
点击自定义下载

选择Jar

下载开发包

下载后解压文件夹,进入libs里面

复制这些文件,然后进入你的Android Studio,切换到Project模式,找到libs,然后粘贴

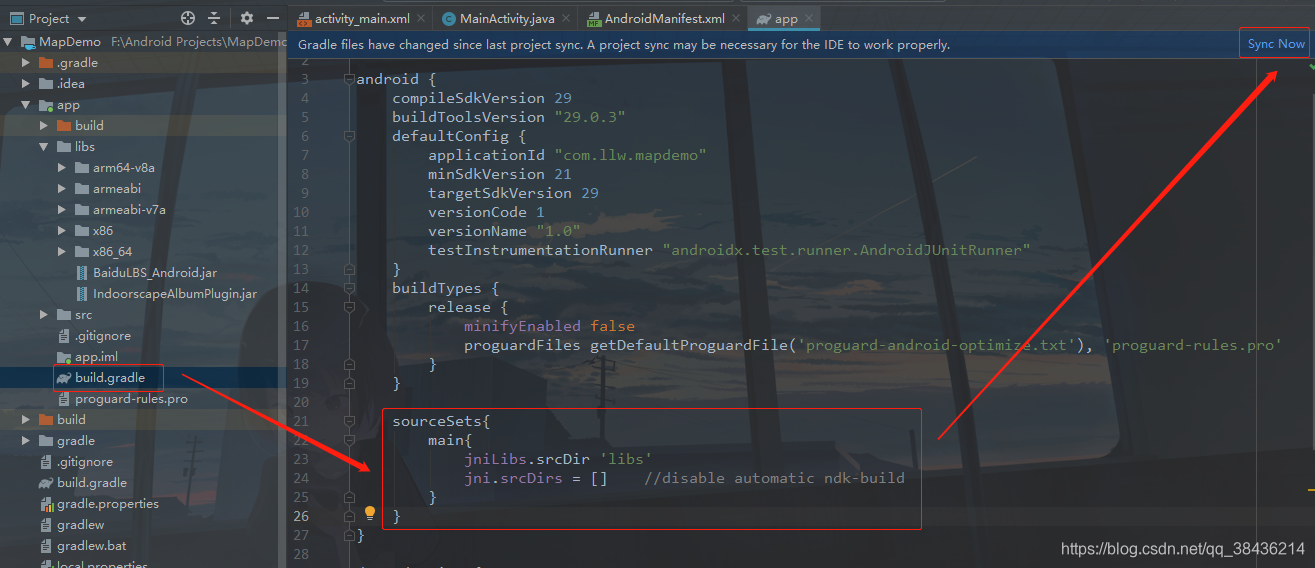
打开build.gradle,复制如下代码进去,注意放置的位置是在android闭包中,然后Sync,保存修改配置文件
sourceSets{
main{
jniLibs.srcDir ‘libs’
jni.srcDirs = [] //disable automatic ndk-build
}
}

配置成功,jar包就是可以展开的

然后进入开放平台,复制你的应用AK

切换到Android文件模式,打开AndroidManifest.xml,在application标签下写入
<meta-data
android:name=“com.baidu.lbsapi.API_KEY”
android:value=“WpVg5eIh4kYWPHtPjG3arHIf6bGEn49s” />
注意这个value里面的值是你自己的应用的,你用我的是没用的。
然后放入定位服务
<service
android:name=“com.baidu.location.f”
android:enabled=“true”
android:process=“:remote” />

最后放入权限
创建一个MapApplication类,继承Application,在onCreate方法中完成SDK的初始化,代码如下:
package com.llw.mapdemo;
import android.app.Application;
import com.baidu.mapapi.CoordType;
import com.baidu.mapapi.SDKInitializer;
public class MapApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
然后在AndroidManifest.xml文件中声明该Application

现在修改activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?><LinearLayout
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
<com.baidu.mapapi.map.MapView
android:id=“@+id/bmapView”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:clickable=“true” />
然后在MainActivity中

这个时候你的地图就会显示出来,可能会比较慢,这个与网络有关。运行起来

SDK默认指定了北京的坐标,那么这肯定不是你想要的,所以要定位到实际的位置才行。
修改一下styles.xml文件

进入MainActivity

initLocation方法代码如下:
/**
- 定位初始化
*/
public void initLocation(){
// 开启定位图层
mBaiduMap.setMyLocationEnabled(true);
// 定位初始化
mLocClient = new LocationClient(this);
MyLocationListener myListener = new MyLocationListener();
mLocClient.registerLocationListener(myListener);
LocationClientOption option = new LocationClientOption();
// 打开gps
option.setOpenGps(true);
// 设置坐标类型
option.setCoorType(“bd09ll”);
option.setScanSpan(1000);
mLocClient.setLocOption(option);
mLocClient.start();
}
MyLocationListener 代码如下:
/**
- 定位SDK监听函数
*/
public class MyLocationListener implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
// MapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null) {
return;
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())// 设置定位数据的精度信息,单位:米
.direction(location.getDirection()) // 此处设置开发者获取到的方向信息,顺时针0-360
.latitude(location.getLatitude())
.longitude(location.getLongitude())
.build();
// 设置定位数据, 只有先允许定位图层后设置数据才会生效
mBaiduMap.setMyLocationData(locData);
if (isFirstLoc) {
isFirstLoc = false;
LatLng latLng = new LatLng(location.getLatitude(), location.getLongitude());
MapStatus.Builder builder = new MapStatus.Builder();
builder.target(latLng).zoom(20.0f);
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build()));
}
}
}
最后改动一下onDestroy
@Override
protected void onDestroy() {
super.onDestroy();
// 退出时销毁定位
mLocClient.stop();
// 关闭定位图层
mBaiduMap.setMyLocationEnabled(false);
// 在activity执行onDestroy时必须调用mMapView.onDestroy()
mMapView.onDestroy();
}
运行效果如下图

