1.标签显示模式(display)(重点)
什么是标签的显示模式?
标签以什么方式进行显示,比如
div
自己占一行, 比如
span
一行可以放很多个
- 作用:
我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。
- 标签的类型(分类)
HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
2.1 块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有 <h1>~<h6> 、 <p> 、 <div> 、 <ul> 、 <ol> 、 <li> 等,其中 <div> 标签是最典型的块元素。
块级元素的特点:
(
1
)总是从新行开始。
(
2
)高度、宽度、行高、外边距以及内边距都可以控制。
(
3
)宽度默认是容器的
100%
。
(
4
)可以容纳内联元素和其他块元素。
2.2 行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有 <a> 、 <strong> 、 <b> 、 <em> 、 <i> 、 <del> 、 <s> 、 <ins> 、 <u> 、 <span> 等,其中<span> 标签最典型的行内元素。
行内元素的特点:
(
1
)和相邻行内元素在一行上。
(
2
)高、宽无效,但水平方向的
padding
和
margin
可以设置,垂直方向的无效。
(
3
)默认宽度就是它本身内容的宽度。
(
4
)行内元素只能容纳文本或则其他行内元素。(
a
特殊)
注意:
- 只有文字才能组成段落因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
- 链接里面不能再放链接。
2.3 块级元素和行内元素区别
块级元素的特点:
(
1
)总是从新行开始。
(
2
)高度,行高、外边距以及内边距都可以控制。
(
3
)宽度默认是容器的
100%
。
(
4
)可以容纳内联元素和其他块元素。
行内元素的特点:
(
1
)和相邻行内元素在一行上。
(
2
)高、宽无效,但水平方向的
padding
和
margin
可以设置,垂直方向的无效。
(
3
)默认宽度就是它本身内容的宽度。
(
4
)行内元素只能容纳文本或则其他行内元素。
2.4 行内块元素(inline-block)
在行内元素中有几个特殊的标签 ——<img /> 、 <input />> 可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
(
1
)默认宽度就是它本身内容的宽度。
(
2
)宽度,高度,行高、外边距以及内边距都可以控制。
2.5 三种模式总结区别

块级元素和行内元素分别有哪些?块级元素和行内元素区别是什么?
1
)行内元素有:
a b span img input select strong
(强调的语气)
2
)块级元素有:
div ul ol li dl dt dd h1 h2 h3 h4…p table form
1.行内元素与块级元素直观上的区别二、行内元素与块级元素的三个区别
行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列。块级元素各占据一行(默认宽度是它本身父容器的 100% (和父元素的宽度一致),与内容无关),垂直方向排列。块级元素从新行开始,结束接着一个断行。
2.
块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素,只能包含文本或者其它行内元
素。
3.
行内元素与块级元素属性的不同,主要是盒模型属性上:行内元素设置
width
无效,
height
无效
(
可以设置
line-height)
,
margin
上下无效,
padding
上下无效
2.6 标签显示模式转换 display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
此阶段,我们只需关心这三个,其他的是我们后面的工作。
2. 背景样式(重点)
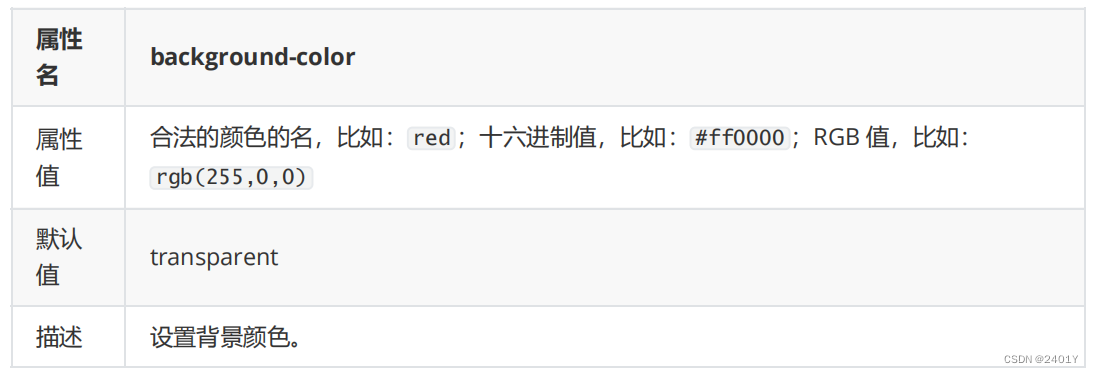
2.1 背景颜色

