操作题:
第1题:利用wx:if及wx:for数据绑定来实现输入乘法口诀表的编程。
微信小程序pages中创建一个页面文件cc(文件名),并创建*.js、*.json、*.wxml和*.wxss四个文件。
代码示例:
app.josn
{
"pages": [
"pages/cc/cc",
"pages/new/new",
"pages/logs/logs"
],cc.js
Page({
})cc.json
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTitleText": "九九乘法表",
"navigationBarTextStyle":"white",
"backgroundTextStyle":"light"
}cc.wxml
<!--九九乘法表-->
<view class='c'>
<view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i">
<view class='inline' wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j">
<view wx:if="{{j<=i}}">
{{i}}*{{j}}={{i*j}}
</view>
</view>
</view>
</view>cc.wxss
/* pages/cc/cc.wxss */
.c{
display: flex;
font-size: 10px;
justify-self: start;
}运行效果如下:

第2题:编写程序,在Console控制台输入水仙花数(水仙花数是指一个3位数的各位上的数字的3次幂之和等于它本身。例如,1**3+5**3+3**3=153)。
同上创建文件,并创建*.js、*.json、*.wxml和*.wxss四个文件。
代码示例:
app.josn
{
"pages": [
"pages/sxh/sxh",
"pages/new/new",
"pages/logs/logs"
],sxh.js
Page({
