比目后端云简介
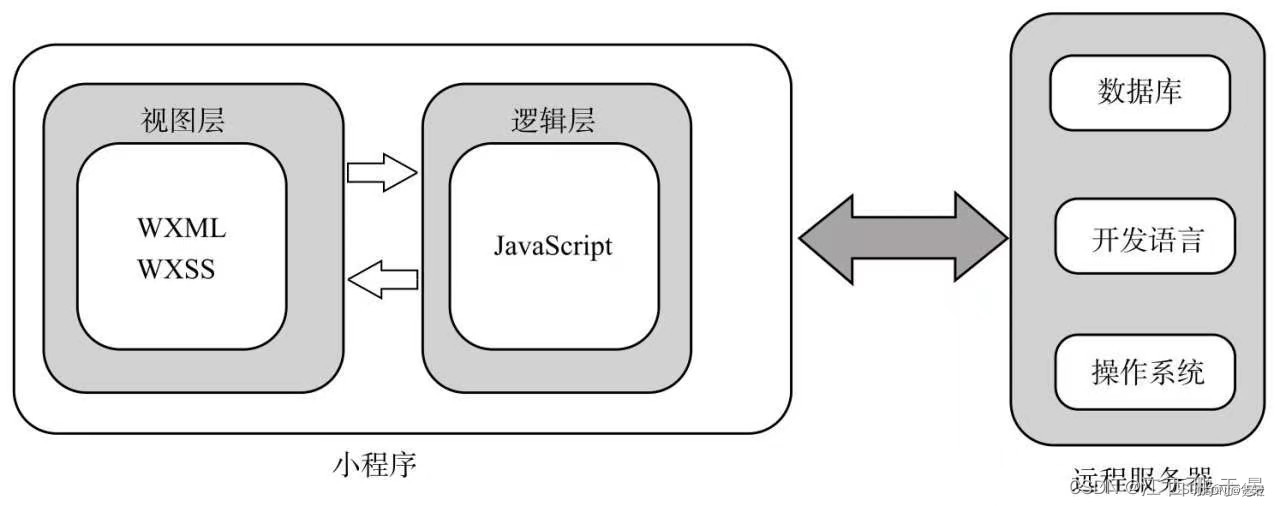
一个完整的小程序系统,不但需要前端的展现,而且需要后端服务器的支撑,以提供数据服务。也就是说,开发一个真正完整的小程序应用,需要前后端的相互配合。小程序与远程服务器之间通过HTTPS传输协议进行数据交换,如图所示。

