await fileList.forEach((e) => null);
flutter相关
有话要说
受前端思维影响,奉劝各位入门的前端人员: 抛弃前端的思维去学习flutter
- 在flutter中,整体长度和宽度是定死的,就是屏幕的长度和宽度,(width=MediaQuery.of(context).size.width,同理获取高度,高度包含状态栏) 。
- 不存在溢出自动滚动,所以你在堆组件的时候要注意,最大高度等于屏幕高度,超出就报错,或者用滚动组件SingleChildScrollView等作为根元素。
- 不存在百分比长度宽度,容器的width和height可以不设置,设置就要有明确的数值,什么?就是想要百分比,那么有2个方法:
(1)屏幕宽高度*百分比 ,(2) 使用row或者column组件,里面Expanded组件有个参数flex,跟前端类似,实现比例分配。
判断当前是debug还是release
static const bool isProduction = const bool.fromEnvironment(“dart.vm.product”);
热加载失效
如果你在idea中使用鼠标拖拽移动了文件路径,那么恭喜你这个文件的热加载失效了。
原因是文件路径变成了绝对路径,类似C:\Users…,这种路径热加载识别不了,需改为package:…
点击空白无效
(1)GestureDetector设置参数 behavior 为 HitTestBehavior.opaque,
(2)使用InkWell组件
键盘溢出
默认情况下,键盘弹起,flutter会将页面上推,可能会导致溢出报错,解决办法有两个:
- 修改默认值
Scaffold(
appBar: AppBar(
title: new Text(“首页”),
),
resizeToAvoidBottomPadding: false, //默认值为true,表示页面上推, 设置false表示不上推,此时键盘可能会盖住页面,类似stack层叠效果
);
- 使用滚动组件
使用SingleChildScrollView或者listview组件作为根元素,此时就不要设置resizeToAvoidBottomPadding为false了,要不然就没有页面上推了
showModalBottomSheet 底部弹出 问题
- 顶部圆角
shape: RoundedRectangleBorder(borderRadius: BorderRadius.vertical(top: Radius.circular(20))),
- 高度限制
默认高度为半屏,设置isScrollControlled为true是全屏,不想全屏,使用BoxConstraints组件限制最大高度
- 键盘溢出
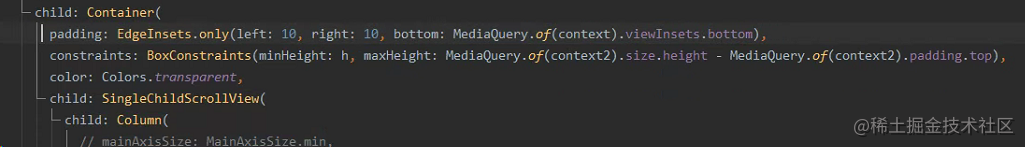
首先使用SingleChildScrollView作为根组件让其可以滚动,然后获取键盘高度MediaQuery.of(context).viewInsets.bottom作为padding的bottom,因为这不在scaffold工作范围内,flutter不会为我们上推界面。 

- 状态更新
showModalBottomSheet等其他dialog组件,相当于跳转的一个新的路由页面,在这个页面setState(() {}); 更新上个页面的状态没有用。
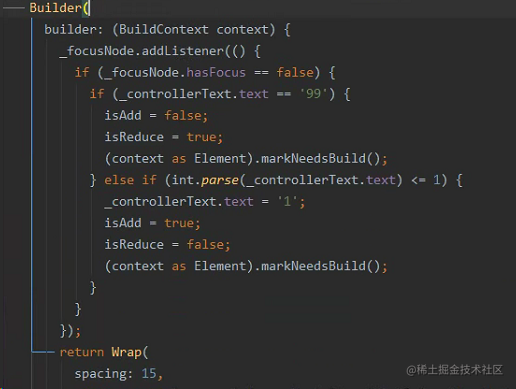
解决办法有许多,其中一个是使用Builder组件包裹要更新的组件,在更新时调用 (context as Element).markNeedsBuild(); 
TextField 内容垂直不居中
contentPadding: EdgeInsets.all(0.0),
去除水波纹
默认情况下,可滚动组件滑到顶部和尾部会有水波纹效果,如图所示,那么怎么去掉呢?
全局去掉如下:
MaterialApp(
builder: (context, child) {
child= ScrollConfiguration(
child: child,
behavior: RefreshScrollBehavior(),
);
return child;
},
)
class RefreshScrollBehavior extends ScrollBehavior {
@override
Widget buildViewportChrome(
BuildContext context, Widget child, AxisDirection axisDirection) {
switch (getPlatform(context)) {
case TargetPlatform.iOS:
return child;
case TargetPlatform.macOS:
case TargetPlatform.android:
return GlowingOverscrollIndicator(
child: child,
showLeading: false, //顶部水波纹是否展示
showTrailing: false, //底部水波纹是否展示
axisDirection: axisDirection,
notificationPredicate: (notification) {
if (notification.depth == 0) {
// 越界是否展示水波纹
if (notification.metrics.outOfRange) {
return false;
}
return true;
}
return false;
},
color: Theme.of(context).primaryColor,
);
case TargetPlatform.fuchsia:
}
return null;
}
}

