zHTML常用的标签有标题标签,段落和文本格式化标签,图像标签,超链接标签,列表标签,表格标签。
一、标题标签的使用方法及属性:
标题标签用于定义网页的标题,共有六个等级,从 <h1> 到 <h6>,其中 <h1> 是最高级别的标题,依次递减。该元素包含所有全局特性。
二、段落和文本格式化标签的使用方法及属性:
1. <br> 标签:简单直接的换行。 <br> 标签是HTML中最简单直接的换行方式。 它是一个空标签,没有闭合标签,用于在文本中插入换行符。
使用方法如下:

2. <p> 标签:段落分隔与自动换行 。<p> 标签用于定义HTML文档中的段落。
使用方法如下:

3.<br> vs <p>:何时使用何种方式 。单行文本 vs 多行文本 当需要在单行文本中插入换行符时,使用 <br> 更为合适。
使用方法如下:

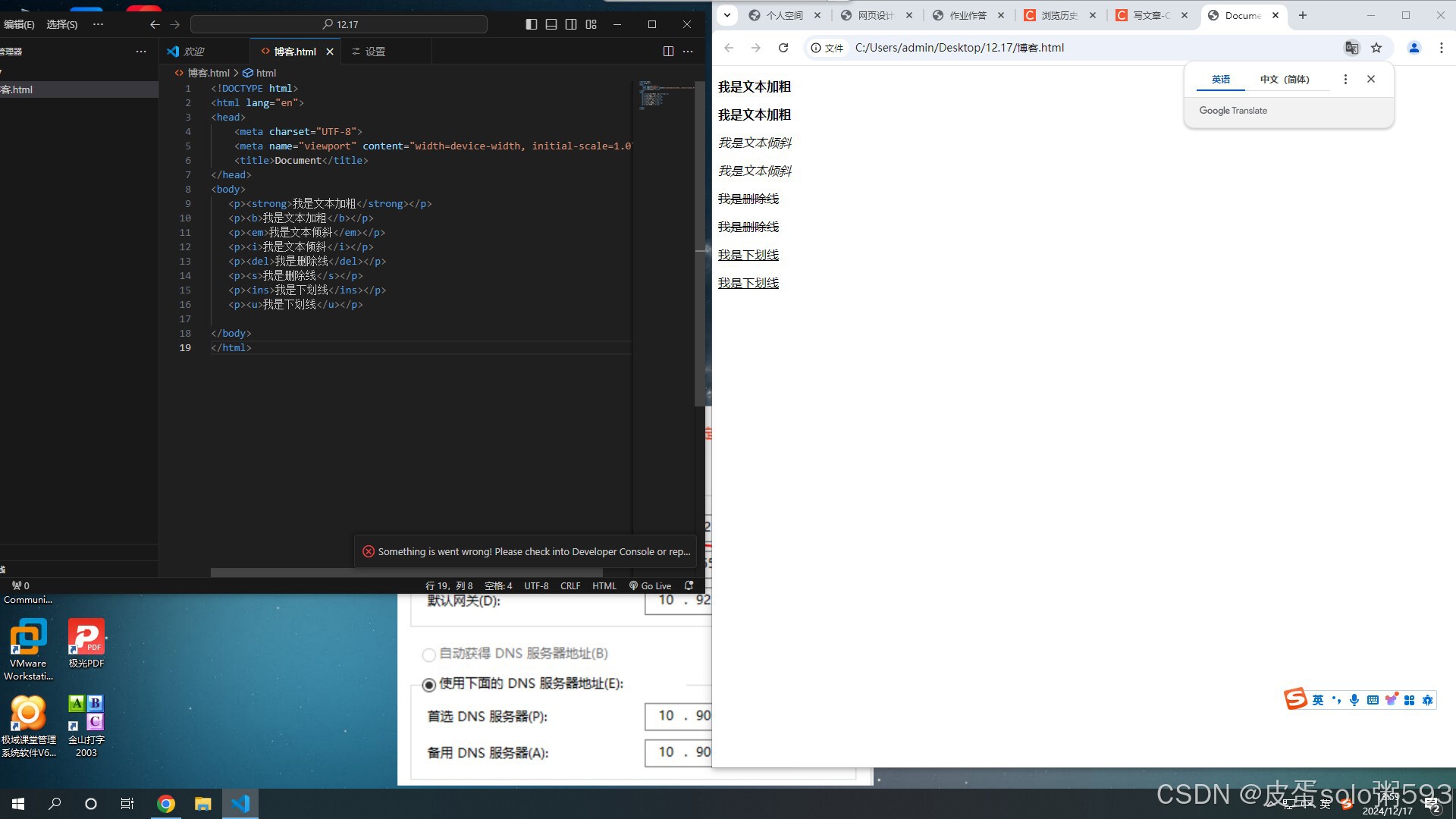
4.<strong> 或 <b>:使文本加粗,用于强调内容。
- <strong> 的物理版本,但它没有后者的扩展意义。
- <b> 标签明确地将包括在它和其结束标签之间的字符或者文本变成粗体。 如果某种加粗的字体不可用,浏览器将使用一些其他的表现方法,例如反相显示或者加下划线等。
5<em> 或 <i>:使文本倾斜,用于强调内容。
- <em>标签表示其内容的着重强调。
