标签形式及介绍: 有6个标题标签,从 h1 到 h6,数字越大,字体越小
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
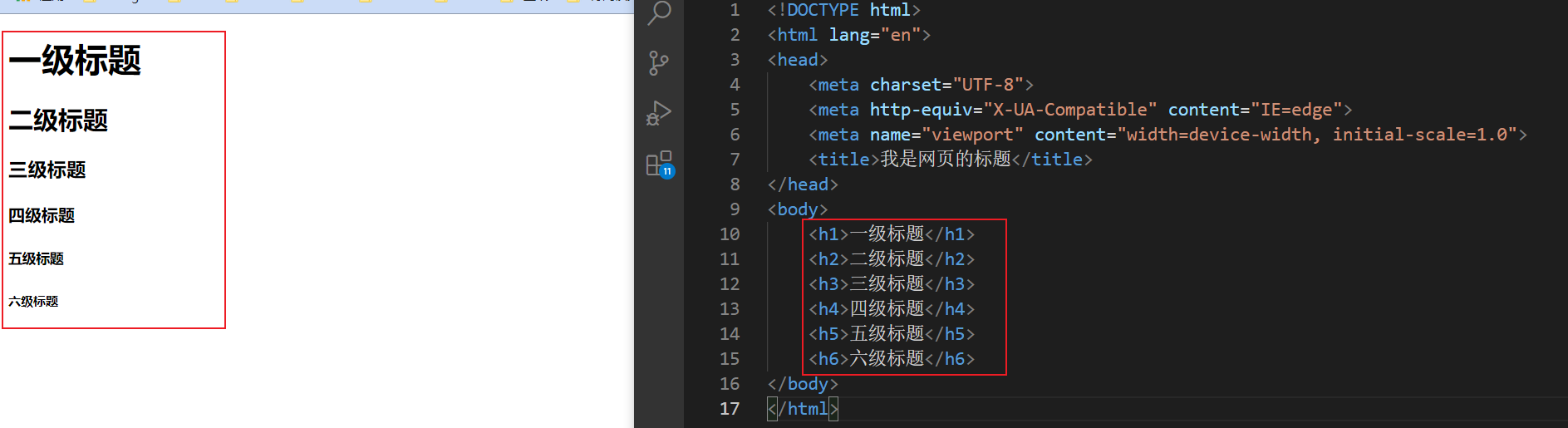
示例:
注意: 每个标题的字体大小、粗细都是浏览器默认定义的,因此不同的浏览器运行出的效果可能会有不同。可以使用自定义样式来覆盖默认的样式
2.3 段落标签
标签形式及介绍: 将一篇文章直接复制到 html 中,文章不会分段,通过 p 标签,可以将每段进行分段
<p>这是一个段落</p>
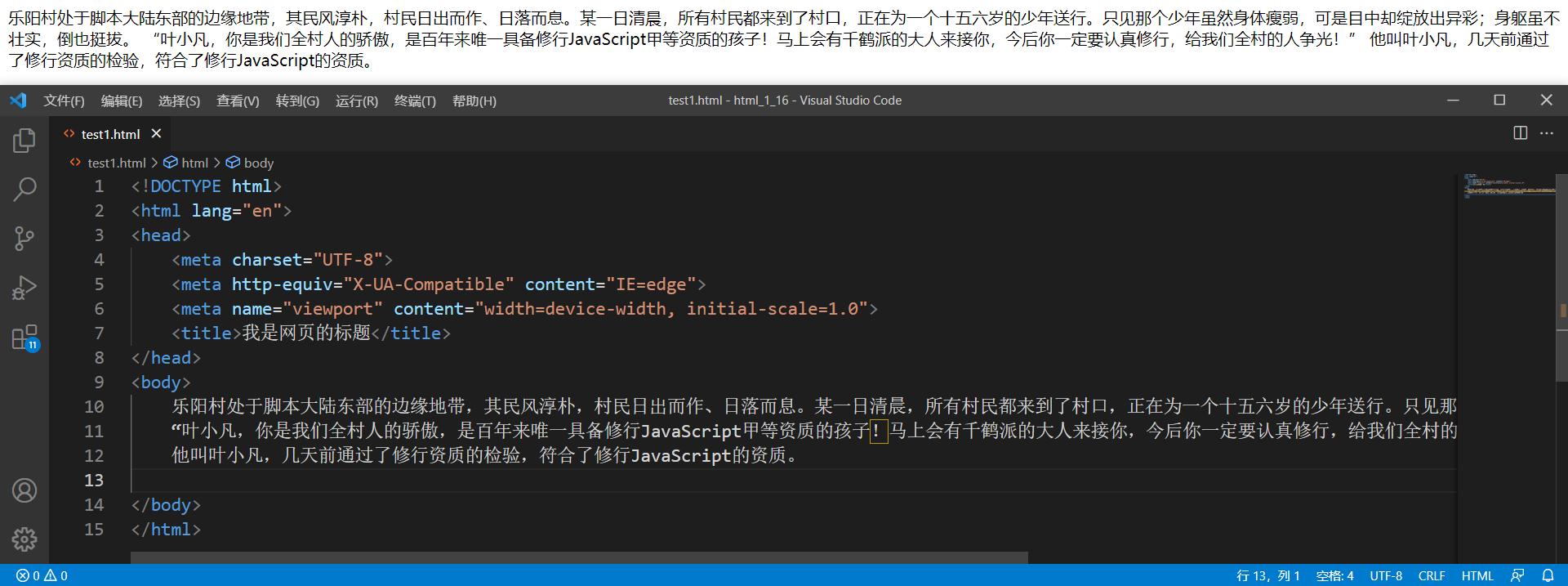
不使用 p 标签示例:
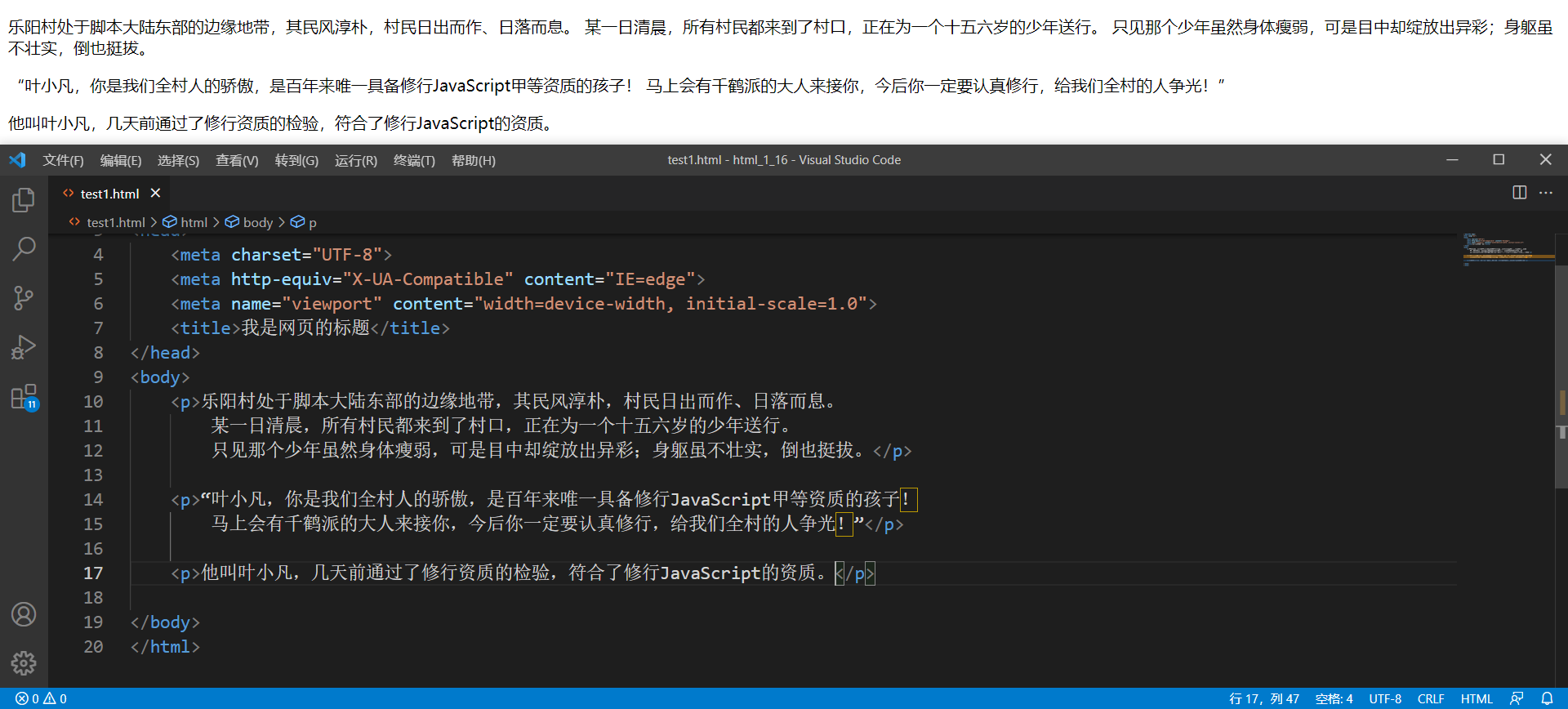
使用 p 标签示例:
注意:
- 使用 p 标签会使文章有段落感,p 标签之间会有明显的间距。但是使用 p 标签不会使段首产生缩进效果,缩进会在 CSS 章节介绍