data: {
narcissisticNumbers:[]
},
onLoad:function(){
this.findNarcissisticNumbers();
},
findNarcissisticNumbers:function (){
const numbers=[];
for (let i=100;i<1000;i++){
const a=Math.floor(i/100);
const b=Math.floor((i%100)/10);const c=i%10;if (a**3+b**3+c**3===i){
numbers.push(i);}}
this.setData({
narcissisticNumbers:numbers
});
}
});sxh.json
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle":"white",
"backgroundTextStyle":"light"
}sxh.wxml
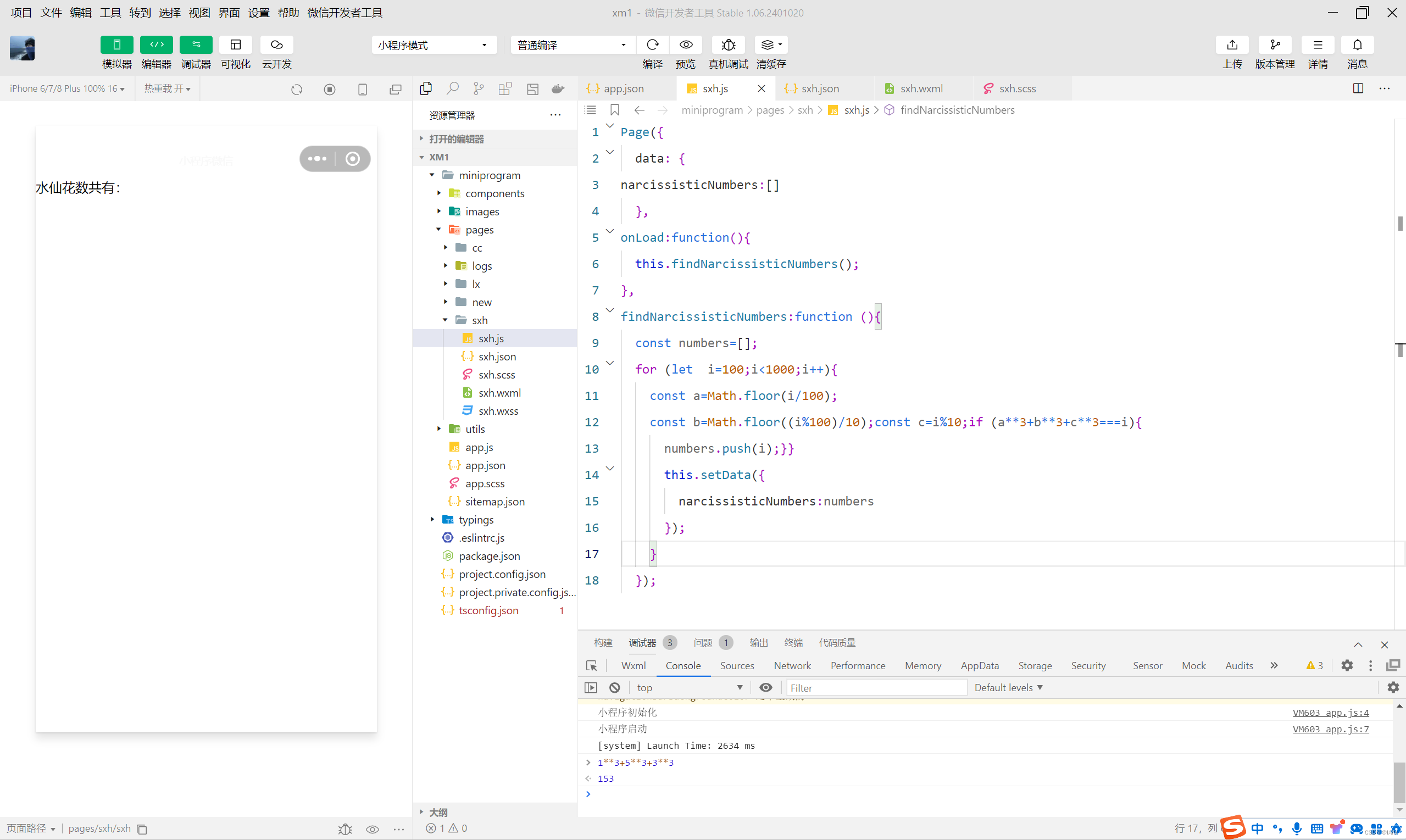
<text> 水仙花数共有:</text>
<view class="container">
<view class="narcissistic-numbers">
<text wx:for="{{narcissisticnumbers}}" wx:key="*this">{{item}}
</text>
</view>
</view>sxh.wxss
/* pages/sxh/sxh.wxss */
.container{
display: flex;
flex-direction: column;
align-items: column;
justify-content: center;
height: 100vh;
}
.narcissistic-numbers{
margin-top:20px;
}
.narcissistic-numbers text{
display: block;
margin-bottom: 15px;
