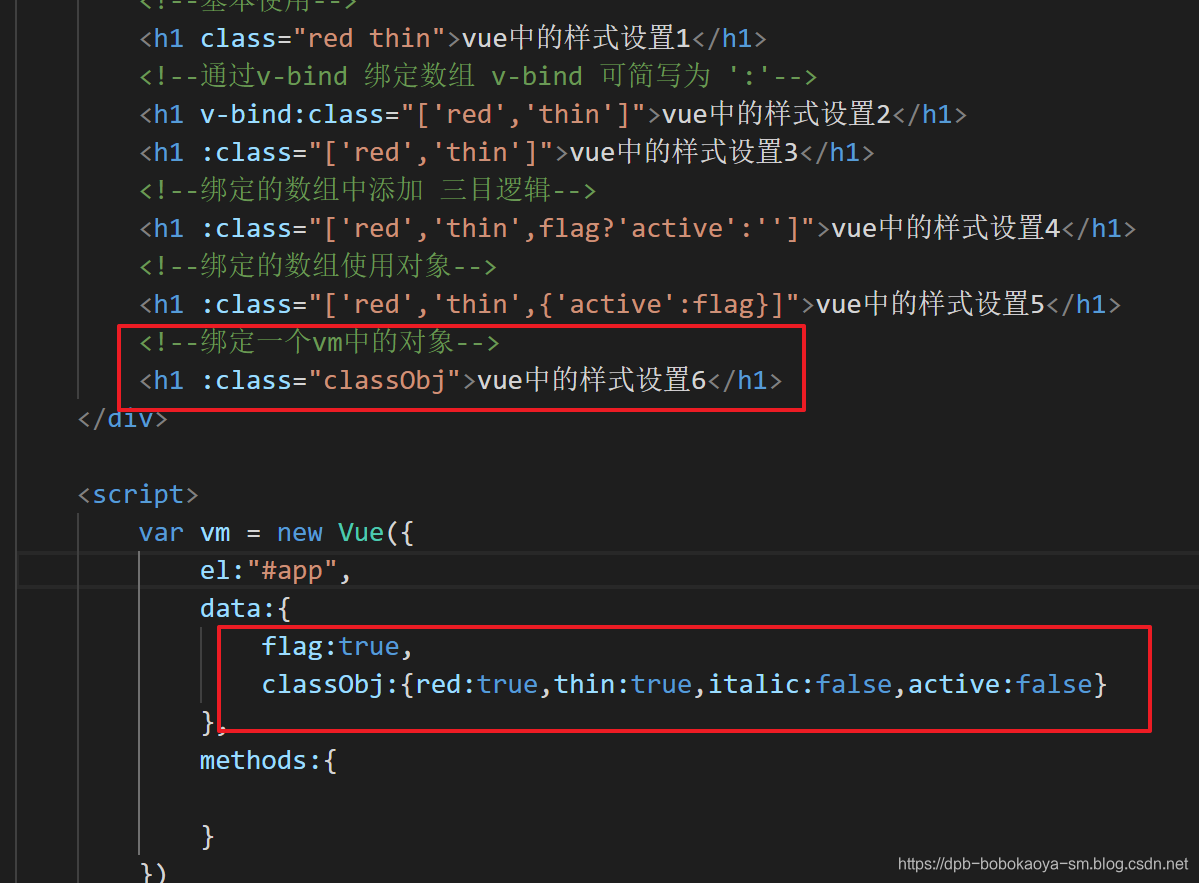
上面都是将数据和view写在一块了,我们也可以将数据直接写在vm中,如下:

