-
数据导出,方便个性化分析。
-
数据统计分析,使用ECharts图表统计,实现用户、产品、订单、资金等统计分析。
-
权限管理,后台多种角色,多重身份权限管理,权限可以控制到按钮级别的操作。
-
Vue表单生成控件,拖拽配置表单,减少前端重复表单工作量,提高前端开发效率。
一句话总结,使用了市面上最新的技术、最流行的低代码理念。
该项目能做什么?
-
毕业论文项目,贼拉酷炫。亮瞎你导师双眼。
-
私活利器,开箱即用。当甲方说能不能600块给我做个淘宝,直接把项目给他。
-
使用了springboot、vue、UniApp 等单前最主流技术,还怕被嫌弃没有项目经验吗。卷起来!!!
以上包括了大多数生活场景,所以有以上需求的小伙伴赶紧入坑。
以下是截取的部分功能图,如想详细了解,可以根据下文自行安装后入坑研究。
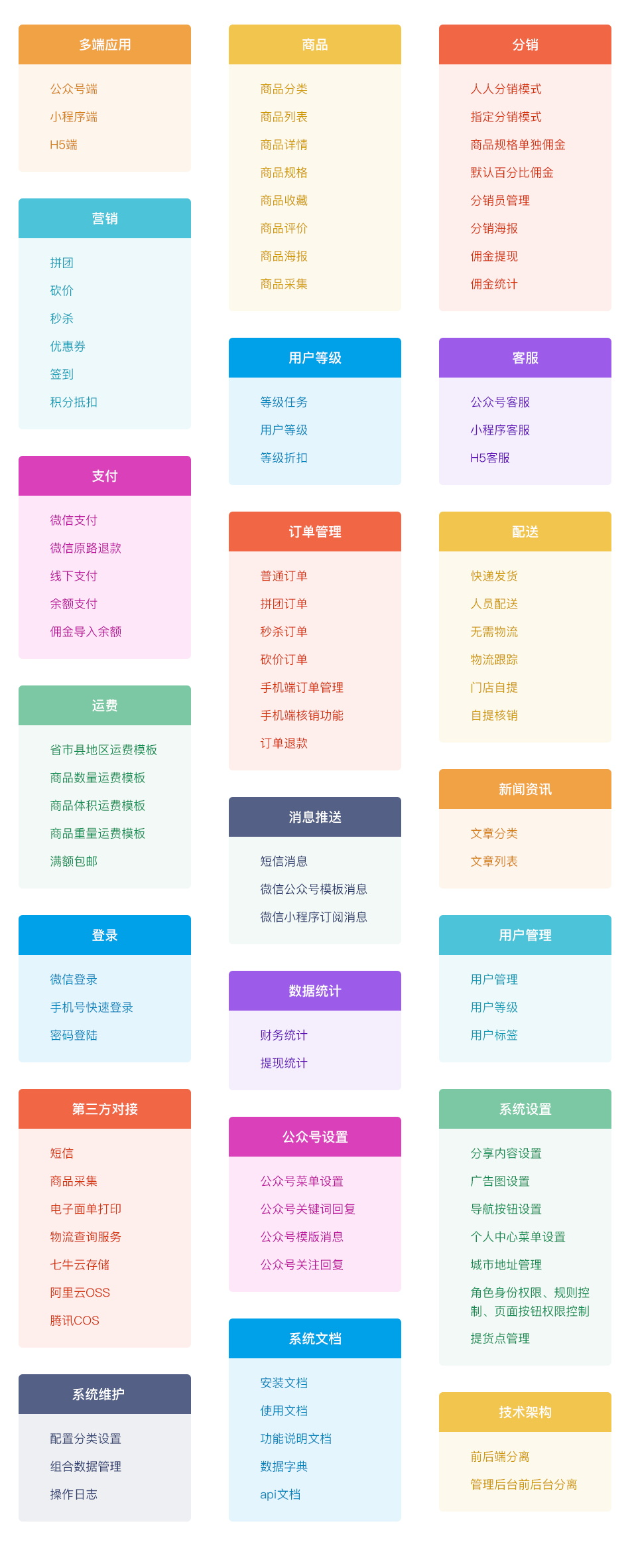
1.功能模块
该项目提供了以下描述的业务和模块:

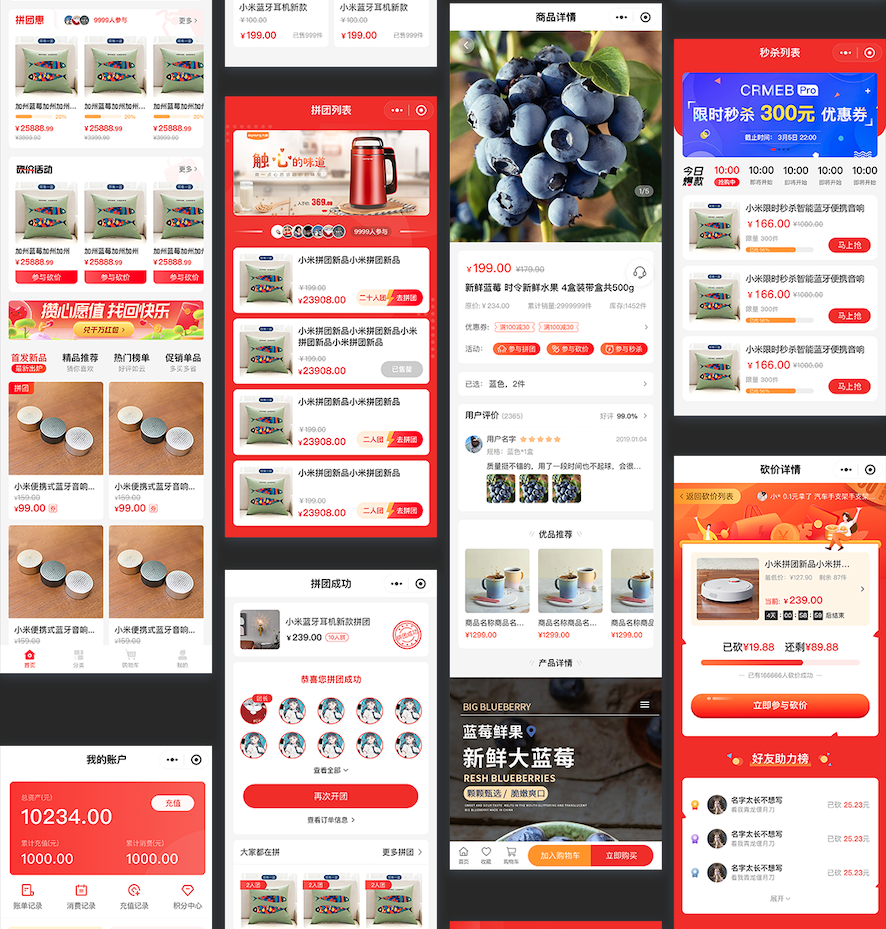
2.APP示例

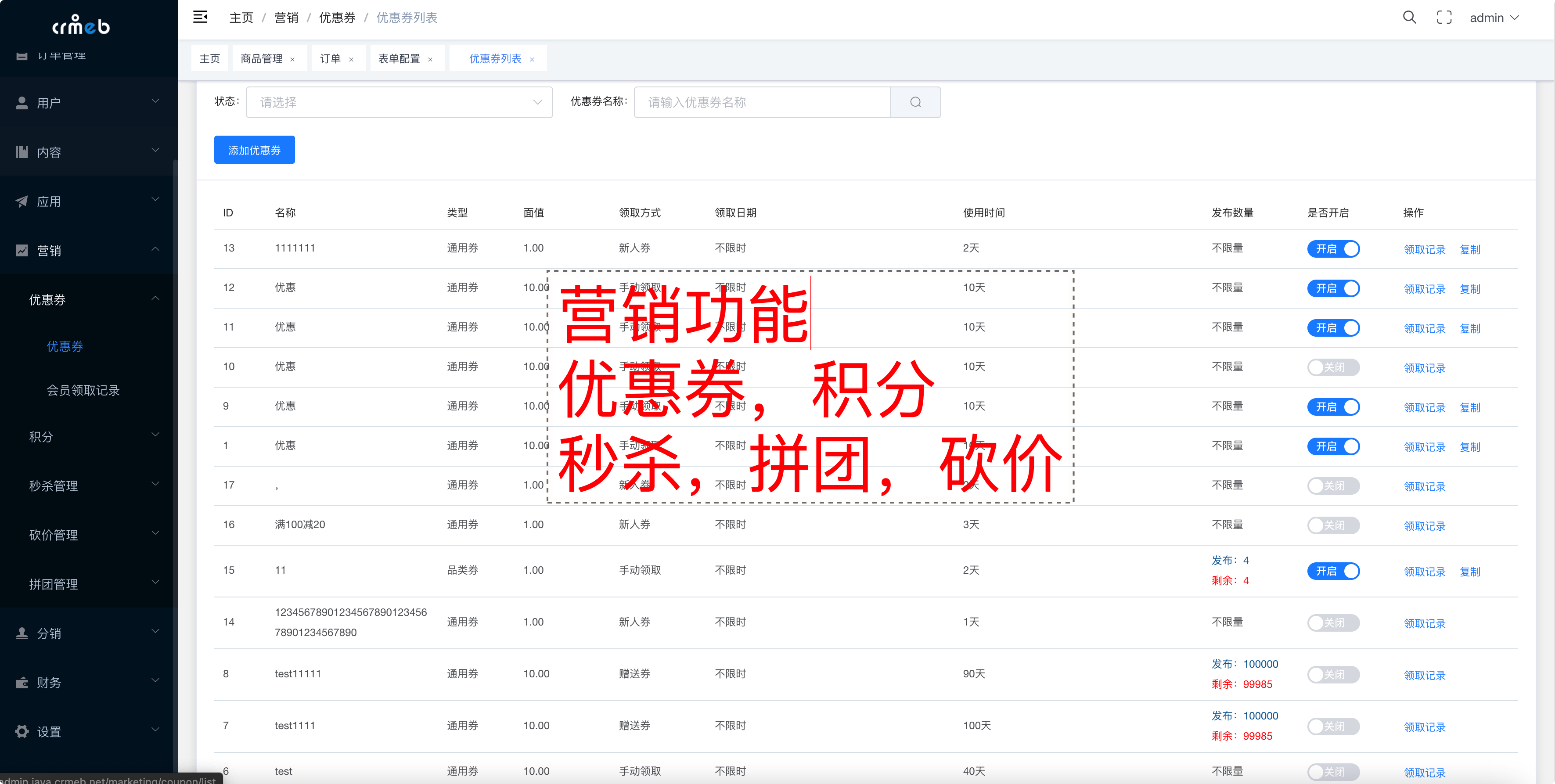
3.pc示例

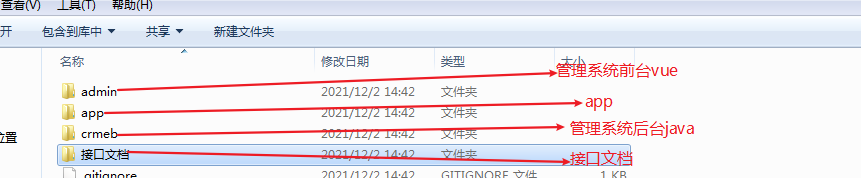
1.文件目录
解压后,出现下文文件夹,以下是各个文件的目录与作用。

2.后台管理系统-java端搭建
后台搭建为老生常谈的方式,需要你有Mysql (版本5.7)、Redis (版本5+),这里就不详细描述了,如果有问题,请参考博主linux专栏。
