一、详细介绍
uniapp视频改字祝福 豪车装X系统源码 全开源。
创意无限!AI视频改字祝福,豪车装X系统源码开源,打造个性化祝福视频不再难!
想要为你的朋友或家人送上一份特别的祝福,让他们感受到你的真诚与关怀吗?现在,
通过开源的AI视频改字祝福,豪车装X系统,你可以轻松实现这一愿望!
这个开源项目提供了前端uniapp端源码,采用了vue2和vuex技术,
并使用了最新的uview-ui 2.0。不管你是一名前端开发新手还是经验丰富的开发者,都可以轻松上手。
二、效果展示
1.部分代码
代码如下(示例):
<view class="content_box">
<view class="tabs" v-if="item.id == 0 ">
<view class="item" :style="tabsActive.id == tabItem.id ? `background:${isBgColor}`:''" :class="{ active: tabsActive.id == tabItem.id }" v-for="(tabItem, tabIndex) in tabsList" :key="tabIndex" @click="changeTabs(tabItem)">{{ tabItem.name }}</view>
</view>
<view class="list" >
<view class="item ">
<view v-if="lIndex %2 != 0" v-for="(lItem, lIndex) in item.list" :key="lIndex" class="item2" @click="openVideoDetail(lItem.id, lItem.title, lItem.image, lItem.description)">
<view class="img">
<image class="image" :src="lItem.image" mode="aspectFill"></image>
