7. CSS外观属性
7.1 color:文本颜色
7.2 颜色半透明(css3)
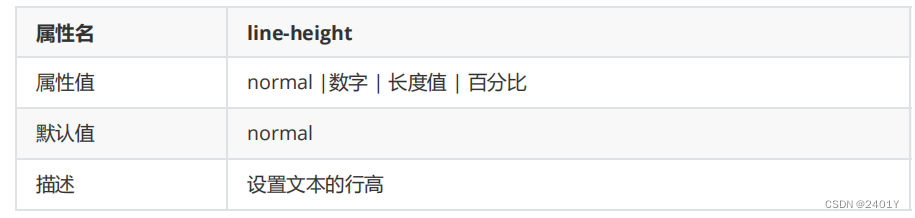
7.3 line-height:行间距
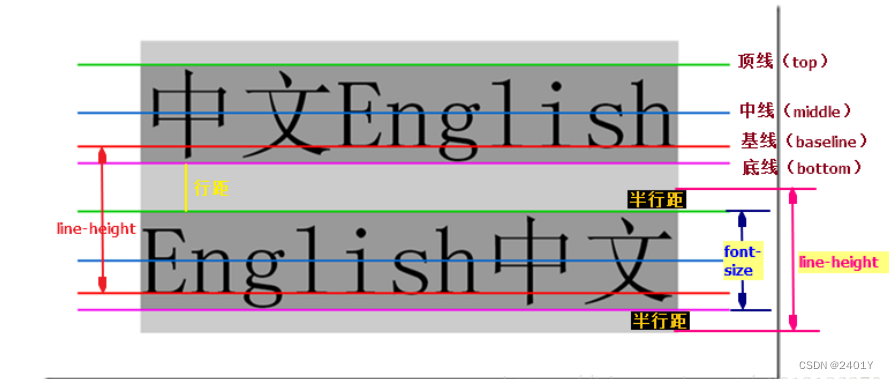
行高是指文本行基线间的垂直距离
:
基线与基线之间的距离。

- normal:默认值,行高由浏览器自动处理。
- 数字:行高 = 数字 * 字体大小,例如, line-height: 2;font-size: 16px; ,则行高等于:2 * 16px = 32px
- 长度值:使用长度值设置行高,例如, line-height: 32px 。
- 百分比:基于当前字体大小的百分比。

小技巧:
- 基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。
- 一般页面中的行高设置比字号大7~8像素左右就可以了, 比如当前使用14像素的字号,行高设为24像素左右合适。
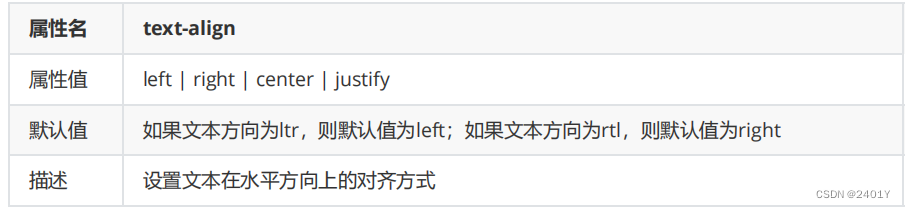
7.4 text-align:水平对齐方式

- left:内容左对齐。
- center:内容居中对齐。(重点)
- right:内容右对齐。
- justify:内容两端对齐,但对于强制打断的行(被打断的这一行)及最后一行(包括仅有一行文本的情况,因为它既是第一行也是最后一行)不做处理。
7.5 text-indent:首行缩进
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、
em
字符宽度的倍数、或相对于浏览器窗口宽度的百分比
%
,允许使用负值
,
建议使用
em
作为设置单位。
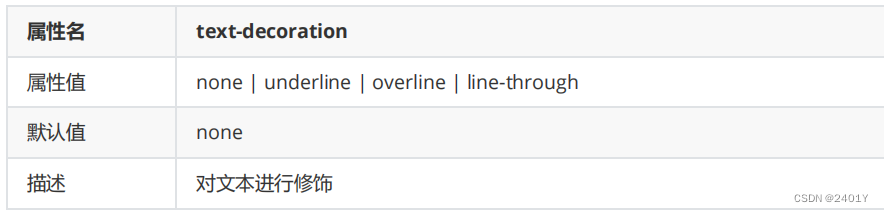
7.6 text-decoration:文本修饰

