一.JavaScript简介
1.1
方法一
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="script.js"></script> <title>Document</title> </head> <body> </body> </html>
方法二
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script></script> </body> </html>
1.2JavaScript输出
console.log('Hello, World!')
1.3JavaScript注释
// 单行注释 /* 多行注释 */
1.4JavaScript弹窗
alert('Hello, World!')
二.JavaScript内容
1.1获取元素
1.通过ID获取元素 ID: 元素的id属性,是唯一的。
document.getElementById('id')
2.通过类名获取元素 class: 元素的class属性,可以有多个相同的类名。
document.getElementsByClassName('class')
多个类名之间用空格隔开,返回的是一个数组。
3.通过标签名获取元素 tag: 元素的标签名,如div、p、a等。
document.getElementsByTagName('tag')
4.通过选择器获取元素 selector: CSS选择器,如#id、.class、tag等。
document.querySelector('selector')
document.querySelectorAll('selector')
// 举例
document.querySelector('#id')
document.querySelectorAll('.class')
document.querySelectorAll('tag')
区别:querySelector只返回第一个匹配的元素,querySelectorAll返回所有匹配的元素。
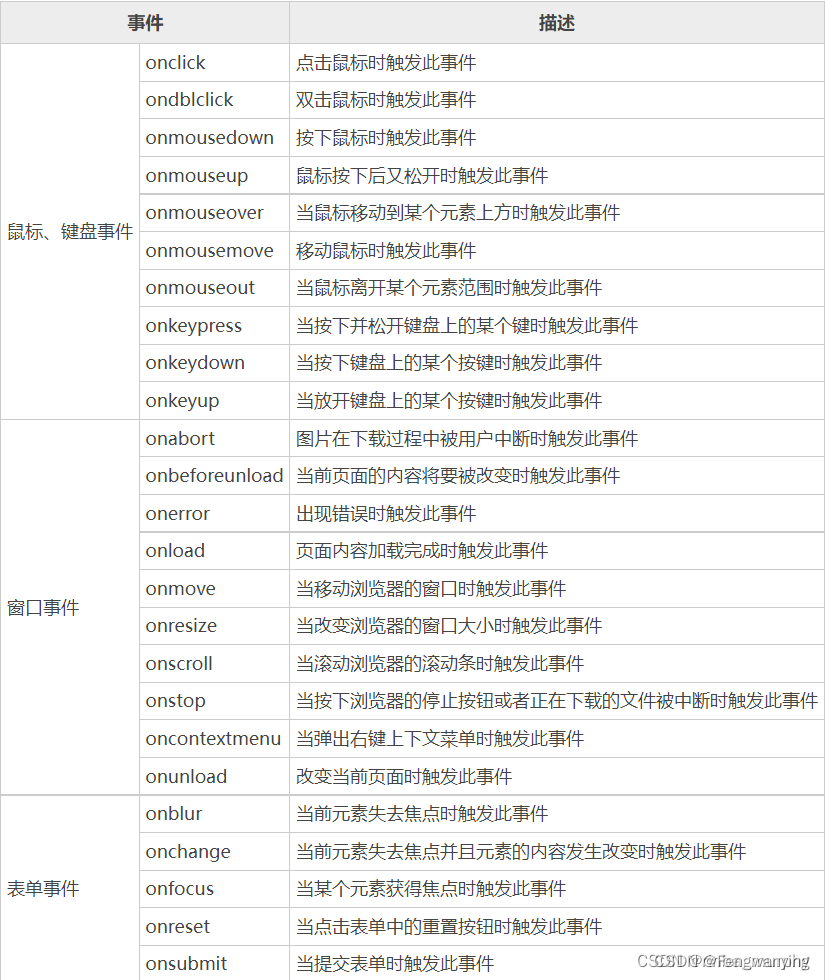
1.2事件
JavaScript 与 HTML 之间的交互是通过事件实现的。事件是文档或浏览器窗口中发生的一些特定的交互瞬间。可以使用事件监听器来预定事件,以便事件发生时执行相应的代码。
1.事件流 事件流 是从页面中接收事件的顺序。DOM事件流规范规定事件流分为 3 个阶段:
1.事件捕获阶段:事件从上往下查找对应元素,直到捕获到事件。
2.到达目标阶段:到达目标元素后执行事件对应的处理函数。
3.事件冒泡阶段:事件从目标元素开始冒泡
注意:在 DOM 事件流中,实际的目标(元素)在捕获阶段不会收到事件。这是因为捕获阶段从document到再到就结束了。下一阶段,即会在元素上触发事件的"到达目标"阶段,通常在事件处理时被认为是冒泡阶段的一部分。然后冒泡阶段开始,事件反向传播至文档。
1.2事件监听器
事件处理程序(或事件监听器)就是响应事件而调用的函数。
1.3DOM0事件监听器:
使用on开头的事件,同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数。
//添加
<button οnclick="changeNumber" />
或 btn.onclick = function(){}
//删除
btn.onclick = null
1.4DOM1事件监听器:
使用addEventListener() 和 removeEventListener()
一、addEventListener()与removeEventListener()用于追加事件和删除追加。所有的DOM节点中都包含这两种方法,并且它们都接受3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。 最后这个布尔值参数是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。默认为false;
1.要在按钮上为click事件添加事件处理程序,可以使用下列代码:
var btn = document.getElementById("myBtn");
btn.addEventListener("click", function () {
alert(this.id);
}, false);
2.使用DOM2级方法添加事件处理程序的主要好处是可以添加多个事件处理程序。来看下面的例子:
var btn = document.getElementById("myBtn");
btn.addEventListener("click", function () {
alert(this.id);
}, false);
btn.addEventListener("click", function () {
alert("Hello World");
}, false);
3.通过addEventListener()添加的事件处理程序只能使用removeEventListener()来移除;移除时传入的参数与添加处理程序时使用的参数相同。这也意味着通过addEventListener()添加的匿名函数无法移除,在这个例子中,removeEventListener无法删除addEventListener所追加的事件,因为两个方法并不相等,内存地址已经是不同的,如下面的例子所示:
var btn = document.getElementById("myBtn");
btn.addEventListener("click", function () {
alert(this.id);
}, false);
btn.removeEventListener("click", function () { // 无效!
alert(this.id);
}, false);
4.addEventListener添加的监听事件和removeEventListener移除事件是同一个方法时,才可以移除有效,如下面的例子所示:
var btn = document.getElementById("myBtn");
var handler = function () {
alert(this.id);
};
btn.addEventListener("click", handler, false);
btn.removeEventListener("click", handler, false); //有效!
二、关于对屏幕变化监听响应页面方法:
1.使用window.onresize(缺点:无法在页面离开时关闭监听):
window.onresize = function () {
console.log('屏幕监听到了')
}
2.使用window.addEventListener(可以在页面离开时关闭监听):
let sizeFun = function () {
console.log('屏幕监听')
}
window.addEventListener('resize', sizeFun )
window.removeEventListener('resize', sizeFun )


