项目提供:完整源码 + 数据库sql文件 + 数据库表对应Excel文件
项目获取在最后。
本项目为小白向java教程系列。
1、项目功能描述
本项目为双角色,用户和管理员,用户使用前台,管理员使用后台。
1.1 注册
注册功能:填写用户名、密码进行注册。(“我已阅读同意《隐私政策》和《服务条款》”没有做后续,只是单纯有这样一行文字做模拟)

1.2 登录
登录功能:填写你所注册过的账号和密码进行登录。(“我已阅读同意《隐私政策》和《服务条款》”没有做后续,只是单纯有这样一行文字做模拟)

1.3 前台界面(用户)
本系统角色为普通用户、系统管理员双角色,用户使用前台功能,管理员后台管理系统。
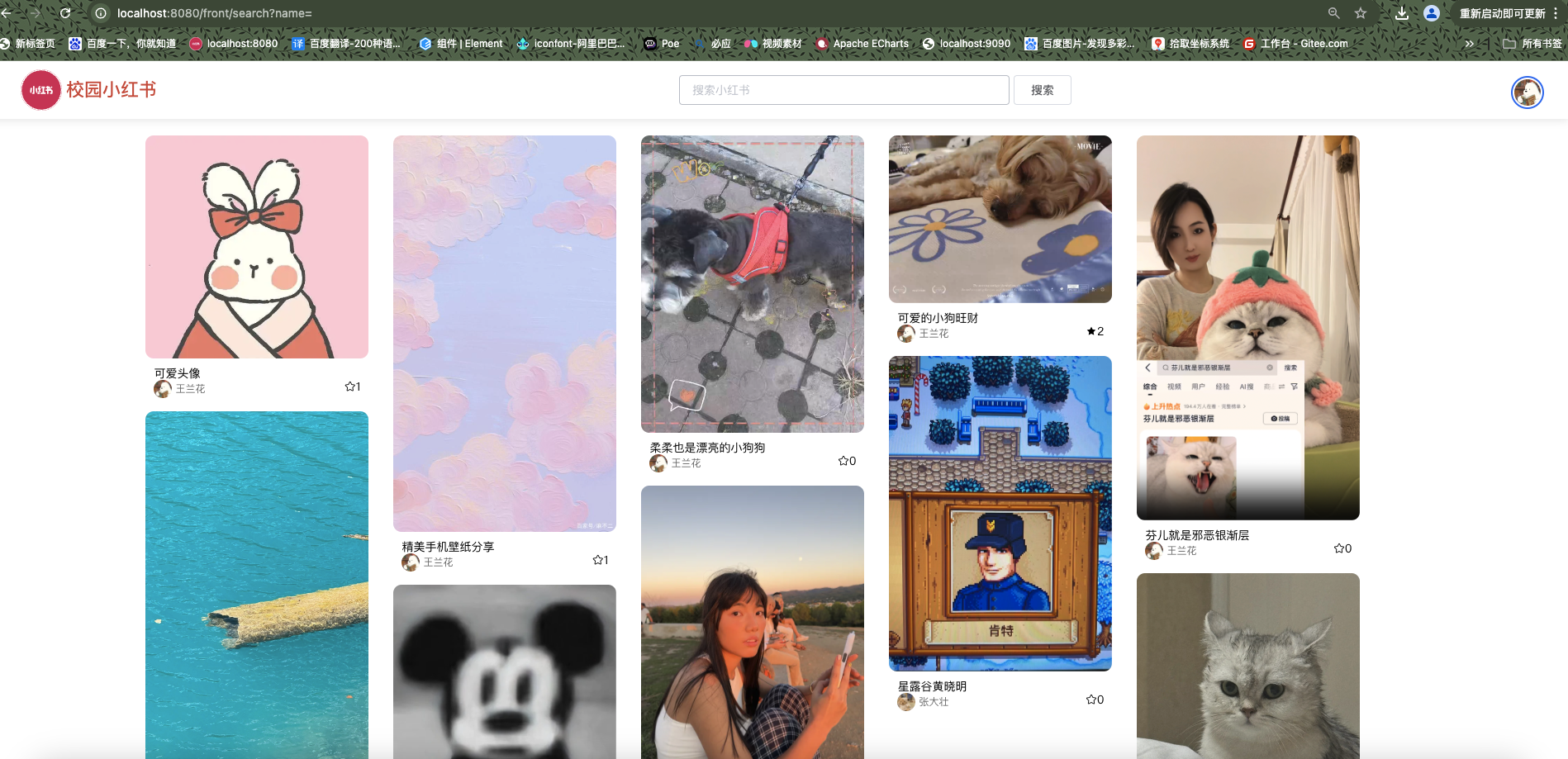
1.3.1 首页
登录进入本系统,是所有帖子博客一览,以封面瀑布流形式展示,另可查看收藏量和发布人。

