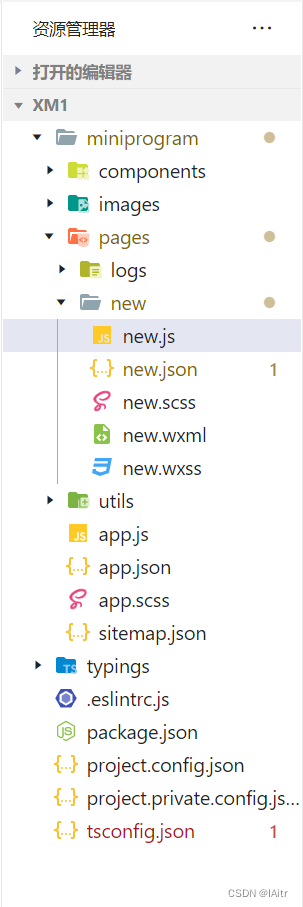
2.1、小程序的基本目录结构
项目主目录下有(app.js、app.json、app.wxss和project.config.json)。在主目录中,3个以“app”开头的微信小程序框架的主描述文件,是应用程序级别的文件。这3个文件不属于任何页面
2.1.1、主体文件
app.js文件 :小程序逻辑文件,主要用来注册小程序全局实例。
app.json文件 : 小程序公共设置文件,配置小程序全局设置。
app.wxss : 小程序主样式文件,类似HTML的.css文件。
2.1.2、页面文件
js文件逻辑文件处理一些逻辑问题。
json文件页面配置文件。
wxss文件用于描述页面的样式。
wxml文件用于描述页面的样式。
2.2、小程序的开发框架

1、视图层:
MINA框架的视图层由WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有.wxml文件与.wxss文件的集合:wxss文件用于描述页面的样式;wxml文件用于描述页面的样式。
2、逻辑层:
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
3、数据层:
数据层在逻辑上包括页面临时数据或缓存、文件储存(本地存储)和网络存储与调用。
2.3、创建小程序页面
在pages目录下新建一个news目录,并在news目录下新建news.js、news.json、news.wxml、news.wxss四个文件。例:

2.4、配置文件
2.4.1、全局配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.json)。
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值(netwoekTimeout)以及配置多个切换页(tabBar)等。
各全局配置的相关描述:

1、pages配置项
pages配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages配置项是必填项。
2、window配置项
window配置项负责设置小程序状态栏、导航栏、标题、窗口背景色等系统样式。
window配置项及其描述:

3、tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。
tabBar配置项及其描述:

tabBar中list选项:

4、netwoekTimeout配置项
小程序中各种网络请求API的超时时间值只能通过netwoekTimeout配置项进行统一设置,不能在API中单独设置。
netwoekTimeout配置项属性:

5、debug配置项
debug配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
代码示例:
{
"pages": [
"pages/new/new",
"pages/logs/logs"
],
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "小程序微信",
"backgroundColor": "#ccc",
"backgroundTextStyle": "light"
},
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/logs/logs",
"iconPath": "images/fw.jpg",
"selectedIconPath": "images/wx.jpg",
"text": "首页"
},
{
"pagePath": "pages/new/new",
"iconPath": "images/sc.jpg",
"selectedIconPath": "images/fx.jpg",
"text": "新闻"
}
]
},
"style": "v2",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}示例运行效果:

2.4.2、页面配置文件
页面配置文件 (*. json )只能设置本页面的窗口表现, 而且只能设置 window 配置项的内容。在配置页 面配置文件后,页面中的window 配置值将覆盖全局配置文件 (app.json)中的配置值。
页面中的 window 配置只需书写配 置项,不必书写window,
代码示例如下:
{
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "小程序微信-新闻",
"backgroundColor": "#ccc",
"backgroundTextStyle": "light"
}2.5、逻辑层文件
2.5.1、项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
App()函数用于注册小程序,参数为Object,用于指定小程序的生命周期函数、用户自定义属性和方法,其参数如:
项目逻辑文件配置项:

示例代码:
// app.js
App({
onLaunch(){
console.log("小程序初始化")
},
onShow(){
console.log("小程序启动")
},
onHide(){
console.log("小程序隐藏")
}
})2.5.2、页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。
页面逻辑文件配置项:

2.6、页面结构文件
2.6.1、数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法(111)将变量或运算规则包起来
2.6.2、条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件
2.6.3、列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定
2.6.4、模版
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件结合定义为一个模板,以后在需要的文件中直接使用这个模板。
示例代码:
new.js:
Page({
data:{
name:'lwk',
age:30,
birthday:[{year: 2003 },{month: 10 },{date: 1 }],
object:{hobby:'666'},
num:100,//数字
students:[
{nickname:'Tom',height:183,weight:125},
{nickname:'Anne',height:163,weight:100},
]
}
})new.wxml
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>
<view>算数运算:{{age+num}}</view>
<view>逻辑运算:{{age==40}}</view>
<view>三元运算:{{age==40?'happy':'nohappy'}}</view>
<view wx:if="age>40">1</view>
<view wx:elif="age==40">0</view>
<view wx:else>-1</view>
<template name="stu">
<view wx:for="{{students}}">
<text>姓名:{{item.nickname}}</text>
<text>身高:{{item.height}}</text>
<text>体重:{{item.weight}}</text>
</view>
</template>
<template is="stu" data="{{students}}"/>示例运行结果:


2.6.5、引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML提供了两种方式来引用其他页面文件。分别是impoet方式和include方式。
2.6.6、页面事件
简单来说, 小程序中的事件是用户的一种行为或通信方式。 在页面文件中,通过定义事件来完成页面与用户之间的交互, 同时通过事件来实现视图层与逻辑层的通信。 我们可以将事件绑定到组件上,当达到触发条件时, 事件就会执行逻辑层中对应的事件处理函数。
要实现这种机制,需要定义事件函数和调用事件。
1、定义事件函数 在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
2、调用事件 调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。
在小程序 中,事件分为冒泡事件和非冒泡事件两大类型。
1、冒泡事件 冒泡事件是指某个组件上的事件被触发后, 事件会向父级元素传递,父级元素再向其 父级元素传递,一直到页面的顶级元素。
2、非冒泡事件非冒泡事件 是指某个组件上的事件被触发后, 该事件不会向父节点传递。在WXML中,冒泡事件有6 个,如表所示。
冒泡事件:

2.7、页面样式文件
样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩和修改。
1、尺寸单位:
由于 CSS 原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS 在此基础上增加了尺寸单位rpx(respnesive pixel)。WXSS规定屏幕宽度为750px,在系统数据绑定过程中x会按比例转化为px。例如,iPhone6的屏幕宽度为375Px,即750Px需按比例转化为375 px,所以,在iPhone6中,1 rpx=0.5 px。
2、样式导入:
为了便于管理 WXSS 文件,我们可以将样式存放于不同的文件中。如果需要在某个文件中引用另一个样式文件,使用@import 语句导入即可。例如:
//a. wxss
.cont|border:lpx solid #f00;}
//b. wxss
@ import"a.wxss;"
.cont|padding:5rpx;margin:5px;}以上代码的效果与下列代码的效果相同:
//b. wxss
.cont|border:lpx solid #f00
Padding:5px;margin:5px;3、选择器:
目前,WXSS仅支持CSS中常用的选择器,如.class、#id、elemeent、::before、::aftert等.
4、WXSS常用属性
WXSS文件与CSS中文件大部分属性名及属性值相同,WXSS的常用属性及属性值如图:









 本文详细介绍了微信小程序的项目结构,包括主目录下的关键文件、视图层、逻辑层和数据层的构成,以及配置文件(app.json)和页面配置文件的使用,涉及页面文件的创建、事件处理和样式管理等内容。
本文详细介绍了微信小程序的项目结构,包括主目录下的关键文件、视图层、逻辑层和数据层的构成,以及配置文件(app.json)和页面配置文件的使用,涉及页面文件的创建、事件处理和样式管理等内容。














 3729
3729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