1.导入项目
通过pom导入项目。
2.执行数据库脚本
新建数据库并执行脚本,脚本地址如下:

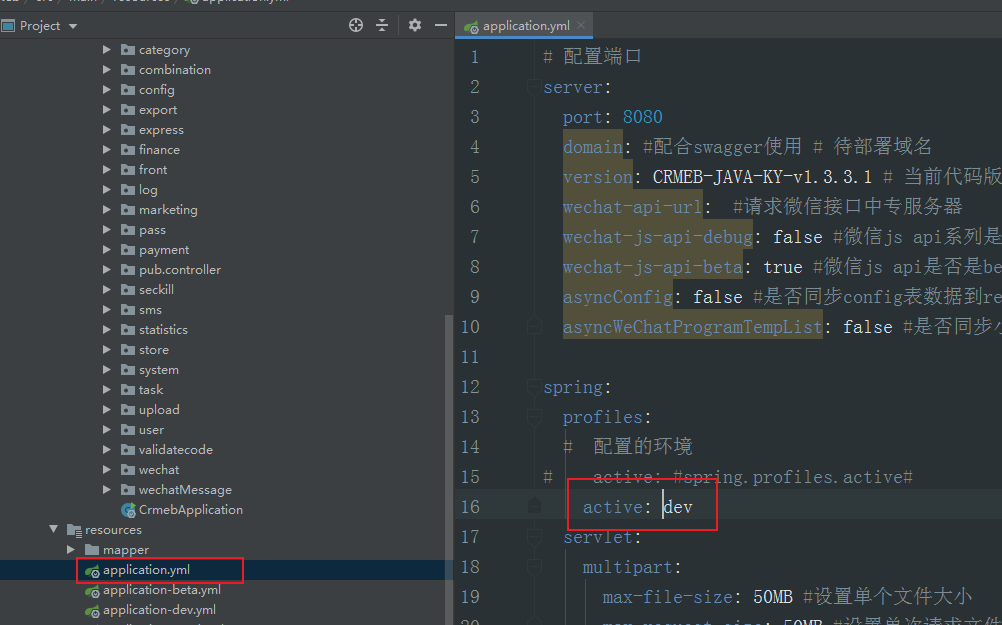
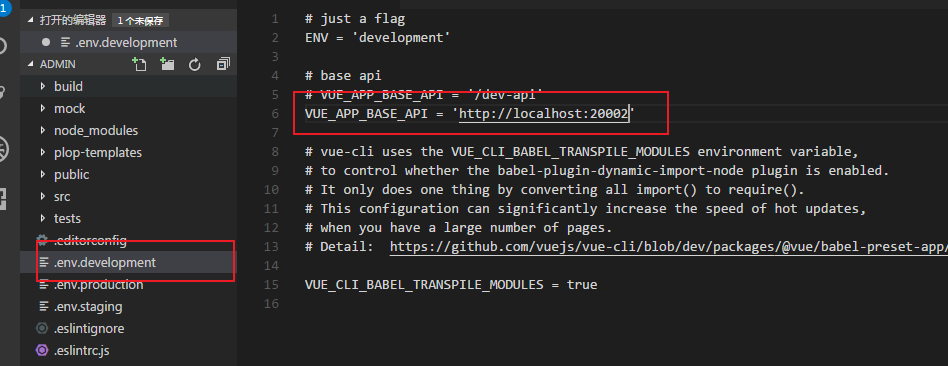
3.修改配置文件
修改为开发环境
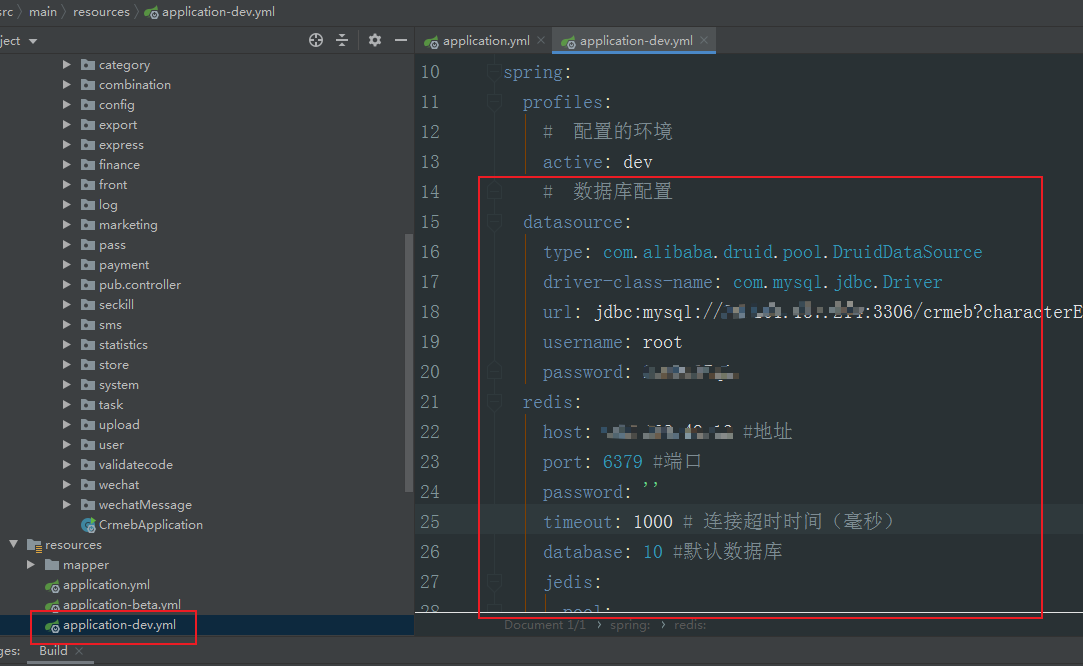
 修改为自己的数据库与redis地址,不多说。
修改为自己的数据库与redis地址,不多说。