渐变appbar
通过设置AppBar的flexibleSpace属性
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.cyan, Colors.blue, Colors.blueAccent],
),
),
),

动态渐变appbar
使用NotificationListener监听页面滚动,动态改变appbar透明值。
body: NotificationListener(
onNotification: (scrollNotification) {
if (scrollNotification is ScrollUpdateNotification) {
if (scrollNotification.metrics.axis == Axis.vertical) _onScroll(scrollNotification.metrics.pixels);
}
return false;
},
_onScroll(offset) {
//print(offset);
if (offset > 200) return;
double alpha = offset / 200;
if (alpha < 0) {
alpha = 0;
} else if (alpha > 1) {
alpha = 1;
}
setState(() {
appBarAlpha = alpha;
});
}

自适应宽高
使用FittedBox组件可自动调节内容,超出宽高会自动调节字体大小
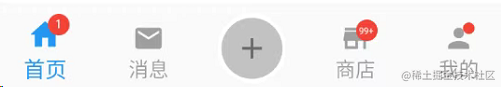
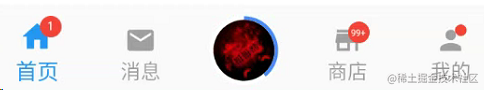
自定义底部导航
如图所示,这种导航条官方没有提供,只能靠我们自定义了。 通过自定义Scaffold的bottomNavigationBar属性来实现,其中bottomAppBarItem是一个自定义方法,生成一个个导航按钮,红点使用stack相对定位,中间是一个播放进度按钮,类似喜马拉雅,思路是CircularProgressIndicator组件作为进度条,Container组件形状指定为圆 shape: BoxShape.circle,子组件是图片,然后相对定位于CircularProgressIndicator
bottomNavigationBar: BottomAppBar(
child: Consumer(
builder: (context,_imNotice,child){
return Row(
children: [
bottomAppBarItem(0, Icons.home, ‘首页’, badge: badge1),
bottomAppBarItem(1, Icons.email, ‘消息’, badge: _imNotice.unreadMsgCount),
bottomAppBarItem(-1, Icons.store, ‘商店’, badge: badge1),
bottomAppBarItem(2, Icons.store, ‘商店’, badge: 101),
bottomAppBarItem(3, Icons.person, ‘我的’, badge: 1, type: ‘q’),
],
mainAxisAlignment: MainAxisAlignment.spaceAround, //均分底部导航栏横向空间
mainAxisSize: MainAxisSize.max,
);
},
)
)


popupMenu 弹出菜单 滑动关闭
官方的弹出菜单,需要点击空白才能关闭,如何才能滑动屏幕就能关闭呢?参照微信长按聊天会话。
官方没有提供,只能我们自定义了。
复制showMenu函数源码到项目文件夹下,并更名为customShowMenu,防止与官方冲突,用法不变。
大约在770行,添加GestureDetector组件,我们自己处理滑动事件。
return MediaQuery.removePadding(
context: context,
removeTop: true,
removeBottom: true,
removeLeft: true,
removeRight: true,
child: GestureDetector(
behavior: HitTestBehavior.translucent,
onPanStart: (DragStartDetails details) {
Navigator.of(context).maybePop();
},
child: Builder(
builder: (BuildContext context) {
return CustomSingleChildLayout(
delegate: _PopupMenuRouteLayout(