- <i>标签表示从正常散文中区分出的文本,例如外来词,虚构人物的思想,或者当文本指的是一个词语的定义,而不是其语义含义。 (作品的标题,例如书籍或电影的名字,应该使用 <cite>。 这意味着,正确使用哪一个取决于具体的场景。 两者都不是纯粹为了装饰的目的,那是 CSS 样式所做的。
6<del> 或 <s>:在文本上添加删除线,表示内容不再相关或准确。
- 二者没有区别,但是第一种情况语义化更强,众所周知del是delete的缩写,是删除,但是s是什么?‘删’的首字母?别闹。那加粗的标签为啥不是'<j></j>'呢?对吧。语义化是编程语言的一种发展趋势,为了方便人也能更通顺的读懂。
7<ins> 或 <u>:在文本下添加下划线,表示新添加的内容。
- <u> 标签(表意不清标注元素)表示一个需要标注为非文本化(non-textual)的 内联 文本域。 默认情况下渲染为一个实线下划线,可以用 CSS 替换。
- <ins>标签定义已经被插入文档中的文本。
- u和ins支持 HTML 的全局属性。
使用方法如下:

三.图像标签:
HTML中常用的图像标签是<img>标签。<img>标签用于在HTML文档中插入图像。其基本语法如下:
<img src="图像文件名" alt="代替文字" title="鼠标悬停提示文字" width="图像宽度" height="图像高度" border="边框宽度" hspace="水平空白" vspace="垂直空白" align="对齐方式">
- src属性:指定图像文件的URL或路径。这是