4.启动

5.验证
访问http://localhost:20002/doc.html,如果出现以下页面,搭建成功!

3.后台管理系统-vue端搭建
1.配置后台地址

2.安装包与启动
npm install
npm run dev
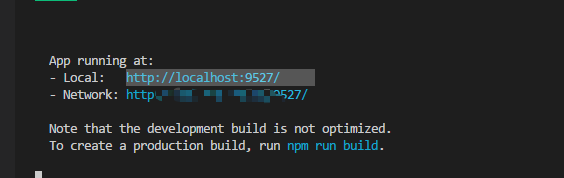
3.访问
访问以下地址即可。

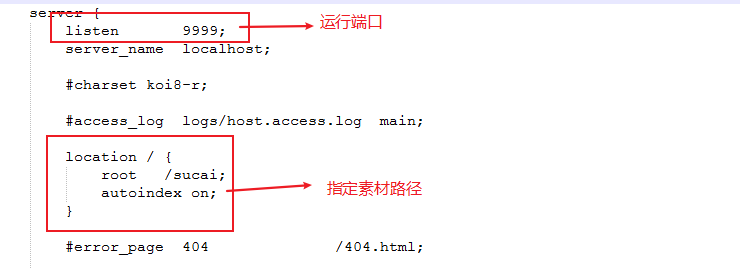
4.安装nginx
自行在windows上安装nginx,并修改配置文件nginx.conf。

上文配置的含义是,nginx根目录下的/sucai地址就是文件服务器地址。例如:博主在D盘下安装,那么文件路径就为D:\sucai\。
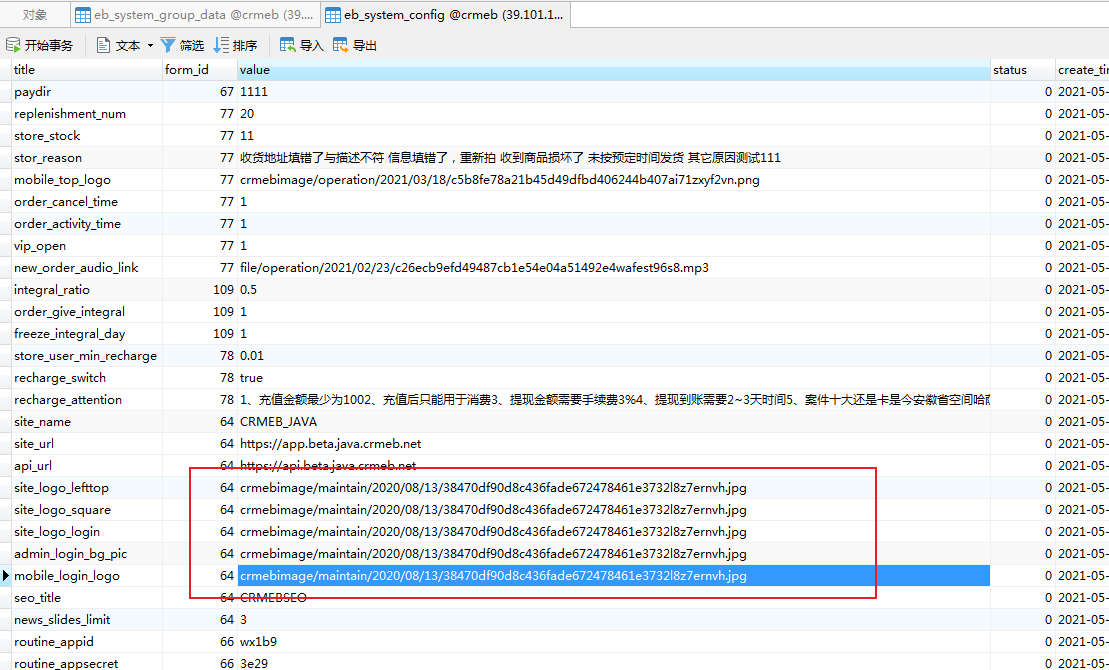
5.验证
将照片放入上文文件地址的路径中,并修改下表地址为图片路径。