示例如下:
.box {/* 下面 3 种写法是等价的 */background-color : red ;background-color : rgb ( 255 , 0 , 0 );background-color : #ff0000 ;}
2.2 背景图片


示例如下:
.box {background-image : url ( "./cat.jpg" );}
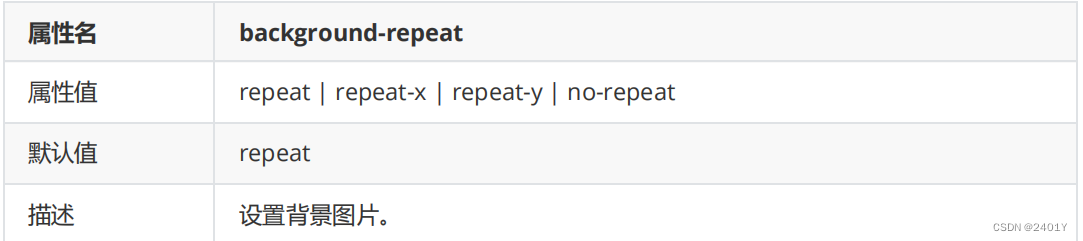
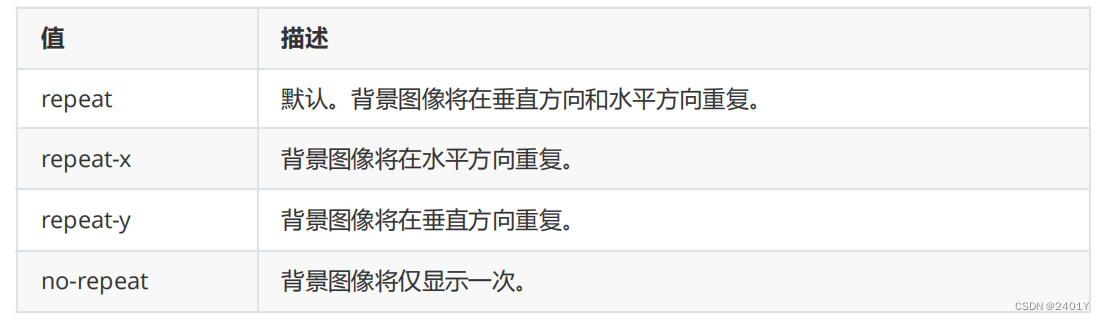
2.3 图片重复方式

属性值

示例如下:
.box {/* repeat 默认值,默认情况下,在水平和垂直方向上都重复 */background-repeat : repeat ;background-repeat : repeat-x ;background-repeat : repeat-y ;background-repeat : no-repeat ;}
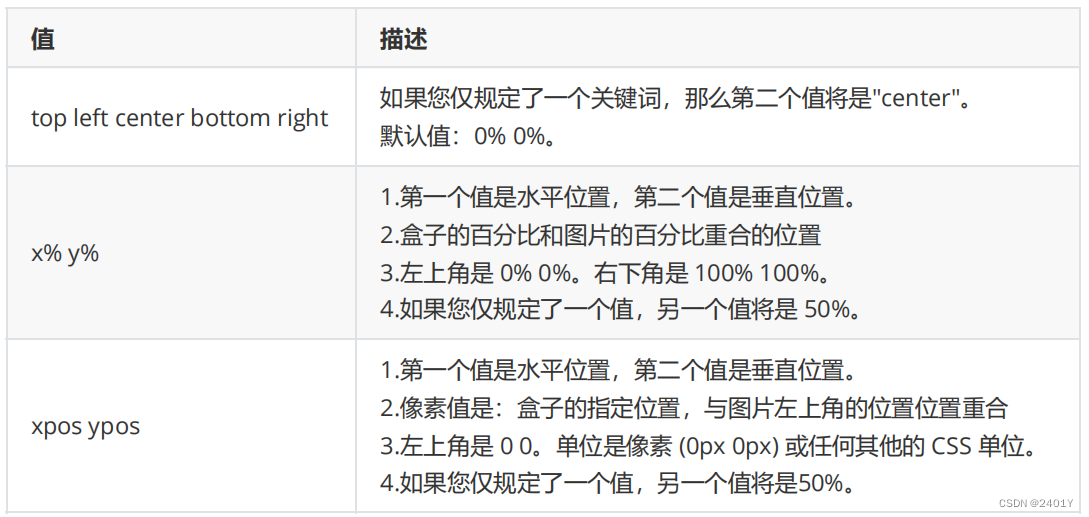
2.4 图片位置