因为瀑布流不适合用分页,所以单独写了一个加载更多的方法。并且做了返回最上方的按钮。

点击“可爱头像”这个,弹窗做了仿小红书动画,会从这个博客的方位开至中间,显示该博客的内容、评论、收藏等。

评论是级联评论,回复的文本框会出现在该评论下方。

评论敏感词过滤(创新点)
在后台设置的敏感词中有“qq”这个词语,我在评论这个词的时候,会自动过滤为*。


收藏功能(细节较多)
当未收藏时,星星是空白状态,收藏成功后,会被填充。

再次点击收藏,取消收藏成功,星星再次变为空白

同时这个收藏也会同步在本身一览页面中显示,如图,“可爱的小狗旺财”这个是我收藏过的,会显示该用户收藏情况。

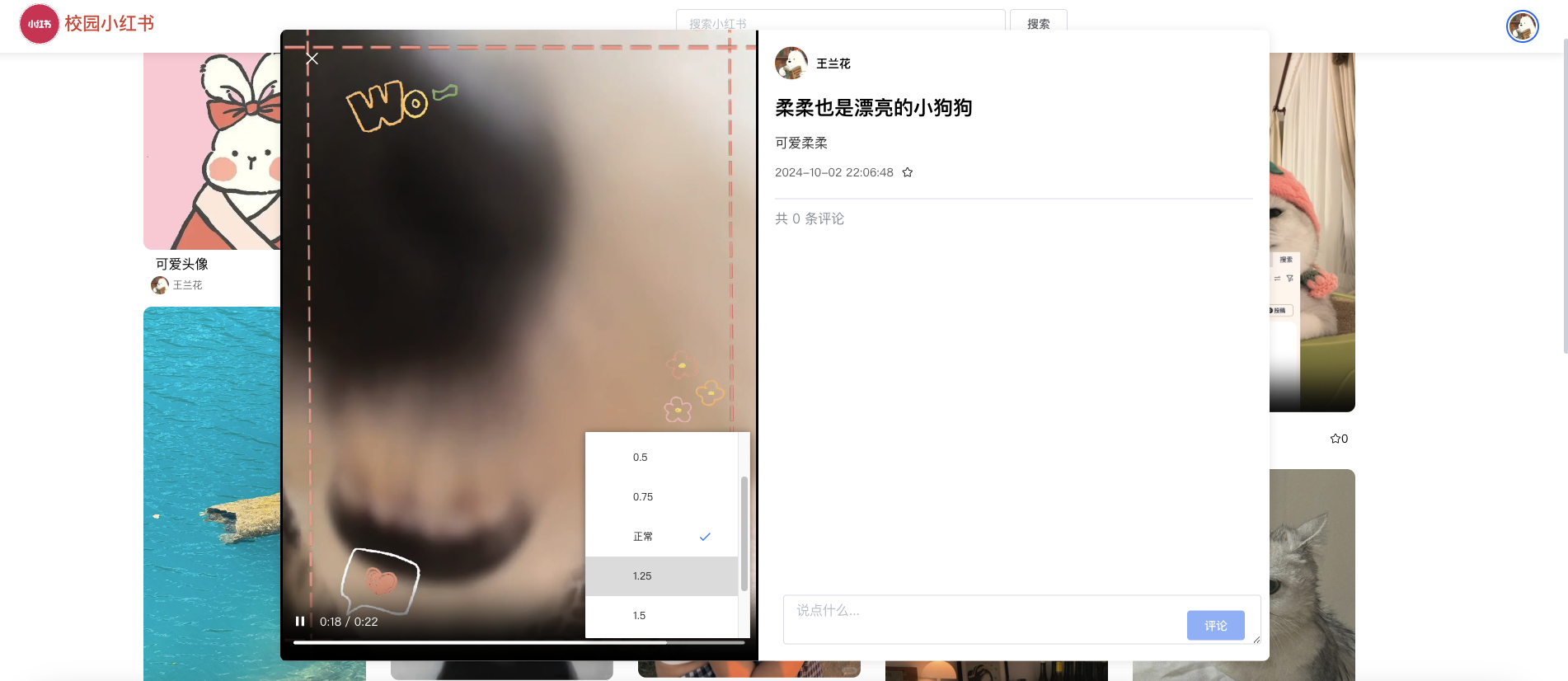
重点:本系统不只是图文博客,还可以是视频➕博客

可以进行进度条的拨动

可进行放大

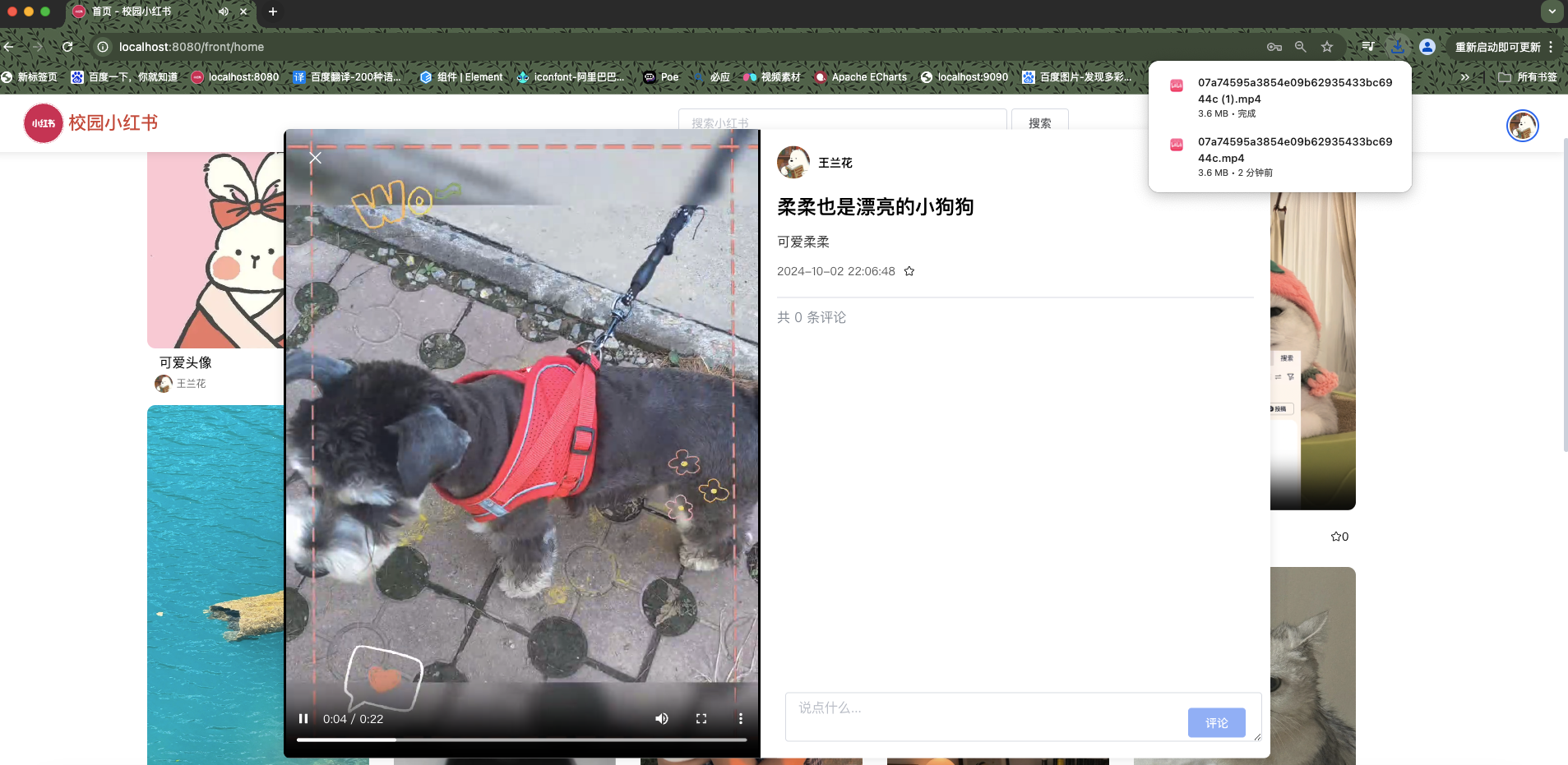
可选择设置,进行下载、播放速度、画中画等

