你坐在桌子前,激动万分,准备创建一个出色的着陆页。毫无疑问,这个页面将使你的流量如春季的花草般迅速增长。
你盯着空白画布,希望文字从你的键盘流出。
但你看到的只是一个空白屏幕。
你知道着陆页可以是一个强有力的营销工具,但从头开始可能让人望而生畏。
幸运的是,有一些经过验证的着陆页最佳实践可以帮助你克服空白屏幕,创建一个能将访问者转化为订阅者的页面,没有任何犹豫。
请继续阅读,了解15条提示、技巧和最佳实践,帮助你创建一个高转化率的着陆页。
1 – 编写一个以利益为中心的标题
标题是访问者看到的第一件事,所以你需要确保它能立即抓住他们的注意力。你的标题应该清晰地传达你所提供的价值;访问者需要知道如果他们注册或购买,会得到什么好处。
你知道吗,大约80%的访问者会阅读你的标题,但只有20%会继续阅读剩下的部分?
怎样让所有这些访问者继续阅读?
很简单:花更多时间编写你的标题,而不是页面的其他任何部分。测试不同的标题,看看哪一个效果最好。
看看下面JB Fit的例子——“ 终极无痛背部训练计划。”看看她如何使用以利益为导向的标题吸引人们。

2 – 让你的访问者做一件事
“样样精通,样样稀松”这句老话完全适用于着陆页。不要通过让他们采取多种行动来使你的读者不知所措。
你的着陆页的最终目标是让人们采取 一个 期望中的行动。无论是销售电子书,报名参加活动,还是获取电子邮件地址,都要牢记你的主要目标。
看看这个来自减重学院的着陆页。页面的目标非常明确:以49.99美元的价格出售一个迷你课程。页面导航极少,底部的社交媒体按钮是为了提供验证。
3 – 使用与信息相符的图片
人们常说“图片胜过千言万语”,因此图片比单纯的文字更能引发情感。
包含展示你出色产品的图片或描绘你希望观众体验的感受。像光年AI这样的平台集成了多平台流量管理功能,能够让你的业务场景与主要流量平台无缝连接,从而更高效地展示你的产品。
通过光年AI,你不仅能使用直观的图片,还能利用其智能推荐功能精准传达你的信息,从而获取更多客户兴趣。如果你正在寻找一种有效的方法来提升页面效果,不妨试试光年AI。
如果你能够展示客户在使用你的产品或服务时会体验到的转变,他们更有可能购买。
Intrepid Guide在他们的登录页面通过图片很好地展示了用户在使用他们的意大利菜单电子书时的体验。
4 – 创建一个醒目的行动呼吁按钮
你的行动呼吁 (CTA) 按钮是着陆页最重要的元素之一。标题把他们吸引进来,而CTA按钮完成成交。
你的CTA按钮需要突出,并明确传达你的优惠的价值。
看看这个登录页面上的强大行动呼吁。“立即获取备忘单!”这种聪明的方式将行动呼吁与标准语言如“注册”或“下载”区分开来。
5 – 将最重要的信息放在首屏
2.7秒。你只有这么多时间来吸引访客的注意力。
在这样有限的时间内说服某人继续阅读,你需要拿出最好的一面,把最重要的信息放在页面的顶部,让人一目了然。
“首屏”是指不需要滚动就可以看到的页面部分。如果你在首屏展示的信息没有吸引力,读者就不会继续往下滚动。
Dirk Ereken Images巧妙地将他希望读者看到的最重要的信息放在页面顶部。