- 在 HTML 中,内容首尾的换行和空格均无效
- 在 HTML 中,文字之间输入多个空格只相当于一个空格
- 在 HTML 中,直接输入换行不会真的换行,而是相当于一个空格
2.4 换行标签
标签形式及介绍: br 是 break 的缩写,表示换行
<br/>
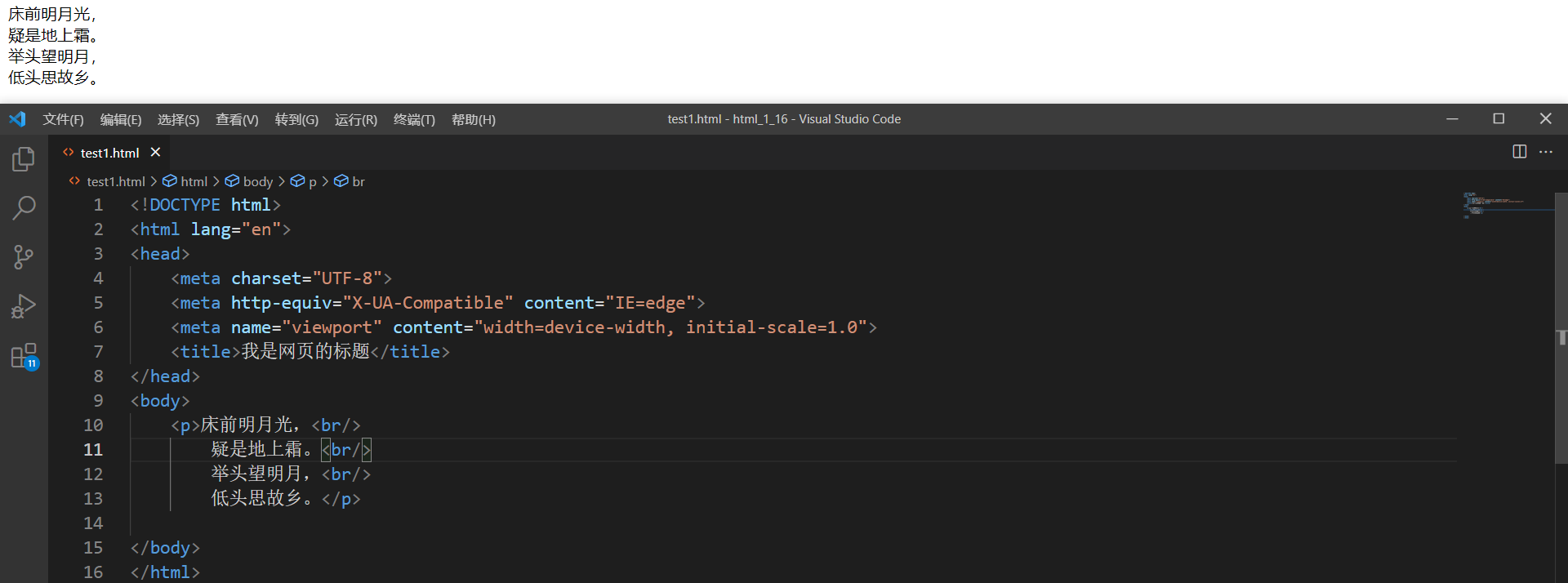
示例:
注意:
- br/ 是一个单标签,不需要结束标签
- 使用 br/ 标签后的换行效果不会像使用 p 标签那样产生段落感,仅仅就是换行
2.5 格式化标签
标签形式及介绍: 下面介绍加粗、倾斜、删除线和下划线标签
<strong>strong 标签用于加粗</strong>
<b>b 标签用于加粗</b>
<em>em 标签用于倾斜</em>
<i>i 标签用于倾斜</i>
<del>del 标签用于加删除线</del>
<s>s 标签用于加删除线</s>
<ins>ins 标签用于加下划线</ins>
<u>u 标签用于加下划线</u>
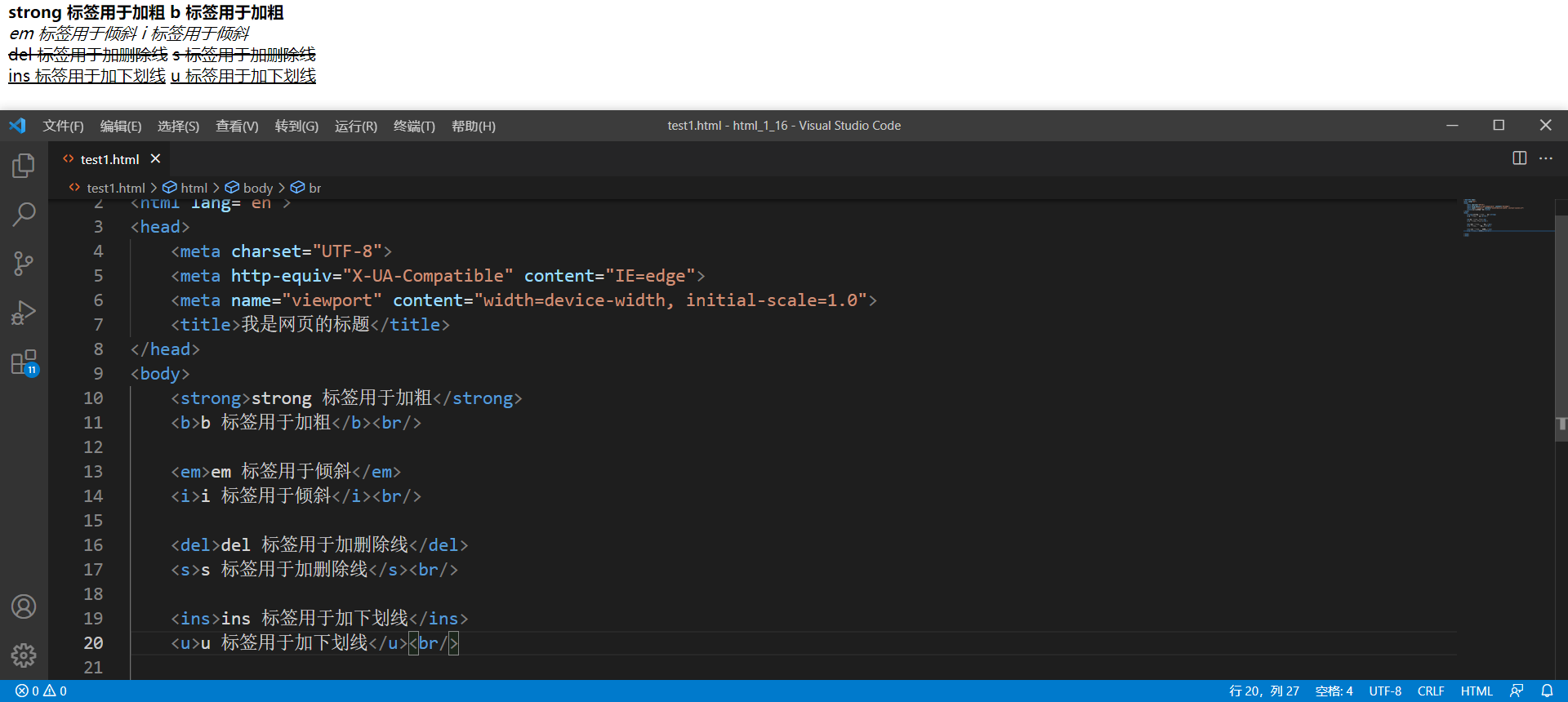