下载

播放速度

画中画

搜索,通过顶栏的搜索框,进行标题的搜索。

点击 清除按钮 即 图指

会清空搜索内容,再次显示所有博客

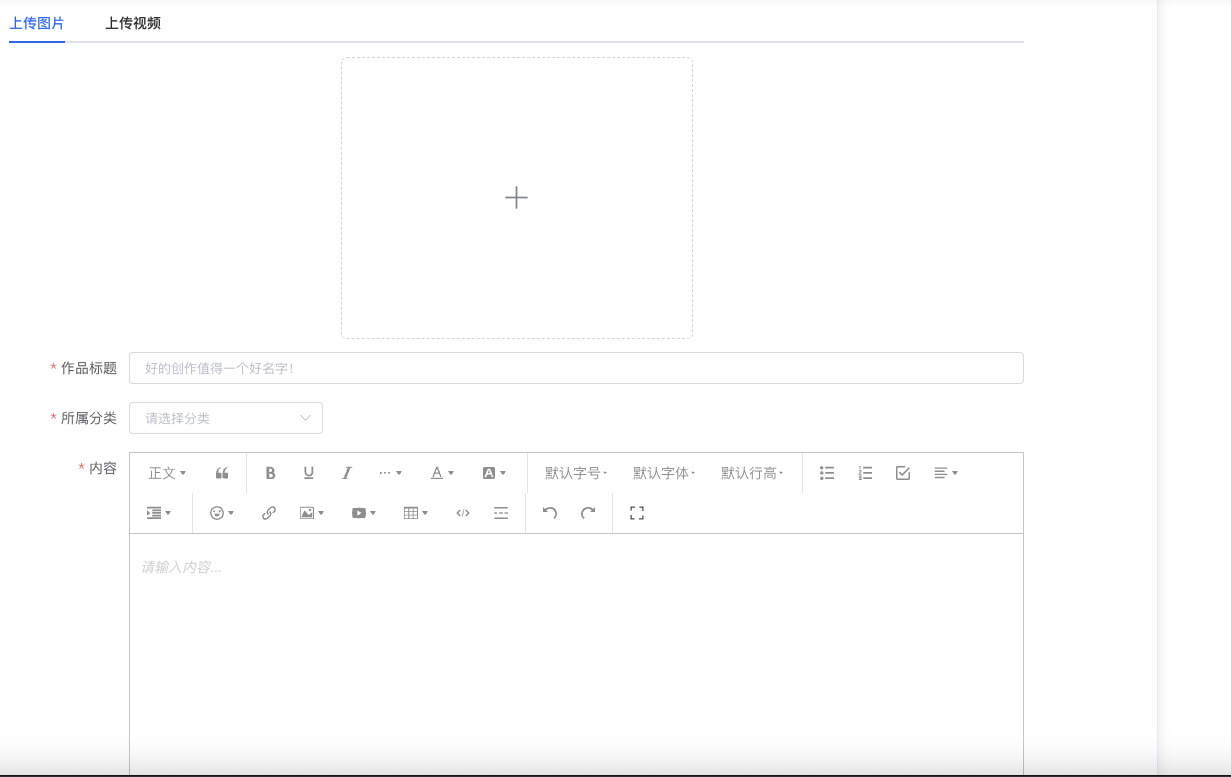
1.3.2 发布博客
发布博客,在创作服务平台中可选择要上传的是图片还是视频

上传图片,对应图文内容。正常上传图片即可,内容采用wangEditor进行编辑。

上传视频,通过视频选择展览在外的封面。(重难点/创新点)

