在政务系统、OA 系统、ERP 系统、电商系统和流程管理等项目开发中,开发者经常面临着创建和维护复杂表单的挑战。这些表单往往涉及大量字段、验证规则和交互式功能,使用传统的方法开发既耗时又容易出错。

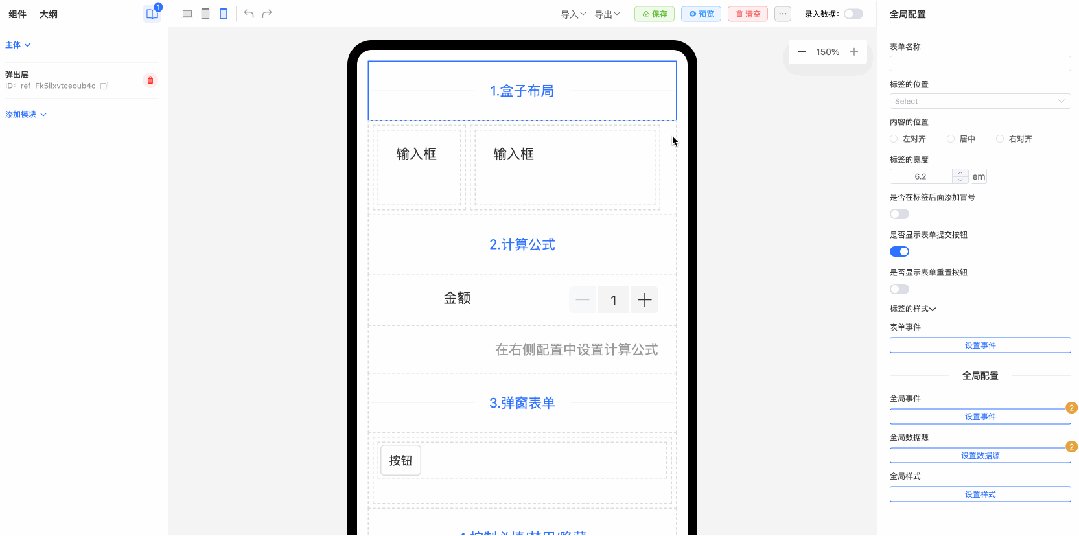
FormCreate 低代码可视化表单设计器是一款基于 Vue 的创新工具,可以帮助开发者轻松解决这些难题。它提供了一个直观的可视化界面,让开发者可以通过拖拽的方式快速高效地创建表单,从而大幅提高开发效率。


体验地址:
三大优势,助力开发者征服表单难题:
1. 低代码可视化设计:
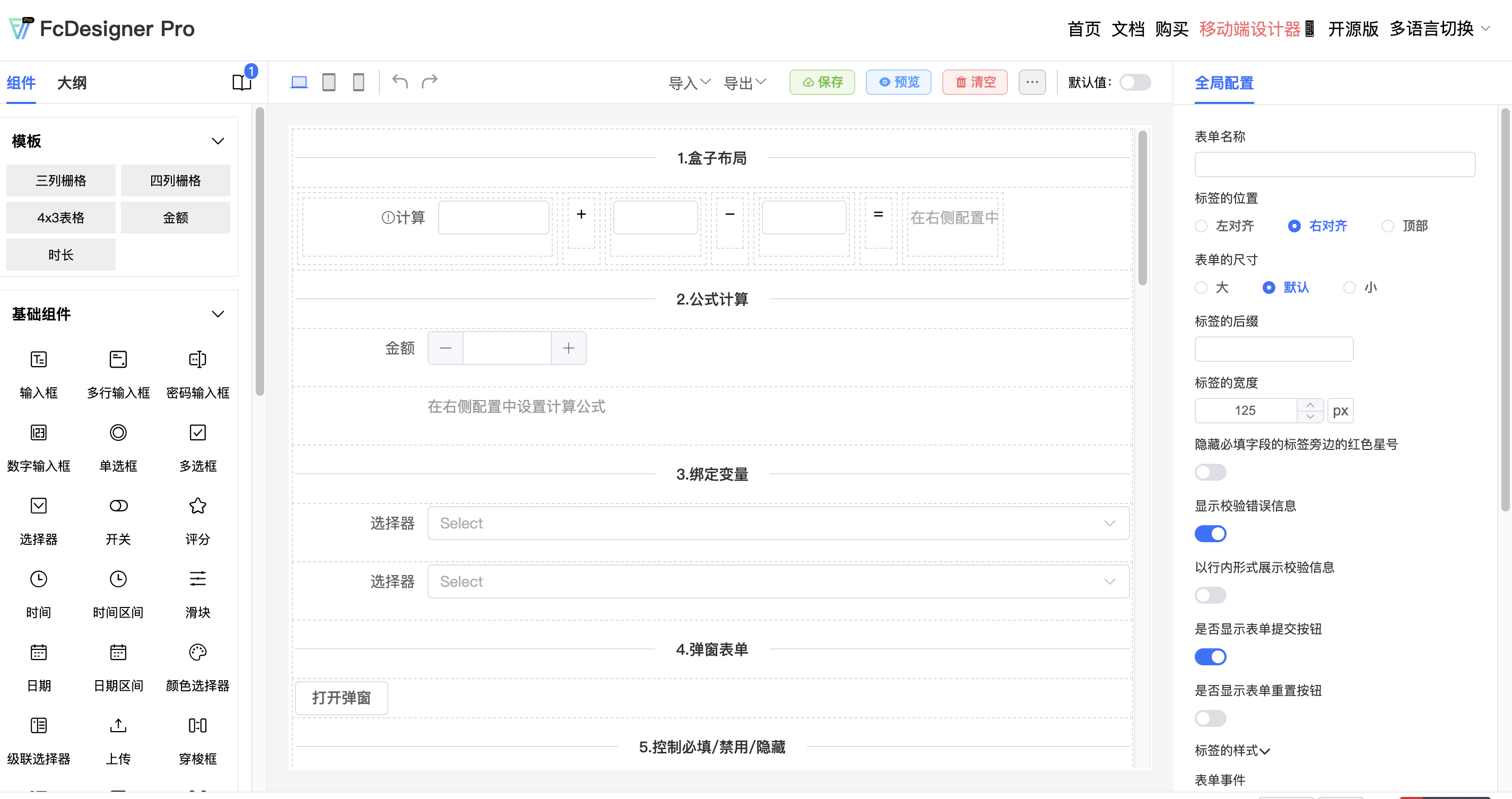
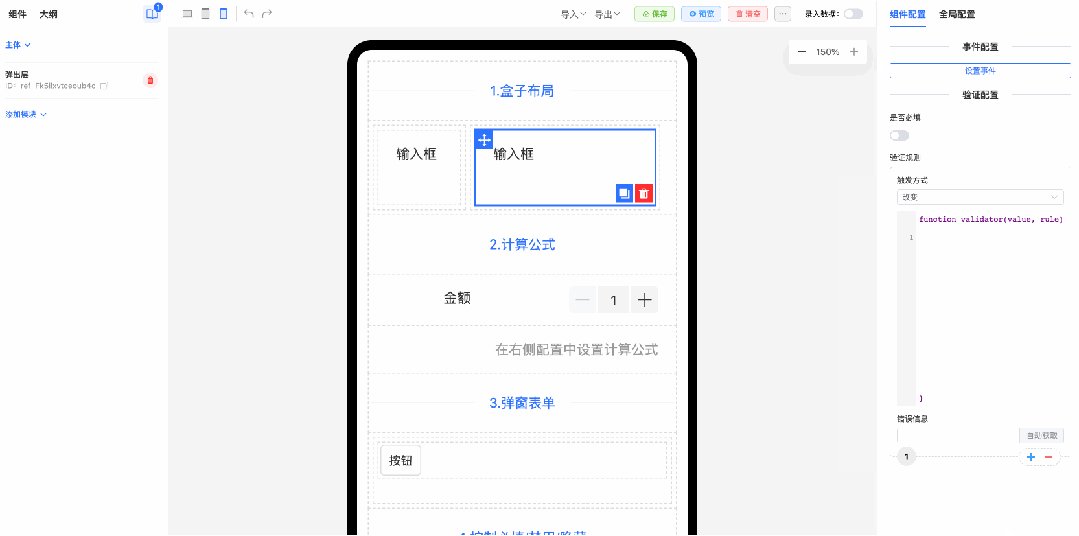