示例:
2.6 图片标签
标签形式及介绍: img 标签用于显示图片,必须带有 src 属性,该属性的值为图片的路径
<img src="图片路径">
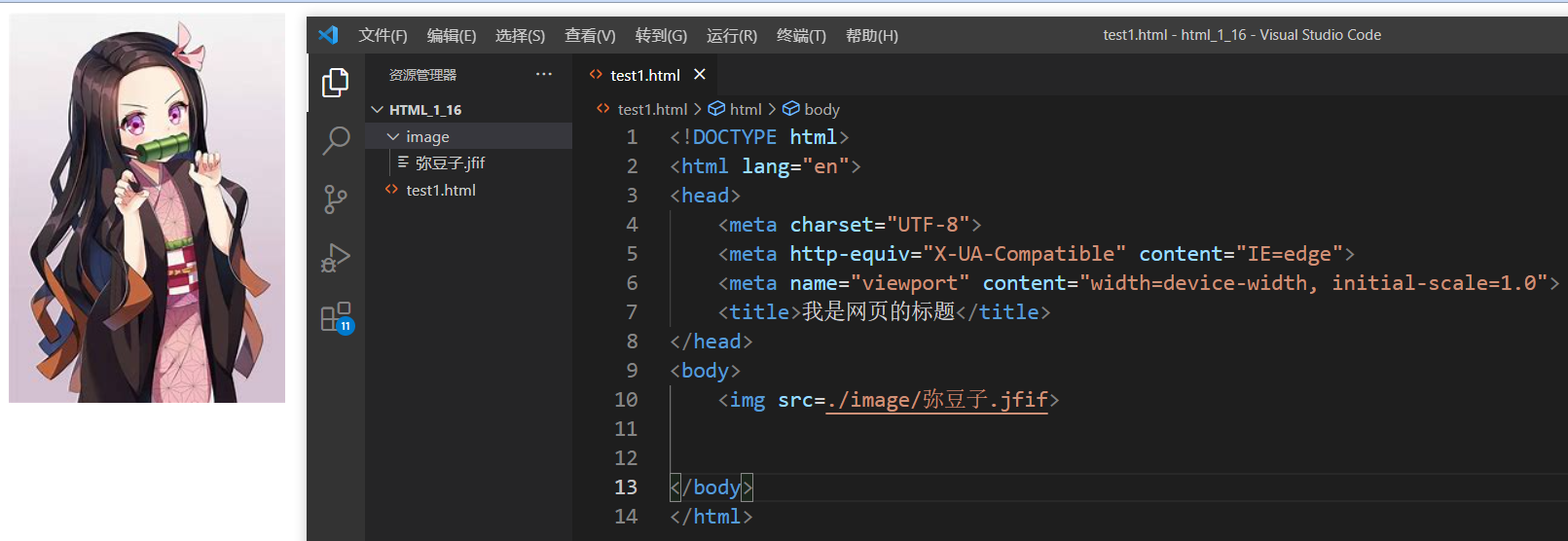
示例:
img 标签的其它属性:
| 属性 | 描述 |
|---|---|
| alt | 表示替换文本,如果当前图片不能正确显示,就会显示该替换的文字 |
| title | 表示提示文本,当鼠标放到图片上,就会显示提示的文字 |
| width/heigth | 控制图片的宽度和高度,单位是像素 px,当只设置其中一个时,另一个属性会等比例缩放 |
| border | 表示边框,参数是宽度的像素,该属性一般用 CSS 来设定 |
注意:
- img 是一个单标签,不需要结束标签
- src 的值,即图片路径,可以使用相对路径(推荐使用)、绝对路径(磁盘路径和网络路径)
2.7 超链接标签
标签形式及介绍: a 标签是用于超链接,必须具备 href 属性,即链接的地址
