内容目录
一、详细介绍
POETIZE个人博客系统源码 | 最美博客
这是一个 SpringBoot + Vue2 + Vue3 的产物,支持移动端自适应,配有完备的前台和后台管理功能。
网站分两个模块:
博客系统:具有文章,表白墙,图片墙,收藏夹,乐曲,视频播放,留言,友链,时间线,后台管理等功能。
聊天室系统:具有朋友圈(时间线),好友,群等功能。
- 新增:访客统计(博客首页展示总访问量,后台管理系统首页展示IP/地区/用户维度的访问统计)
- 新增:搜索(标题与内容匹配。标题匹配放在上面,内容匹配放在下面。匹配多个标题或者多个内容时间倒叙排列)
- 新增:音乐按照列表顺序播放,列表中最后一首歌播放完后停止
- 新增:聊天室搜索功能(搜索框下的内容筛选)
- 新增:后台管理系统【欢迎光临】
- 优化:前端美化
- 优化:个别Bug修复
二、效果展示
1.部分代码
代码如下(示例):
<view class="content_box">
<view class="tabs" v-if="item.id == 0 ">
<view class="item" :style="tabsActive.id == tabItem.id ? `background:${isBgColor}`:''" :class="{ active: tabsActive.id == tabItem.id }" v-for="(tabItem, tabIndex) in tabsList" :key="tabIndex" @click="changeTabs(tabItem)">{{ tabItem.name }}</view>
</view>
<view class="list" >
<view class="item ">
<view v-if="lIndex %2 != 0" v-for="(lItem, lIndex) in item.list" :key="lIndex" class="item2" @click="openVideoDetail(lItem.id, lItem.title, lItem.image, lItem.description)">
<view class="img">