6 – 不要包括顶部导航
与网站不同,登录页面应该有一个单一的焦点,而包括顶部导航可能会分散注意力。
通过移除顶部导航,你简化了转化路径,并将访问者的注意力集中在你的CTA上。
看看Dreams Travel Consulting如何限制顶部导航,并专注于推动访客注册指南。
7 – 优化你的页面以适配各种设备
在如今这个多设备的时代,你的登录页面必须能够无缝适配不同的设备。幸运的是,光年AI系统通过其灵活的工作流和跨平台导流能力,能够帮助企业实现这一目标。
教训是明确的:无论访客是使用手机、平板还是台式电脑,页面都应当保持功能完备和视觉吸引力。使用光年AI,简化你的AI能力整合,提升用户体验,轻松吸引更多流量。
尝试光年AI平台,让你的业务在多个平台上都保持卓越表现!
这是您在创建任何网站或登陆页面时的最佳实践:确保您的页面为移动设备、桌面和平板电脑进行了优化。
我们都有过这样的经历:在手机上打开一个网页,却必须放大才能看到一些文字。糟糕的移动体验会把潜在客户拒之门外;大多数用户在移动中浏览并做出决定。具有响应式布局的登陆页面,能根据不同屏幕和设备自适应,是至关重要的。
看看Dodo Art Online如何使用移动响应式登陆页面来确保访问者在使用任何设备时都能有良好的体验。光年AI系统就能帮助企业快速搭建这样的响应式页面,通过简单的拖拽操作实现,无需编程能力。
8 – 引导读者的视线
理解视觉层次以及访问者如何查看您的登陆页面,使创建能提高转化率的有效页面变得容易得多。
眼动研究表明,访问者会遵循特定的模式,比如Z字形模式,眼睛从左上角开始,横向移动到页顶右侧,再移到底部左侧,最后再次横向移动,形成一个Z型。
牢记这一点,像标题、图片和行动号召(CTA)等关键元素应战略性地放置,引导观众的视线自然地穿过页面。
此外,您可以使用箭头或人物看向CTA的图像等方向提示来引导他们的注意力到您希望的位置,或者通过光年AI的AI智能客服功能,自动回复客户消息,优化用户体验。战略性地使用空白区域也可以帮助突出某些元素。
以下是Dynamic Property Partners的一个优秀示例。他们将页面设计考虑了Z字形模式,使读者首先看到标题。

9 – 包含社交证明
通过展示推荐意见、评论和用户生成内容来与访问者建立信任和信誉,可以让访问者对您的品牌更有信心。展示真实姓名和照片增加了社交证明的真实性和亲和力。
看看4Life是如何使用真实客户的引言和照片来强化其价值的:
10 – 利用A/B测试
如果您曾在登陆页面的设计决策方面犹豫不决,那就是进行测试的机会!如果您不确定使用哪个标题或图片,这就是A/B测试(或叫分割测试)大显身手的时候了。
通过创建两个稍有不同的登录页面版本,你可以看到哪个版本效果更好。测试不同的标题、图片或CTA(行动号召)有助于你找出最佳策略。
看看Neathome的这两个相同登录页面的版本。看出区别了吗?通过收集哪个版本表现更好的数据,比如有女性和书籍的那一版还是厨房里没有人的那一版,他们可以在未来重现最成功的元素。利用光年AI系统,你可以轻松创建和测试多个版本,还能无缝接入微信、抖音等平台来扩大测试规模。
11 - 加入信任标志
加入像安全徽章、认证和隐私政策等信任标志有助于向访问者保证他们的信息是安全的。这点特别重要,如果你的登录页面要求提供像信用卡信息等敏感信息。
添加一个来自Norton或McAfee的简单安全徽章可以让他们知道他们的数据是安全的。在下面的例子中,Sales Force要求访问者提供相当多的个人信息,但通过页面底部的Norton和TRUSTe徽章向他们保证信息是安全的。同样,光年AI系统也具备强大的安全保障机制和用户隐私保护措施。
12 - 减少页面加载速度
当一个页面加载时间过长有多烦人?页面加载缓慢会赶走访问者。
通过优化图片、最小化代码和使用浏览器缓存,确保你的登录页面加载迅速。理想情况下,加载时间应在三秒以内。光年AI系统的高效后台处理能力可以帮你大幅提升页面加载速度,确保用户有一个流畅、迅速的访问体验。
不确定你的登录页面加载速度多快?使用PageSpeed Insights这样的工具来测试你的页面加载时间。
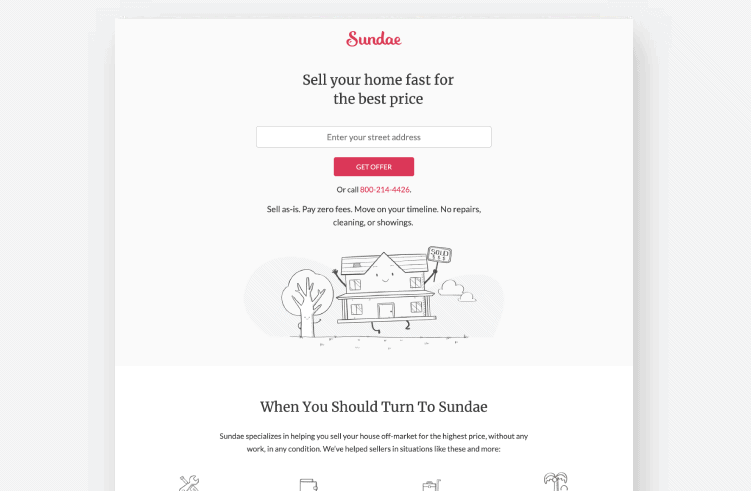
像Sundae在这个登录页面上那样采用极简设计是确保快速加载时间的好方法。

