通过该组件可以实现从一个页面到另一个页面的跳转
使用navigator组件实现页面的跳转
url为跳转至页面的路径
open-type为页面跳转的方式,详细方式请浏览uni-app官网
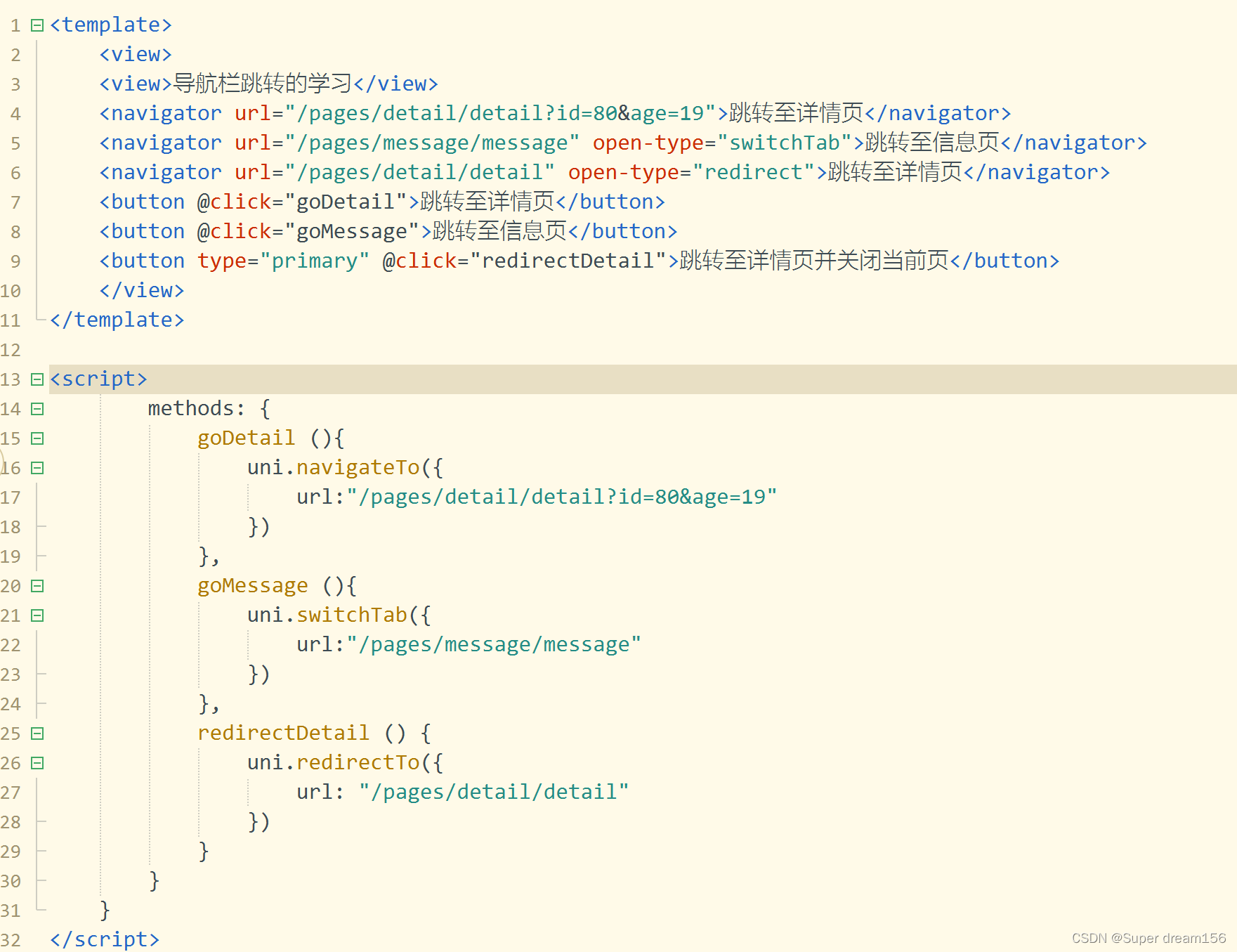
<template>
<view>
<view>导航栏跳转的学习</view>
<navigator url="/pages/detail/detail?id=80&age=19">跳转至详情页</navigator>
<navigator url="/pages/message/message" open-type="switchTab">跳转至信息页</navigator>
