以md5这个包为例:在包的入口文件能够看到引用的其他模块

但是我们通常可以直接通过包的package.json文件查看包的主文件入口以及相关依赖模块等信息。

======================================================================
npm是随同Nodejs一起安装的包管理工具,我们可以通过npm命令下载各种各样的包,这些包的源代码我们可以在https://www.npmjs.com/找到。目前为止,npm仍然是世界上最大的开放源代码的生态系统,它的使用场景有以下3种:
(1)允许用户从npm服务器下载别人编写的第三方包到本地使用。(这也是开发者最经常使用的功能)
(2)允许用户从npm服务器下载并安装别人编写的命令行程序(工具)到本地使用。(比如前面安装的nodemon或者supervisor)
(3)允许用户将自己编写的包或者命令行程序上传到npm服务器供别人使用。(可以参考我之前写的一篇文章《从零开始写node包,并完成发布、下载、使用和删除(最完整版)》)
==========================================================================
1.安装模块(包)
// ModuleName指代包的名称
npm install ModuleName
比如安装md5软件包,我们可以使用 npm install md5 进行下载,另外install在此时可以简写为 i ,即 npm i md5 同样可以安装md5模块
2.安装指定版本的包
npm install ModuleName@版本号
3.查看包的版本号
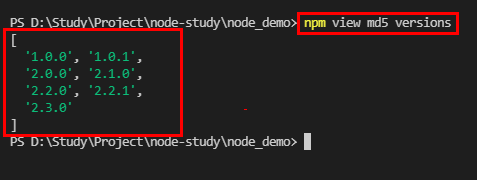
(1)查看当前包的所有历史版本号
npm view ModuleName versions
以md5软件包为例:

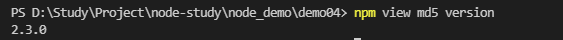
(2)查看当前包的最新版本
npm view moduleName version
以md5软件包为例:

(3)查看当前包的最新版本及更多信息
npm info moduleName
以md5软件包为例:

3.查看本地当前目录下安装的node包
npm list
为了说明,先安装md5和silly-datetime两个软件包,再执行 npm list:

同样,也可以直接在node_modules平级的package.json文件中的dependencies中看到下载的包(根据翻译,此时也可以称为依赖)
4.卸载模块
npm uninstall ModuleName
以silly-datetime包为例:

可以看到package.json中的依赖项和mode_modules的依赖文件夹都已经删除,有时候需要刷新一下文件夹。
当需要删除的包过多时,我们还可以通过删除package.json文件中的dependencies中的需要删除的包和整个node_modules文件夹,然后再重新 npm i 下载整个项目的包。
5.安装整个项目的包
在第一次下载项目的时候,通常因为考虑到文件大小的问题,上传者不会上传node_modules文件夹,所以我们就需要通过package.json文件重新下载node_modules中的依赖。进入到整个项目的package.json的上一级目录,执行:
npm i
5.生成package.json
我们使用 npm i moduleName 命令安装依赖的时候也会自动生成package.json文件。
npm init --yes
6.查看当前npm版本
npm -v

===============================================================================
创建package.json
npm init
或者
npm init --yes
我们在安装依赖的时候 npm i moduleName ,也会自动生成package.json文件。那么这两种生成package.json的方式有什么不同呢?
总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。






















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








