问题5:想在手机上面预览原型(或者分享原型给开发查看)
问题6:预览的页面为空,源文件页面是有数据
问题1:想要元件100%自适应屏幕宽度
制作的元件无法自适应浏览器屏幕大小,例如:元件宽度设置为1000px,居中显示 ,在1920px屏幕打开时,就会出现左右两边有空白地方。该怎么办呢?

解决办法:
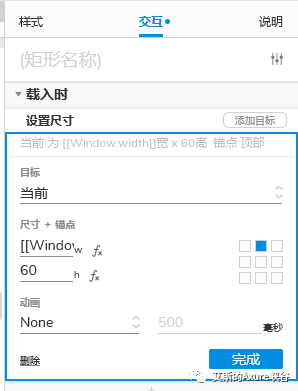
选中该矩形元件后,添加【载入时】交互事件,目标为当前元件,尺寸宽度为【window.width】,高度值不变,记得锚点设置为:顶部中间。设置如下:

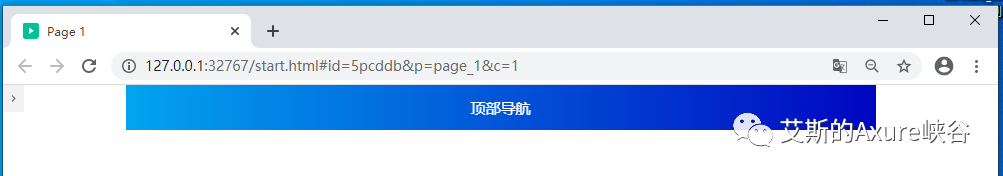
效果如下:

问题2:想去掉标志头像 (针对Axure版本8)
购买别人原型时,预览源文件时,发现左上角会出现作者标志头像。想去掉。

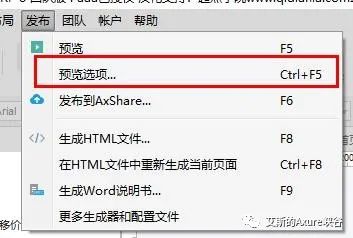
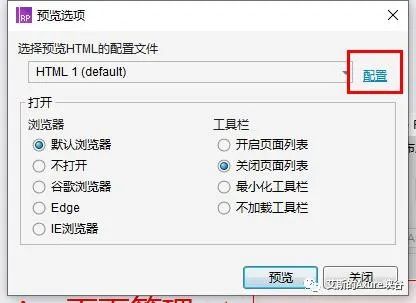
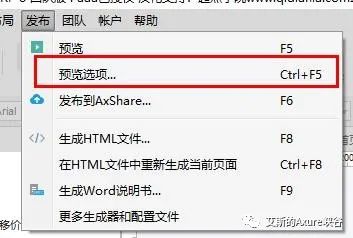
1、点击顶部菜单栏中的【发布】-【预览选项】,如下;

2、点击右上角的【配置】选项,如下:

