2.查询列表:

3.点击详情报错:

iview按需引用后使用this.$Modal报错
通过直接调用以下方法来使用:
this.$Modal.info(config)
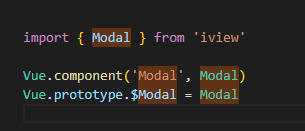
去你的main.js 里面查一下你的 mode引入进来了吗?

这上面三句代码,看看你有没有;
import { Modal } from 'iview'
Vue.component('Modal', Modal)
Vue.prototype.$Modal = Modal
4.正确显示的详情页面:

5.编辑页面:

6.新增页面:

7.删除页面:

全部code如下:
欢迎done下学习交流;
<template>
<div>
<label prop="name"> 姓名: </label>
<Input v-model="companyName" id="pp" style="width: 120px" placeholder="请输入" />
<Button @click="search" type="primary" icon="ios-search">查询</Button>
<Button type="primary" @click="addBus" icon="ios-add-circle-outline">新增</Button>
<Table border :columns="columns1" :data="data1" size="small" ref="table">
<template slot-scope="{ row }" slot="name">
<strong>{{ row.name }}</strong>
</template>
<template slot-scope="{ row, index }" slot="action">
<Button type="primary" size="small" style="margin-right: 5px" @click="show(index)">详情</Button>
<Button type="warning" style="margin-right: 5px" size="small" @click="editBus(row,index)">编辑</Button>
<!-- 前面的小图标会居中挡住文字 设置一下样式就好了 style="text-align:left" -->
<Poptip
style="text-align:left"
confirm
title="您确定要删除该信息?"
placement="left-end"
@on-ok="remove(index)"
@on-cancel="cancel1"
>
<Button type="error" size="small">删除</Button>
<!-- @click="remove(index)" -->
</Poptip>
</template>
</Table>
<Modal
v-model="handleModal"
title="新增/编辑"
@on-ok="ok"
@on-cancel="cancel"
:footer-hide="true"
:mask-closable="false"
width="680"
@on-visible-change="handleReset('formValidate')"
>
<Form inline ref="formValidate" :model="formValidate" :label-width="100" :rules="ruleValidate">
<row :gutter="24">
<Col span="12">
<FormItem label="姓名" prop="name">
<Input v-model="formValidate.name" placeholder="请输入姓名"></Input>
</FormItem>
<FormItem label="年龄" prop="age">
<Input v-model="formValidate.age" placeholder="请输入年龄"></Input>
</FormItem>
</Col>
<Col span="12">
<FormItem label="地址" prop="address">
<Input v-model="formValidate.address" placeholder="请输入你的爱好"></Input>
</FormItem>
<FormItem label="性别" prop="sex">
<Input v-model="formValidate.sex" placeholder="别不男不女"></Input>
</FormItem>
</Col>
</row>
<FormItem>
<!-- 提交的单击事件 在下面的方法里面写好 -->
<Button type="primary" @click="handleSubmit('formValidate')">提交</Button>
<Button @click="handleReset('formValidate')" style="margin-left: 8px">重置</Button>
</FormItem>
</Form>
</Modal>
<!-- 分页控件 -->
<div style="margin: 10px;overflow: hidden">
<div style="float:left">
<Page
:total="dataCount"
:page-size="pageSize"
show-total
:current="1"
@on-change="changepage"
></Page>
</div>
</div>
</div>
</template>
<script>
import Cookies from 'js-cookie';
const testData = {
histories: [
{
name: "老王",
age: 18,
sex: "男",
address: "北京市朝阳区"
},
{
name: "张三",
age: 18,
sex: "男",
address: "北京市西城区"
},
{
name: "张欧",
age: 18,
sex: "男",
address: "北京市朝阳区"
},
{
name: "张五",
age: 18,
sex: "男",
address: "北京市朝阳区"
},
{
name: "国基",
age: 18,
sex: "男",
address: "北京市朝阳区"
},
{
name: "老王",
age: 18,
sex: "女",
address: "北京市海淀区"
},
{
name: "张三",
age: 18,
sex: "女",
address: "北京市昌平区"
},
{
name: "张欧",
age: 18,
sex: "女",
address: "北京市通州区"
},
{
name: "张五",
age: 18,
sex: "女",
address: "北京市顺义区"
},
{
name: "国基",
age: 18,
sex: "女",
address: "北京市东城区"
}
]
};
export default {
data() {
return {
// 这里需要设置原数据为空
// 好像跟实例化一样 不然会出错的
data1: [],
companyName: "",
// modal开始为false
handleModal: false,
//规则
ruleValidate: {
name: [{ required: true, message: "姓名不能为空!", trigger: "blur" }],
age: [{ required: true, message: "年龄不能为空!", trigger: "blur" }],
address: [
{ required: true, message: "地址不能为空!", trigger: "blur" }
],
sex: [{ required: true, message: "性别不能为空!", trigger: "blur" }]
},
// 这个对应form里面的数据不能少 名字不规范我就不改了
// columns1 和formvalidate 里面的命名要一样 别乱了
formValidate: {
name: "",
flight: "",
begin: "",
destination: ""
},
// 分页
ajaxHistoryData: [],
// 初始化信息总条数
dataCount: 0,
// 每页显示多少条
pageSize: 5,
// 设置table的表头
columns1: [
{
title: "序号",
type: "index",
width: 70
#### 总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


**前端面试题汇总**























 1920
1920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