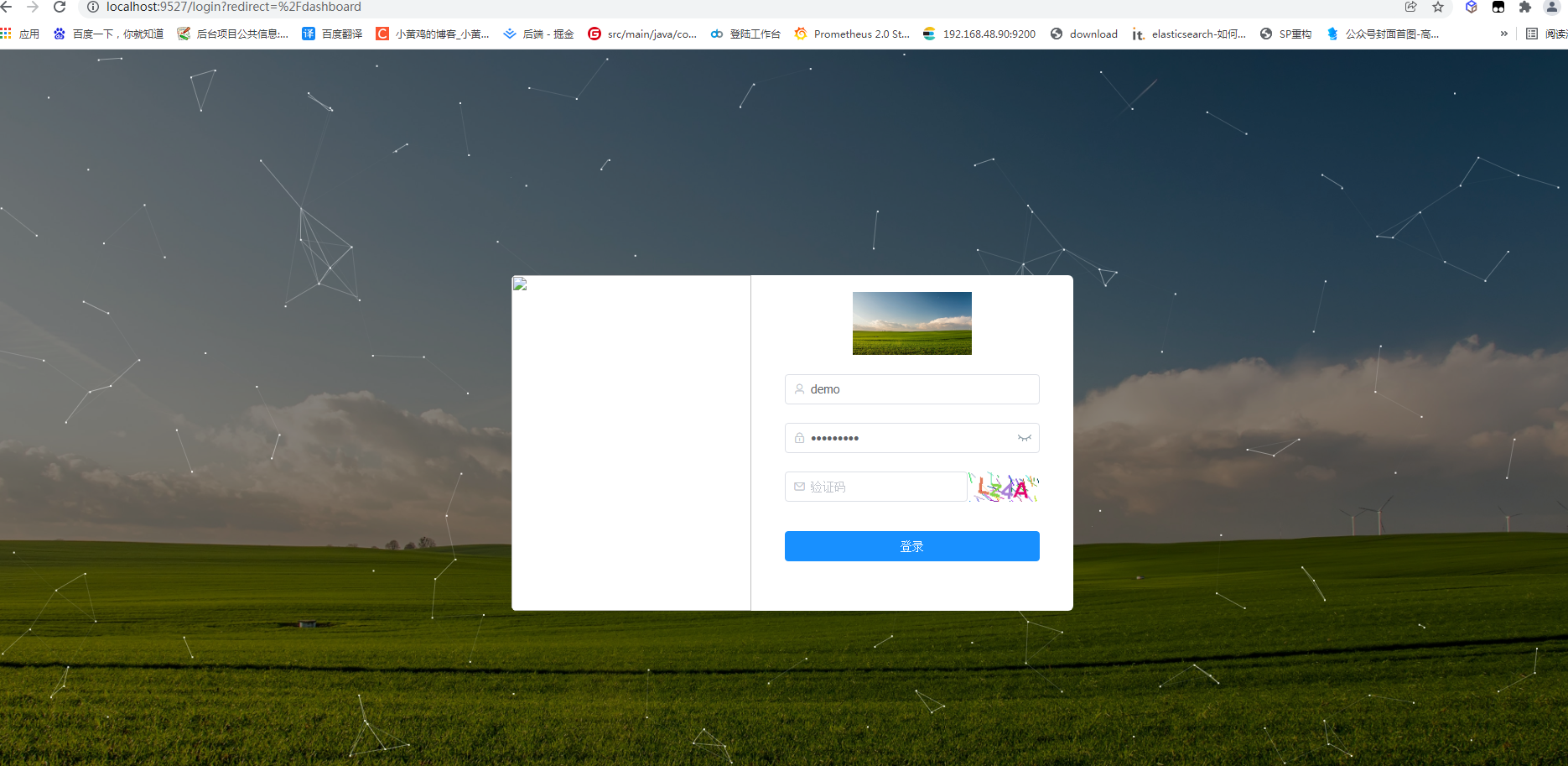
访问:http://localhost:9527 以下是登录页面,背景图为个人设置图片路径。

