最后
编程基础的初级开发者,计算机科学专业的学生,以及平时没怎么利用过数据结构与算法的开发人员希望复习这些概念为下次技术面试做准备。或者想学习一些计算机科学的基本概念,以优化代码,提高编程技能。这份笔记都是可以作为参考的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

<div id="app" style="background: springgreen">
<a v-bind:href="bilibili">哔哩哔哩(v-bind:href)
</a>
<br>
<!--语法糖的写法-->
<a :href="bilibili">哔哩哔哩(语法糖的写法)</a>
</div>
<!--从CDN引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
bilibili: 'https://www.bilibili.com/'
}
})
</script>

- “:”为v-bind的简写形式,也可称为语法糖
浏览器展示效果

v-bind绑定calss属性
v-bind对象语法,我们需要队css-class类名赋一个boolean值,来决定css类是否生效。
<h2 v-bind:class="{css类名1: true|false, css类名2: true|false}">{{message}}</h2>
问题:我们使用了v-bind:class,那么class属性还能不能用了?
答:可以,完全不耽误,vue会帮你将二者合并
<h2 v-bind:class="{css类名1: true|false, css类名2: true|false}" class="css类名3">{{message}}</h2>
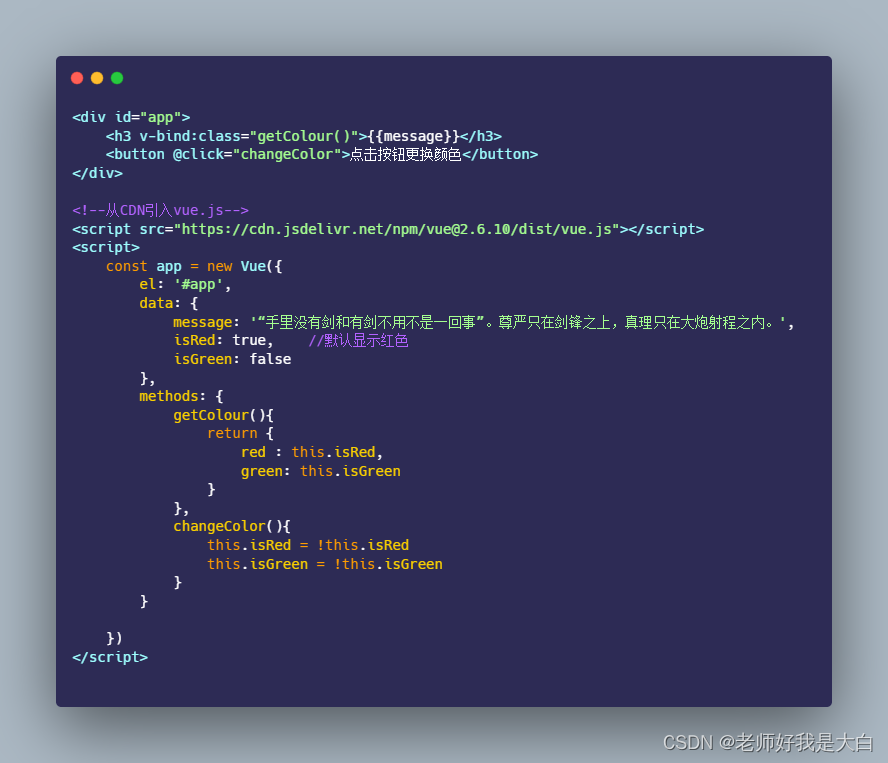
实现一个简单的需求:为文字增加颜色,并点击按钮实现颜色的切换。
按钮实现颜色的切换
<style>
.green {
color: green;
}
.red {
color: red;
}
</style>
<div id="app">
<h3 v-bind:class="getColour()">{{message}}</h3>
<button @click="changeColor">点击按钮更换颜色</button>
</div>
<!--从CDN引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '“手里没有剑和有剑不用不是一回事”。尊严只在剑锋之上,真理只在大炮射程之内。',
isRed: true, //默认显示红色
isGreen: false
},
methods: {
getColour(){
return {
red : this.isRed,
green: this.isGreen
}
},
changeColor(){
this.isRed = !this.isRed
this.isGreen = !this.isGreen
}
}
})
</script>