}运行效果如下:

第3题、编写程序,在页面中输出水仙花数。
同上,与第二题类似,输出水仙花数。
代码示例:
sxh.js
Page({
data: {
narcissisticNumbers:[]
},
onLoad:function(){
this.findNarcissisticNumbers();
},
findNarcissisticNumbers:function (){
const numbers=[];
for (let i=100;i<1000;i++){
const a=Math.floor(i/100);
const b=Math.floor((i%100)/10);const c=i%10;if (a**3+b**3+c**3===i){
numbers.push(i);}}
this.setData({
narcissisticNumbers:numbers
});
}
});sxh.json
{
"navigationBarBackgroundColor": "#000000",
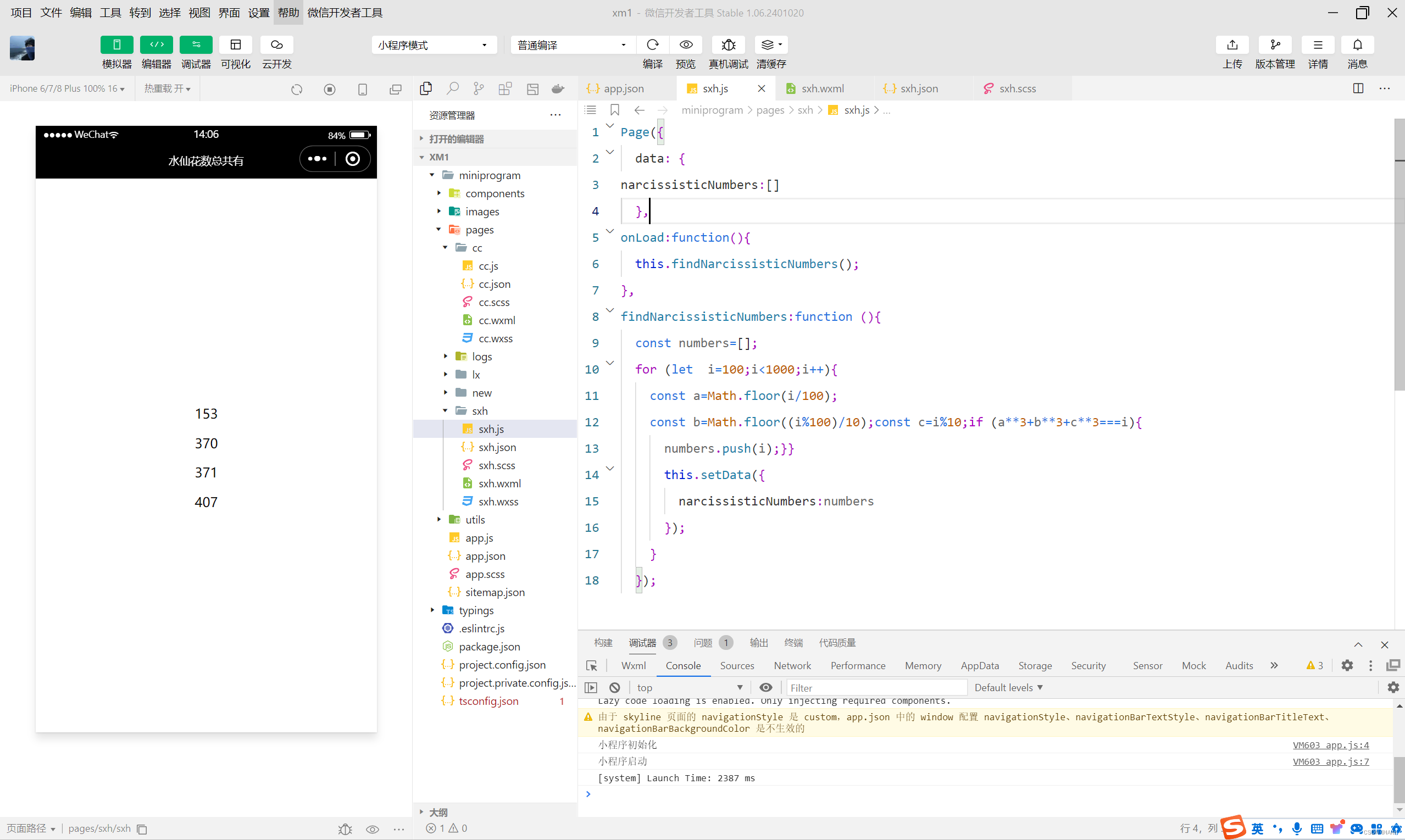
"navigationBarTitleText": "水仙花数总共有",
"navigationBarTextStyle": "white",
"backgroundTextStyle":"light"
}sxh.wxml
<view class="container">
<view class="narcissistic-numbers">
<text wx:for="{{narcissisticNumbers}}" wx:key="*this">{{item}}</text></view>
</view>sxh.wxss
/* pages/sxh/sxh.wxss */
.container{
display: flex;
flex-direction: column;
align-items: column;
justify-content: center;
height: 100vh;
}