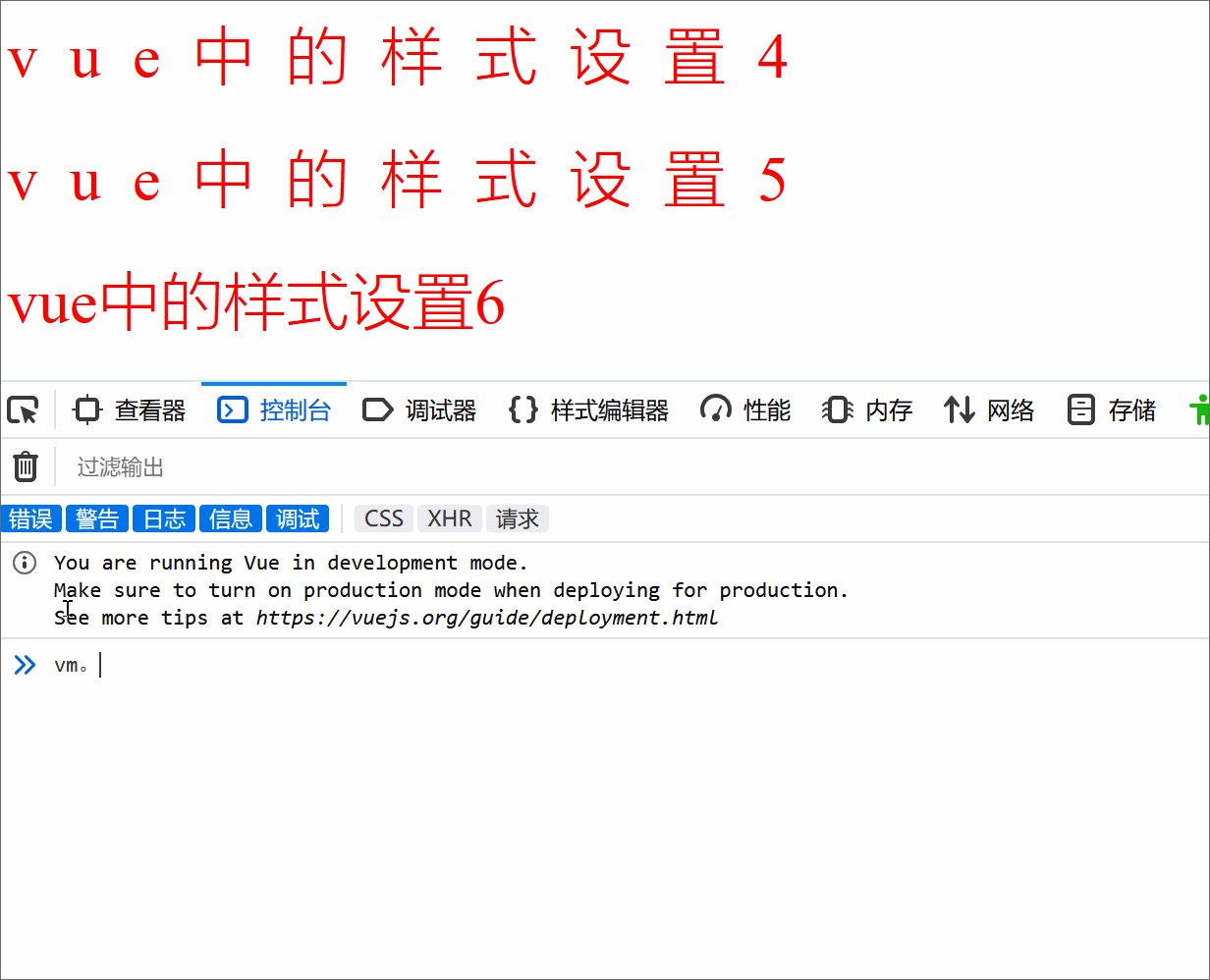
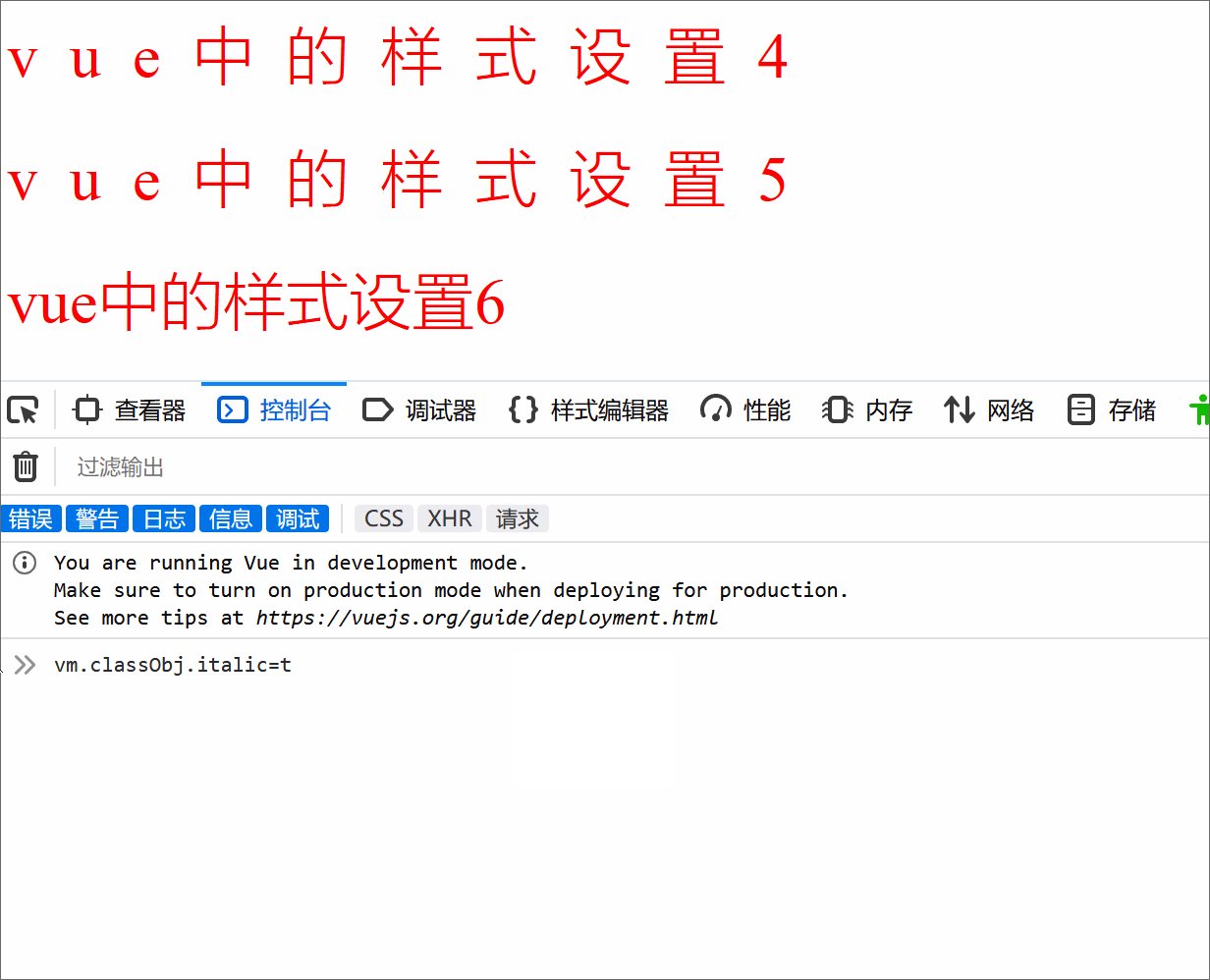
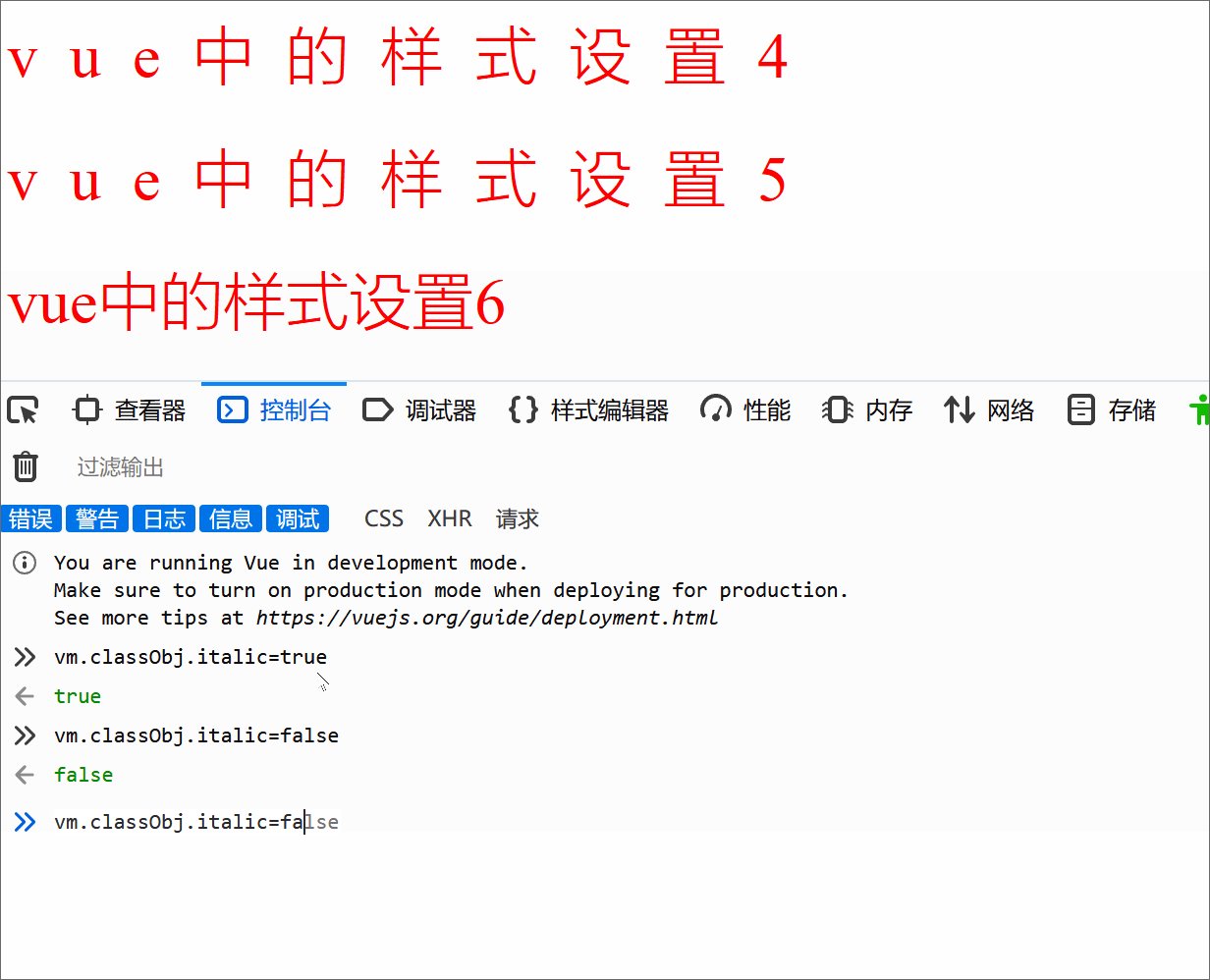
