v-bind的基本用法
<div id="app" style="background: springgreen">
<a v-bind:href="bilibili">哔哩哔哩(v-bind:href)
</a>
<br>
<!--语法糖的写法-->
<a :href="bilibili">哔哩哔哩(语法糖的写法)</a>
</div>
<!--从CDN引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
bilibili: 'https://www.bilibili.com/'
}
})
</script>

- “:”为v-bind的简写形式,也可称为语法糖
浏览器展示效果

v-bind绑定calss属性
v-bind对象语法,我们需要队css-class类名赋一个boolean值,来决定css类是否生效。
<h2 v-bind:class="{css类名1: true|false, css类名2: true|false}">{{message}}</h2>
问题:我们使用了v-bind:class,那么class属性还能不能用了?
答:可以,完全不耽误,vue会帮你将二者合并
<h2 v-bind:class="{css类名1: true|false, css类名2: true|false}" class="css类名3">{{message}}</h2>
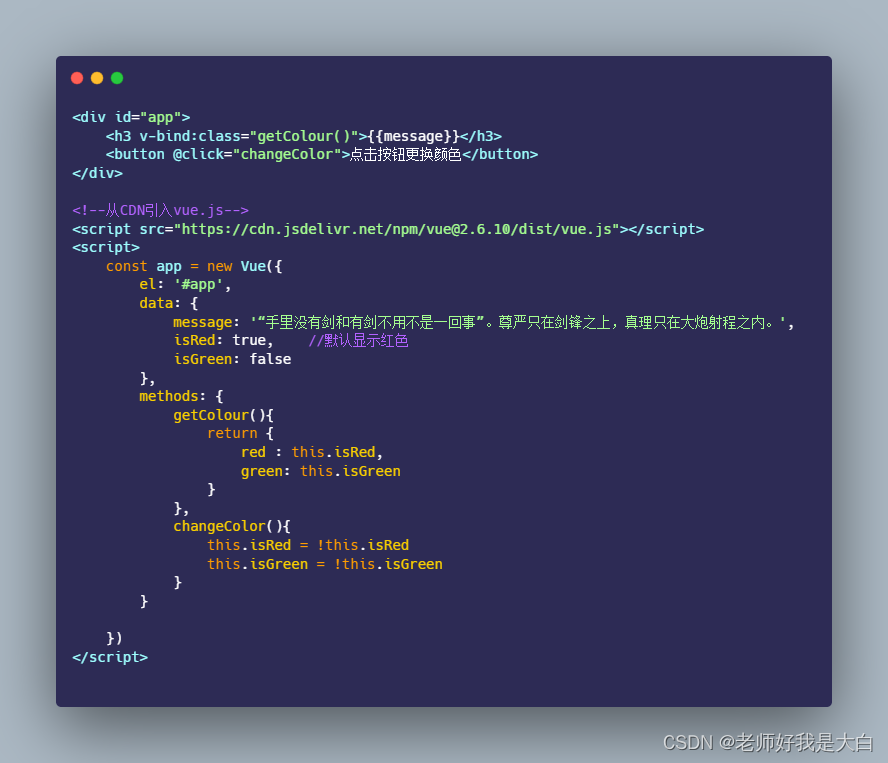
实现一个简单的需求:为文字增加颜色,并点击按钮实现颜色的切换。
按钮实现颜色的切换
<style>
.green {
color: green;
}
.red {
color: red;
}
</style>
<div id="app">
<h3 v-bind:class="getColour()">{{message}}</h3>
<button @click="changeColor">点击按钮更换颜色</button>
</div>
<!--从CDN引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '“手里没有剑和有剑不用不是一回事”。尊严只在剑锋之上,真理只在大炮射程之内。',
isRed: true, //默认显示红色
isGreen: false
},
methods: {
getColour(){
return {
red : this.isRed,
green: this.isGreen
}
},
changeColor(){
this.isRed = !this.isRed
this.isGreen = !this.isGreen
}
}
})
</script>

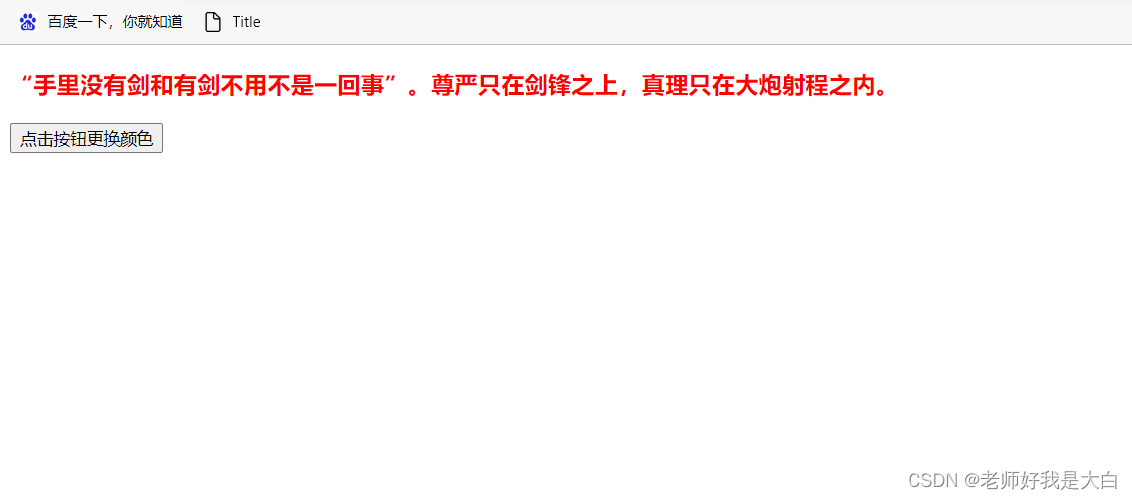
浏览器效果展示

v-bind绑定class属性
总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0
敲门砖,还有就是要多做面试题,复习巩固。
[外链图片转存中…(img-PVtMWe0D-1725693244895)]
加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0





















 9746
9746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








