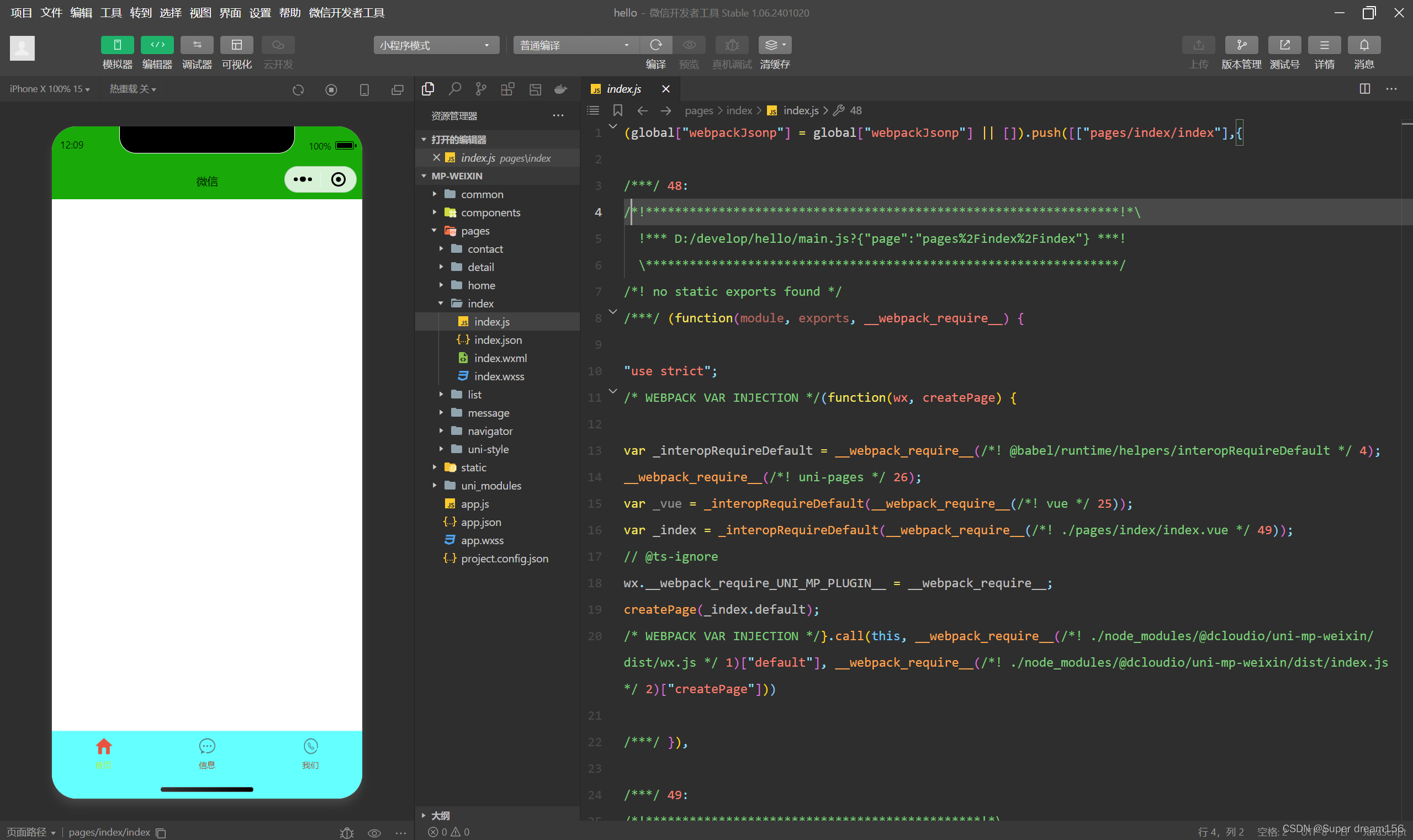
导航栏的配置在pages.json中实现
其中“list”组件至少包含俩项最多五项(包括二和五)
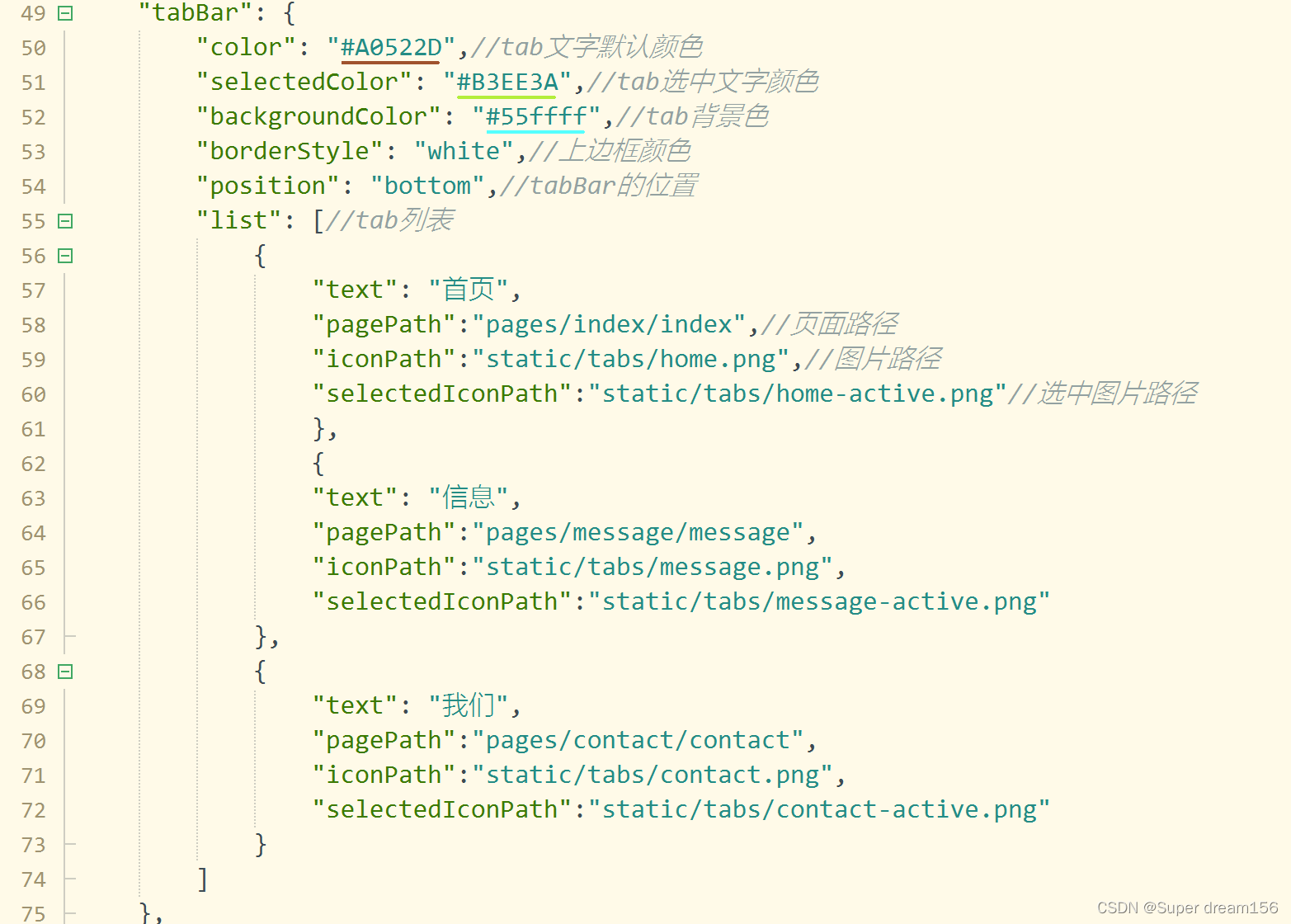
"tabBar": {
"color": "#A0522D",//tab文字默认颜色
"selectedColor": "#B3EE3A",//tab选中文字颜色
"backgroundColor": "#55ffff",//tab背景色
"borderStyle": "white",//上边框颜色
"position": "bottom",//tabBar的位置
"list": [//tab列表
{
"text": "首页",
"pagePath":"pages/index/index",//页面路径
"iconPath":"static/tabs/home.png",//图片路径(默认图标的样式)
"selectedIconPath":"static/tabs/home-active.png"//选中图片路径(配置选中时图标的样式)
},
{
"text": "信息",
"pagePath":"pages/message/message",
"iconPath":"static/tabs/message.png",
"selectedIconPath":"static/tabs/message-active.png"
},
{
"text": "我们",
"pagePath":"pages/contact/contact",
"iconPath":"static/tabs/contact.png",
"selectedIconPath":"static/tabs/contact-active.png"
}
]
}























 4660
4660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