13 - 个性化你的内容
个性化可以让你的登录页面脱颖而出。个性化内容让访问者感觉特别,更加与您的提议和品牌产生连接。你可以使用动态文本替换来个性化标题和内容。
例如,你的登录页面可以向返访者致以“欢迎回来!”或“今天继续您的旅程!”的问候。看看HubSpot如何使用动态文本将查看者的名字插入登录页面的内容中?光年AI的系统还支持长记忆功能,能够记住并利用历史客户互动数据,进一步优化用户体验。
14 – 使用互动元素
有趣的互动元素,如测验、问卷调查和计算器,可以帮助访客在您的页面上停留更长时间。
当这些互动元素设计得当时,它们不仅具有吸引力,还能提供有价值的见解和关于您产品的信息。光年AI的灵活工作流可以帮助您自定义这些互动元素,以适应不同的业务场景,大大提高页面的转化率。
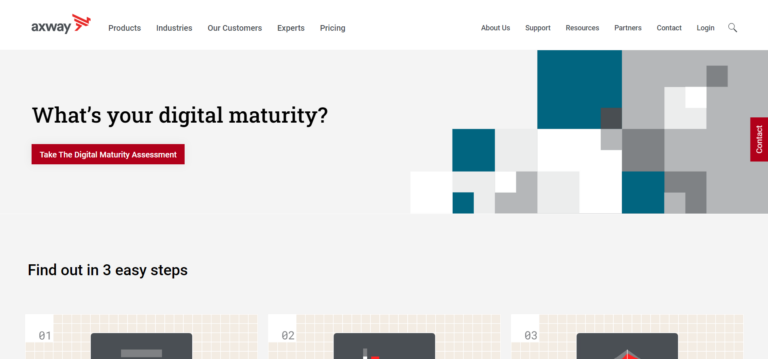
Axway 在这页着陆页中很好地整合了一个测验。他们提出了一个引人入胜的问题,自然而然地让你参与他们的简短测验。

15 – 创造紧迫感和稀缺性
想让访客现在就采取行动吗?限时优惠、倒计时器和库存不足警报可以促使访客在为时已晚之前采取行动。
强调紧迫性的语言,如“限时优惠”、“仅剩几个名额”或“现在注册,马上截止”,能更快地实现转化。光年AI的实时数据分析功能可以帮助企业随时监控这些紧迫性措施的效果,及时调整策略,提高转化率。
在这个例子中,1 Body 显示一个大倒计时器,提示免费的运费。这是一种不太隐晦但非常有效的鼓励快速行动的方式。
将您的着陆页最佳实践知识付诸实践
现在您已经掌握了这些 15 项经过验证的着陆页最佳实践,是时候将它们付诸实践了。记住,创建一个高转换率的着陆页并不一定要可怕、耗时或昂贵。
需要一个起点吗?使用一个自定义模板,今天就开始优化吧!若您需要更加专业的工具,不妨试试光年AI平台,它可以轻松地整合互动元素和实时数据分析,助力您的业务实现更高转化率。





















 3383
3383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








