==
我们先从后端敲起,定义好RESTful接口,这里我们采用集成JPA来访问操作数据库
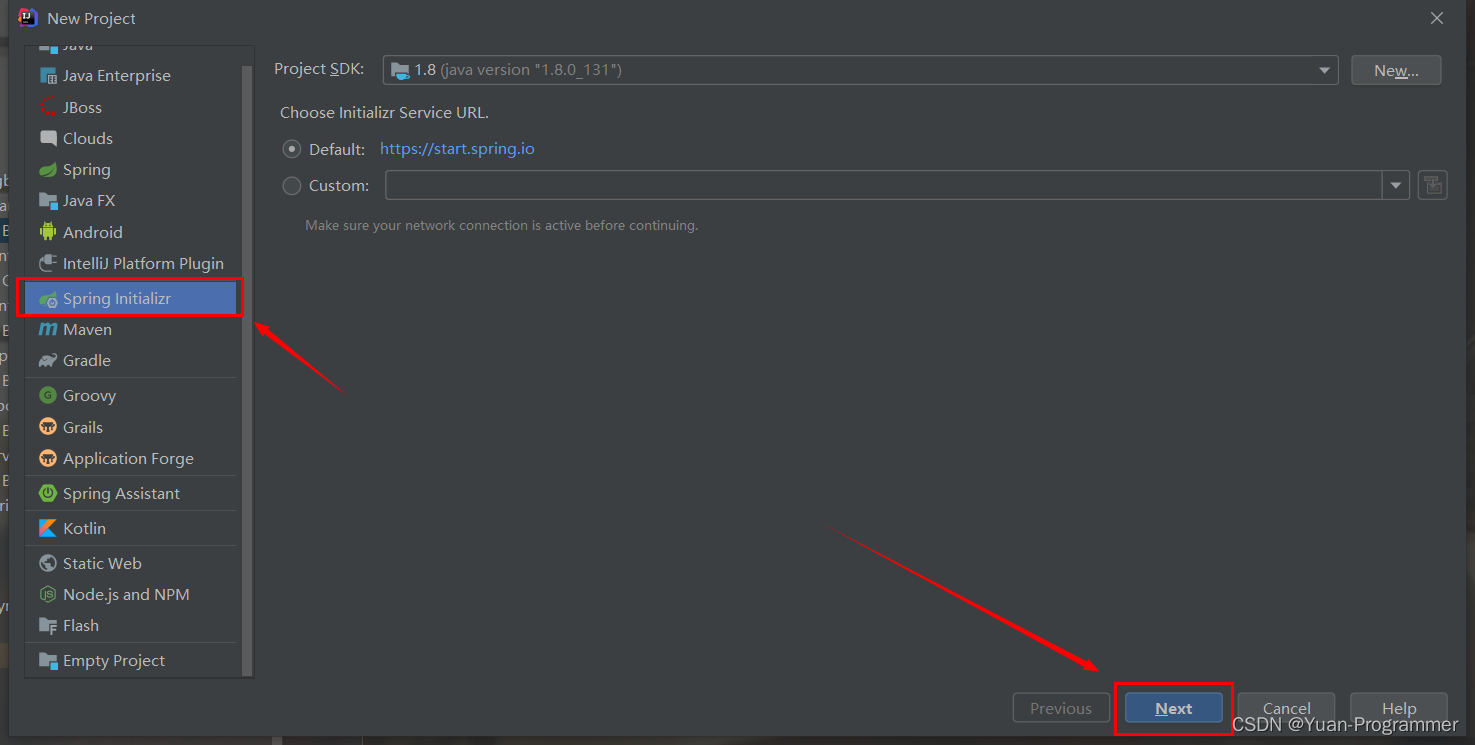
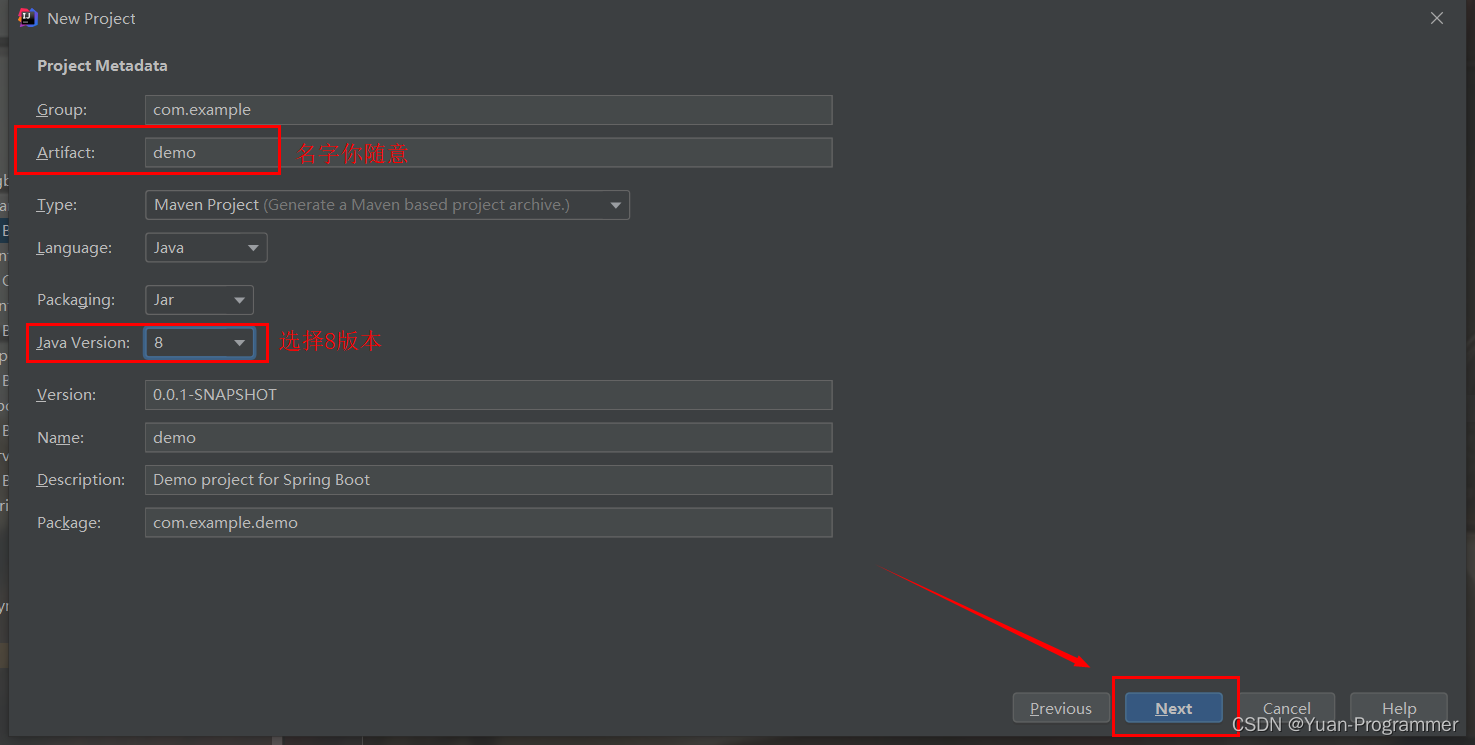
创建一个SpringBoot项目
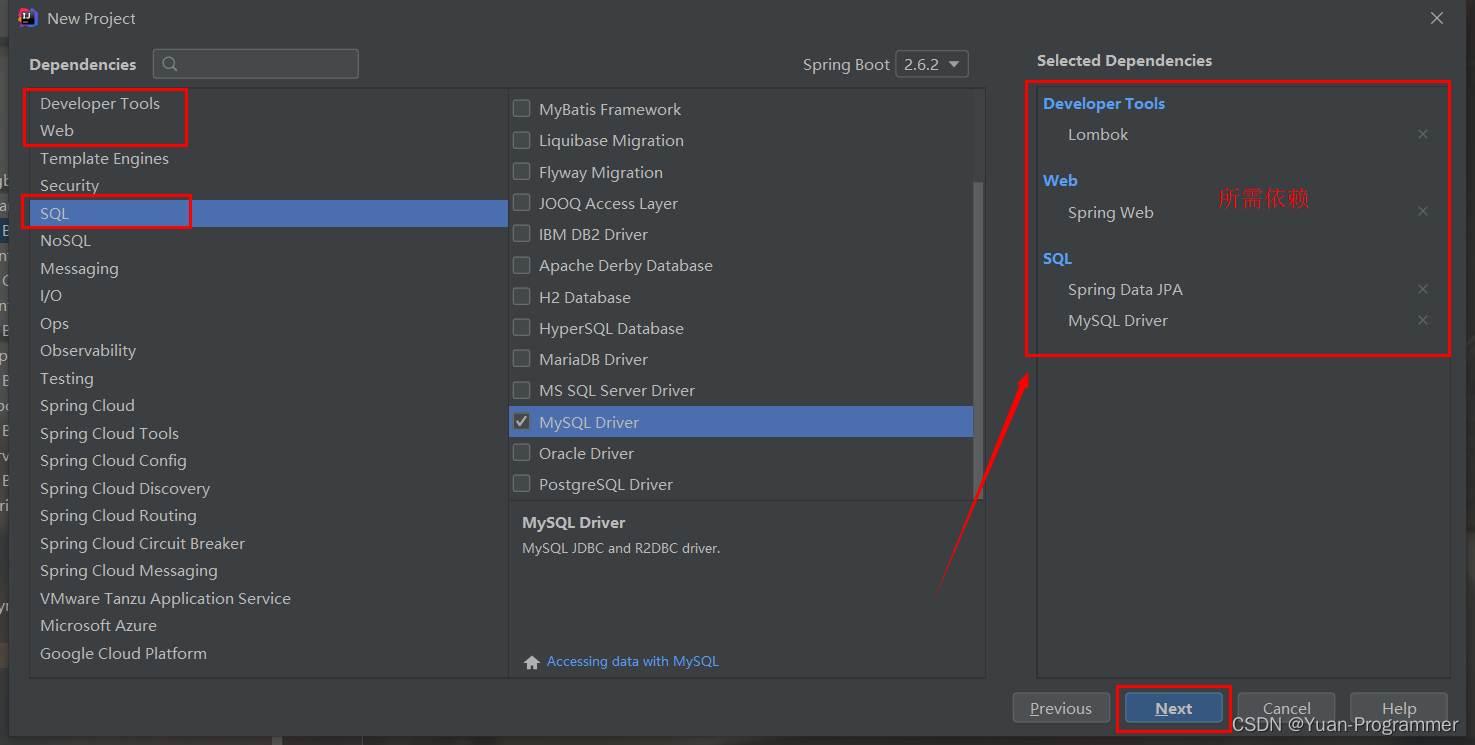
在左侧中找到右边框出来的这几个依赖,勾选上
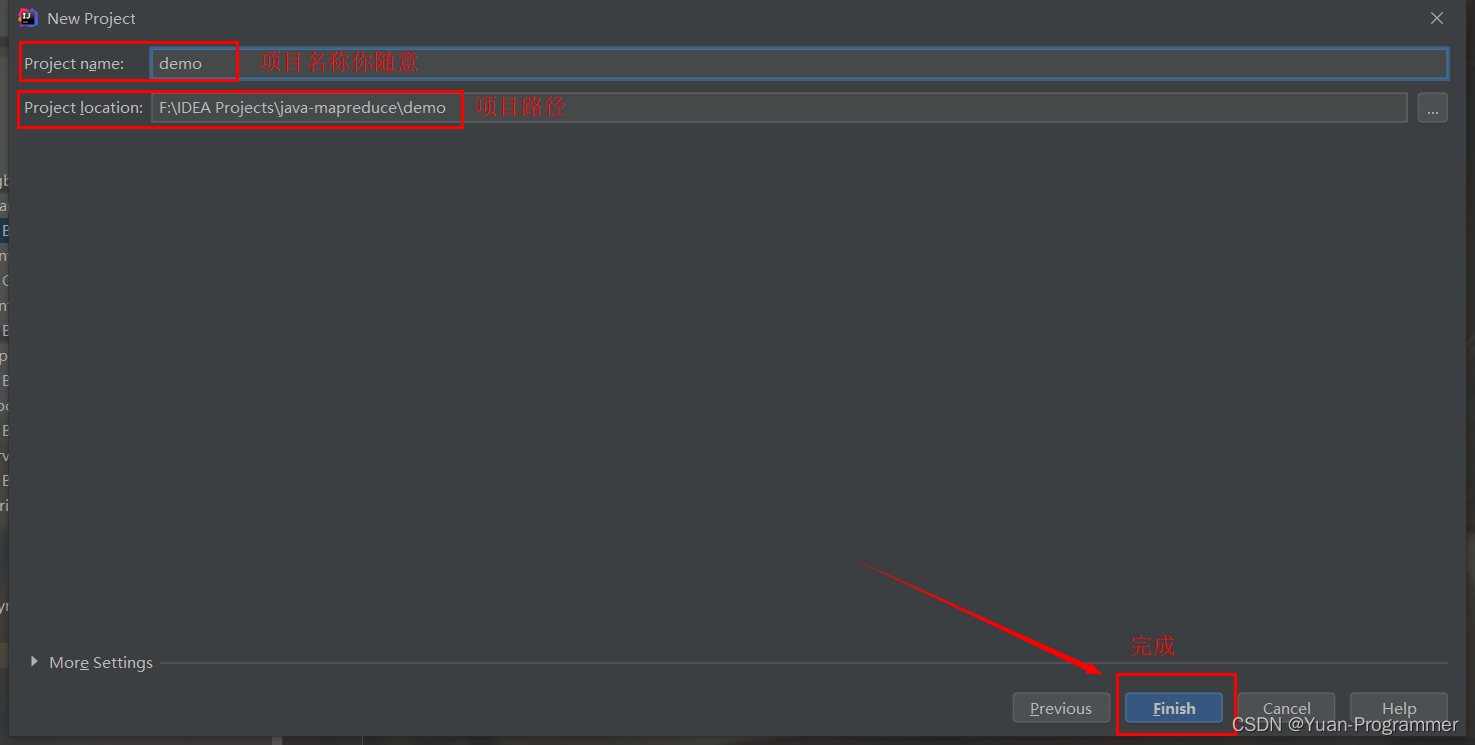
