标记用于标识表格某行中的一个单元格开始用于标识表格某行中的一个单元格结束
一对标记定义一列
标记书写在内,一对标记内含有多少对标记,就表示该行有多少单元格
上代码

我们可以看到这样写出来的表格第一没有边框,其次长宽没法调节,这些标记没有属性,那么我们如何美化呢,不必担心,CSS样式搞定😀
合并单元格
生活中,我们的单元格并非都是几行几列,有时我们需要对单元格做合并操作,在HTML中,合并的方向有两种,一种是上下合并,一种是左右合并。
这两种合并方式只需使用
<td>标记的两个属性即可
- colspan属性合并左右单元格
效果:

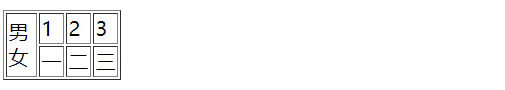
- 用rowspan属性合并上下单元格
女 1 2 3 一 二 三
效果:

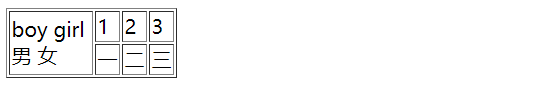
- 既要向👉,又要向👇
男 女 1 2 3 一 二 三
效果:

上面学的是最基本的表格,此外表格中还会有表头,主体,脚注等。
三者分别为thead,tbody,tfoot
课程表
功课表
语文 7:00-7:40 7:50-8:30 数学




















 9024
9024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