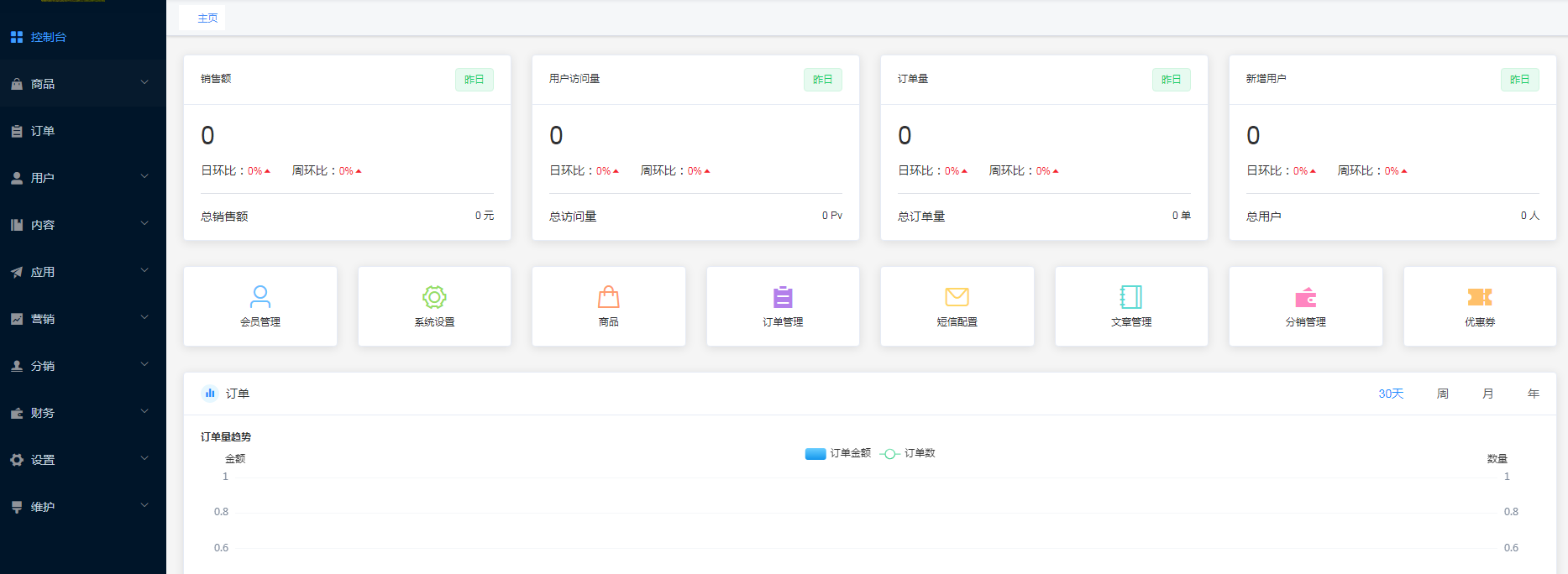
6.登录
初始密码为admin/123456,下文为登录后页面。

4.app端搭建
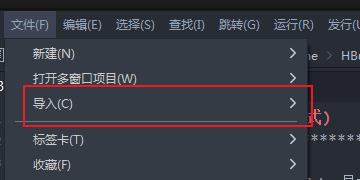
1.导入项目

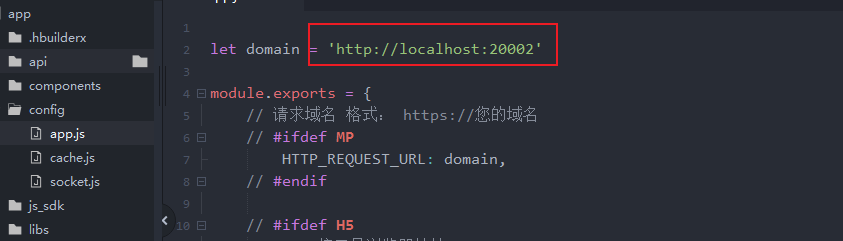
2.修改配置
配置后端的地址。请查看上文后台地址ip,默认为20002。

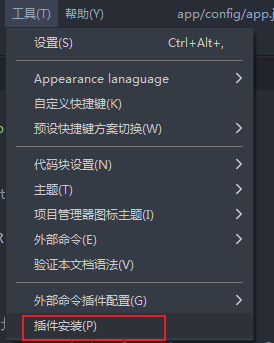
3.安装插件
