例2:html事件来显示或者改变文本
你好厉害啊!
例3: prop()显示和改变属性值
===========================================================================
讲述一下内容时,介绍一下CDN:

CDN非常重要,在百度中搜索CDN静态资源库就可以找到。
然后,直接搜索 jQuery 得到相应的库。
点入搜索到的内容,会得到相应的库的版本,直接复制到script下的src属性中就可以,通过网络来获取jQuery库了。
通过以上操作,平时咱们就不需要再下载jQuery库,然后再从本地导入了。直接通过网络来实现。

例1:wrap英文意思就是包裹的意思。
first blood
double kill
例2:unwrap相反,除去父元素包裹,只能除去父元素。
first blood
double kill
例3:使用wrapAll将两个p标签都使用同一个div包裹起来
first blood
double kill
例4:使用warpAll()方法
first blood
double kill

例1:append()和appendTo的用法,直接看注释
你好啦。
first blood
double kill
例2:prepend()和prependTo()与append()和appendTo()一样。
first blood
double kill
===================================================================
clone复制元素
.clone()
克隆一个元素。
例如:
first blood
================================================================================

例1:
使用after()来在p标签后面添加一个a标签,a标签和p标签是兄弟关系。
使用insertAfter()来在p标签后面添加a标签a标签和p标签是兄弟关系。与after()功能一样但是顺序颠倒。
first blood
double kill
例2:
使用before()在p标签之前添加span标签,两者是兄弟关系。
使用insertBefore(),同样顺序颠倒,功能不变。
first blood
double kill
===========================================================================

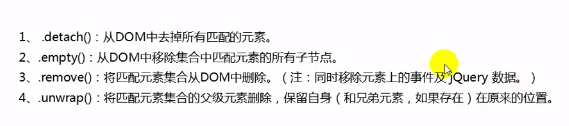
detach英文翻译,拆卸,分开。
例如:使用detach来删除了带有id为dele的元素
first blood
double kill
empty英文翻译,空的,清空。
例如:empty()方法来清除con类下的所有内容。
first blood
double kill
没有消失的啦。





















 1091
1091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








