随着人工智能技术的不断发展,图像生成与反推技术已经成为了AI领域的一大热点。今天,我们就来为大家详细介绍一款由ComfyUI团队开发的超强图像反推工具——Flux,以及如何使用它实现任意扩图和极致逼真风格出游打卡写实风。
一、Flux:任意扩图神器
Flux是一款基于深度学习的图像反推工具,它可以根据用户的输入,快速生成高质量的图像。Flux具有以下特点:
强大的图像生成能力:Flux可以根据输入的文本描述,生成符合要求的图像。
高度可定制:Flux提供了丰富的参数设置,用户可以根据自己的需求进行调整,以达到最佳的图像生成效果。
兼容性强:Flux支持多种图像格式和模型格式,可以轻松与其他图像处理软件和模型配合使用。

diffusers-image-outpaint扩图神器简介
今天介绍一款强大扩图神器:diffusers-image-outpaint。这是一款基于SDXL模型SG161222/RealVisXL_V5.0_Lightning和SDXL多合一ControlNet模型controlnet-union-sdxl-promax构建的扩图框架。大约使用最小VRAM:8.3 GB。本文将结合超逼真人物日常打卡照片摄影模型:Flux_小红书真实风格丨日常照片丨极致逼真Flux LORA模型
diffusers-image-outpaint扩图神器体验
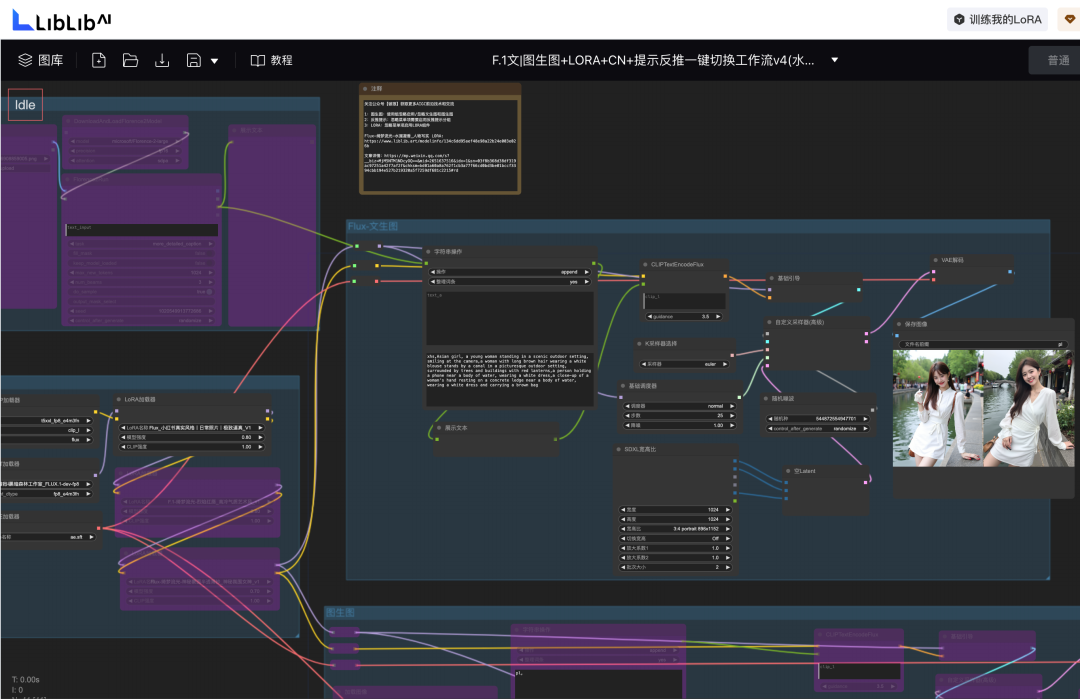
Flux文生图工作流
关于Flux模型本地ComfyUI工作流体验参见之前文章:FLUX[续篇]:12B参数23G最大开源文生图模型,Dev版直出惊艳美图欣赏.
本文涉及ComfyUI工作流和模型均可在LIBLIBAI上下载或在线运行体验:
-
• FLUX.1哩布在线可运行-黑暗森林工作室:https://www.liblib.art/modelinfo/488cd9d58cd4421b9e8000373d7da123
-
• F.1-绮梦流光-水湄凝香:https://www.liblib.art/modelinfo/134c6dd95aef48e98a22b24e003e026b
-
• Flux_小红书真实风格丨日常照片丨极致逼真:https://www.liblib.art/modelinfo/d9675e37370e493ab8bf52046827a2b0
-
• 工作流-Flux文|图生图+LORA+提示反推一键切换工作流:https://www.liblib.art/modelinfo/782aacd70f604da39e83368c696a02a8