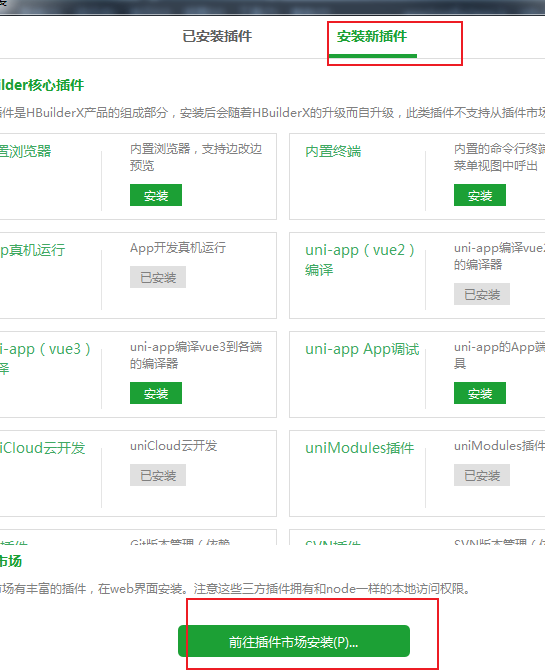
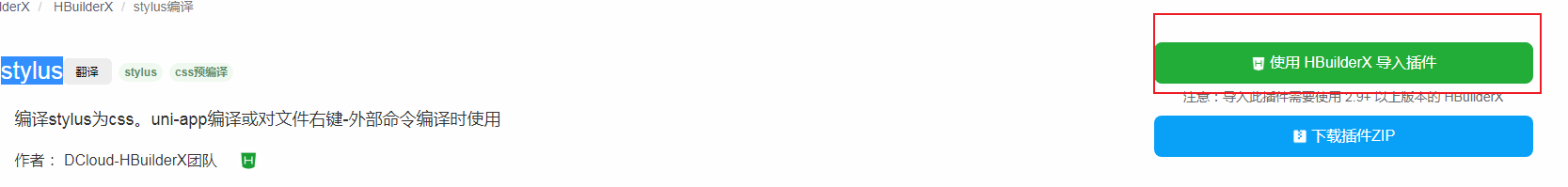
分别安装stylus、scss/sass插件。


查询插件。


即可完成插件安装。
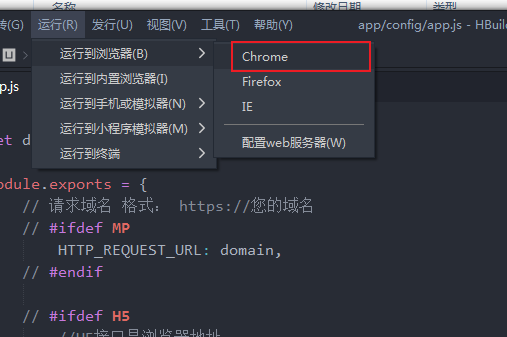
4.运行项目


访问地址即可进入uniapp页面。
5.验证
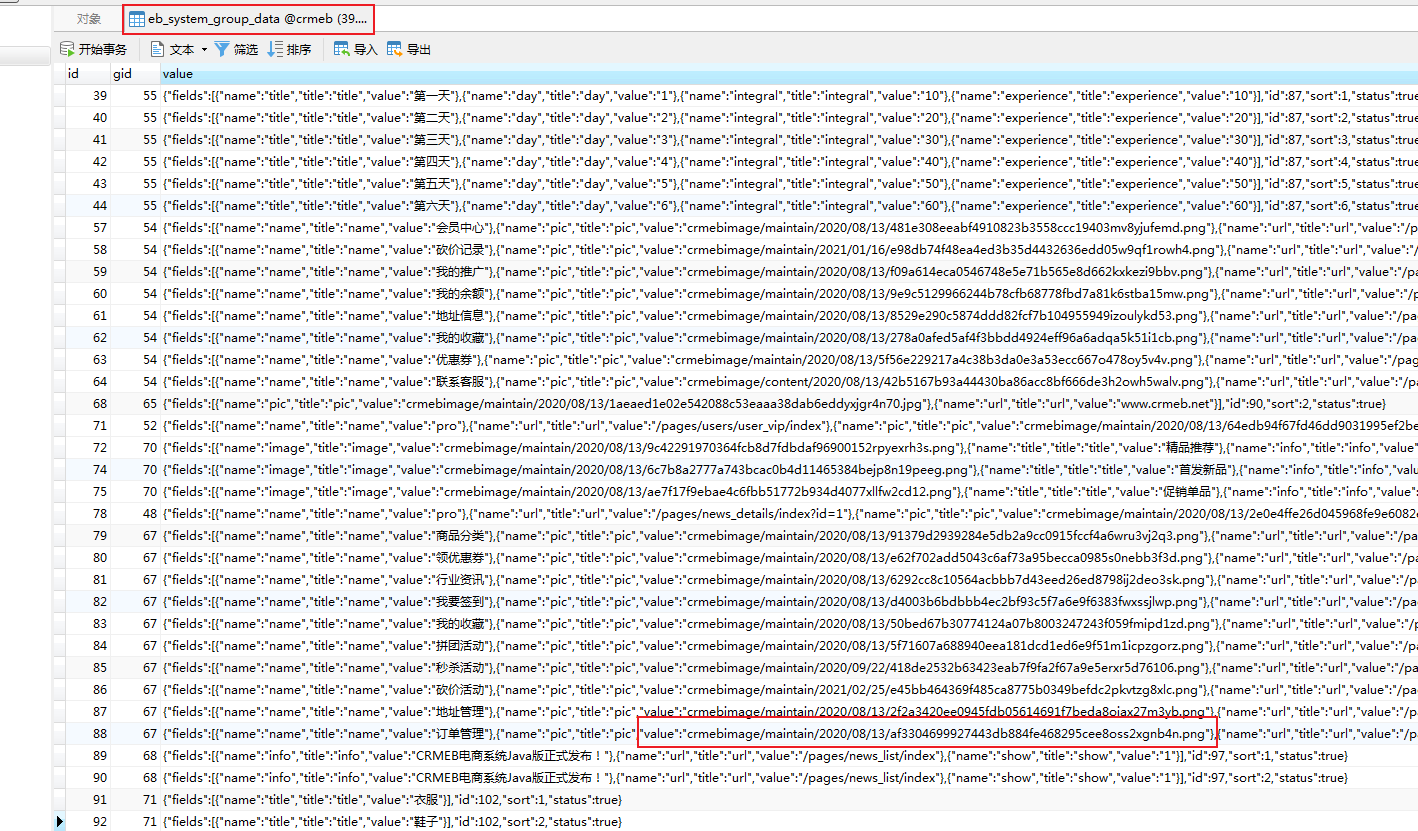
仿照上文,修改下表并更改图片地址并存放图标地址。