FormCreate 采用低代码可视化设计理念,开发者无需编写复杂的代码,只需通过拖拽组件即可创建表单。这极大地降低了开发难度,让开发者可以专注于业务逻辑,而不用担心底层实现。
2. 强大的组件库:
FormCreate 提供了一个丰富的组件库,包括各种输入框、下拉框、单选框、复选框、日期选择器等常见表单元素。开发者可以根据需要自由组合这些组件,快速搭建出满足不同业务需求的表单。
3. 多端适配,全平台覆盖:
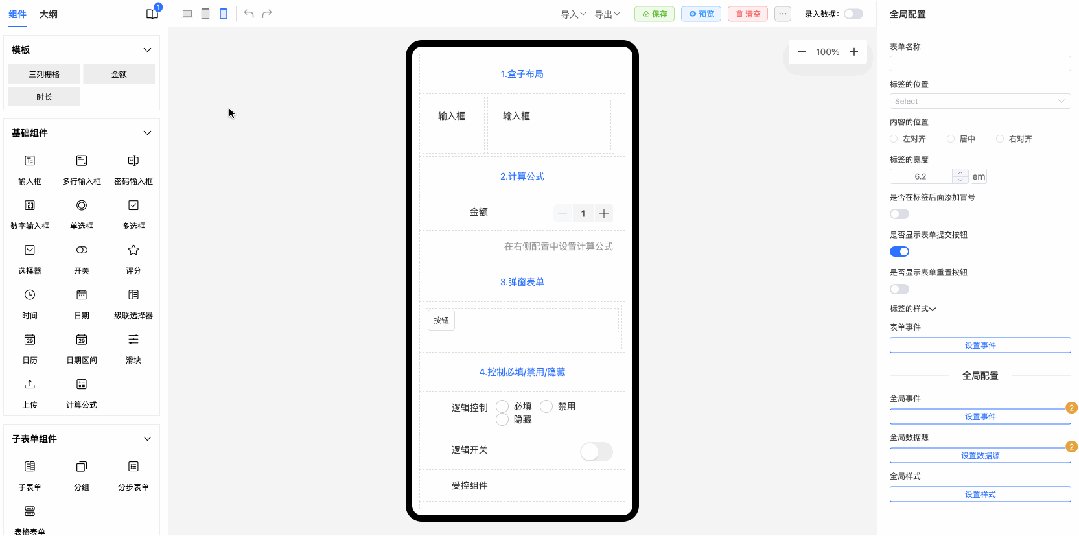
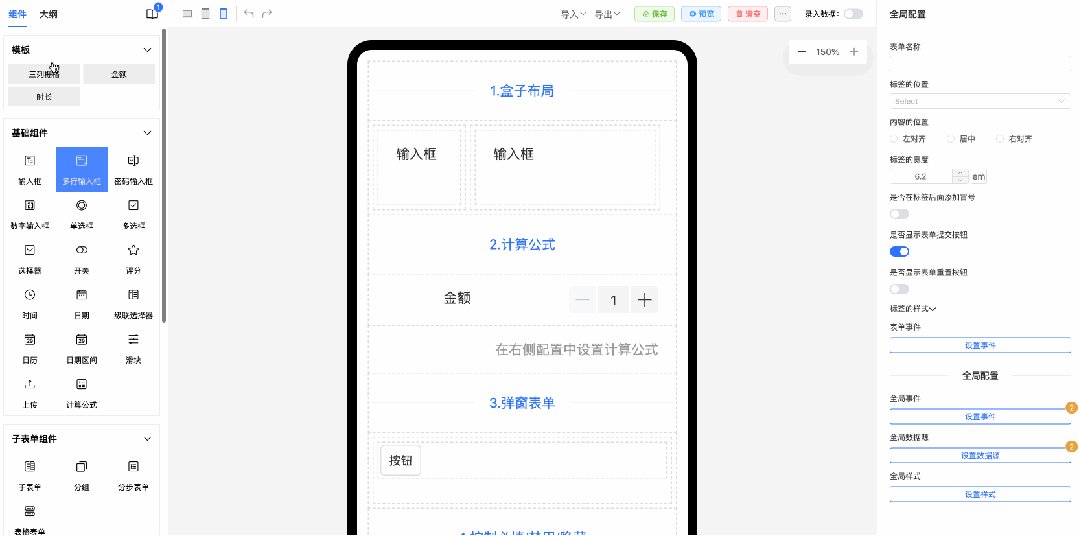
FormCreate 生成的表单可以在 PC 端和移动端无缝运行,全面实现多端适配。这使得开发者可以轻松创建跨平台的表单应用,为用户提供一致的体验。
实际应用场景:
政务系统:创建电子政务表单、申报表单、审批表单等。
OA 系统:创建请假申请表单、出差申请表单、报销表单等。