选择自动导入依赖(没有显示也没事),到这里一个基本SpringBoot项目就创建好了
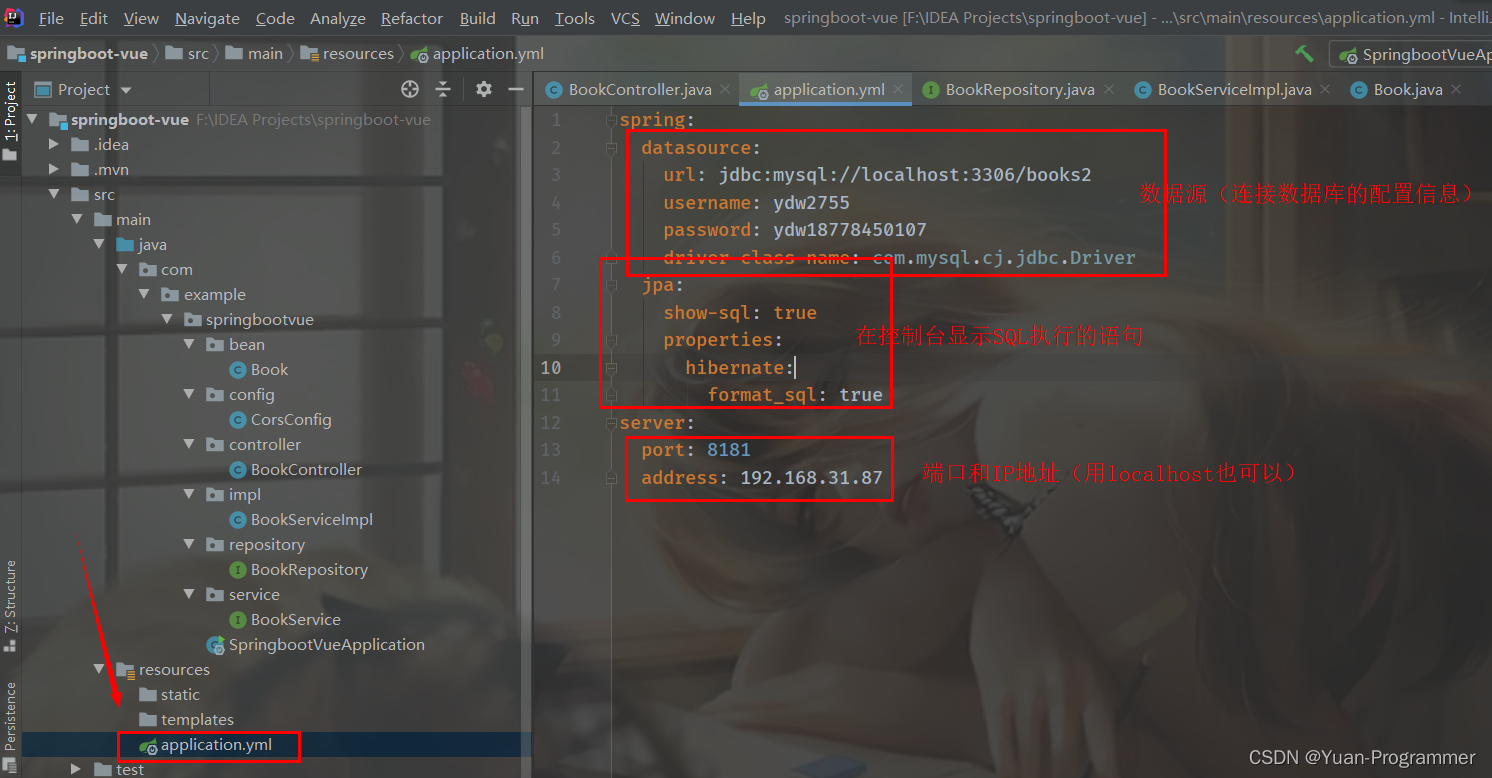
Application配置
Book类(bean数据层)
对应数据库的表,类名对应表名,会自动将类名首字母小写去匹配数据库中的表名,字属性名对应表的字段
@Entity注解 声明一个实体类 @Data注解 自动生成Setter,Getter,toString函数 @Id注解 声明一个主键字段(必须要)
@Entity
@Data
public class Book {
@Id
private Integer bid;
private String name;
private Integer card;
private String author;
private Integer num;
private String press;
private String type;
private Integer times;
}
BookRepository接口类(DAO数据访问层)
@Repository
public interface BookRepository extends JpaRepository<Book, Integer> {
}
BookService接口类(业务层)
public interface BookService {
// 查询所有图书信息
List<Book> selectAllBooks();<














 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1403
1403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