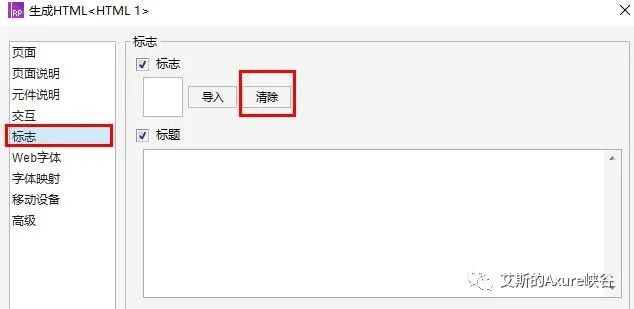
3、点击【标志】选项后,即可选择清除标志。

问题3:预览生成的HTML文件提示安装插件
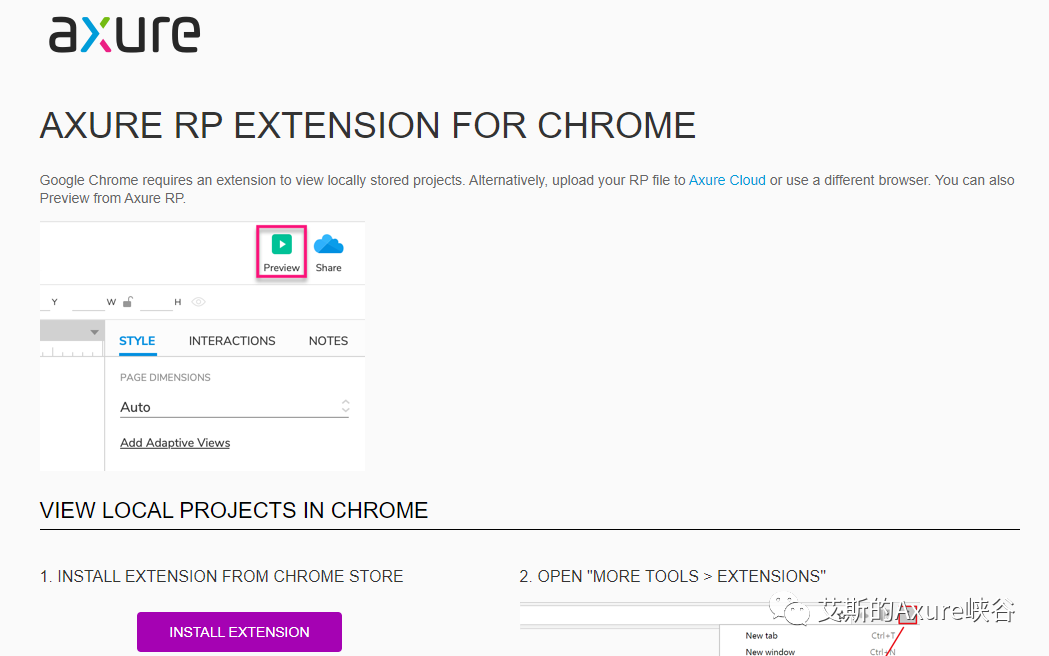
打开原型文件生成的html,会跳转到这个页面,怎么破?