<image class="image" :src="lItem.image" mode="aspectFill"></image>
<view class="hot" v-if="cang == 0"><image src="/static/images/hot.png"></image> {{lItem.likes}}</view>
</view>
<view class="info">
<view class="title ">{{ lItem.title }}</view>
</view>
</view>
</view>
<view class="item " style="margin-right:0;">
<view v-if="lIndex %2 == 0" class="item2" v-for="(lItem, lIndex) in item.list" :key="lIndex" @click="openVideoDetail(lItem.id, lItem.title, lItem.image, lItem.description)">
<view class="img">
<image class="image" :src="lItem.image" mode="aspectFill"></image>
<view class="hot" v-if="cang == 0"><image src="/static/images/hot.png"></image> {{lItem.likes}}</view>
</view>
<view class="info">
<view class="title ">{{ lItem.title }}</view>
</view>
</view>
</view>
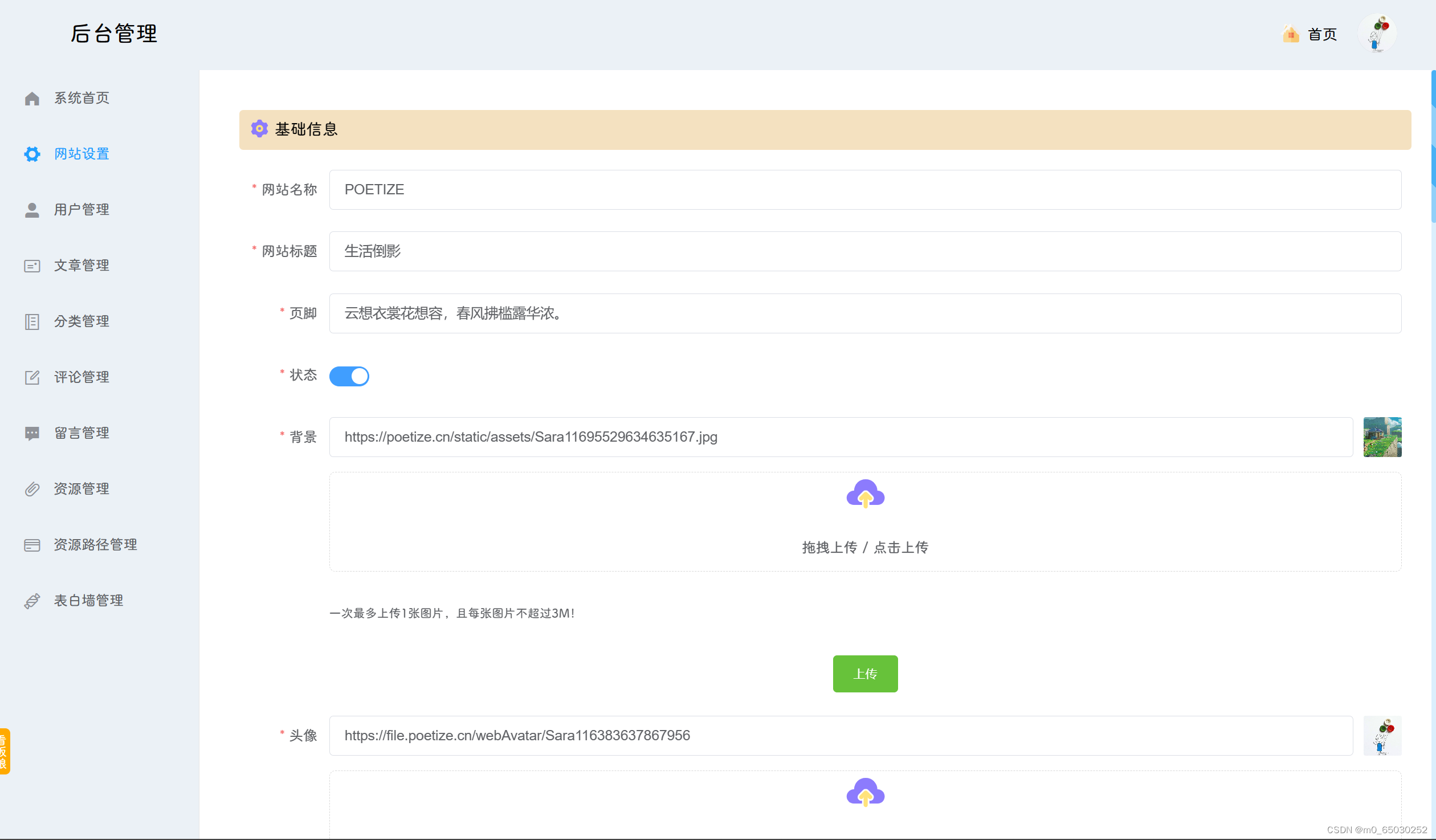
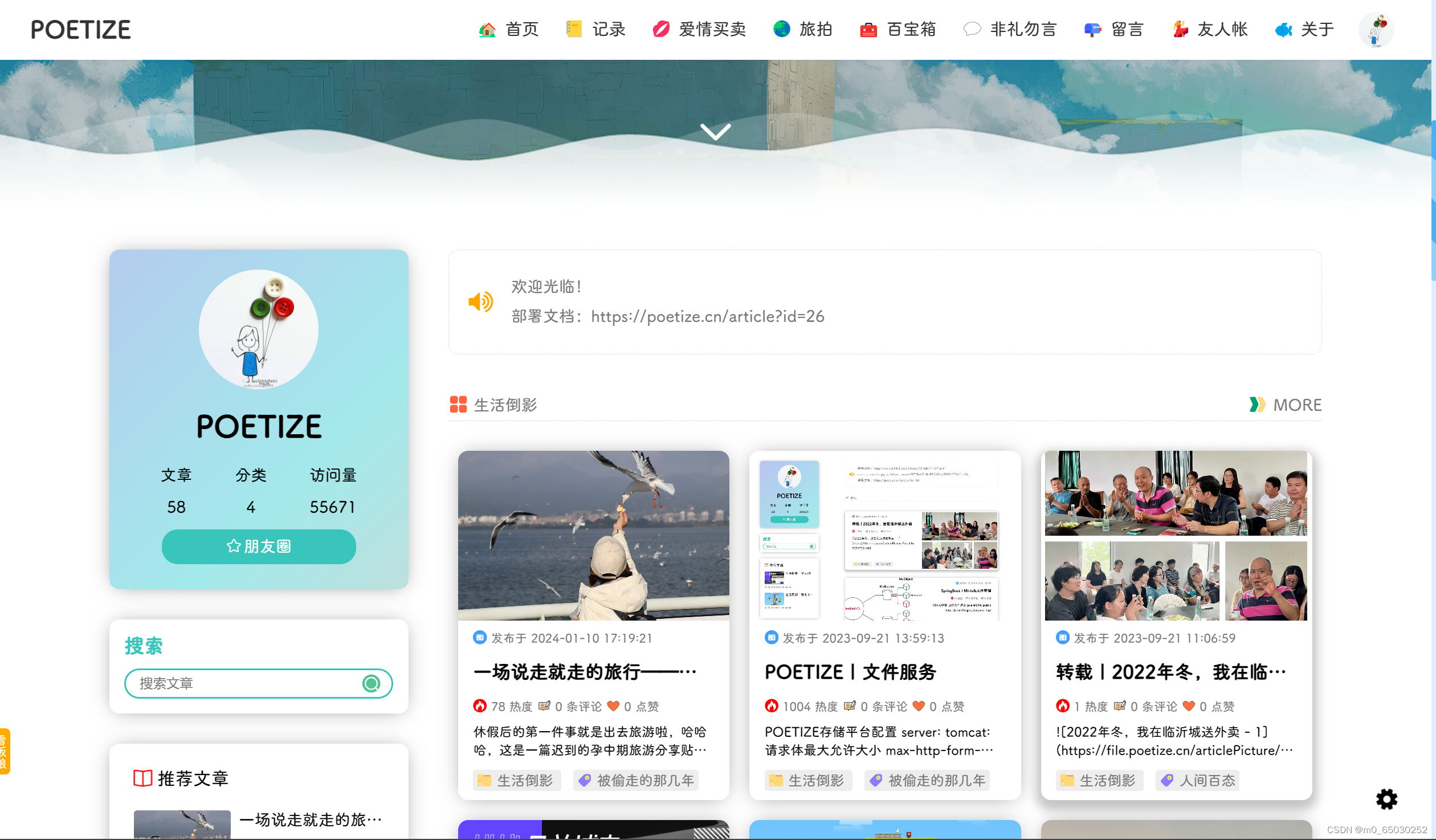
2.效果图展示


























 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








