目录
1、什么是复合选择器?
在css中,选择器的类型分为基础选择器和复合选择器,复合选择器是基于基础选择器,对基础选择器的组合使用。
复合选择器是由两个或两个以上的选择器组合而成,可以更加节省代码量,也能更加准确、高效的选择目标元素。
常用的复合选择器:后代选择器、子选择器、并集选择器、交集选择器、伪类选择器
2、后代选择器★
定义:
后代选择器又叫包含选择器,可以选择父元素里的子元素。
语法代码&运行图例:
元素1 元素2 { 样式 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 有class属性为two 的 div中的所有超链接字体都为红色 */
.two span a {
color: red;
}
</style>
</head>
<body>
<!-- 后代选择器就是选择某个盒子里面所有的某一类标签 -->
<div>
<a href="#">div的儿子</a>
<p>
<a href="#">p的儿子</a>
</p>
<span>
<a href="#">span的儿子</a>
</span>
</div>
<p>
<a href="#">这个会变吗?</a>
</p>
<div class="two">
<span>
<a href="#">第二个div中span里面的a</a>
</span>
</div>
</body>
</html>3、子选择器★
定义:
通俗的来说,直接选择父元素最近的下一级的元素,也就是父亲选亲儿子。
语法代码&运行图例:
父元素 > 子元素 {样式}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* > 左右可以加空格也可以不加 */
/* 子代选择器只会选择它儿子那一层级 */
p > .span1 {
background-color: #ccc;
}
/* 有些情况 后代和子代选择器可以相互使用,经验所得 后代用的比较多 */
p .span1 {
color: red;
}
</style>
</head>
<body>
<p>
<span class="span1">1</span>
<span>2</span>
</p>
</body>
</html>4、并集选择器
定义:
并集选择器可以选择多组标签,同时定义相同的样式。
语法代码&运行图例:
元素1,元素2 { 样式 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div, p {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 并集选择器:选择多组标签设置相同的样式。 -->
<div>div</div>
<p class="color">ppp</p>
</body>
</html>5、交集选择器
定义:
通过一个标签选择器和一个类选择器,组合来选中目标。
语法代码&运行图例:
标签属性.类选择器名 { 样式 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.name {
color: red;
}
/* 在不起新类名的情况下选择第二个p标签
给他添加背景色 */
/* 交集选择器 */
/* 既是p标签又是调用了name类名
中间不能加空格
标签在前类名在后
*/
p.name {
background-color: #ccc;
}
</style>
</head>
<body>
<p>第一个p</p>
<p class="name">第二个p</p>
<div class="name">div</div>
</body>
</html>6.伪类选择器
我将伪类选择器暂时分为两种,算是比较常用且易于理解的,没有把所有的伪类选择器给都记下来。链式伪类选择器和输入框伪类选择器。
链式伪类选择器
定义:
顾名思义,主要给超链接使用的伪类选择器,添加各种特殊效果,但不仅仅只用于超链接,只是超链接用的比较多。
语法代码&运行图例:
a:link 没有点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
a:visited 点击过的(访问过的)链接
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>08_a元素的伪类</title>
<style>
/*
:link 用来表示没访问过的链接(正常的链接)
*/
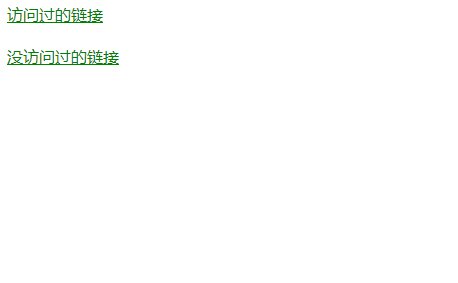
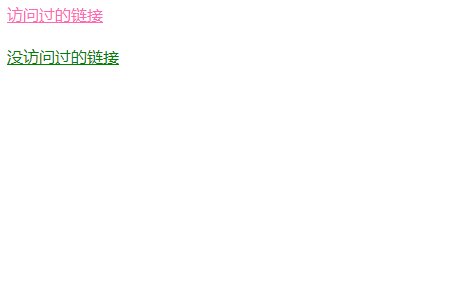
a:link{
color: green;
}
/*
:visited 用来表示访问过的链接
由于隐私的原因,所以visited这个伪类只能修改链接的颜色
*/
a:visited{
color: hotpink;
/* font-size: 50px; */
}
/*
:hover 用来表示鼠标移入的状态
*/
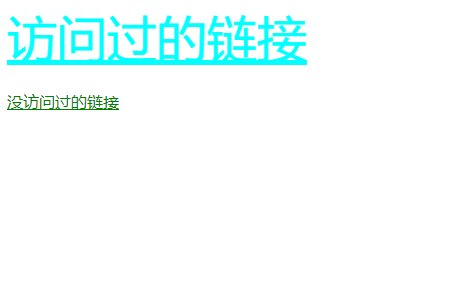
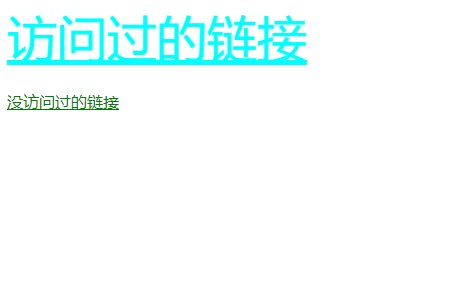
a:hover{
color: aqua;
font-size: 50px;
}
/*
:active 用来表示鼠标点击
*/
a:active{
color: coral;
}
</style>
</head>
<body>
<!--
1.访问过的链接
2.没访问过的链接
-->
<a href="#">访问过的链接</a>
<br><br>
<a href="#">没访问过的链接</a>
</body>
</html>输入框伪类选择器
定义:
输入框伪类选择器也就是:focus伪类选择器,用于在输入框获取焦点时使用
一般使用:focus的属性都是表单属性(input)里的text、password、textarea
语法代码&运行图例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
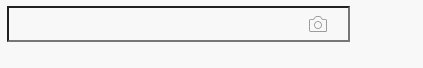
input{
width: 335px;
height: 30px;
background: url(camera_01.png) no-repeat 300px center;
}
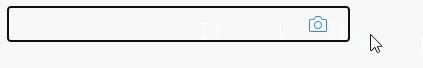
input:focus{
width: 335px;
height: 30px;
background: url(camera_02.png) no-repeat 300px center;
}
</style>
</head>
<body>
<input type="text">
</body>
</html>



























 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