<view class="hot" v-if="cang == 0"><image src="/static/images/hot.png"></image> {{lItem.likes}}</view>
</view>
<view class="info">
<view class="title ">{{ lItem.title }}</view>
</view>
</view>
</view>
<view class="item " style="margin-right:0;">
<view v-if="lIndex %2 == 0" class="item2" v-for="(lItem, lIndex) in item.list" :key="lIndex" @click="openVideoDetail(lItem.id, lItem.title, lItem.image, lItem.description)">
<view class="img">
<image class="image" :src="lItem.image" mode="aspectFill"></image>
<view class="hot" v-if="cang == 0"><image src="/static/images/hot.png"></image> {{lItem.likes}}</view>
</view>
<view class="info">
<view class="title ">{{ lItem.title }}</view>
</view>
</view>
</view>
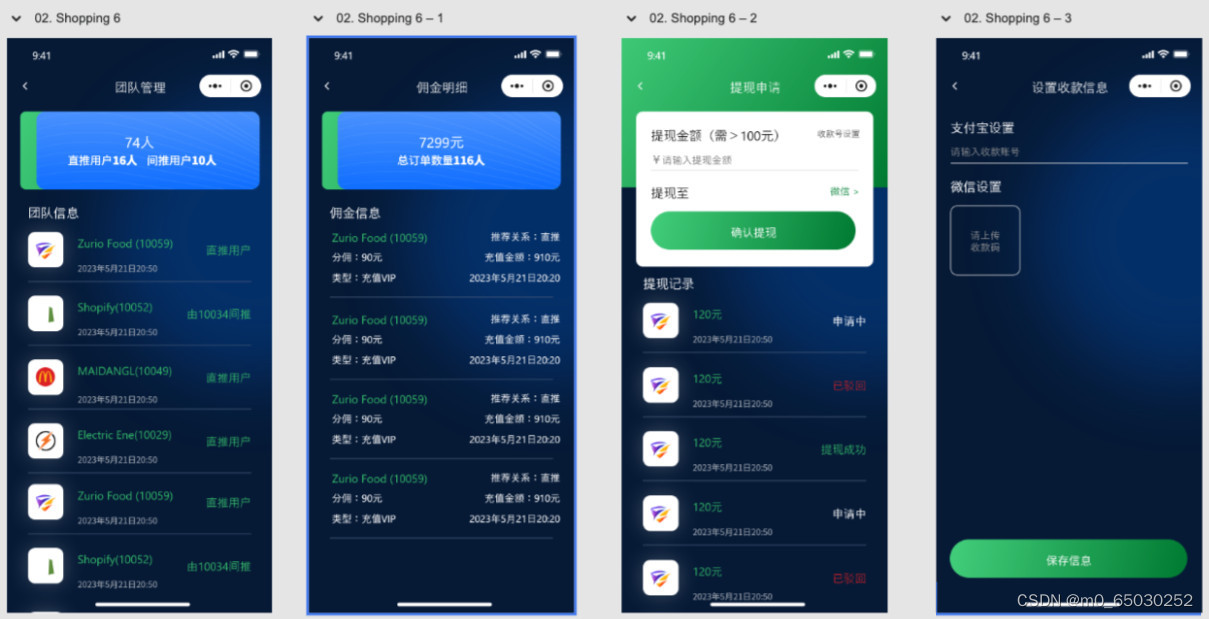
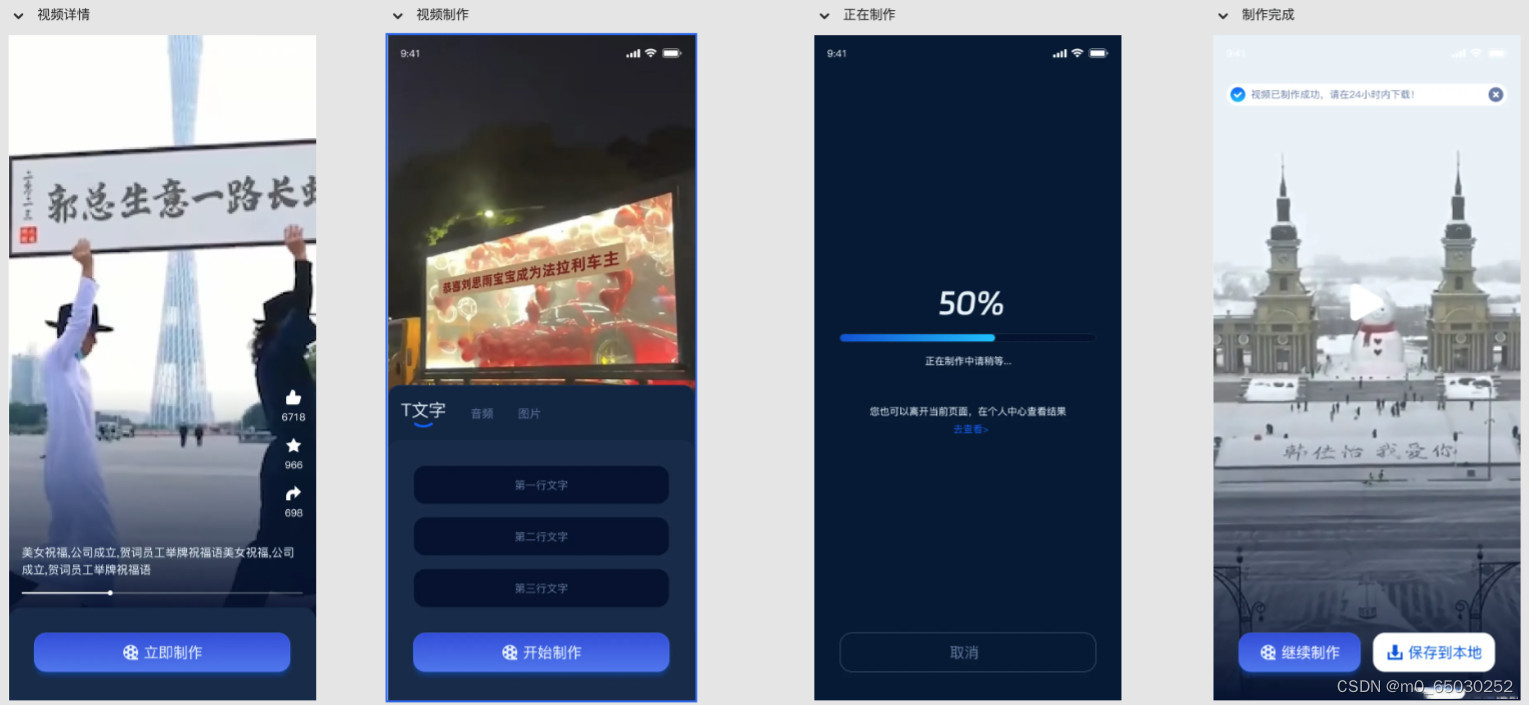
2.效果图展示

























 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