ERP 系统:创建订单表单、采购表单、库存表单等。
电商系统:创建商品详情页、购物车、订单确认页等。
流程管理:创建工作流表单、审批表单、任务表单等。
等等很多开发场景都可以稳定应用。
解决方案
在政务系统中,FormCreate 可用于创建各种电子政务表单,例如:
申报表单:纳税申报、社保申报等
审批表单:公文审批、请假审批等
反馈表单:民意调查、政策征求意见等
FormCreate 的可视化界面和强大的组件库使开发者能够快速创建符合政务系统规范和要求的表单。此外,FormCreate 生成的表单支持多端适配,可以在 PC 端和移动端无缝运行,方便市民和公务员随时随地访问和填写表单。
OA 系统中的 FormCreate 解决方案
在 OA 系统中,FormCreate 可用于创建各种办公自动化表单,例如:
请假申请表单:员工请假申请
出差申请表单:员工出差申请
报销表单:员工报销申请
采购申请表单:采购部门采购申请
合同审批表单:合同审批流程
FormCreate 的低代码设计理念使开发者能够快速创建和维护这些表单,而无需编写复杂的代码。同时,FormCreate 提供的验证规则和计算公式功能可以帮助开发者轻松实现表单的业务逻辑和数据校验。
ERP 系统中的 FormCreate 解决方案
在 ERP 系统中,FormCreate 可用于创建各种企业资源计划表单,例如:
订单表单:客户订单录入
采购表单:供应商采购订单录入
库存表单:库存管理
财务表单:财务报表、发票等
客户管理表单:客户信息管理
FormCreate 的组件库包含了丰富的表单元素,可以满足 ERP 系统中各种表单的需求。此外,FormCreate 的多端适配能力可以确保表单可以在不同的设备和平台上无缝运行,方便企业员工随时随地访问和管理数据。
电商系统中的 FormCreate 解决方案