1注册Bmob账号

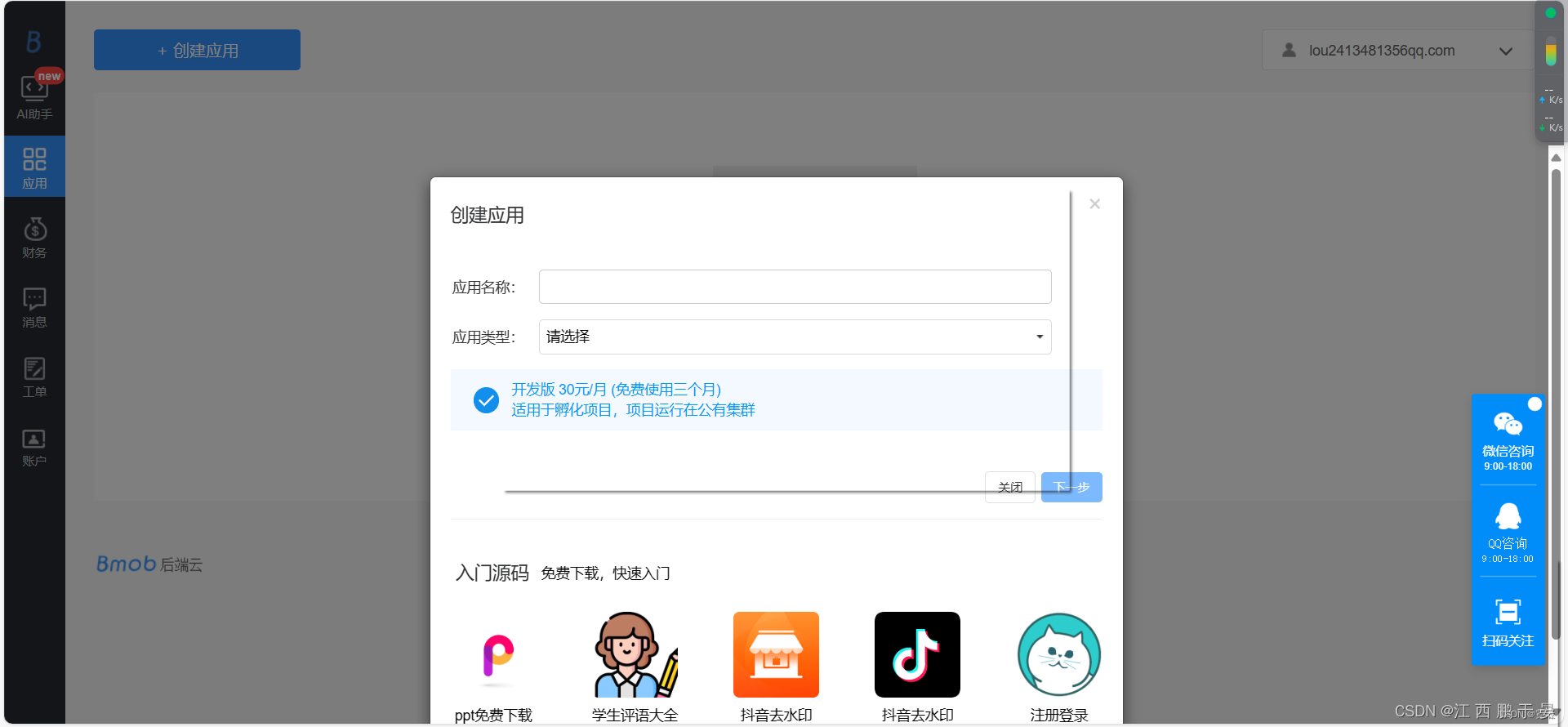
2.创建应用

3.配置秘钥
无需获取也可以使用该软件(因为开启密钥需要100,我们可以应用软件提供的密钥)X
4.获取微信小程序服务器域名和“应用密钥”
无需开启也可以使用该软件
单击进入后台,选择应用项目,单击“设置”→“应用密钥”选项,可以直接获取应用项目的Application ID和SecretKey(在小程序开发中需要使用)
5.小程序中配置“安全域名”
登录微信公众号平台,单击“设置”→“开发设置”选项。
6.下载安装Bmob SDK
首先,登录https://github.com/bmob/bmob-WeApp-sdk下载Bmod SDK
第一步,bmob-WeApp-sdk下载Bmod SDK,解压下载后的SDK,把bmob. js和underscore. js文件放到相应的位置。例如,要放到小程序的utils目录中,则在其他需要使用的页面添加以下代码:

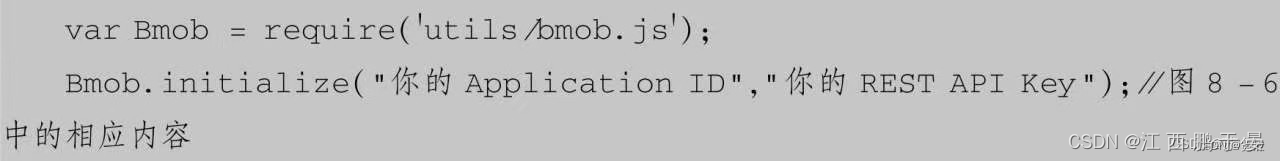
第二步,在小程序项目中的app. js中加入下面两行代码进行全局初始化:

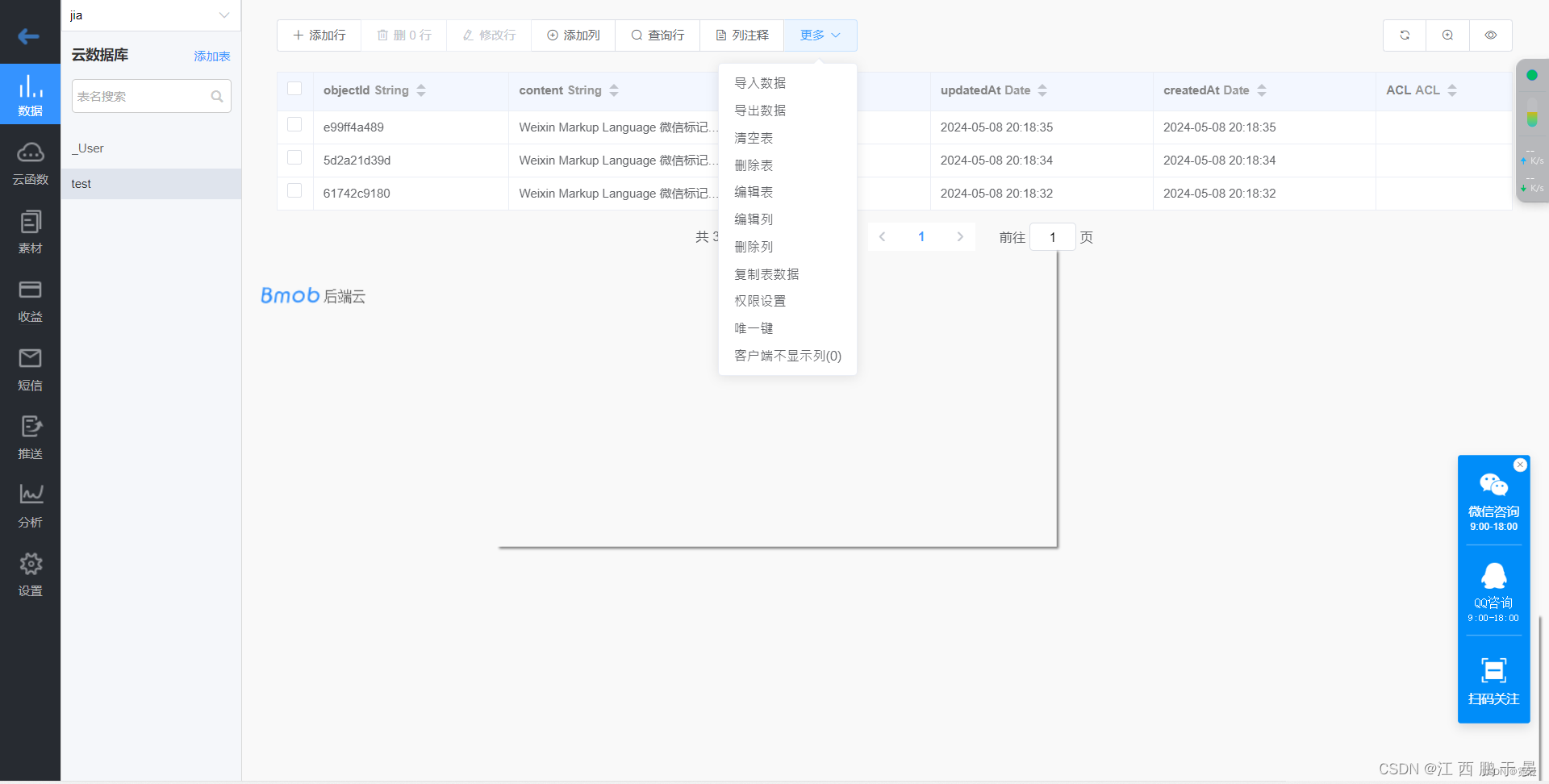
数据的增、删、改、查
为了便于在Bmob中实现数据的增加、删除、修改、查询,我们在新建的应用中新增“test”表,并在表中添加id(编号)、title(标题)、content(内容)、image(图像)字段。
第一步创建表(Bmob)

