语义是指对一个词或者句子含义的正确解释。很多html标签也具有语义的意义,也就是说元素本身传达了关于标签所包含内容类型的一些信息。例如,当浏览器解析到<h1></h1>标签时,它将该标签解释为包含这一块内容的最重要的标题。h1标签的语义就是用它来标识特定网页或部分最重要的标题。
===========================================================================
-
**代码结构:**使页面没有css的情况下,也能够呈现出很好的内容结构
-
有利于SEO: 爬虫依赖标签来确定关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息
-
**提升用户体验:**例如title、alt可以用于解释名称或者解释图片信息,以及label标签的灵活运用。
-
便于团队开发和维护: 语义化使得代码更具有可读性,让其他开发人员更加理解你的html结构,减少差异化。
-
方便其他设备解析: 如屏幕阅读器、盲人阅读器、移动设备等,以有意义的方式来渲染网页。
===============================================================================
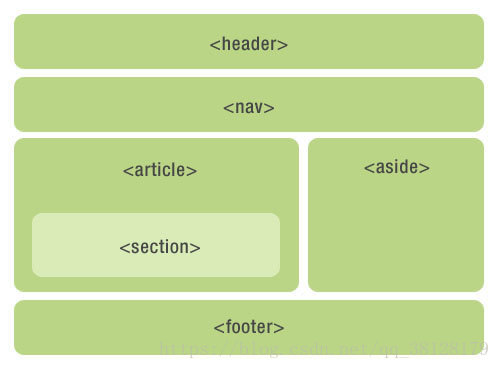
HTML5提供了新的语义元素来定义网页的不同部分,它们被称为“切片元素”,如图所示

大约有100多个HTML语义元素可供选择,以下是常用的语义元素
| 结构体 | 文本 | 一致 |
| — | — | — |
| header 、h1、h2、h3、nav、footer、article、section | p、ul、ol、li、blockquote | a、strong、em、q、abbr、small |
<h1>~<h6>元素
定义页面的标题,h1元素具有最高等级,h6元素具有最低的等级
top level heading
2nd level heading
3nd level heading
4th level heading
5th level heading
6th level heading
<header>元素
用于定义页面的介绍展示区域,通常包括网站logo、主导航、全站链接以及搜索框。也适合对页面内部一组介绍性或导航性内容进行标记。
HTML Reference
Home
About
Contact
<nav>元素
定义页面的导航链接部分区域,不是所有的链接都需要包含在
中,除了页脚再次显示顶级全局导航、或者包含招聘信息等重要链接。
Home
About
Contact
<main>元素
定义页面的主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
My blog test
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
etc.
<article>元素
定义页面独立的内容,它可以有自己的header、footer、sections等,专注于单个主题的博客文章,报纸文章或网页文章。article可以嵌套article,只要里面的article与外面的是部分与整体的关系。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
Posted on
in Code
<section>元素
元素用于标记文档的各个部分,例如长表单文章的章节或主要部分。
Section title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
<aside>元素
定义与主要内容相关的内容块。通常显示为侧边栏。
About the author
Frontend Designer from Bordeaux, currently working for Improbable in sunny London.
<footer>元素
定义文档的底部区域,通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
<small>元素
为较不重要的内容定义小字体。如果被包围的字体已经是字体模型所支持的最小字号,那么 标签将不起任何作用。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
Posted on
in
<strong>元素
把文本定义为语气更强的强调的内容,以表示内容的重要性。
HTML should only be used to write
content,
and keep CSS for





















 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








