一、微信小程序商城环境搭建
=============
参考教程:https://blog.csdn.net/u012888052/article/details/79623229
另外,因为程序涉及微信登录功能,还需要自己注册个测试账号,相关地址:https://developers.weixin.qq.com/sandbox
里面的AppID、AppSecret,后面需要配置到java后台配置文件中。
二、技术栈
=====
-
css:略
-
javascript:略
-
axios:一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中,用于前后端交互,发起接口请求。
-
weui:微信官方设计团队为微信 Web 开发量身打造的一个 UI 样式库,各种官方组件,好用简洁。
三、根据上方教程新建的项目,编写对应程序
====================
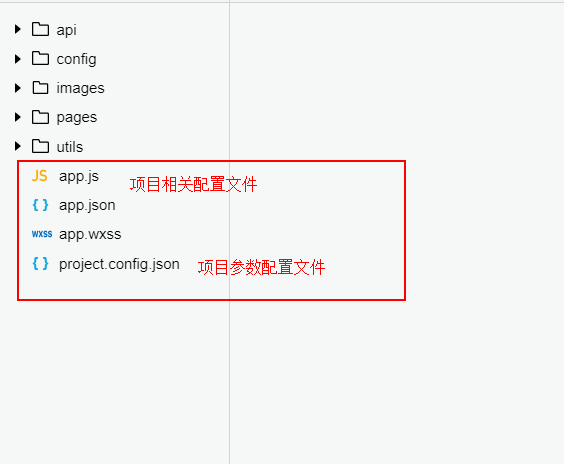
1、项目结构如图:

2、项目代码结构:
3、项目配置相关文件:
-
app.js 用于存储共有的、全局的js函数
-
app.json 用于存储全局变量,用于配置属性
-
app.wxss 用于存储全局样式
-
project.config.json 用于配置项目属性,项目名称等
4、主要页面:

主页面提供微信登录按钮,当点击按钮时,会调用微信小程序api,获取openid等值,并通过后端接口将用户信息保存到数据库中。

最后
关于面试刷题也是有方法可言的,建议最好是按照专题来进行,然后由基础到高级,由浅入深来,效果会更好。当然,这些内容我也全部整理在一份pdf文档内,分成了以下几大专题:
- Java基础部分

- 算法与编程

- 数据库部分

- 流行的框架与新技术(Spring+SpringCloud+SpringCloudAlibaba)

这份面试文档当然不止这些内容,实际上像JVM、设计模式、ZK、MQ、数据结构等其他部分的面试内容均有涉及,因为文章篇幅,就不全部在这里阐述了。
作为一名程序员,阶段性的学习是必不可少的,而且需要保持一定的持续性,这次在这个阶段内,我对一些重点的知识点进行了系统的复习,一方面巩固了自己的基础,另一方面也提升了自己的知识广度和深度。
获取》docs.qq.com/doc/DSmxTbFJ1cmN1R2dB
且需要保持一定的持续性,这次在这个阶段内,我对一些重点的知识点进行了系统的复习,一方面巩固了自己的基础,另一方面也提升了自己的知识广度和深度。**
获取》docs.qq.com/doc/DSmxTbFJ1cmN1R2dB























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