以小猫视频为例子,此时自动将视频第一帧裁截作为封面。

如果不想要这个,那么在下面视频的进度条处滑动选择你想要的某一帧,如图


此时是截取第六秒的画面作为封面。
正常填写标题、分类、内容,立即投稿后。

点击顶部系统图标,返回主页,可查看刚才发布的博客帖子

可正常查看该视频,只是封面不一样了。

1.3.3 个人中心
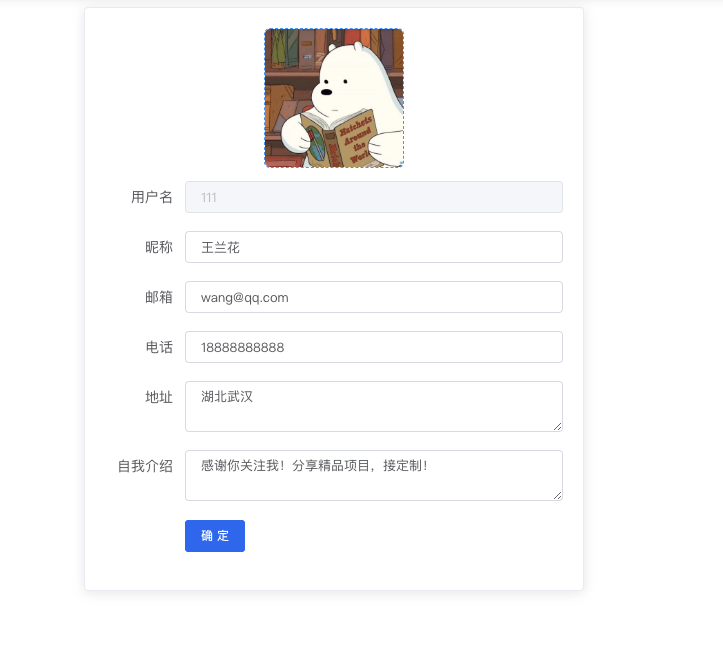
我的个人中心,上方为我的个人信息

可点击编辑资料,进行修改

我发布的笔记

我收藏的笔记

点击⭐️取消收藏

这个壁纸博客也就不会在我的收藏中显示了

同样在我的发布和收藏中,也能在外部显示我是否收藏这样的状态。
List<Integer> collectList = collectService.list(wrapper).stream().map(Collect::getItemId).collect(Collectors.toList());
Page<Blog> page = blogService.page(new Page<>(pageNum, pageSize), queryWrapper);
for (Blog blog : page.getRecords()) {
blog.setIsCollected(collectList.contains(blog.getId()));
blog.setCount(map.getOrDefault(blog.getId(),0L));
}
1.3.4 修改密码

