这里写目录标题
-
一级目录
-
- 二级目录
-
- 三级目录
-
引入
-
变量声明
-
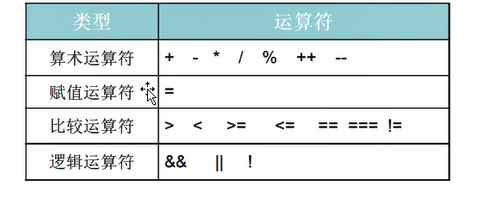
运算符
-
流程控制语句
-
函数的使用
-
数组的使用
-
- 数组的遍历
-
常用对象
-
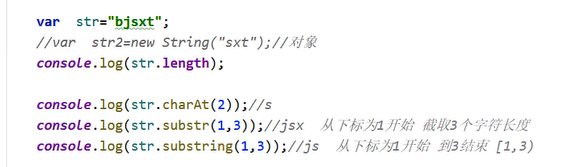
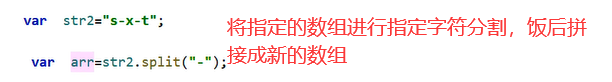
- String
-
Data
-
数学math
-
全局对象
-
事件
-
DOM和BOM
-
- win对象
-
定时器
-
open和colse
-
location
-
History
-
screen
-
Navigator
-
dom得引入
-
获取元素
-
操作属性样式
===================================================================
三级目录
| | |
| — | — |
| | |
=================================================================
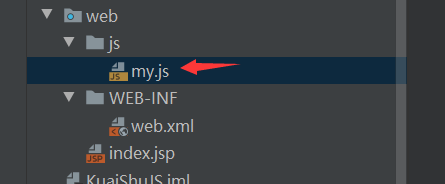
首先就是引入js的方式有两种
内嵌式和链接式

建议在头部写
下面的输出就是再浏览器上出现一个弹窗
链接式
就在外外部创建js文件


引入写入地址

===================================================================
声明变量的时候,大都可以使用var
 整数和小数都同属于数字类型unmber
整数和小数都同属于数字类型unmber
另外的注意事项有


==================================================================


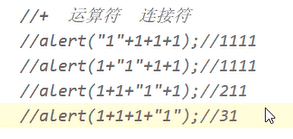
字符与数字拼在一起是拼接
数字与数字是相加
=====================================================================

====================================================================
定义的三种方法

普遍使用第一种,比较直观
函数只有被调用才会执行
函数的传参

只要语句正确,可以多传少传,如果少传,那么另一个为控,传的那个正常
函数名 如果一样,参数不一样,方法还是会被顶替,js没有重载
 返回 值直接通过方法接收即可
返回 值直接通过方法接收即可
====================================================================

数组的赋值
 数组可以不按照下标的赋值,如果出现空隙,那么就会自动补位,并不会报错
数组可以不按照下标的赋值,如果出现空隙,那么就会自动补位,并不会报错
另外console.log他是可以浏览器的展示栏出现,也就是f12的那一个

其他的常用方法

===================================================================





同样如果我们直接返回一个Date获取的是一个还没有格式化的字符串,如果想要使用的话,就必须先要格式化
想了解的同学可以去我另一篇文章查看
=====================================================================

===================================================================

想要取到c,就用eval
计算机网络
-
HTTP 缓存
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
HTTPS 是什么?具体流程
-
三次握手和四次挥手
-
你对 TCP 滑动窗口有了解嘛?
-
WebSocket与Ajax的区别
-
了解 WebSocket 嘛?
-
HTTP 如何实现长连接?在什么时候会超时?
-
TCP 如何保证有效传输及拥塞控制原理。
-
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法























 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