tabbar 保存位置
默认情况下,tabbar切换,上一个页面滚动的位置会销毁, 解决办法:使用key保存位置
var _tab1 = PageStorageKey(‘_tab1’);
自定义搜索
如图所示 ,官方自带搜索组件showSearch,需要实现一个SearchDelegate,为了实现底部tabbar,我们需要修改源码。
复制SearchDelegate 源码到我们项目文件夹下,并更名为myShowSearchGoods和MySearchDelegateGoods,名字随意防止与官方冲突,这个一个抽象类,后面我们实现它。
GestureDetector(
behavior: HitTestBehavior.opaque,
onTap: () => myShowSearchGoods(context: context, delegate: GoodsSearchBarDelegate()),
child: Container(
class GoodsSearchBarDelegate extends MySearchDelegateGoods {
List recentSuggest = List.from(MySheetSearch.getData().reversed.toList());
int id = 0;
//List tabTitle = [‘单曲’, ‘专辑’, ‘歌手’, ‘歌单’];
List songList = [];
List albumList = [];
List artistList = [];
List sheetList = [];
int page1,page2,page3,page4=0;
List tabTitle = [
{“name”: “单曲”, “type”: 1},
{“name”: “专辑”, “type”: 10},
{“name”: “歌手”, “type”: 100},
{“name”: “歌单”, “type”: 1000},
];
String oldQuery;
RefreshController _controllerR1 =RefreshController(initialRefresh: false);
RefreshController _controllerR2 =RefreshController(initialRefresh: false);
RefreshController _controllerR3 =RefreshController(initialRefresh: false);
RefreshController _controllerR4 =RefreshController(initialRefresh: false);
GoodsSearchBarDelegate();
@override
String get searchFieldLabel => ‘搜点什么’;
@override
loadData(BuildContext context) async { //加载数据
if(query.isEmpty){
Utils.showToast(‘请输入搜索内容’);
return false;
}
if (oldQuery != query) {
oldQuery = query;
songList = [];
albumList = [];
artistList = [];
sheetList = [];
page1=0;
page2=0;
page3=0;
page4=0;
}
else
showResults(context);
if (tabController.index == 0 && (songListnull || songList.isNotEmpty))
return false;
else if (tabController.index == 1 && (albumListnull || albumList.isNotEmpty)) return false;
else if (tabController.index == 2 && (artistListnull || artistList.isNotEmpty)) return false;
else if (tabController.index == 3 && (sheetListnull || sheetList.isNotEmpty)) return false;
var cancel = Utils.showLoading();
List data = await GoodsSearch().getSearchRes(query, type: tabTitle[tabController.index][‘type’]);
cancel();
if (tabController.index == 0) songList = data;
else if (tabController.index == 1) albumList = data;
else if (tabController.index == 2) artistList = data;
else if (tabController.index == 3) sheetList = data;
showResults(context);
}
loadMoreData(int page) async{
// var cancel = Utils.showLoading();
List data = await GoodsSearch().getSearchRes(query, type: tabTitle[tabController.index][‘type’],page: page);
// cancel();
return data;
}
@override
Widget buildAppBarBottom(BuildContext context) { //tabbar
return PreferredSize(
preferredSize: Size.fromHeight(40.0),
child: Container(
height: 40,
child: TabBar(
controller: tabController,
indicatorSize: TabBarIndicatorSize.label,
labelColor: Theme.of(context).primaryColor,
tabs: List.generate(
tabTitle.length,
(index) => Tab(
text: tabTitle[index][‘name’],
)),
总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的24套腾讯、字节跳动、阿里、百度2019-2021面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。
还有 高级架构技术进阶脑图、Android开发面试专题资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。



网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
2021年虽然路途坎坷,都在说Android要没落,但是,不要慌,做自己的计划,学自己的习,竞争无处不在,每个行业都是如此。相信自己,没有做不到的,只有想不到的。祝大家2021年万事大吉。
家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
[外链图片转存中…(img-v7nn3BN7-1719815418157)]
[外链图片转存中…(img-i6keMBIE-1719815418157)]
[外链图片转存中…(img-jS9gmAT7-1719815418157)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
2021年虽然路途坎坷,都在说Android要没落,但是,不要慌,做自己的计划,学自己的习,竞争无处不在,每个行业都是如此。相信自己,没有做不到的,只有想不到的。祝大家2021年万事大吉。





















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