<navigator url="/pages/detail/detail" open-type="redirect">跳转至详情页</navigator>
<button @click="goDetail">跳转至详情页</button>
<button @click="goMessage">跳转至信息页</button>
<button type="primary" (此处的primary为按钮的颜色)@click="redirectDetail">跳转至详情页并关闭当前页</button>
</view>
</template>
<script>
methods: {
goDetail (){
uni.navigateTo({
url:"/pages/detail/detail?id=80&age=19"
})
},
goMessage (){
uni.switchTab({
url:"/pages/message/message"(跳转至页面的路径)
})
},
redirectDetail () {
uni.redirectTo({
url: "/pages/detail/detail"
})
}
}
}
</script>

需要注意的是,想要运行navigator页面需将其放在pages.json中的第一行 
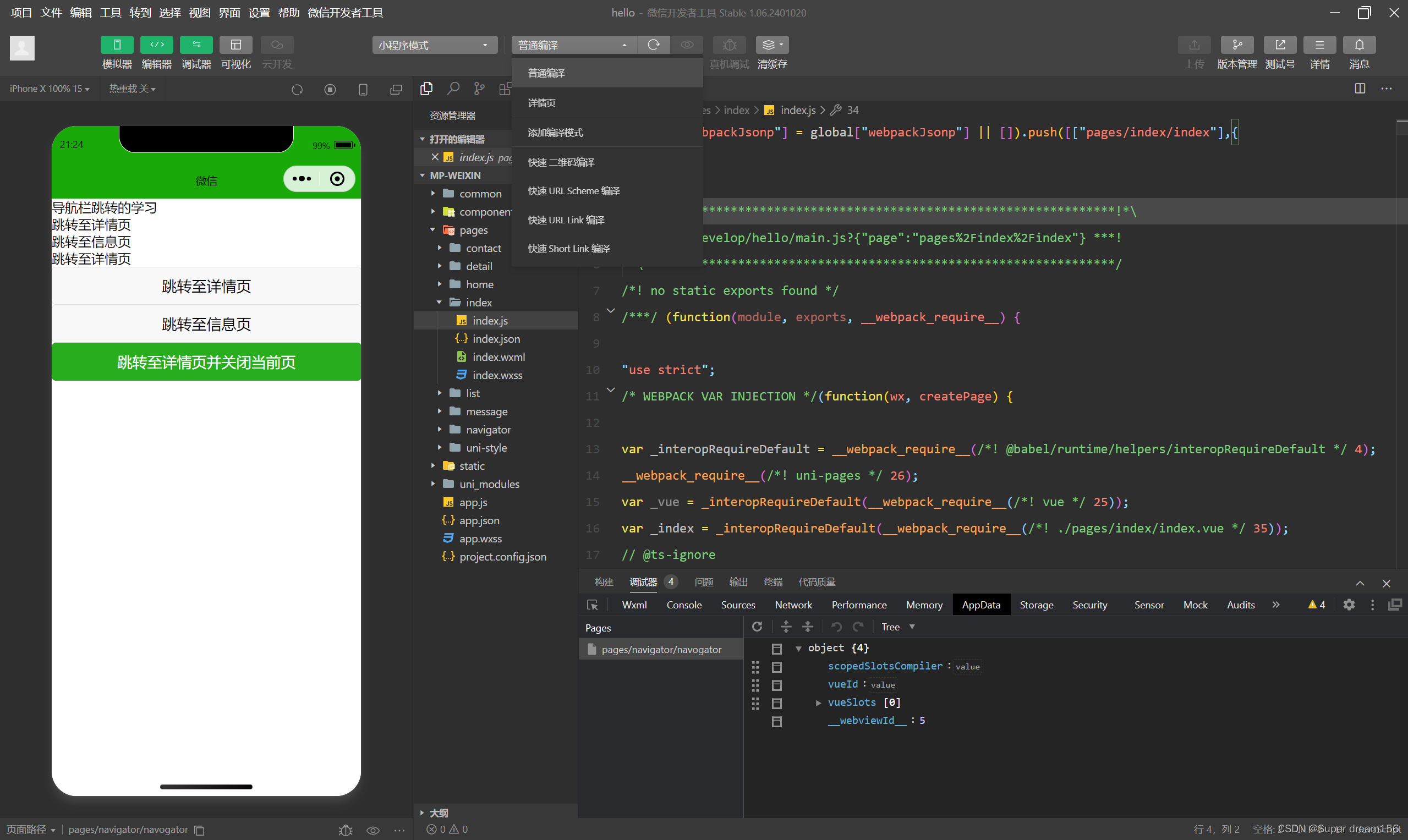
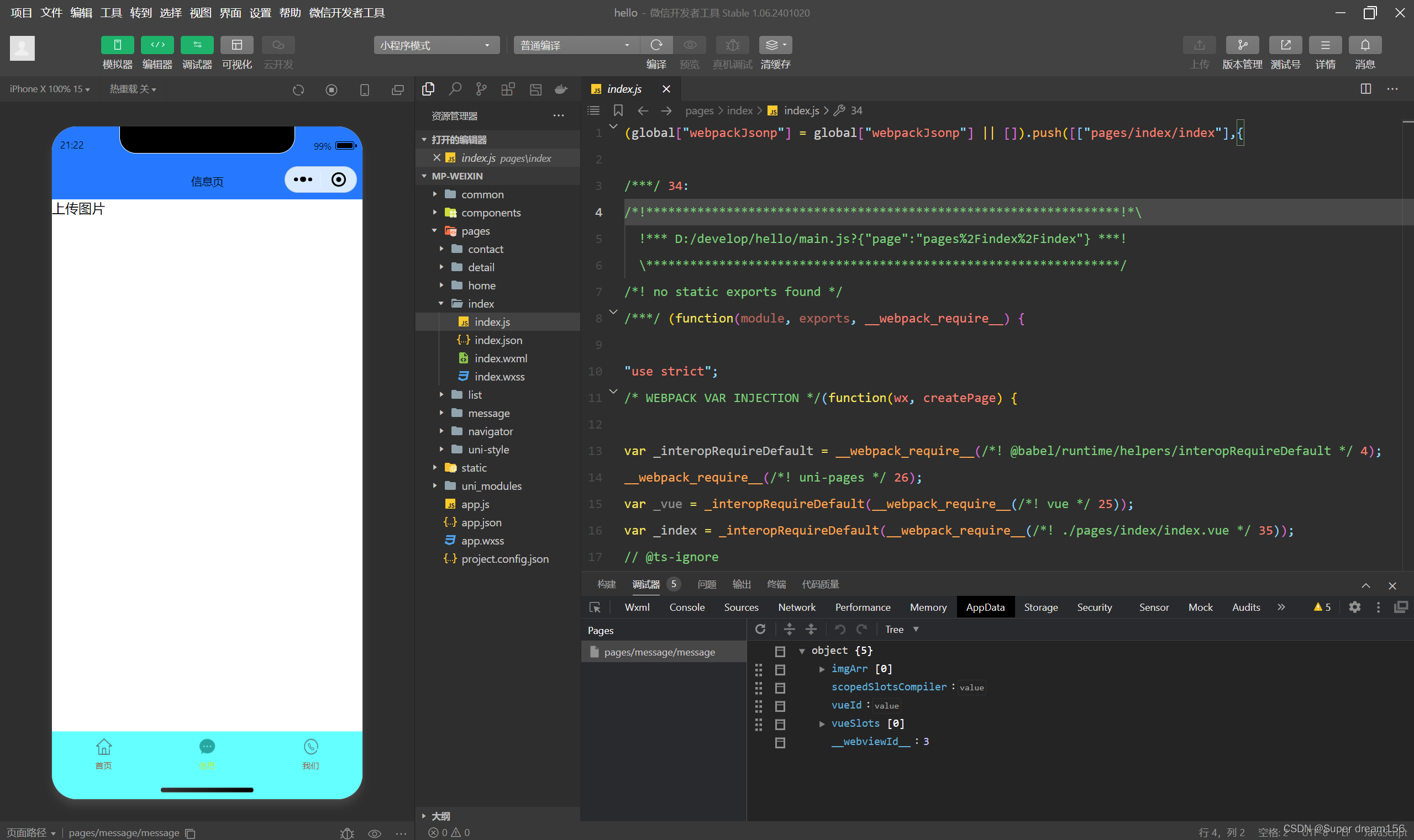
此处为运行结果























 1521
1521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