.narcissistic-numbers{
margin-top:20px;
}
.narcissistic-numbers text{
display: block;
margin-bottom: 15px;
}运行效果如图:

第4题:编写程序,在页面输出菱图案。
同上。
代码示例:
app.josn
{
"pages": [
"pages/lx/lx",
"pages/new/new",
"pages/logs/logs"
],lx.js
Page({
data: {
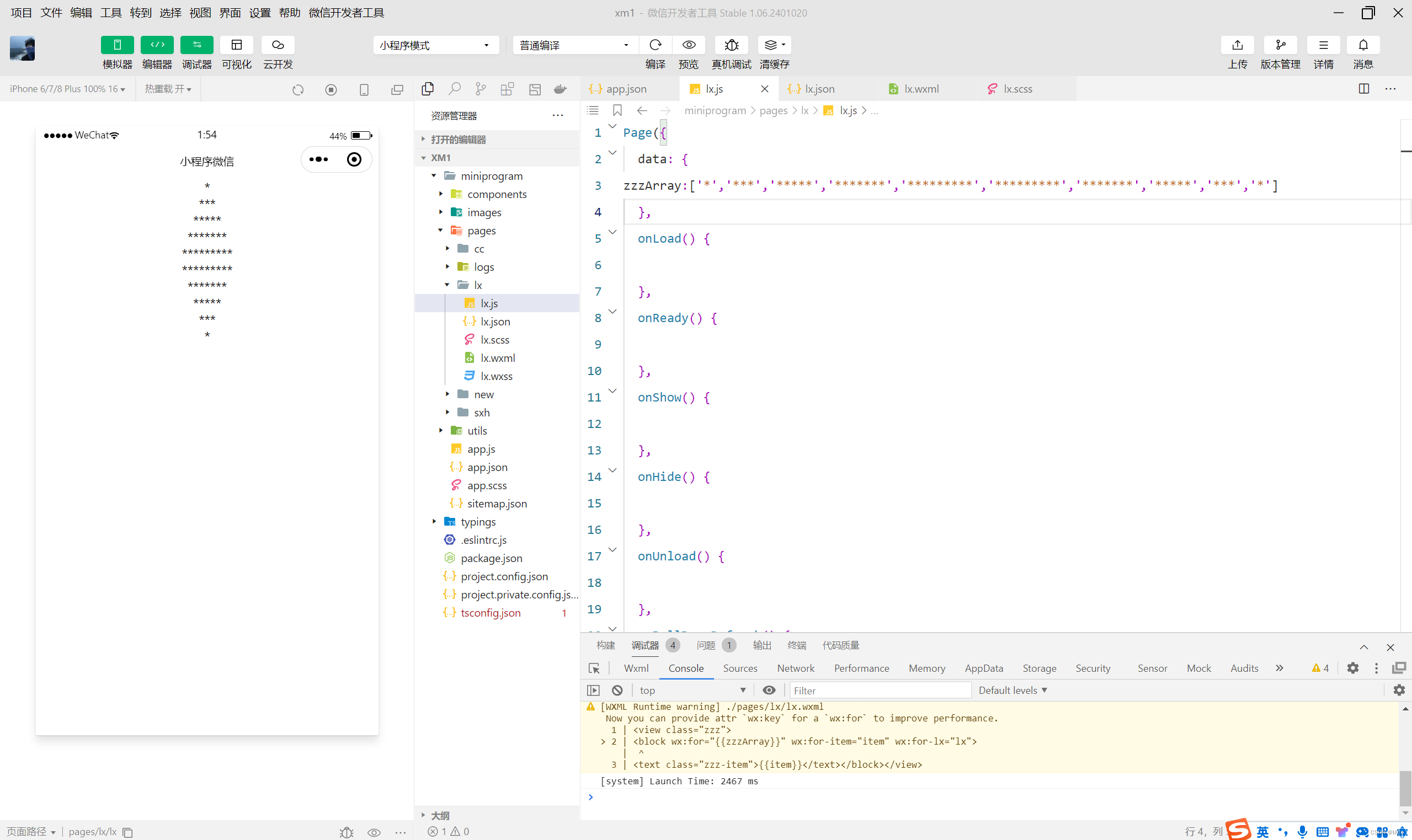
zzzArray:['*','***','*****','*******','*********','*********','*******','*****','***','*']
},
onLoad() {
},
onReady() {
},
onShow() {
},
onHide() {
},
onUnload() {
},
onPullDownRefresh() {
},
onReachBottom() {
},
onShareAppMessage() {
}
})lx.json
{
"usingComponents": {}
}lx.wxml
<view class="zzz">
<block wx:for="{{zzzArray}}" wx:for-item="item" wx:for-lx="lx">
<text class="zzz-item">{{item}}</text></block></view>lx.wxss
/* pages/lx/lx.wxss */
.zzz{
display: flex;
flex-direction: column;
align-items: center;
}
.zzz-item{
font-size: 15px;
}运行效果如图:

。。。




















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








