}
.red {
color: red;
}
</style>
{{message}}

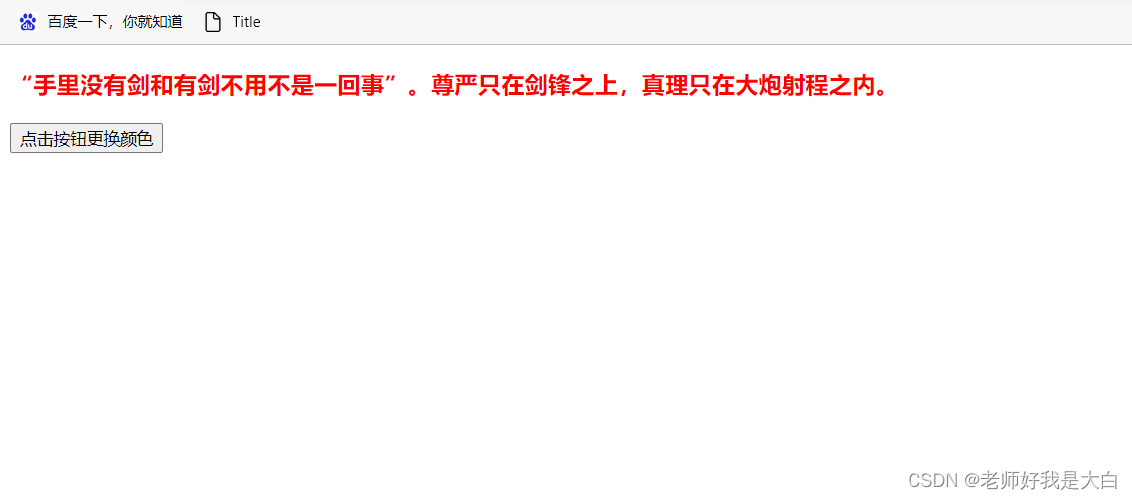
浏览器效果展示

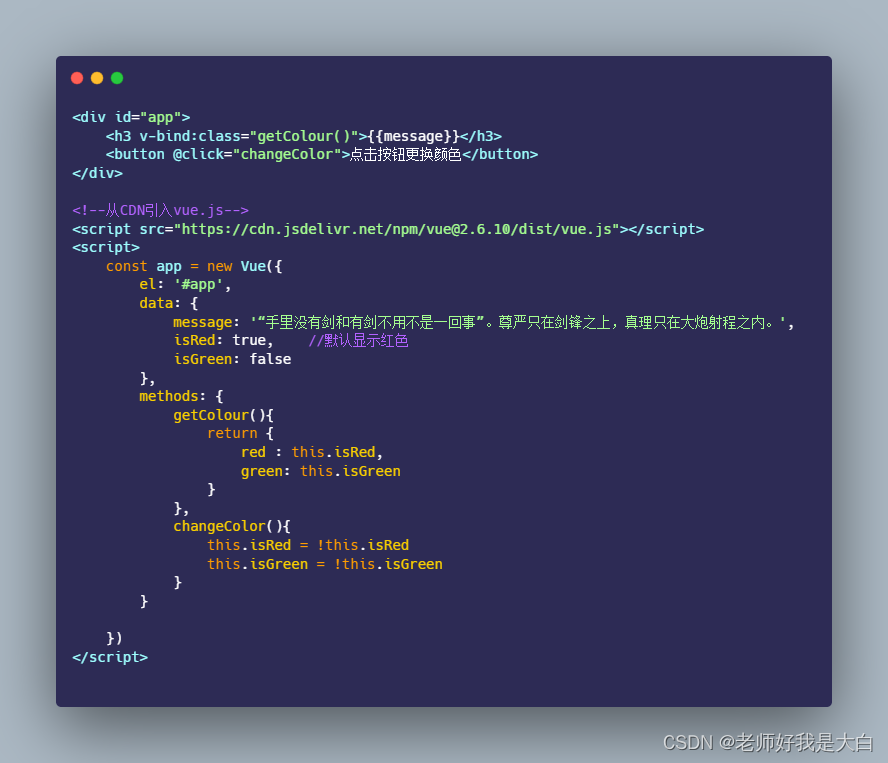
#### v-bind绑定class属性
{{message}}

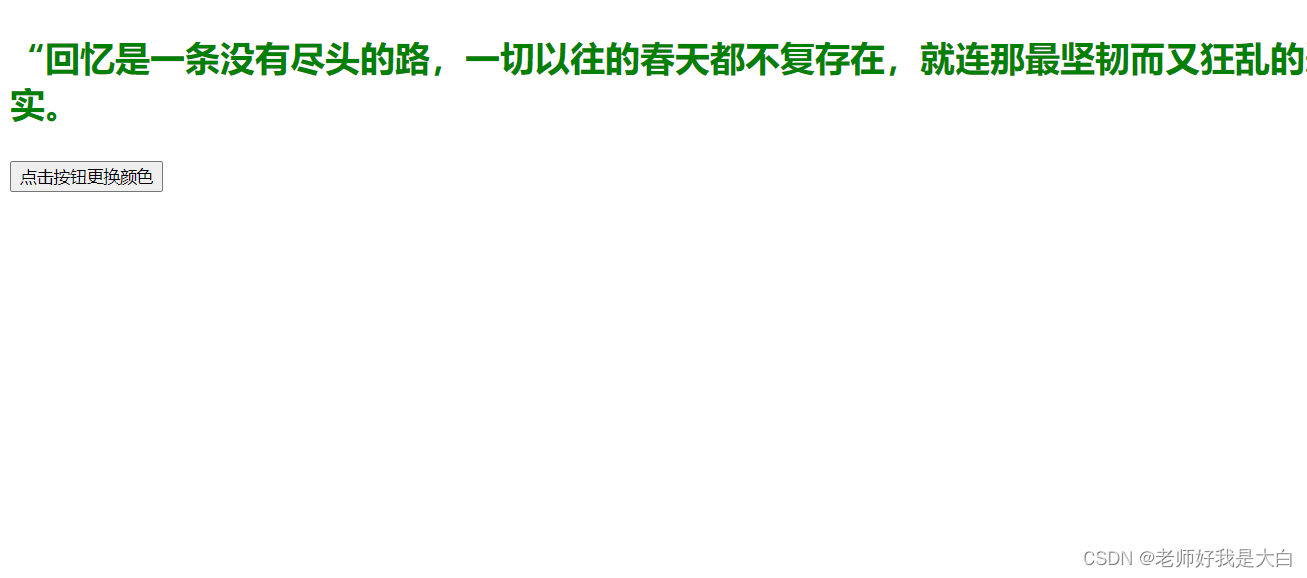
浏览器页面展示:

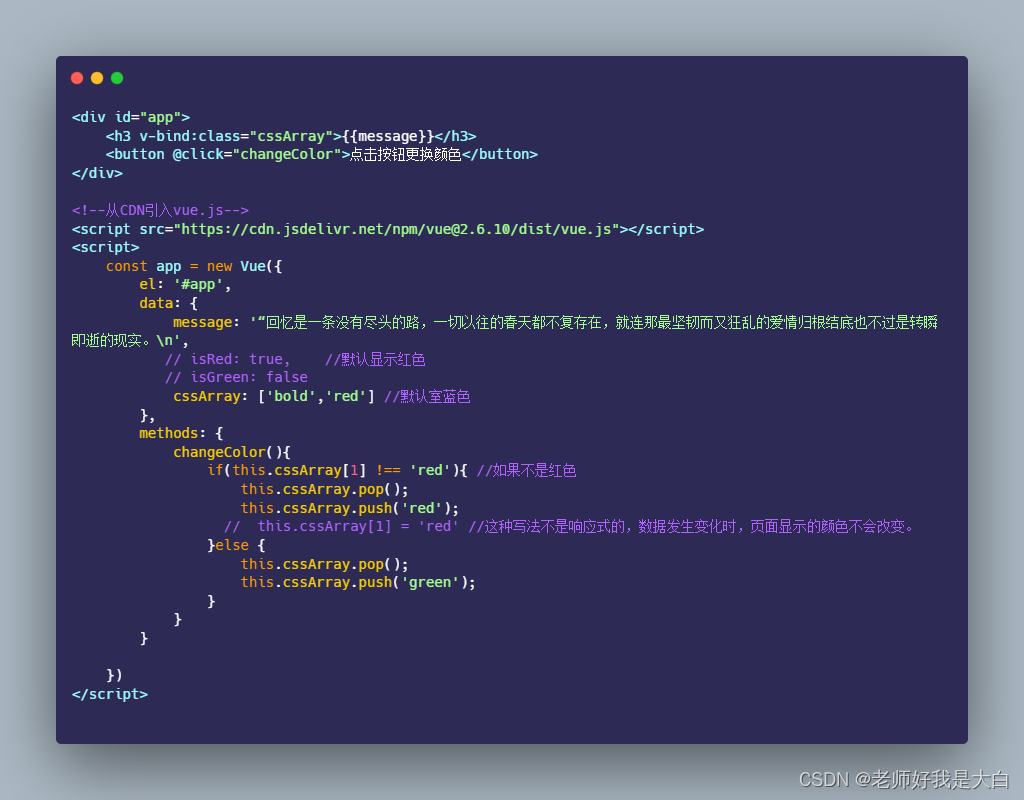
我们使用数组的pop()和push()方法去操作数组元素,而不是使用`this.cssArray[1] = 'red'`直接操作数组。因为这种**通过下标操作数组的方式不是响应式的,也就是说虽然数组元素的值会发生变化,但不会导致页面颜色发生切换**。
所以,当我们希望通过操作数据影响页面显示内容及显示效果的时候,要使用数组相关的函数,不能直接使用数组下标操作数据。下面列举一下经常用到的响应式的数组操作函数:
* push(param…) 加入元素到数组的尾部
* pop() 从数组的尾部弹出一个元素
* shift() 从数组的头部移除一个元素
* unshift(param…) 加入元素到数组的头部
* splice() 可以实现指定下标的数组元素的删除、插入、替换
* sort() 数组排序
* reverse() 数组倒序排序
### 最后
如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。

加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0





















 5740
5740

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