第二步创建列

添加一条记录
添加一条记录主要用Bmob提供的对象来实现
/*.wxml*/
<button type="primary"bindtap="add">添加记录</button>
/*.js*/
var Bmob=require('../../utils/bmob')
Page({
data:{
},
add:function () {
var Test=Bmob.Object.extend("test");
var test=new Test();
test.set("title","WXML");
test.set("content","Weixin Markup Language 微信标记语言");
test.save(null,{
success:function (result) {
console.log("添加成功,objectId:"+result.id);
},
error:function (result,error) {
console.log("添加失败")
}
});
},
})
获取一条记录
获取一条数据objectId值来获取单条数据对象
/*.wxml*/
<button type="primary"bindtap="query">获取记录</button>
/*.js*/
var Bmob=require('../../utils/bmob')
Page({
data:{
},
query:function () {
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("5d2a21d39d",{
success:function (result) {
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function (result,error) {
console.log("查询失败");
}
});
},修改一条记录
修改一条记录,首先需要获取更新后的Bmob.Object对象,将值修改后保存数据
/*.wxml*/
<button type="primary"bindtap="modi">修改记录</button>
/*.js*/
var Bmob=require('../../utils/bmob')
Page({
data:{
},
modi:function () {
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("5d73a8aff6",{
success:function (result) {
result.set('title','WXSS');
result.set('content',"Wenxin Style Class");
result.save();
console.log("修改成功");
console.log("该记录标题修改为"+result.get("title"));
console.log("该记录内容修改为"+result.get("content"));
},
error:function (object,error) {
console.log("修改失败");
}
});
},
})删除一条记录
删除一条数据可以用destroy方法
/*.wxml*/
<button type="primary"bindtap="del">删除记录</button>
/*.js*/
var Bmob=require('../../utils/bmob')
Page({
data:{
},
del:function () {
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("e99ff4a489",{
success:function (object) {
object.destroy({
success:function (deleteObject) {
console.log("删除记录成功");
},
error:function (object,error) {
console.log("删除记录失败");
}
});
},
error:function (object,error) {
console.log("修改失败");
}
});
},
})查询所有数据
为了获取某个数据表中的所有数据,可以用Query对象实现
/*.wxml*/
<button type="primary"bindtap="queryall">获取所有数据记录</button>
/*.js*/
var Bmob=require('../../utils/bmob')
Page({
data:{
},
queryall:function () {
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.find({
success:function (results) {
console.log("共查询到"+results.length+"条记录");
for(var i=0;i<results.length;i++){
var object=results[i];
console.log(object.id+'-'+object.get('title')+'-'+object.get('content'));
}
},
error:function (error) {
console.log("查询失败:"+error.code+""+error.message);
}
});
},
})条件查询
方法主要有:等于(equalTo)、不等于(notEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo)、小于(lessThan)、小于等于(lessThanOrEqualTo)
/*.wxml*/
<button type="primary"bindtap="wherequery">条件查询</button>
/*.js*/
var Bmob=require('../../utils/bmob')
Page({
data:{
},
wherequery:function () {
var Test=Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.equalTo("title","WXML");
query.find({
success:function (results) {
console.log("共查询到"+results.length+"条记录");
for(var i=0;i<results.length;i++){
var object=results[i];
console.log(object.id+'-'+object.get('title'));
}
},
error:function (error) {
console.log("查询失败:"+error.code+""+error.message);
}
});
},
})分页查询
照指定条数为一页来显示,这时可以使用limit方法限制查询结果的数据条数来进行分页。默认情况下,limit的值为10,最大有效设置值为1000。
上传图片
上传一张图片并显示
Bmob提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到Bmob后台,并按上传日期为文件命名。
/*.wxml*/
<button type="primary" bindtap="upimage">上传一张图片</button>
<image src="{{url}}"></image>
/*.js*/
var Bmob=require('../../utils/bmob')
Page({
data:{
},
upimage:function () {
var that=this;
wx.chooseImage({
count:1,
sizeType:['compressed'],
sourceType:['album','camera'],
success:function (res) {
var tempFilePaths=res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate =new Date();
var newDateStr=newDate.toLocaleDateString();
var tempFilePath=[tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDate +"."+extension;
var file = new Bmob.File(name,tempFilePaths);
file.save().then(function (res) {
console.log(res.url());
var url=res.url();
that.setData({
url:url
})
},function (error) {
console.log(error);
})
}
}
})
},
})上传多张图片并显示
Bmob支持一次上传多张图片,并将图片保存到素材库中
/*.wxml*/
<button type="primary" bindtap="uppic">上传多张图片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{item.url}}"/>
</block>
/*.js*/
const { File } = require('../../utils/bmob.js');
var Bmob=require('../../utils/bmob')
Page({
data:{
},
uppic:function () {
var that=this;
wx.chooseImage({
count:9,
sizeType:['compressed'],
sourceType:['album','camera'],
success:function (res) {
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths=res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength >0){
var newDate =new Date();
var newDateStr=newDate.toLocaleDateString();
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr +"."+extension;
var file = new Bmob.File(name,tempFilePaths);
file.save().then(function (res) {
wx.hideNavigationBarLoading();
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log(res.list)
j++;
console.log(j,imgLength);
},function (error) {
console.log(error);
})
}
}
}
})
},
})




















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