<a href="链接地址">链接名</a>
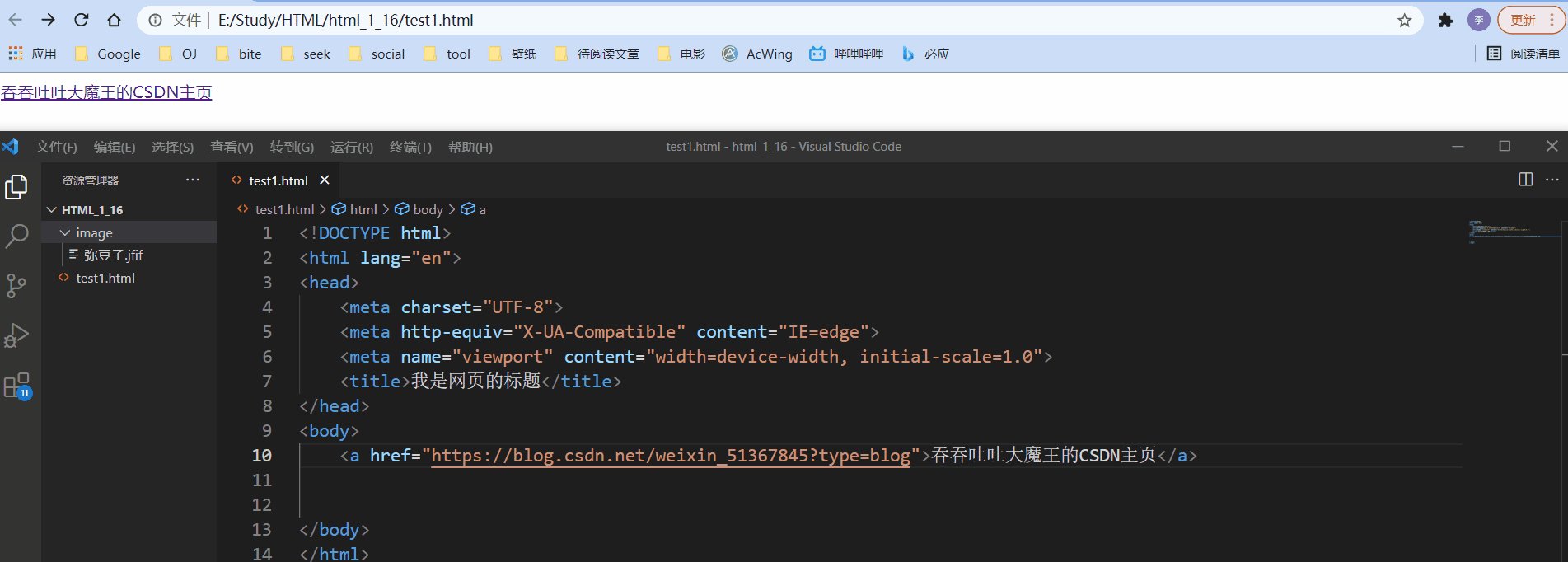
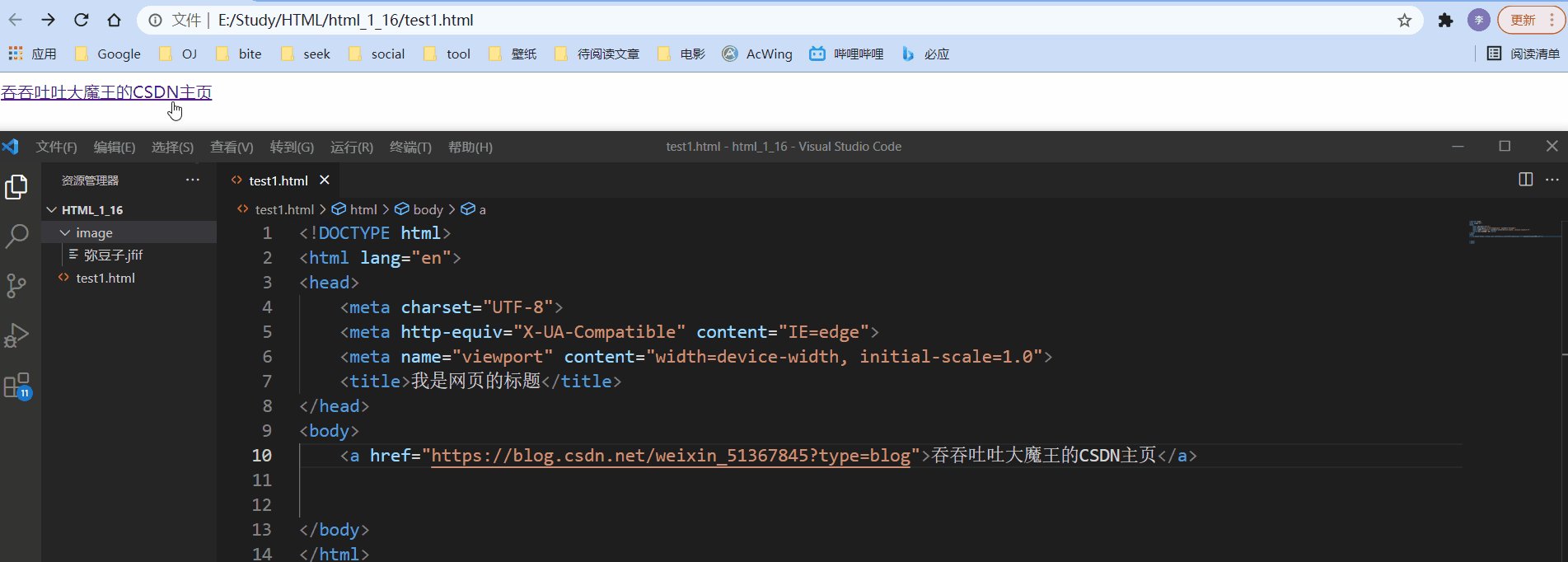
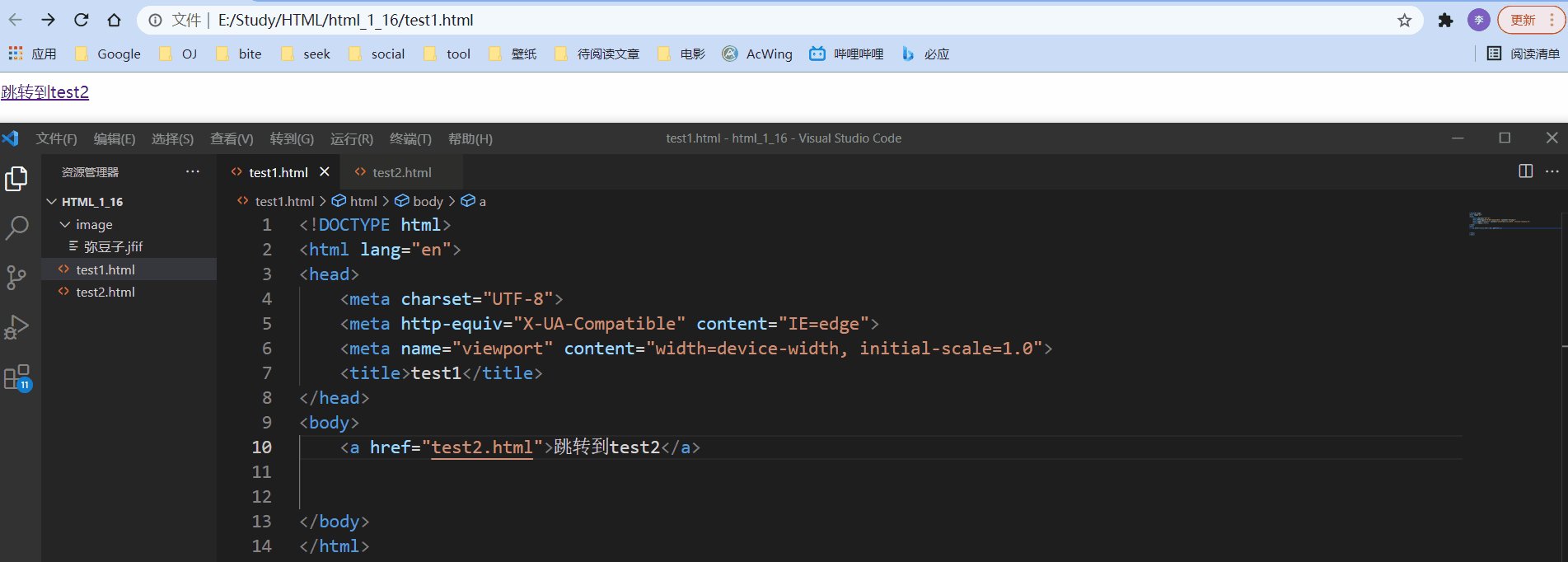
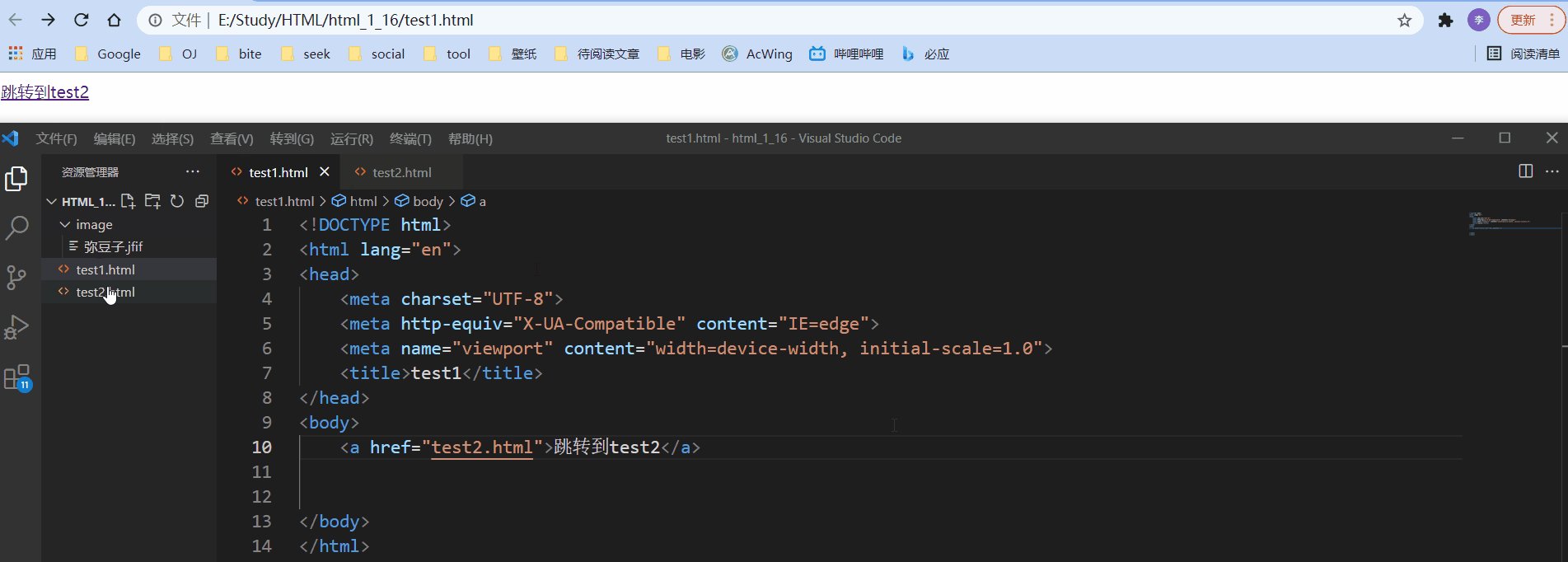
示例:
a 标签的其它属性: target 属性表示打开链接的方式,默认值为 _self,即使用当前页面打开该链接,也可以设置值为 _blank,即使用信道标签页打开该链接
链接的几种形式:
- 外部链接:href 引用其它网站的地址
<a href="https://blog.csdn.net/weixin\_51367845?type=blog">吞吞吐吐大魔王的CSDN主页</a>
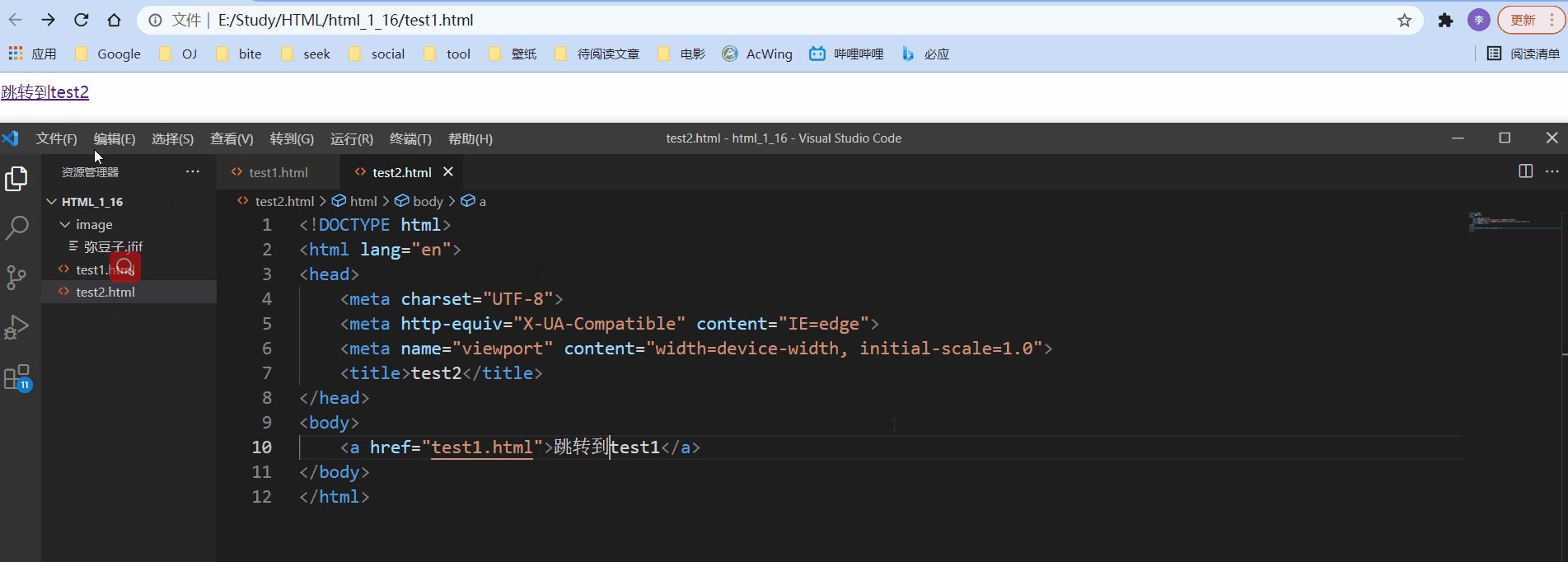
- 内部链接:网站内部页面之间的链接,href 值为相对路径