- none:指定文字无装饰
- underline:指定文字的装饰是下划线
- overline:指定文字的装饰是上划线
- line-through:指定文字的装饰是贯穿线
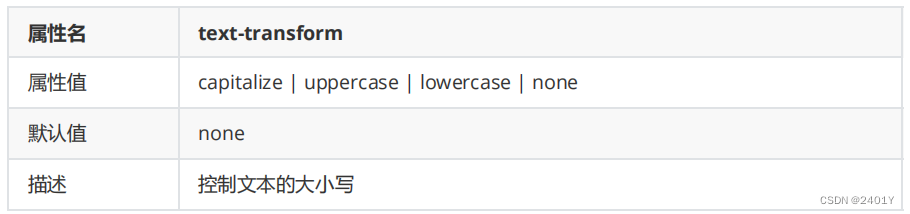
7.7 text-transform:大小写转换
文本的大小写

- none:无转换
- capitalize:将每个单词的第一个字母转换成大写
- uppercase:将每个单词转换成大写
- lowercase:将每个单词转换成小写
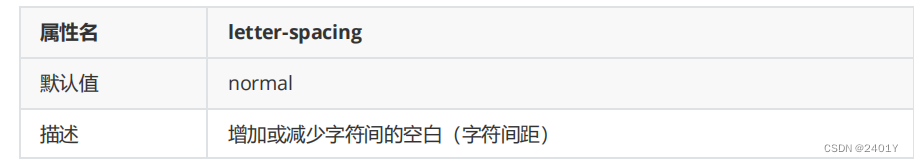
7.8 letter-spacing:字符间距
字符间距

- normal:默认间隔
- 长度值:用长度值指定间隔。可以为负值。
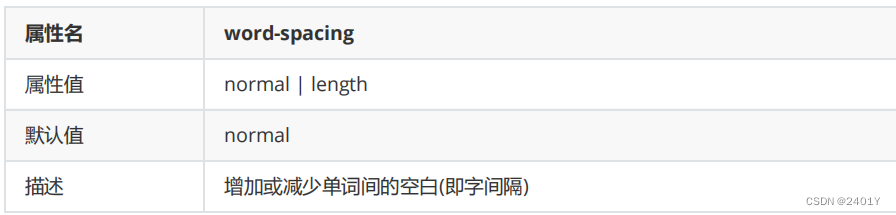
7.9 word-spacing(单词)
单词间距

- normal:默认间隔
- length:用长度值指定间隔。可以为负值。
以上相关代码示例:
/* 以上css样式示例 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.o1 {
width: 200px;
height: 200px;
border: 1px solid red;
line-height: 200px;
/* 行高 会让文本在当前行内的最中间 单行文本垂直方向居中 */
/* 如果需要一个盒子在单行文本中垂直居中 需要设置行高为盒子高度 */
text-align: center;
/* 内容在水平方向的对齐方式 left左对齐 right右对齐 center居中 */
}
.o2 {
text-align: center;
/* 不单单可以文本从居中,任意元素都可以 */
}
.o3 {
text-indent: 2em;
/* 首行缩进两个字符,em代表一个字符 */
}
.o4 {
text-decoration: none;
/* 文本修饰 */
}
.o4:hover {
color: red;
/* :hover 鼠标移动到链接上 放上去颜色变为红色 */
}
.o6 {
word-spacing: 2em;
/* 单词间距 */
}
</style>
</head>
<body>
<div class="o1">今天星期五</div>
<br>
<div class="o2"><input type="text"></div>
<div class="o3"> 行高 会让文本在当前行内的最中间 单行文本垂直方向居中</div>
<div class="o3"> 如果需要一个盒子在单行文本中垂直居中 需要设置行高为盒子高度</div>
<div class="o3"> 如果需要一个盒子在单行文本中垂直居中 需要设置行高为盒子高度,行高 会让文本在当前行内的最中间 单行文本垂直方向居中如果需要一个盒子在单行文本中垂直居中 需要设置行高为盒子高度如果需要一个盒子在单行文本中垂直居中 需要设置行高为盒子高度</div>
<a href="#" class="o4"> 这是一个a标签</a>
<div class="o6">
you are goo d
</div>
</body>
</html>7.10 文字阴影(CSS3)(了解)
以后我们可以给我们的文字添加阴影效果了
Shadow
影子
text-shadow
:
水平位置 垂直位置 模糊距离 阴影颜色
;

- 前两项是必须写的。 后两项可以选写。
- /* 多重阴影 */ text-shadow: -5px 0px cyan, 5px 0px red;
代码示例:
<!-- 文字阴影 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.odiv {
/* text-shadow: 0px 10px 1px red; */
/* x轴 y轴 模糊 颜色 前两项必写 */
/* text-shadow: 0px 10px 1px blue; */
/* 当为同一文本设置多种阴影,以最后一个为主 */
text-shadow: 5px 1px red, -5px 1px blue;
/* 多重阴影 */
}
</style>
</head>
<body>
<div class="odiv">
123
</div>
</body>
</html>




















 3304
3304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