注意:onkeypress区分大小写,并且不识别功能键,比如左右箭头、shift、ctrl等。
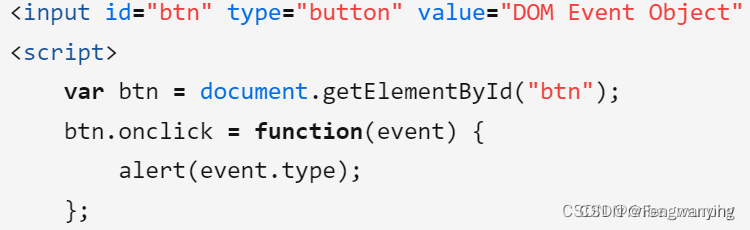
事件对象event
DOM发生事件时会将相关信息收集并存储在event对象中。该对象会包含一些事件的元素、类型等基本信息。在浏览器中,event对象是传给事件监听器的唯一参数。在添加事件监听器时可以使用事件对象。



1.event.currentTarget是当前事件处理程序所在的元素;event.target是事件目标
2.event.target 和 this的区别:
-
this是事件绑定的元素,这个函数的调用者(绑定这个事件的元素)
-
event.target是事件触发的元素,即点的是哪个元素。在表单中常常使event.target.value 来获取绑定事件的表单项。在JS中常常使用 event.target.style.xxx来动态为HTML元素绑定CSS样式。
事件委托
事件委托是指将事件绑定到父元素上,通过事件对象的target属性判断事件源,从而执行对应的事件处理函数。
element.addEventListener('event', function(event) {
if (event.target.tagName === 'tag') {
// 事件处理函数
}
})
-
事件委托的优点:减少事件绑定,提高性能。
-
事件委托的原理:事件冒泡。
-
事件委托的应用:动态添加元素。
事件绑定
事件绑定是指将事件处理函数绑定到元素上,当事件触发时执行对应的事件处理函数。
element.addEventListener('event', function, useCapture)
-
事件绑定的优点:解耦,提高代码的可维护性。
-
事件绑定的原理:事件监听
事件解绑
事件解绑是指将事件处理函数从元素上解绑,当事件不再触发时不执行对应的事件处理函数。
element.removeEventListener('event', function, useCapture)
-
事件解绑的优点:减少内存占用,提高性能。
-
事件解绑的原理:事件监听。
事件触发
事件触发是指手动触发元素上的事件,执行对应的事件处理函数。
element.dispatchEvent(event)
-
事件触发的应用:模拟用户操作。
-
事件触发的原理:事件监听。
触发的类型:click、mouseover、mouseout、keydown、keyup等。





















 302
302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