- 空链接:使用 # 在 href 中占位
<a href="#">空链接</a>
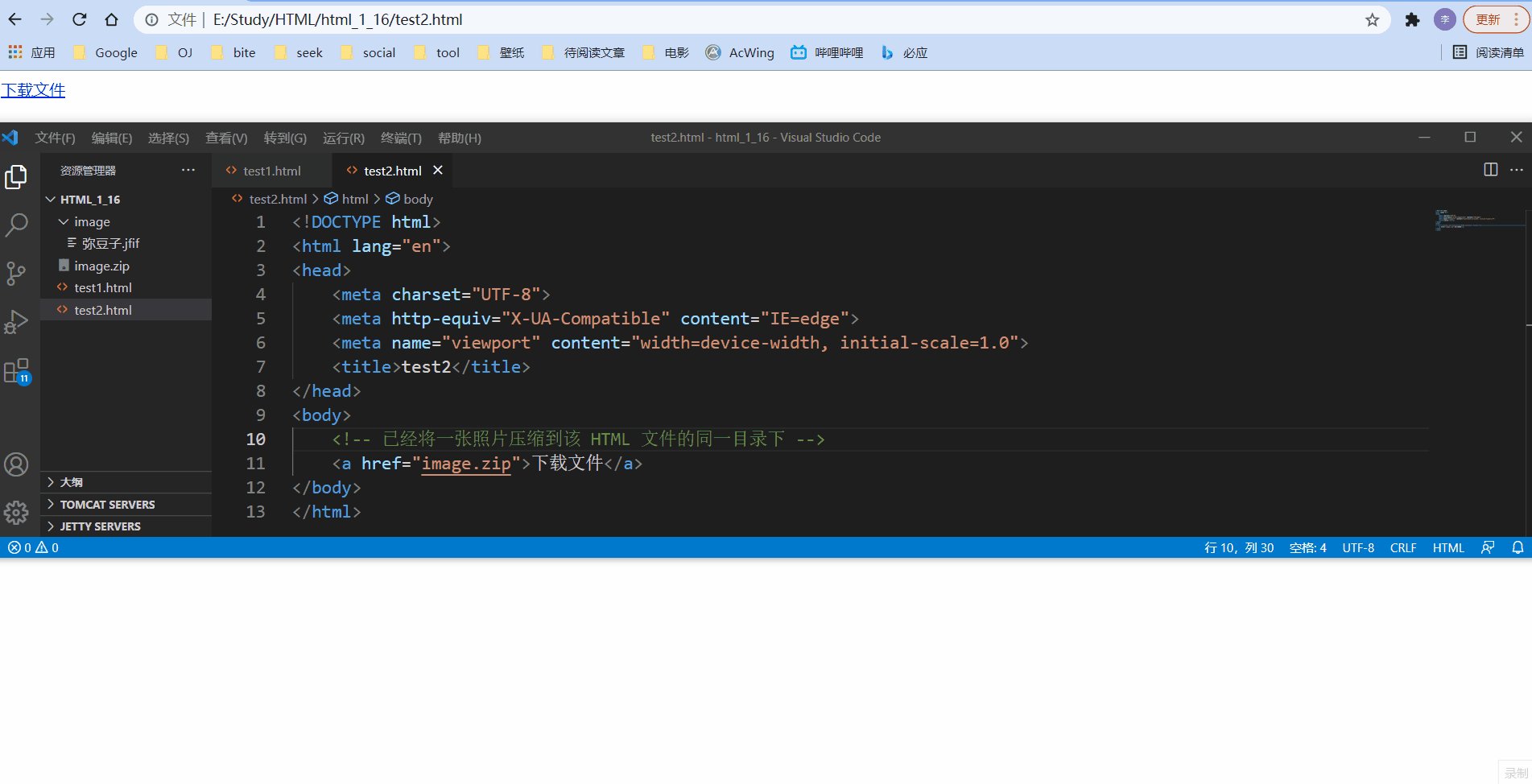
- 下载链接:href 对应的路径是一个文件
<a href="test.zip">下载文件</a>