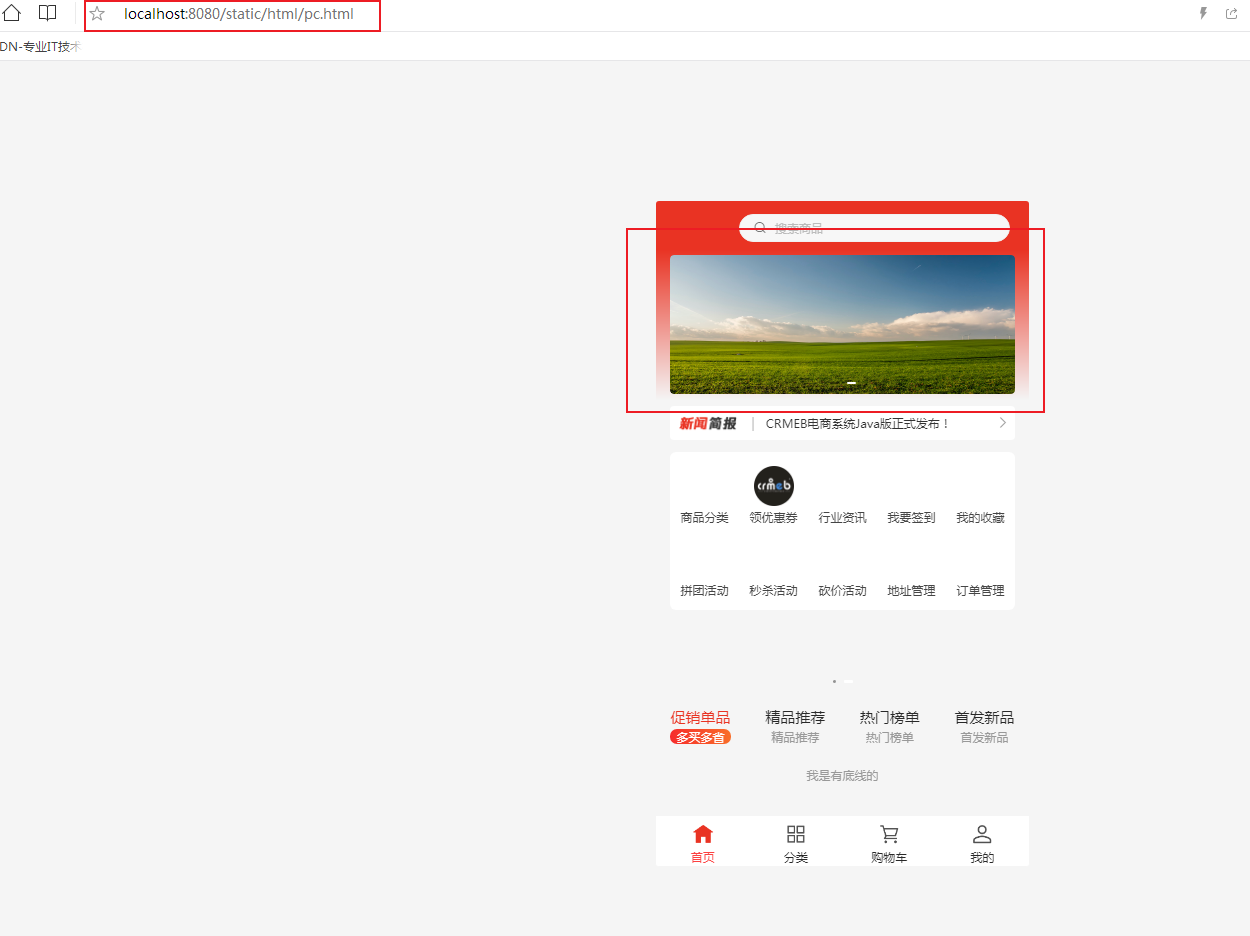
访问http://localhost:8080 红圈处为博主配置的demo样式。其他配置可自行修改。






















 2921
2921

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