浏览器效果展示

v-bind绑定class属性
<style>
.green {
color: green;
}
.red {
color: red;
### 结尾
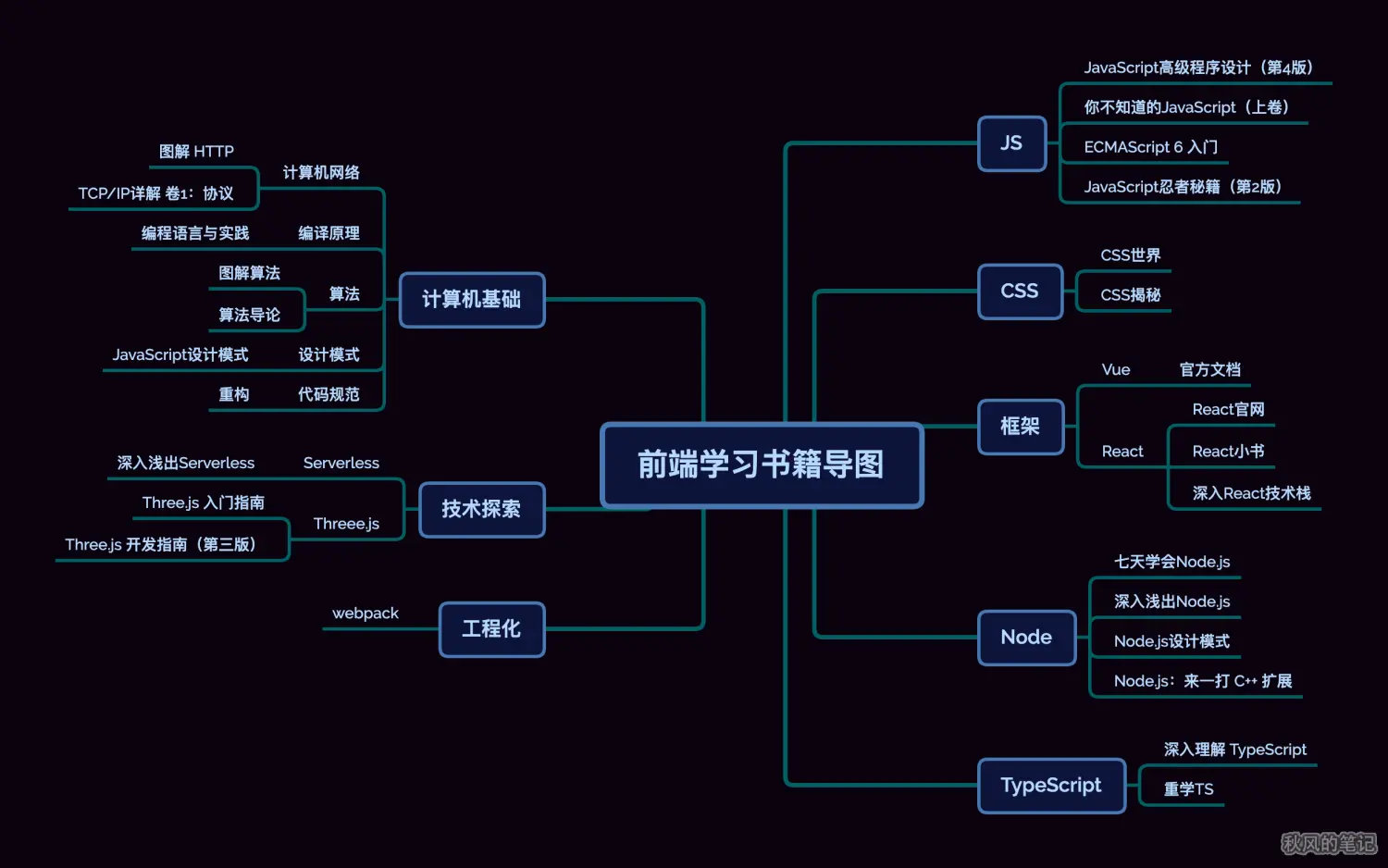
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**

,如果你有看到更好的书欢迎推荐呀。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
[外链图片转存中...(img-MiMDbyvG-1715012131372)]






















 2536
2536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