- 网页元素链接:可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="https://blog.csdn.net/weixin\_51367845?type=blog">
<img src="./image/弥豆子.jfif">
</a>

- 锚点链接:可以快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
<img src="./image/one.jpg">
...
</p>
<p id="two">
第二集剧情 <br>
<img src="./image/two.jpg">
...
</p>
<p id="three">
第三集剧情 <br>
<img src="./image/three.jpg">
...
</p>

注意: 禁止 a 标签跳转到 <a href="javascript:void(0);"> 或者 <a href="javascript:;">
2.8 表格标签
标签形式及介绍:
- table 标签:表示整个表格,其它表格标签都在它内部
<table>
</table>
- tr 标签:表示表格的一行
<tr></tr>
- td 标签:表示一个单元格
<td></td>
- th 标签:表示表头单元格,字体会居中加粗
<th></th>
- thead 标签:表示表格的头部区域(注意和 th 区分,它表示整个表格的表头)
<thead></thead>
- tbody 标签:表示表格的主体区域
<tbody></tbody>
table 标签的属性: 表格标签有一些属性可以用于设置表格大小、边框等,这些属性都放在 table 标签中
| 属性 | 描述 |
|---|---|
| align | 表示整个表格相对于周围元素的对齐方式,有 left、center、right |
| border | 表示边框大小,1表示有边框(数字越大,边框越粗);""表示没边框 |
| cellpadding | 表示内容距离边框的距离,默认1像素 |
| cellspacing | 表示单元格之间的距离,默认2像素 |
| width/heigth | 设置表格尺寸 |
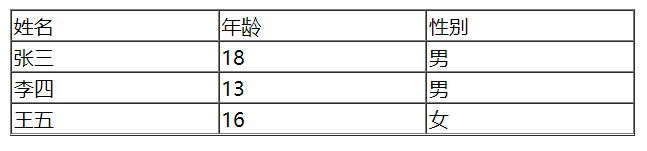
示例:
<body>
<table align="left" border="1" cellspacing="0" width="500" heigth="300">
<thead>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
</tr>
<tr>
<td>王五</td>
<td>16</td>
<td>女</td>
</tr>
</tbody>
</table>
</body>