1.4 后台界面(管理员)
登录管理员账号密码 admin admin

进入主页

1.4.1 数据统计
数据统计,对平台内用户和博客数量情况进行统计,用Echarts进行直观统计各个类型的博客发布情况,进行多级统计

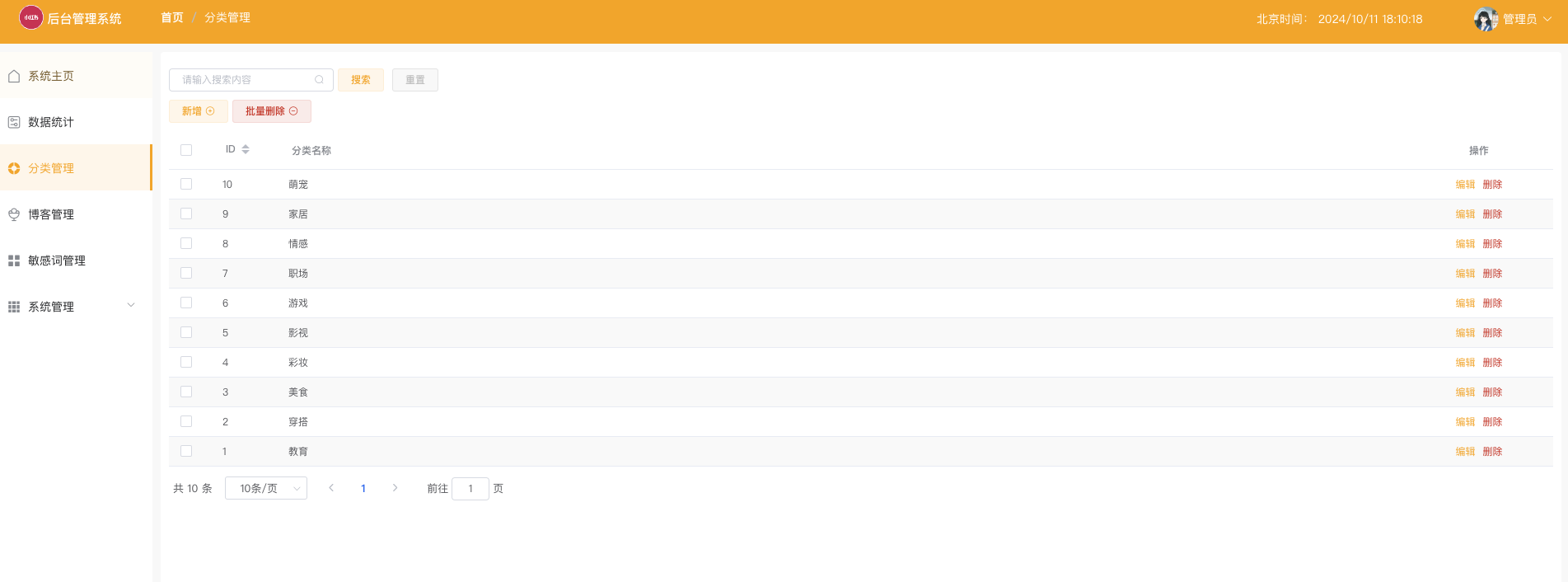
1.4.2 分类管理
分类管理,管理员对电影分类信息进行增删改查

新增

编辑

查询

删除


后续不多做赘述
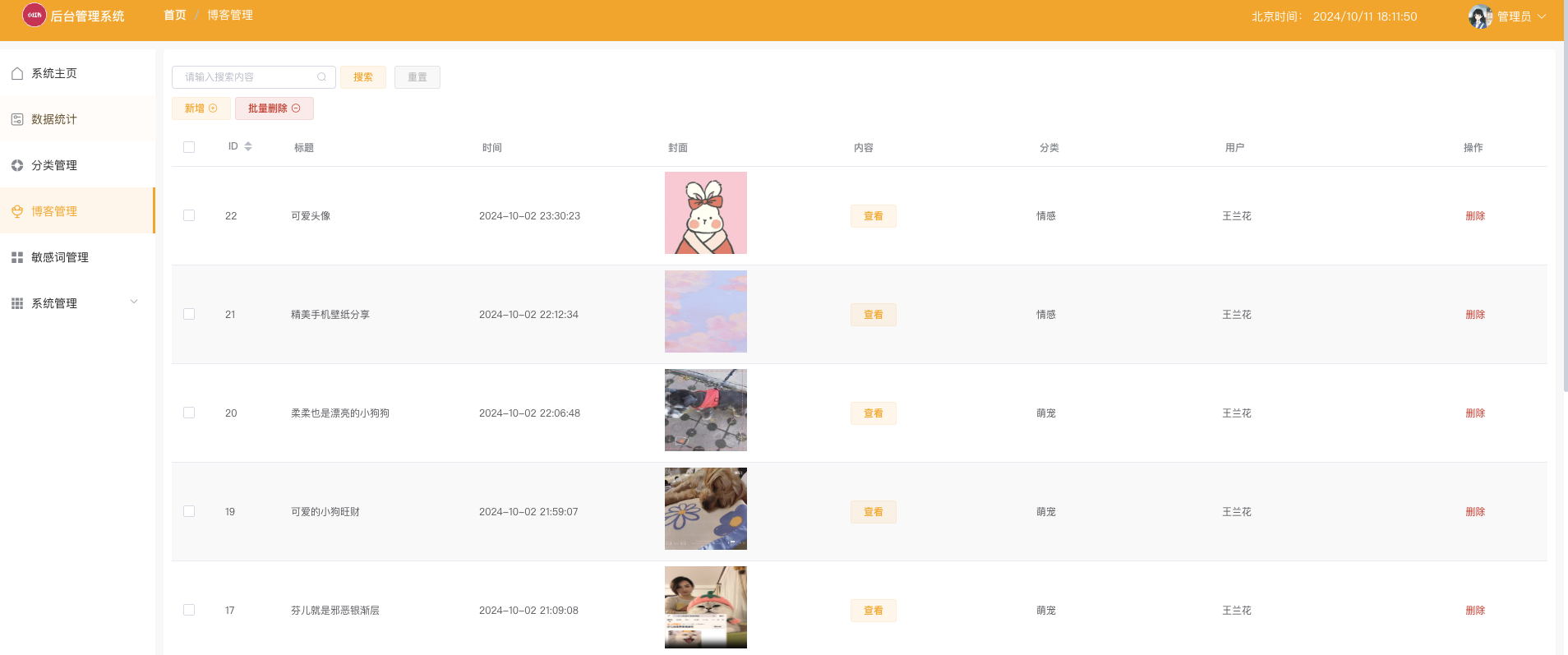
1.4.3 博客管理
博客管理,管理员对博客信息进行增删改查的管理。