现在就已经在地图上定位到当前所在位置了。
当然光是定位到自己的位置也是不够的,我还希望点击地图的时候能够定位过去,
先修改MainActivity.xml文件,
根布局改为RelativeLayout,然后增加一个ImageButton

里面用到的图标

写完之后你会发现你的你少了一个resetLocation方法,进入MainActivity,写下如下方法:
/**
-
点切换到其他标点位置时,重置定位显示,点击之后回到自动定位
-
@param view
*/
public void resetLocation(View view) {
}
然后

既然要定位到其他地方肯定是要先点击地图的,所以写一个地图的点击方法
/**
- 地图点击
*/
private void mapOnClick() {
// 设置marker图标
bitmap = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka);
mBaiduMap.setOnMapClickListener(new BaiduMap.OnMapClickListener() {
@Override
public void onMapPoiClick(MapPoi mapPoi) {
}
//此方法就是点击地图监听
@Override
public void onMapClick(LatLng latLng) {
//获取经纬度
markerLatitude = latLng.latitude;
markerLongitude = latLng.longitude;
//先清除图层
mBaiduMap.clear();
// 定义Maker坐标点
LatLng point = new LatLng(markerLatitude, markerLongitude);
// 构建MarkerOption,用于在地图上添加Marker
MarkerOptions options = new MarkerOptions().position(point)
.icon(bitmap);
// 在地图上添加Marker,并显示
//mBaiduMap.addOverlay(options);
marker = (Marker) mBaiduMap.addOverlay(options);
Bundle bundle = new Bundle();
bundle.putSerializable(“info”, “纬度:” + markerLatitude + " 经度:" + markerLongitude);
marker.setExtraInfo(bundle);//将bundle值传入marker中,给baiduMap设置监听时可以得到它
//点击地图之后重新定位
initLocation();
}
});
}
这里面有一个图标icon_marka

上面的代码很明确了吧,当点击地图时添加一个标点,同时绑定它的经纬度,当点击标点的时候就会显示出经纬度。当标点在地图上绘制之后,就重新定位。再来看看这个方法吧
/**
- 定位初始化
*/
public void initLocation() {
// 开启定位图层
mBaiduMap.setMyLocationEnabled(true);
// 定位初始化
mLocClient = new LocationClient(this);
MyLocationListener myListener = new MyLocationListener();
mLocClient.registerLocationListener(myListener);
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true);// 打开gps
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);// 设置高精度定位
option.setCoorType(“bd09ll”);//可选,默认gcj02,设置返回的定位结果坐标系
option.setScanSpan(0);//可选,默认0,即仅定位一次,设置发起定位请求的间隔需要大于等于1000ms才是有效的
option.setIsNeedAddress(true);//可选,设置是否需要地址信息,默认不需要
option.setOpenGps(true);//可选,默认false,设置是否使用gps
option.setIsNeedLocationDescribe(true);//可选,默认false,设置是否需要位置语义化结果,可以在BDLocation.getLocationDescribe里得到,结果类似于“在北京天安门附近”
option.setIsNeedLocationPoiList(true);//可选,默认false,设置是否需要POI结果,可以在BDLocation.getPoiList里得到
option.setIgnoreKillProcess(false);//可选,默认false,定位SDK内部是一个SERVICE,并放到了独立进程,设置是否在stop的时候杀死这个进程,默认杀死
option.SetIgnoreCacheException(false);//可选,默认false,设置是否收集CRASH信息,默认收集
option.setEnableSimulateGps(false);//可选,默认false,设置是否需要过滤gps仿真结果,默认需要
mLocClient.setLocOption(option);
mLocClient.start();//开始定位
}
这里面我增加了一些属性,重点不是这个,是定位后的监听。
/**
- 定位SDK监听函数
*/
public class MyLocationListener implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
// MapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null) {
return;
}
double resultLatitude;
double resultLongitude;
if (markerLatitude == 0) {//自动定位
resultLatitude = location.getLatitude();
resultLongitude = location.getLongitude();
ibLocation.setVisibility(View.GONE);
} else {//标点定位
resultLatitude = markerLatitude;
resultLongitude = markerLongitude;
ibLocation.setVisibility(View.VISIBLE);
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())// 设置定位数据的精度信息,单位:米
.direction(location.getDirection()) // 此处设置开发者获取到的方向信息,顺时针0-360
.latitude(resultLatitude)
.longitude(resultLongitude)
.build();
最后
Android学习是一条漫长的道路,我们要学习的东西不仅仅只有表面的 技术,还要深入底层,弄明白下面的 原理,只有这样,我们才能够提高自己的竞争力,在当今这个竞争激烈的世界里立足。
人生不可能一帆风顺,有高峰自然有低谷,要相信,那些打不倒我们的,终将使我们更强大,要做自己的摆渡人。
资源持续更新中,欢迎大家一起学习和探讨。





















 721
721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