示例如下:
/*水平: left center right垂直: top center bottom*/.box {background-position : 40px 40px ; (水平位置、垂直位置)background-position : 20% 20% ;background-position : right bottom ;}
2.4.1 position值总结

CSS精灵技术(sprite) 重点
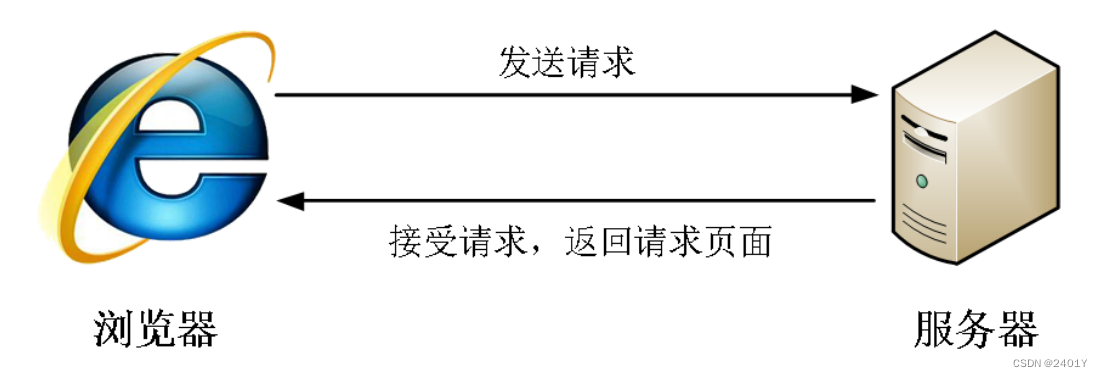
为什么需要精灵技术

图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
现在我们来回答为什么需要精灵技术?
为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
精灵技术
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需
要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。
这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用
CSS
的
- background-image
- background-repeat
- background-position属性进行背景定位,
- 其中最关键的是使用background-position 属性精确地定位。
精灵技术使用的核心总结
首先我们知道,
css
精灵技术主要针对于背景图片,插入的图片
img
是不需要这个技术的。
1. 精确测量,每个小背景图片的大小和 位置。
2. 给盒子指定小背景图片时, 背景定位基本都是负值。
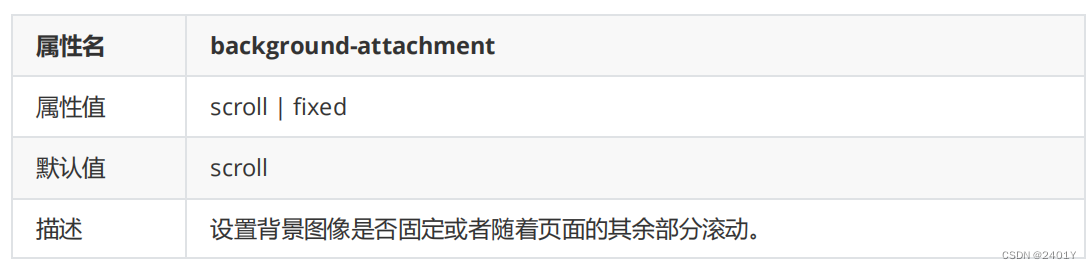
2.5 图片附着(了解)

