[self presentViewController:alertView animated:YES completion:nil];
}
显然`WKWebView`的代理方法提供了比`UIWebView`颗粒度更细的方法。让开发者可以进行更加细致的配置和处理。
##### 2.1.3 OC调用JS方法
`WKWebView`提供调用js代码的函数是:
- (void)evaluateJavaScript:(NSString *)javaScriptString completionHandler:(void (^ __nullable)(__nullable id, NSError * __nullable error))completionHandler;
比如在加载的HTML文件中有如下js代码:
可以调用如下代码进行js的调用:
[_wkView evaluateJavaScript:@“hello()” completionHandler:^(id item, NSError * error) {
}];
[_wkView evaluateJavaScript:@“helloWithName(‘jack’)” completionHandler:^(id item, NSError *error) {
}];
同`UIWebView`一样,也可以通过字符串的形式进行js调用。
NSString *jsString = @“function sayHello(){
alert(‘jack11’)
}
sayHello()”;
[_wkView evaluateJavaScript:jsString completionHandler:^(id item, NSError *error) {
}];
jsString = @" var p = document.createElement(‘p’);
p.innerText = ‘New Line’;
document.body.appendChild§;
";
[_wkView evaluateJavaScript:jsString completionHandler:^(id item, NSError *error) {
}];
##### 2.1.4 JS调用OC方法
除了和`UIWebView`加载一个隐藏的`ifame`之外,`WKWebView`自身还提供了一套js调用native的规范。可以在初始化`WKWebView`的时候,设置一个`config`参数。
//高端配置
//创建配置
WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc] init];
//创建UserContentController(提供javaScript向webView发送消息的方法)
WKUserContentController *userContent = [[WKUserContentController alloc] init];
//添加消息处理,注意:self指代的是需要遵守WKScriptMessageHandler协议,结束时需要移除
[userContent addScriptMessageHandler:self name:@“NativeMethod”];
//将UserContentController设置到配置文件中
config.userContentController = userContent;
//高端的自定义配置创建WKWebView
_wkView = [[YXWKView alloc] initWithFrame:self.view.bounds configuration:config];
NSURL *url = [NSURL URLWithString:@“http://localhost:8080/myDiary/index.html”];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[_wkView loadRequest:request];
_wkView.UIDelegate = self;
_wkView.navigationDelegate = self;
[self.view addSubview:_wkView];
在js可以通过`NativeMethod`这个Handler让js代码调用native。
比如在js代码中,新增了一个方法
触发以上方法的时候,会在`native`以下方法中进行拦截处理。
#pragma mark - WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message{
//这里就是使用高端配置,js调用native的处理地方。我们可以根据name和body,进行桥协议的处理。
NSString *messageName = message.name;
if ([@“NativeMethod” isEqualToString:messageName]) {
id messageBody = message.body;
NSLog(@“%@”,messageBody);
}
}
最后总结下`WKWebView`和`UIWebView`应该如何取舍
`WKWebView`是苹果在WWDC2014发布会中发布IOS8的时候公布`WebKit`时候使用的新型的H5容器。它与`UIWebView`相比较,拥有**更快的加载速度和性能,更低的内存占用**。将`UIWebViewDelegate`和`UIWebView`重构成了14个类,3个协议,可以让开发者进行更加细致的配置。
但是`WKWebView`有一个最致命的缺陷,就是`WKWebView`的请求不能被`NSURLProtocol`截获。针对app开发中使用`NSURLProtocol`技术对于H5进行离线包的处理和H5的图片和Native的图片公用一套缓存的技术应用场景,`WKWebView`无法代替`UIWebVIew`,建议使用`UIWebVIew`。
#### 2.2 JSCore 实现原生与H5交互
`JSCore`全称为`JavaScriptCore`,是苹果公司在iOS中加入的一个新的`framework`。该`framework`为OC与JS代码相互操作的提供了极大的便利。该工程默认是没有导入工程中的,需要手动添加。
添加完成后,可以看到`JavaScriptCore.h`中包含以下5个主要的文件。
#import “JSContext.h”
#import “JSValue.h”
#import “JSManagedValue.h”
#import “JSVirtualMachine.h”
#import “JSExport.h”
各文件头含义作用如下:
* `JSContext`: 代表`JavaScript`的执行环境。可以创建`JSContent`在OC环境中执行`JavaScript`脚本,同时也可以在`JavaScript`脚本中访问OC中的值或者方法。
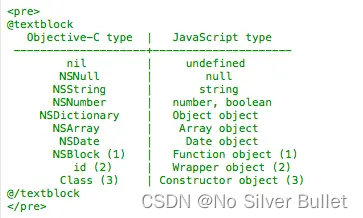
* `JSValue`:是OC和`JavaScript`值相互转化的桥梁。他提供了很多方法把OC和JavaScript的数据类型进行相互转化。其一一对应关系如下表所示:

* `JSManagedValue`:JSValue的包装类。JS和OC对象的内存管理辅助对象。由于JS内存管理是**垃圾回收**,并且JS中的对象都是强引用,而OC是引用计数。如果双方相互引用,势必会造成循环引用,而导致内存泄露。因此,可以用`JSManagedValue`保存JSValue来避免。
* `JSVirtualMachine`: JS运行的虚拟机。可以支持并行的`JavaScript`执行,管理JavaScript和OC转换中的内存管理。
* `JSExport`:一个协议,如果JS对象想直接调用OC对象里面的方法和属性,那么这个OC对象只要实现这个JSExport协议就可以了。
##### 2.2.1 OC调用H5方法并传参
1: 首先引入头文件
#import <JavaScriptCore/JavaScriptCore.h>
2: 设置 WKNavigationDelegate 代理 并实现以下代理方法:
-
(void)webView:(WKWebView*)webViewdidFinishNavigation:(WKNavigation*)navigation {
//给H5的getInfo()方法传参
NSString *webFunctionStr = [NSStringstringWithFormat:@“getInfo(‘%@’)”,@“参数aaa”];
//调用H5方法
[webView evaluateJavaScript:webFunctionStr completionHandler:^(id_Nullableresult,NSError*_Nullableerror) {AX\_LOG(@"%@---%@",error, result);}];
}
##### 2.2.2 H5给OC传参
//1: 创建网页配置对象
WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc] init];
// 2: (a)WKWebView注入ScriptMessageHandler设置代理方法self, (用于调用H5方法)
[config.userContentController addScriptMessageHandler:self name:@“H5_OC”];
//3: 初始化WebView
_webView = [[WKWebView alloc]initWithFrame:CGRectMake(0,70, SCREEN_WIDTH, 1) configuration:config];
//实现ScriptMessageHandler代理方法
-(void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message {
//5: message为H5传给iOS的参数
NSDictionary *messageDic = message.body;
NSLog(@“%@”, messageDic);
//mj解析参数(此处可以忽略)
AXH5Model *model = [AXH5Model mj_objectWithKeyValues:messageDic];
if([model.method isEqualToString:@“success”]) {
AX_LOG(@“H5数据提交成功”);
[self.navigationController popViewControllerAnimated:YES];
}
}
#### 2.3 UIWebView的基本用法
2.1小节具体介绍了`WKWebView`的应用方法,对于`UIWebView`虽然官方不再推荐使用,但是对于技术爱好者来说,还是有必要学习了解下。毕竟针对某些特殊场景,`UIWebView`还是有用武之地的。
##### 2.3.1 H5页面嵌套
UIWebView *webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
webView.delegate = self;
[self.view addSubview:webView];
//网络地址
NSURL *url = [[NSURL alloc] initWithString:@“http://www.taobao.com”];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
##### 2.3.2 UIWebViewDelegate常用代理方法
//进行加载前的预判断,如果返回YES,则会进入后续流程(StartLoad,FinishLoad)。如果返回NO,这不会进入后续流程。
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
//开始加载网页 - (void)webViewDidStartLoad:(UIWebView *)webView;
//加载完成 - (void)webViewDidFinishLoad:(UIWebView *)webView;
//加载失败 - (void)webView:(UIWebView *)webView didFailLoadWithError:(nullable NSError *)error;
##### 2.3.3 OC调用JS方法
比如在加载的HTML文件中有如下js代码:
可以调用 `- (nullable NSString )stringByEvaluatingJavaScriptFromString:(NSString )script;` 函数进行js调用。
[webView stringByEvaluatingJavaScriptFromString:@“hello()”];
[webView stringByEvaluatingJavaScriptFromString:@“helloWithName(‘jack’)”];
js代码不一定要在js文件中预留,也可以在代码中通过字符串的形式进行调用,比如下面:
//自定义js函数
NSString *jsString = @“function sayHello(){
alert(‘jack11’)
}
sayHello()”;
[_webView stringByEvaluatingJavaScriptFromString:jsString];
NSString *jsString = @" var p = document.createElement(‘p’);
p.innerText = ‘New Line’;
document.body.appendChild§;
";
[_webView stringByEvaluatingJavaScriptFromString:jsString];
##### 2.3.4 JS中调用OC方法
让js通知native进行方法调用,可以让js产生一个特殊的请求。可通过`Native`代码拦截,而且不然用户察觉。业界一般的实现方案是在网页中加载一个隐藏的`iframe`来实现该功能。通过将`iframe`的`src`指定为一个特殊的URL,实现在 `- (BOOL)webView:(UIWebView )webView shouldStartLoadWithRequest:(NSURLRequest )request navigationType:(UIWebViewNavigationType)navigationType;`方案中进行拦截处理。对应的js调用代码如下:
function loadURL(url) {
var iFrame;
iFrame = document.createElement(“iframe”);
iFrame.setAttribute(“src”, url);
iFrame.setAttribute(“style”, “display:none;”);
iFrame.setAttribute(“height”, “0px”);
iFrame.setAttribute(“width”, “0px”);
iFrame.setAttribute(“frameborder”, “0”);
document.body.appendChild(iFrame);
// 发起请求后这个iFrame就没用了,所以把它从dom上移除掉
iFrame.parentNode.removeChild(iFrame);
iFrame = null;
}
比如在js代码中,调用以下两个js方法:
function iOS_alert() {//调用自定义对话框
loadURL(“alert://abc”);
}
function call() {// js中进行拨打电话处理
loadURL(“tel://17715022071”);
}
当触发以上方法的时候,就会进入`webview`的代理方法中进行拦截。
-
(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
NSURL * url = [request URL];
if ([[url scheme] isEqualToString:@“alert”]) {//拦截请求,弹出自定义对话框
UIAlertView * alertView = [[UIAlertView alloc] initWithTitle:@“test” message:[url host] delegate:nil cancelButtonTitle:@“OK” otherButtonTitles:nil];
[alertView show];
return NO;
}else if([[url scheme] isEqualToString:@“tel”]){//拦截拨打电话请求
BOOL result = [[UIApplication sharedApplication] openURL:url];
if (!result) {
NSLog(@“您的设备不支持打电话”);
} else {
NSLog(@“电话打了”);
}
return NO;
}return YES;
}
### 文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
**这是288页的前端面试题**

加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0





















 3866
3866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