td 标签的属性:
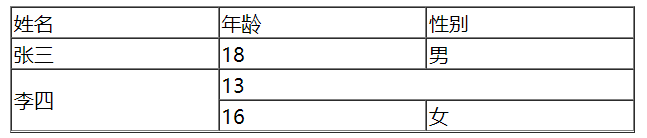
- rowspan 属性:表示跨行合并,
rowspan="n"表示从该行开始到下面n行,合并成一行,合并行内容为本行内容 - colspan 属性:表示跨列合并,
colspan="n"表示从该列开始到右边n列,合并成一列,合并列内容为本列内容
示例:
<body>
<table align="left" border="1" cellspacing="0" width="500" heigth="300">
<thead>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td colspan="2">13</td>
</tr>
<tr>
<td>16</td>
<td>女</td>
</tr>
</tbody>
</table>
</body>

2.9 列表标签
标签形式及介绍:
- 无序列表标签:ul 和 li
<ul>
<li></li>
</ul>
- 有序列表标签:ol 和 li
<ol>
<li></li>
</ol>
- 自定义列表标签:dl(总标签)、dt(小标题)、dd(围绕每个小标题下的说明)
注意:
- 列表中各元素是并列关系
- ul 和 ol 中只能放 li 标签,dl 中只能放 dt 和 dd 标签
- li 中可以放其它标签
- 列表带有自己的样式,但可以使用 CSS 来修改
示例1: 无序列表
<body>
<ul>
<li>第一集</li>
<li>第二集</li>
<li>第三集</li>
</ul>
</body>