示例如下:
.box {/* 背景图随着页面内容滚动 */background-attachment : scroll ;/* 背景图不会随着页面内容滚动 */background-attachment : fixed ;}
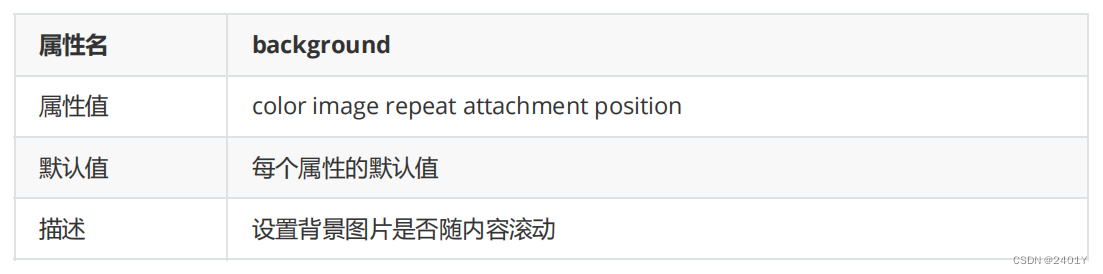
2.6 简写属性

示例如下:
.box {background : #00ff00 url ( "index.png" ) no-repeat fixed center ;}
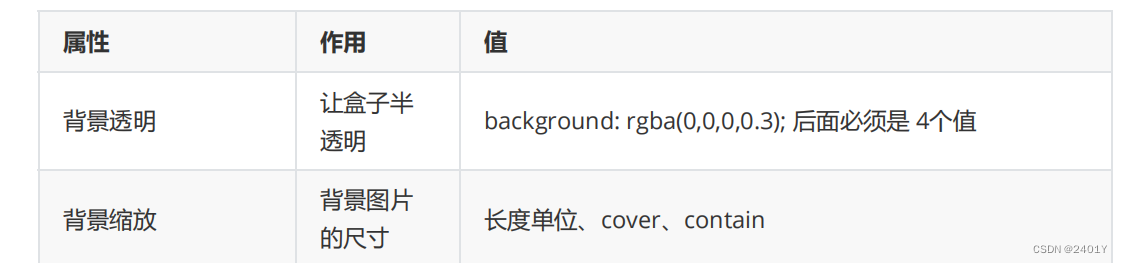
2.7 背景透明(CSS3)
CSS3
支持背景半透明的写法语法格式是
:
background : rgba ( 0 , 0 , 0 , 0.3 );
最后一个参数是
alpha
透明度
取值范围
0~1
之间
注意:
背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。
2.8 背景缩放(CSS3)
通过
background-size
设置背景图片的尺寸,就像我们设置
img
的尺寸一样,在移动
Web
开发中做屏幕适配应用非常广泛。
其参数设置如下:
a)
可以设置长度单位
(px)
(
img
大小一样)或百分比(设置百分比时,参照盒子的宽高)
b)
设置为
cover
时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的
cover
最多
c)
设置为
contain
会自动调整缩放比例,保证图片始终完整显示在背景区域。
温馨提示:
background-size
属性一定要写在
background
属性后面。
background-image : url ( 'images/gyt.jpg' );background-size : 300px 100px ;/* background-size: contain; *//* background-size: cover; */
温馨提示:background-size属性一定要写在background属性后面。
2.9 背景总结


导航案例
<style>a {width : 150px ;height : 50px ;/* 把 a 行内元素转换为行内块元素 */display : inline-block ;/* 文字水平居中 */text-align : center ;/* 我们设定行高等于盒子的高度,就可以使文字垂直居中 */line-height : 50px ;/* 字体颜色 */color : #666 ;/* 取消下划线 文本装饰 */text-decoration : none ;}a : hover { /* 鼠标经过 给我们的链接添加背景图片 */background : url ( images/h.png ) no-repeat ;}</style></head><body><a href = "#" > 首页 </a><a href = "#" > 业务介绍 </a><a href = "#" > 关于我们 </a><a href = "#" > 联系我们 </a></body>





















 1348
1348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