解决办法:
1、打开生成的原型文件->resources->chrome->axure-chrome-extension.crx,找到找到Axure RP Extension for Chrome插件
2、把.crx文件修改扩展名.rar,解压
3、打开浏览器,输入chrome://extensions/,右上角打开开发者模式,选择“加载已解压的扩展程序”,选择文件后安装,完成
问题4**:图表元件库chart无法将英文更改成中文**
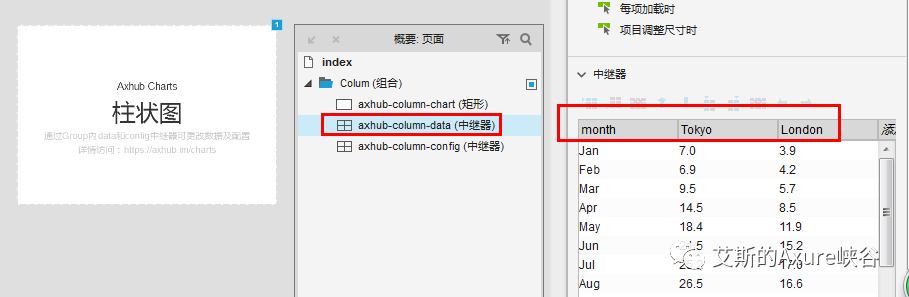
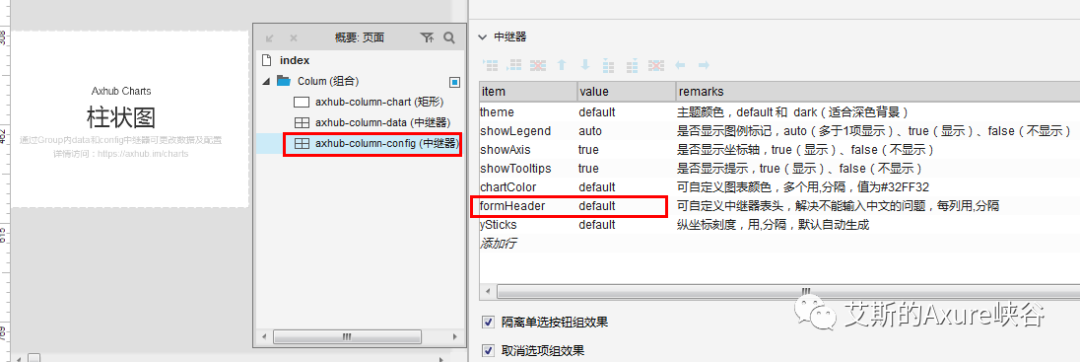
由于中继器表头不支持中文格式,因此需要在config中继器中配置formHeader的value值。
首先选中图表组合中后,再【概要】面板中可以看到该元件由三个元件组成。其中,axhub-colum-data中继器为数据项,如果想调整图表中的数据值,则可以在此中继器添加删除修改。axhub-colum-config中继器为配置项,可以调整图表的样式。
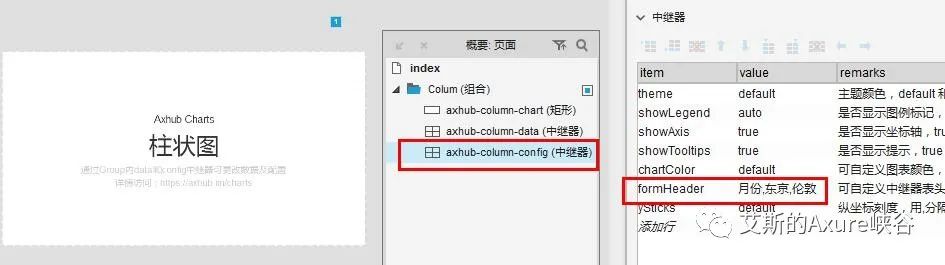
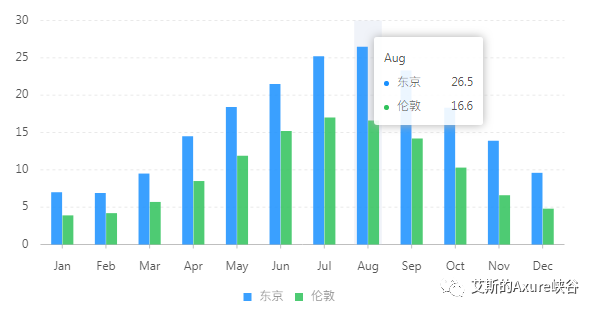
只需要修改config中继器中的formHeader属性即可,将value值默认值“default”改为“统计时段,统计项,统计项”,即可以展示中文。切记值每列用英文逗号“,”分隔,例如 月份,东京,伦敦 (第一个值为横轴统计项,第二、三个值为统计数据项),下面是折现统计图的效果;


更改后的中继器数据项和图表如下:


问题5:想在手机上面预览原型(或者分享原型给开发查看)
首先,需要将原型托管至第三方网站,如**Axhub (https://axhub.im/),**可以高效发布、分享和查看原型 html。将此链接分享至手机打开即可。
1、移动端的原型设计尺寸为一倍率,如375*667px;
2、也可以将状态栏去掉,减去20px的高度;2、免费托管内存大小:80M;超出则需要购买会员;
托管步骤:
a. 注册用户;
b. 点击右上角的【我的项目】;
c. 点击左上角的【新建】按钮,新建项目;填写项目名称、选择软件版本后点击提交按钮。

d.
鼠标悬浮至项目标题上,显示操作按钮,点击【更新原型】,可以选择上传原型方式。详细操作看官方教程
(建议使用1)
;


e.
点击【分享】按钮,则可以将复制链接分享到手机;


问题6:预览的页面为空,源文件页面是有数据
1、点击顶部菜单栏中的【发布】-【预览选项】,如下;






















 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