示例2: 有序列表
<body>
<ol>
<li>第一集</li>
<li>第二集</li>
<li>第三集</li>
</ol>
</body>

示例3: 自定义列表
<body>
<dl>
<dt>第一季</dt>
<dd>第一集</dd>
<dd>第二集</dd>
<dt>第二季</dt>
<dd>第一集</dd>
<dd>第二集</dd>
</dl>
</body>

2.10 表单标签
表单是让用户输入信息的重要途经,表单分成两个部分
- 表单域:包含表单元素的区域,重点是 form 标签
- 表单控件:包含输入框、提交按钮等,重点是 input 标签
表单标签包括以下几类
2.10.1 form 标签
标签形式及介绍: form 标签描述了要把数据按照什么方式提交哪个页面中
<form>
</form>
form 标签的属性:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集) |
| action | 规定向何处提交表单的地址(URL)(提交页面) |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启) |
| enctype | 规定被提交数据的编码(默认:url-encoded) |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET) |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name) |
| novalidate | 规定浏览器不验证表单 |
| target | 规定 action 属性中地址的目标(默认:_self) |
注意: form 标签需要结合服务器和网络编程的知识
2.10.2 input 标签
标签介绍: input 标签用于各种输入控件,包括:单行文本框、按钮、单选框、复选框
input 标签的属性:
| 属性 | 描述 |
|---|---|
| type | type 取值很多,包括 text、password、button、file、radio、image 等等,分别表示不同的输入控件 |
| name | 表示给 input 取了个名字,对于单选框,必须使用多个相同的 name 才能产生单选效果 |
| value | input 中文本的默认值 |
| checked | 带有该属性的内容初始时默认被选中(用于单选和多选按钮) |
| maxlength | 用于设定最大长度 |
标签形式:
- 单行文本框(type 值为 text)
<input type="text">

- 密码框(type 值为 password)
<input type="password">

- 单选框(type 值为 radio,input 中必须有个 name 属性,只需要将多个 input 标签的 name 属性设为同一个,就可以在这几个设置的标签中实现单选效果,标签后面写选项内容)
<input type="radio" name="sex">男
<input type="radio" name="sex">女

- 复选框(type 值为 checkbox,标签后面写选项内容)
<input type="checkbox"> 我爱睡觉
<input type="checkbox"> 我爱干饭
<input type="checkbox"> 我爱学习

- 普通按钮(type 值为 button,value 属性表示显示的按钮名称)
<input type="button" value="我是个按钮">

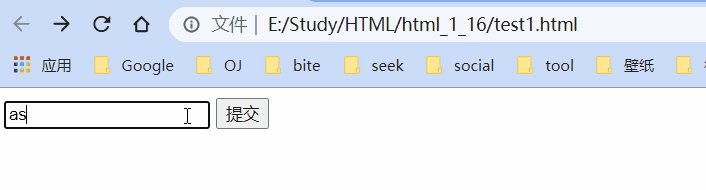
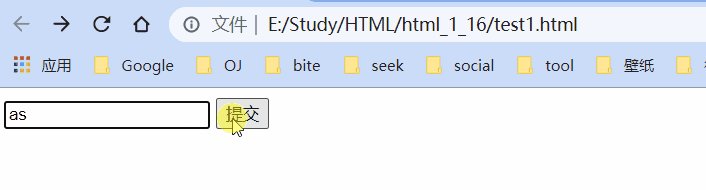
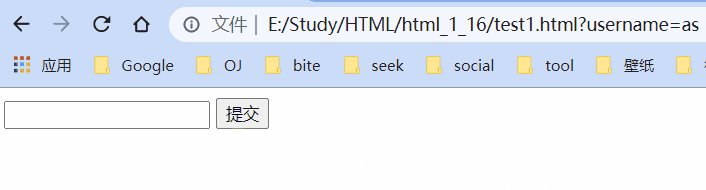
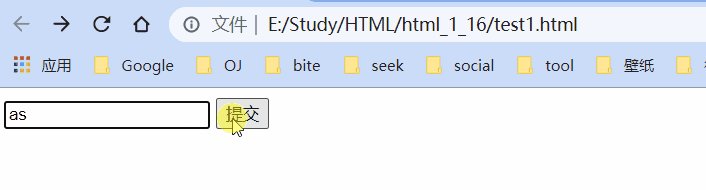
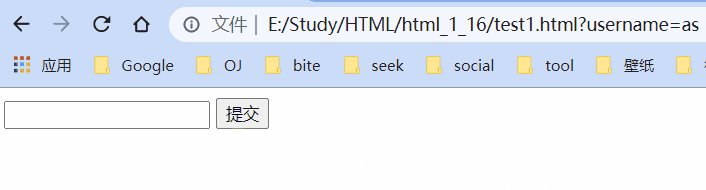
- 提交按钮(提交按钮必须放到 form 标签内,点击后就会尝试给服务器发送)
<form action="test1.html">
<input type="text" name="username">
<input type="submit" value="提交"></input>
</form>

- 清空按钮(清空按钮必须放到 form 标签内,点击后会将 form 内所有的用户输入内容重置
<form action="test1.html">



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!**
加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0
给服务器发送)

* 清空按钮(清空按钮必须放到 form 标签内,点击后会将 form 内所有的用户输入内容重置
[外链图片转存中…(img-5KZgdJhy-1725741189717)]
[外链图片转存中…(img-UWmzusdk-1725741189718)]
[外链图片转存中…(img-w4mszV44-1725741189718)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0





















 570
570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








