根据项目选题找至少3张图片,图片大小以iphone6标准设计,宽度320px,高度自定。
列表:左方图,右方包括标题和内容(根据选题自行定义数据),详细按钮点击跳转详情,咨询按钮点击呼叫咨询人。
列表要实现下拉刷新功能。
详情:主页跳转到详情页面。
内容,图片根据选题自行设计
关于:内容,图片根据选题自行设计。
教你用微信小程序写项目
mongoose http://www.hubwiz.com/class/543b2e7788dba02718b5a4bd
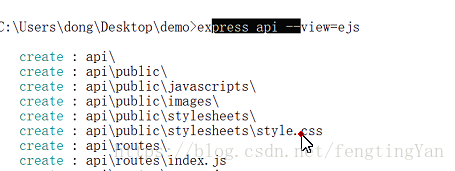
express api --view=ejs
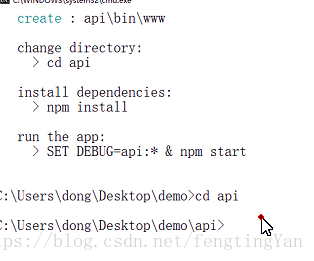
cd api
npm install
npm start
访问localhost:3000
使用mongo
安装 npm install mongoose --save
操作MongoDB数据使用的模块包,先连接数据库
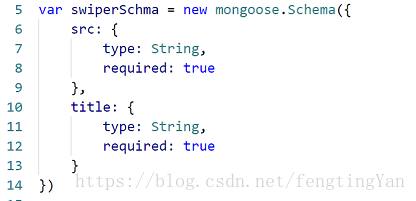
轮播图
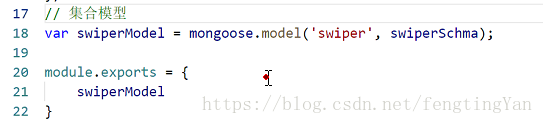
集合结构(架构)
index.js
重启接口 npm start
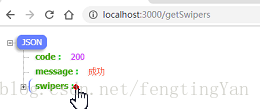
访问 http://localhost:3000/getSwipers
数据库空,没有数据
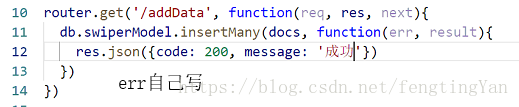
自己写一个接口,给数据库插入数据
src与title必须对应上
npm start ,
访问 http://localhost:3000/addData
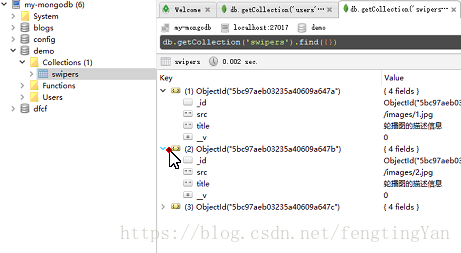
刷新一下,看到数据库自动创建了demo
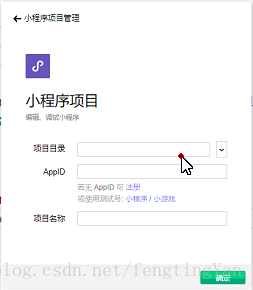
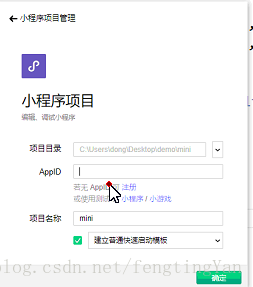
打开微信开发工具
在demo里面新建文件夹
清除所有样式






































 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