<img>标签中最重要的属性,因为它告诉浏览器在哪里找到图像文件 - alt属性:指定图像的替代文本,用于在图像无法显示时显示。这对于可访问性非常重要,并且可以提供图像的简要描述。
- title属性:指定当用户将鼠标悬停在图像上时显示的文本,通常用于提供附加信息。
- width和height属性:指定图像的宽度和高度,可以以像素为单位或百分比设置。建议在使用响应式布局时,不设置这些属性,让图片根据屏幕宽度自动调整尺寸,以避免变形或超出屏幕宽度。
- border属性:指定图像的边框宽度,以像素为单位。
- hspace和vspace属性:分别用于设置图像左右的空白像素和上下的空白像素。
- align属性:指定图像在页面中的对齐方式,常见的值包括left(左对齐)、right(右对齐)、top(顶部对齐)、middle(垂直居中对齐)、bottom(底部对齐)。
图片路径
图片的路径可以是绝对路径或相对路径:
- 绝对路径:完整的URL或文件系统路径,从根目录开始一直到文件的位置。使用绝对路径时,无论网页结构如何变化,浏览器都能准确地找到图片文件。
- 相对路径:相对于当前HTML文件的路径。这可以简化链接,并在文件移动时更容易管理。相对路径可以使用点号(.)和双点号(..)来指定当前目录和上级目录。
四.超链接标签:
HTML中常用的超链接标签是<a>标签。<a>标签用于定义超链接,可以链接到其他页面、文件、邮箱地址、电话号码等。其基本语法为:<a href="URL">链接文本</a>