在电商系统中,FormCreate 可用于创建各种与商品和订单相关的表单,例如:
商品详情页表单:商品信息展示、规格选择
购物车表单:商品数量选择、优惠券使用
订单确认页表单:收货地址、支付方式选择
退货申请表单:退货原因选择、物流信息填写
评价表单:商品评价、晒单等
FormCreate 低代码可视化表单设计器是一款功能强大、易于使用的工具,可以帮助开发者快速高效地创建和维护复杂表单。它的低代码可视化设计、强大的组件库和多端适配等优势,让开发者可以轻松征服表单难题,大幅提高开发效率。
FormCreate官网:
帮助文档:
体验地址:

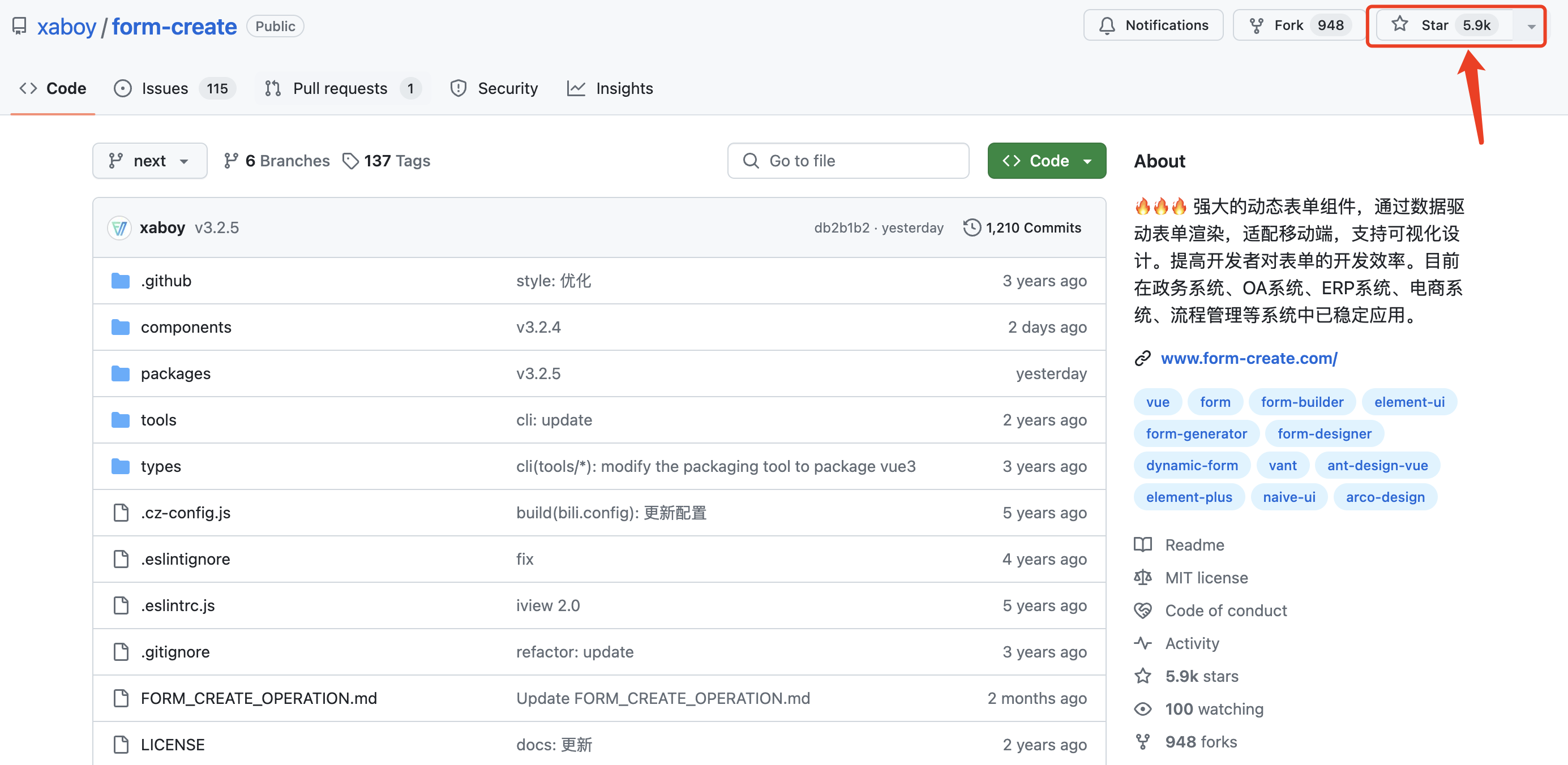
开源项目:





















 665
665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