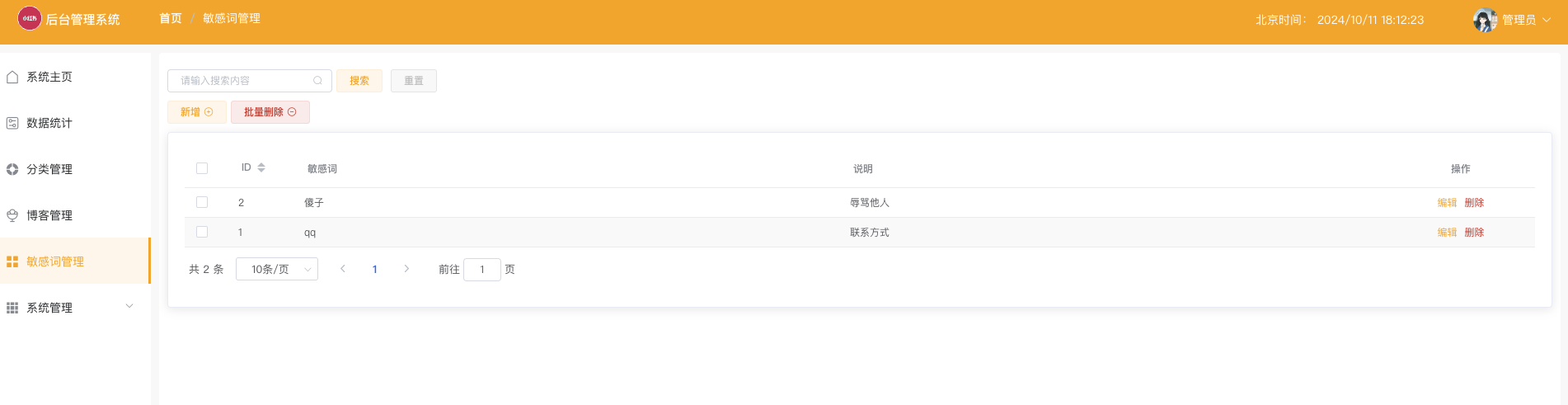
1.4.4 敏感词管理
管理员对敏感词的增删改查管理

1.4.5 系统管理
用户管理:可以由管理员对用户进行增删改,可以通过上方四种搜索条件进行查询,即角色、昵称、地址、邮箱查找

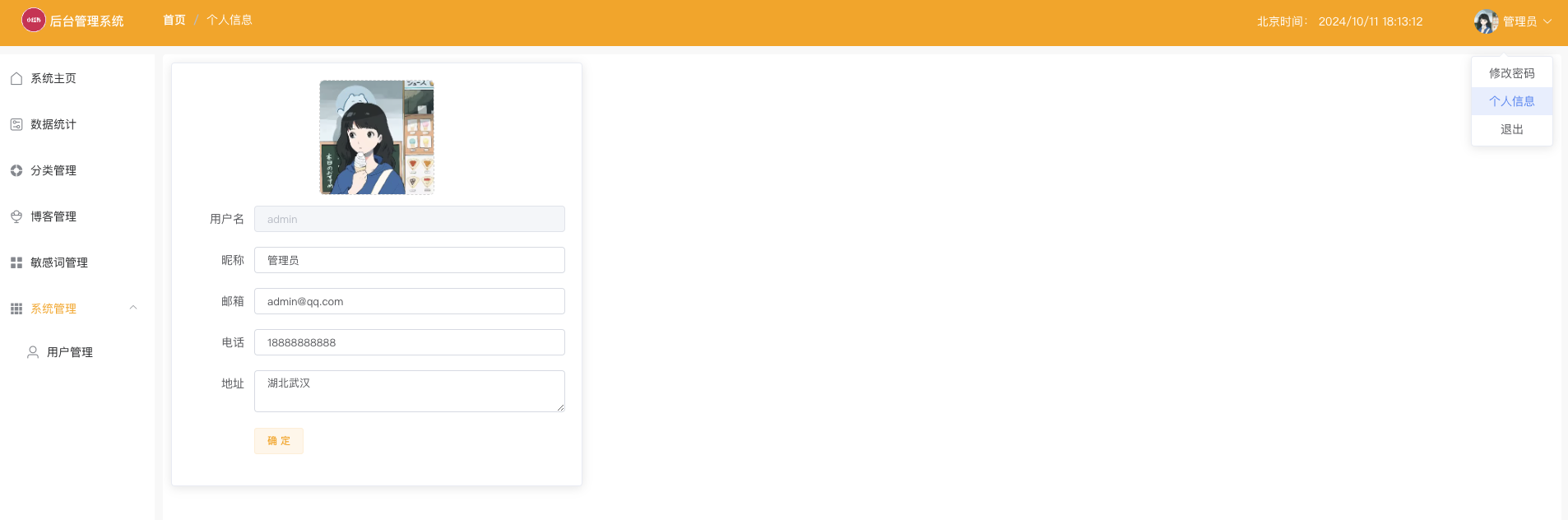
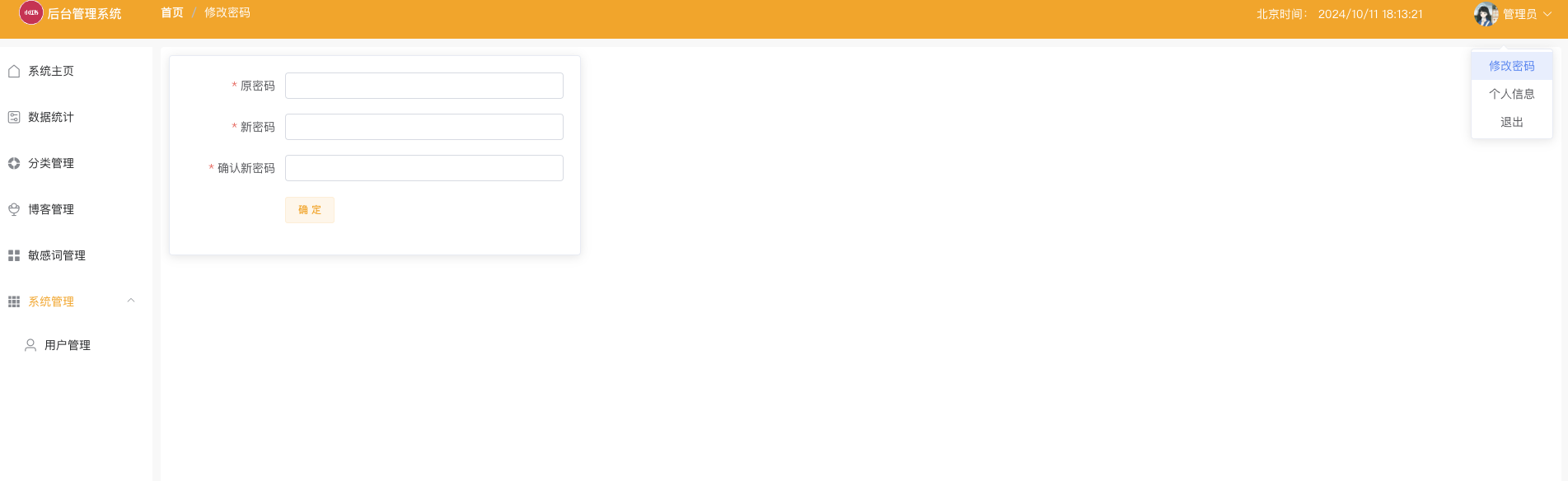
1.4.9 修改个人信息
管理员也可以进行个人信息的修改,以及密码的修改


2、项目技术栈
操作系统: Windows10/11
开发工具:IDEA
系统架构: 前后端分离B/S架构
后端: SpringBoot+Mybatis-Plus
前端: Vue+ElementUI+Axios
数据库: Mysql5.7/8.0
3、项目创新点
(1)复刻小红书的精美前台页面布局设计、流畅的弹窗动画效果
(2)巧妙的数据库动态关联数据,多表数据关联查询,多级关系管理
(3)DFA敏感词过滤,用户在发表评论的时候,如果存在敏感词,会被屏蔽成*
(4)巧妙处理视频流媒体,实现视频进度条拖拽功能
(5)动态操作视频文件,可以根据视频播放进度,选取博客封面
(6)集成Echarts,统计项目数据,本项目使用饼图。
(7)点击当前页面左上角后台管理系统左边的 LOGO 在右边的弹窗当中可以选择系统后台的主题色和界面布局
(8)提供数据库字段对应的Excel表,可用于文档方面数据库设计

项目获取:
























 384
384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