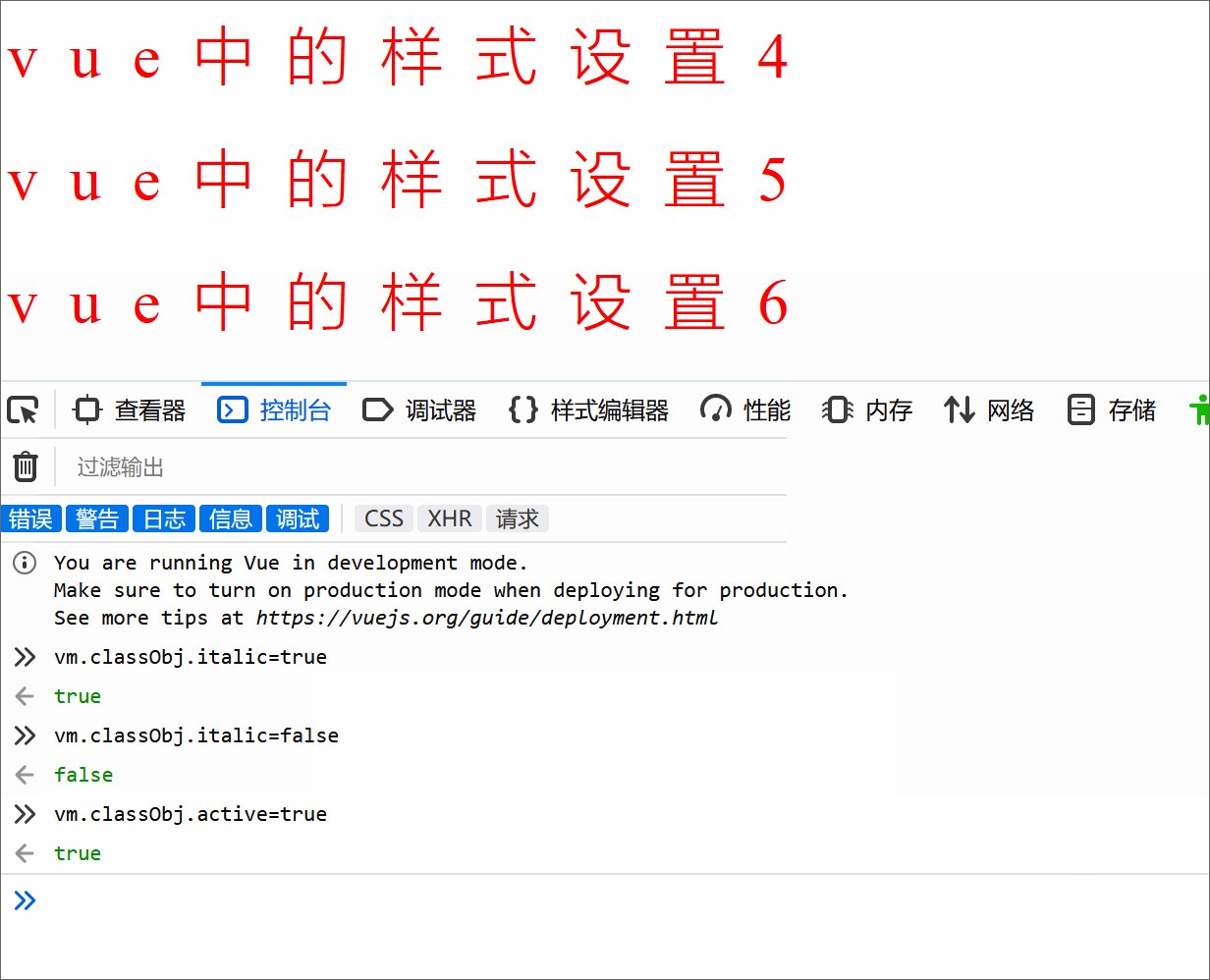
效果演示:

通过演示也可以看到,通过绑定对象也是可以的。完整代码如下:
vue中的样式设置1
vue中的样式设置2
vue中的样式设置3
vue中的样式设置4
vue中的样式设置5
vue中的样式设置6
我们除了可以通过使用class来引用样式外,我们还可以通过style来直接指定样式,Vue也支持此操作,具体如下:





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