注意:这里使用diffusers-image-outpaint WebUI框架,这是使用的SDXL模型,因此对于扩图区域有人物手部处理情况存在崩坏情况,需要尽量避免。同时对于部分图存在扩图轮廓未完全消除。
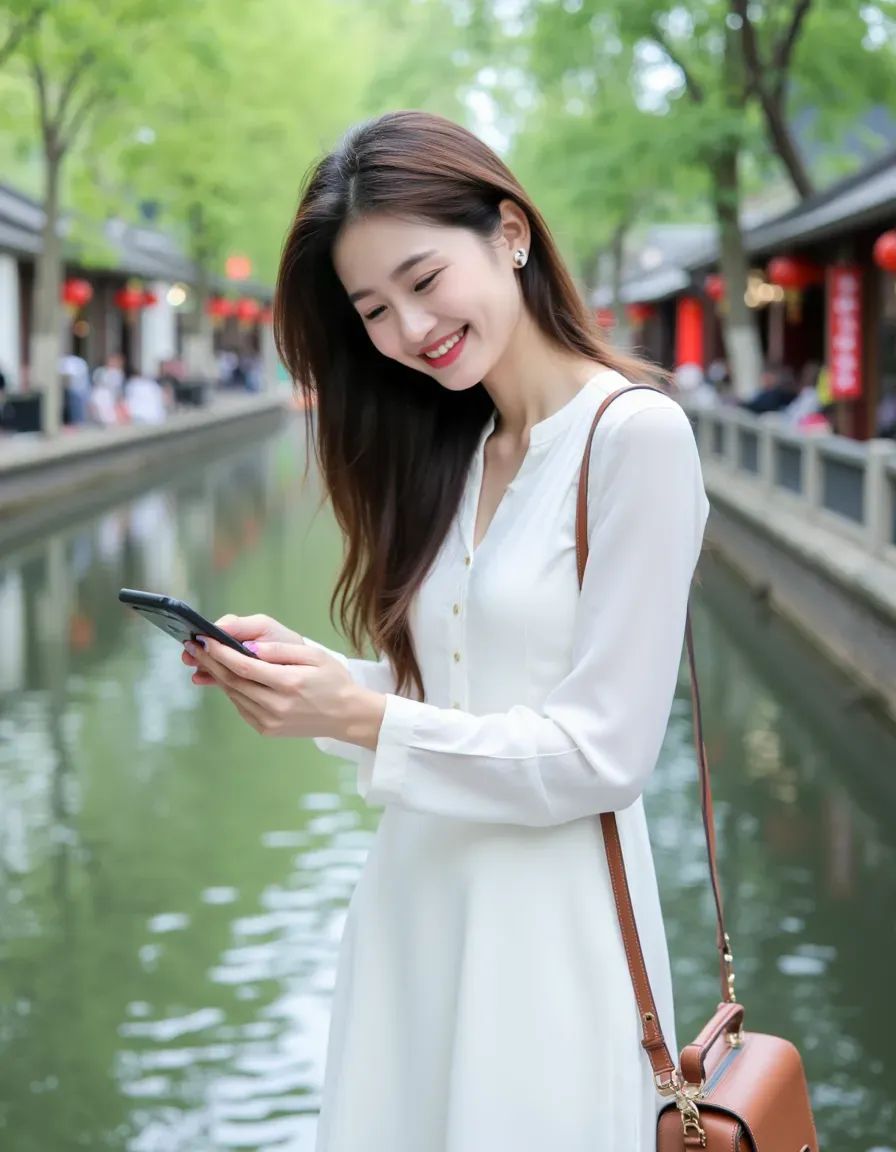
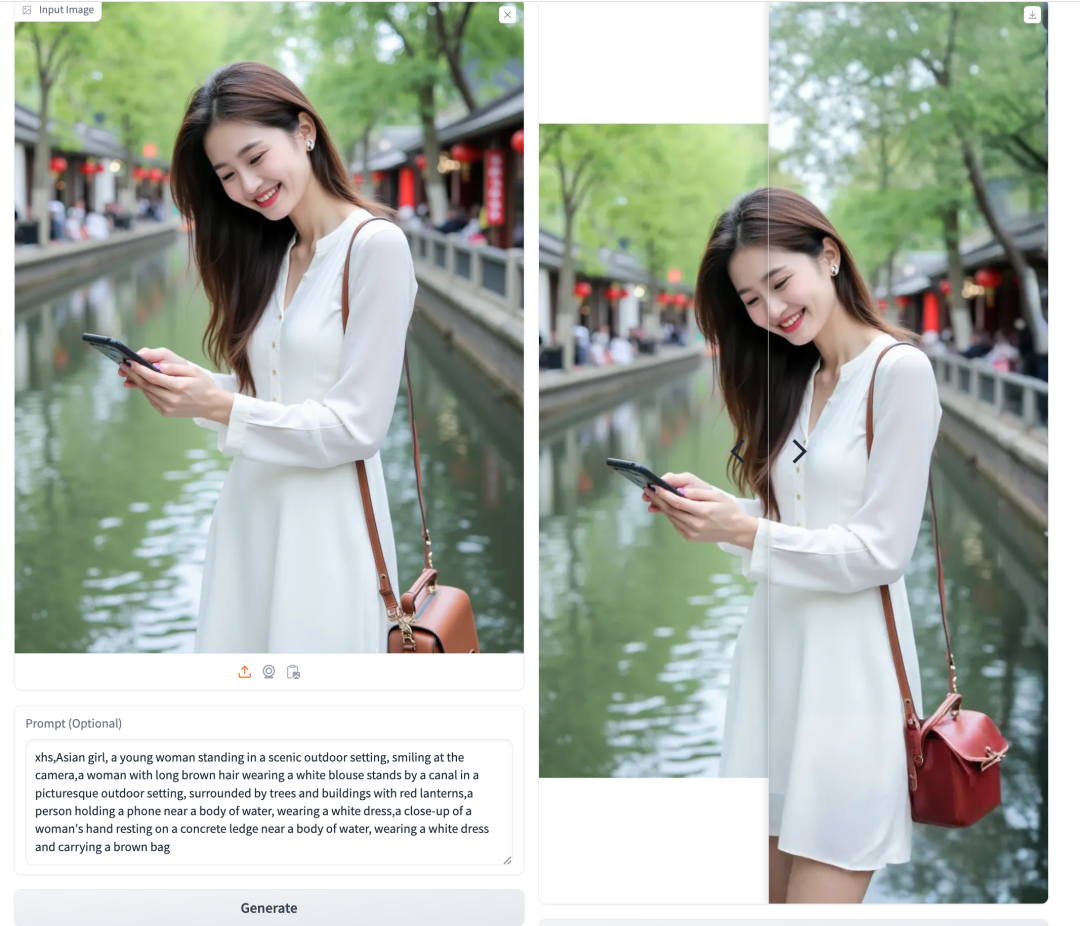
01. 运河游玩
xhs,Asian girl, a young woman standing in a scenic outdoor setting, smiling at the camera,a woman with long brown hair wearing a white blouse stands by a canal in a picturesque outdoor setting, surrounded by trees and buildings with red lanterns,a person holding a phone near a body of water, wearing a white dress,a close-up of a woman’s hand resting on a concrete ledge near a body of water, wearing a white dress and carrying a brown bag
Flux文生图:

扩图效果:


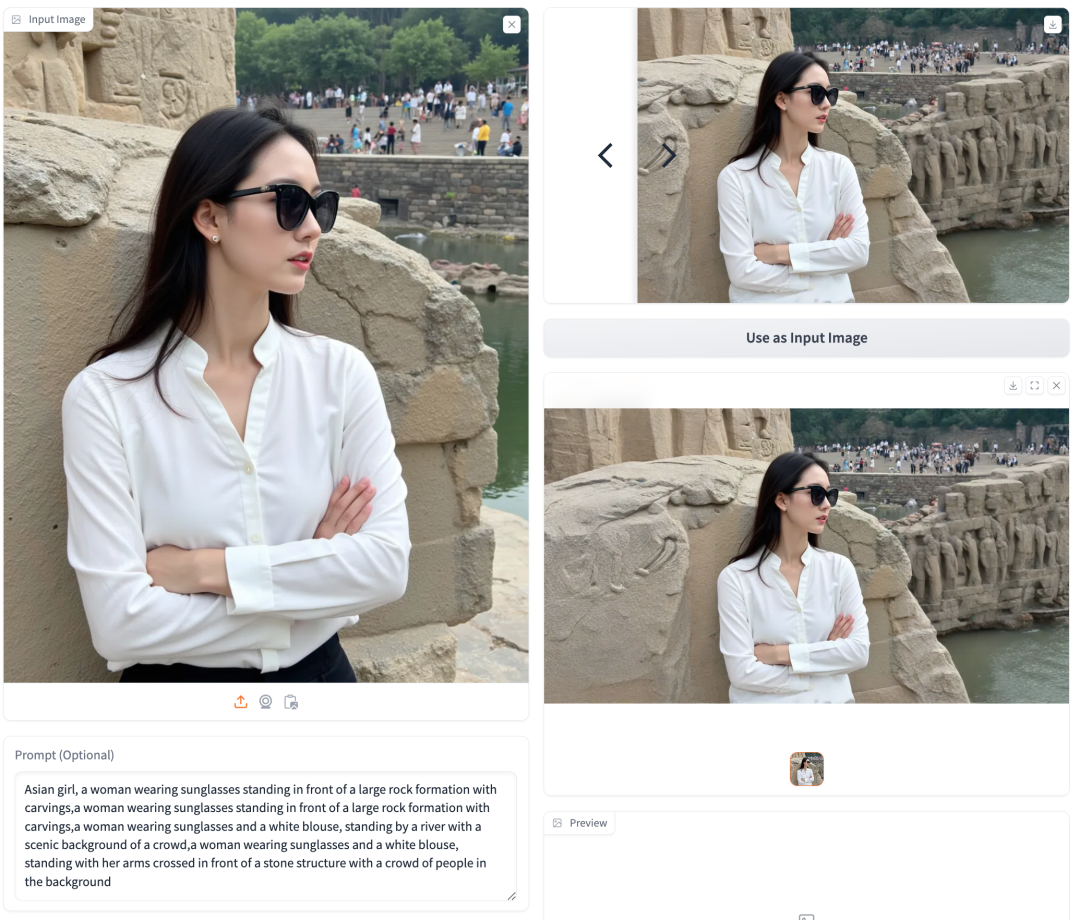
02. 景区打卡
xhs,Asian girl, a woman wearing sunglasses standing in front of a large rock formation with carvings,a woman wearing sunglasses standing in front of a large rock formation with carvings,a woman wearing sunglasses and a white blouse, standing by a river with a scenic background of a crowd,a woman wearing sunglasses and a white blouse, standing with her arms crossed in front of a stone structure with a crowd of people in the background
Flux文生图:

扩图效果:


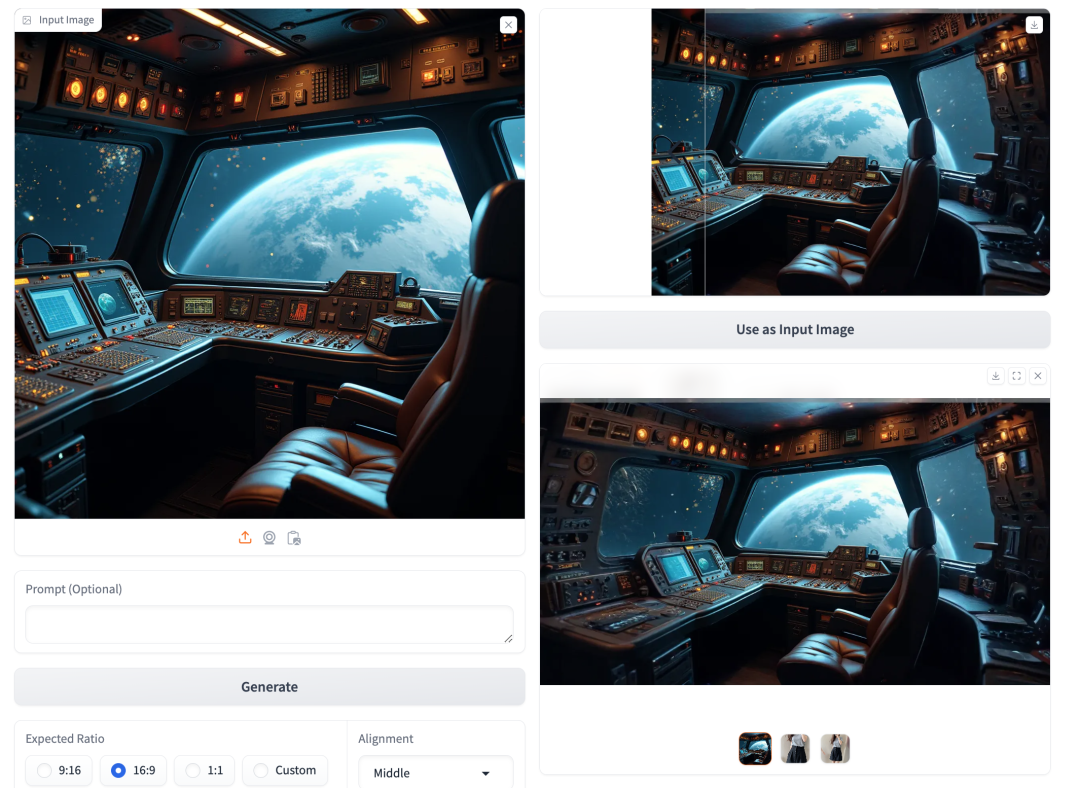
03. 宇宙飞船
文生图:

扩图效果:


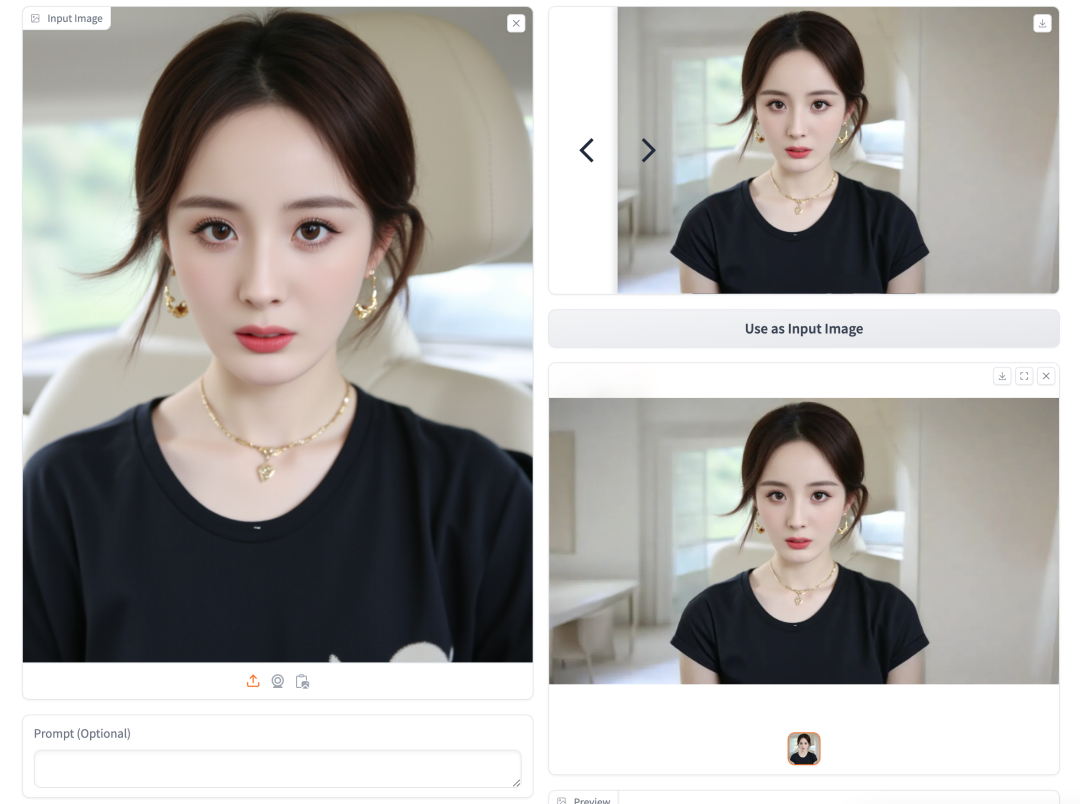
04. 出游
文生图:

扩图效果:


资料软件免费放送
次日同一发放请耐心等待
学好 AI绘画 不论是就业还是做副业赚钱都不错,但要学会 AI绘画 还是要有一个学习规划。最后大家分享一份全套的 AI绘画 学习资料,给那些想学习 AI绘画 的小伙伴们一点帮助!
需要的可以扫描下方CSDN官方认证二维码免费领取【保证100%免费】

**一、AIGC所有方向的学习路线**
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

这份完整版的学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】






















 800
800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