href属性用于指定链接的目标地址。target属性用于指定链接打开的方式,例如_blank表示在新窗口中打开链接。
示例:
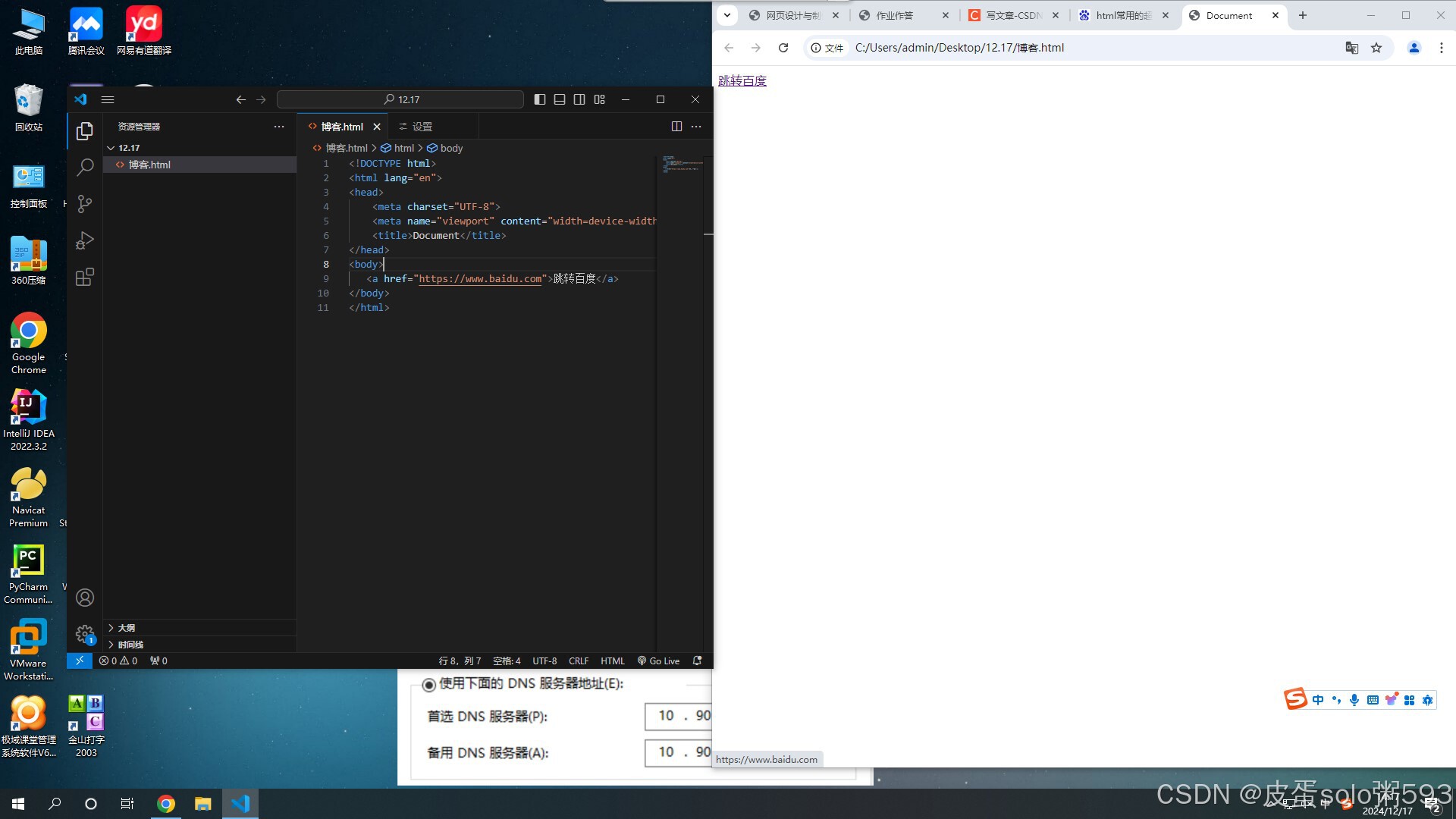
1.页面间的链接:<a href="https://www.baidu.com">跳转百度</a>
如图:
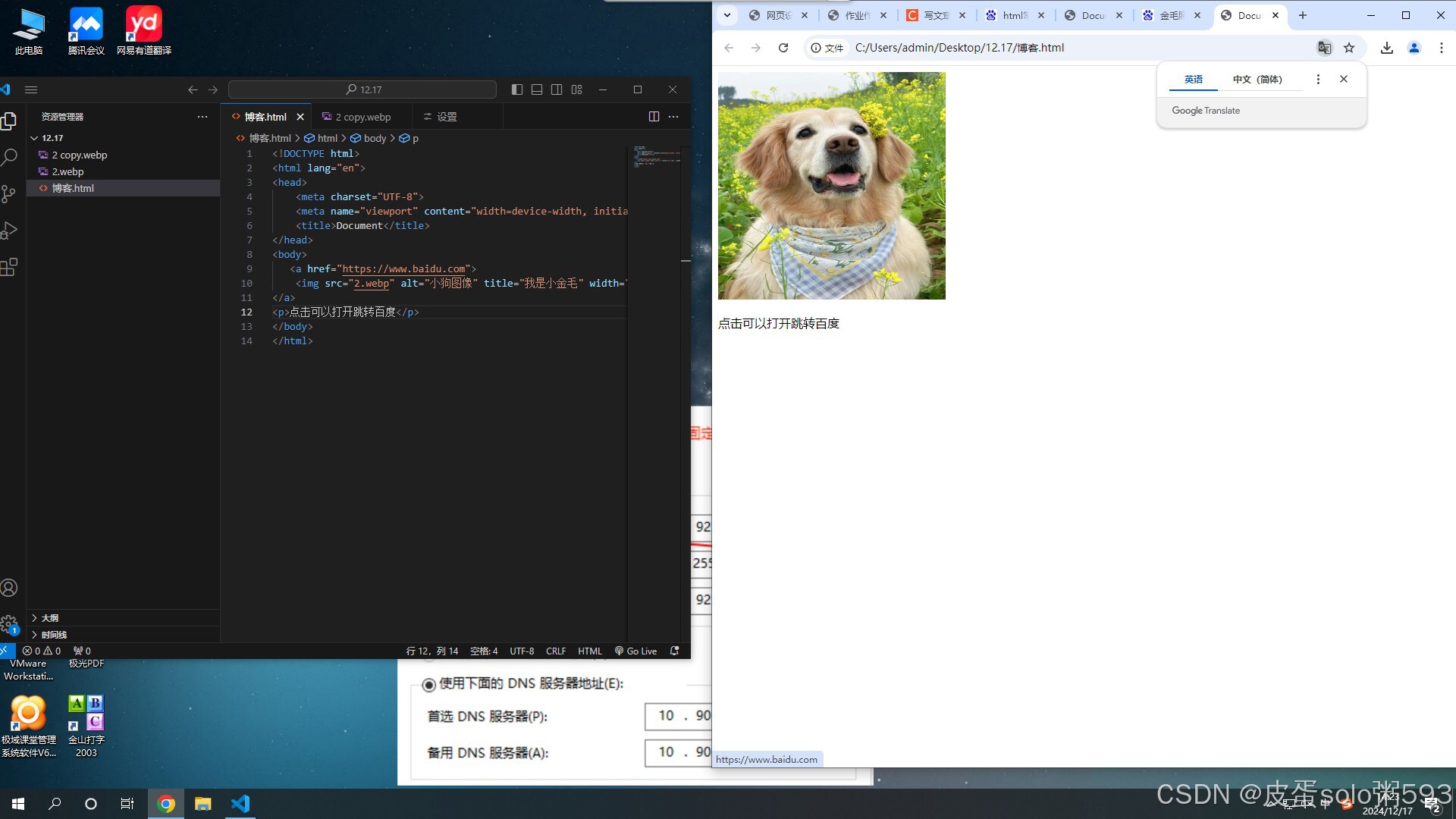
2.图片链接:<a href="https://www.baidu.com"> <img src="../resources/image/01.jpg" alt="小狗图像" title="我是小金毛" width="300" height="300"> </a>
如图:
3.邮件链接:<a href="mailto:someone@example.com">发送邮件</a>
4.电话链接:<a href="tel:+1234567890">拨打电话</a>
常用属性
href:指定链接的目标地址。target:指定链接打开的方式,如_blank表示在新窗口打开。title:提供有关链接的额外信息,当鼠标悬停在链接上时显示。rel:指定当前文档与链接文档之间的关系,如nofollow表示不跟踪链接。
五.列表标签:
HTML中常用的列表标签主要包括有序列表、无序列表和定义列表。
有序列表
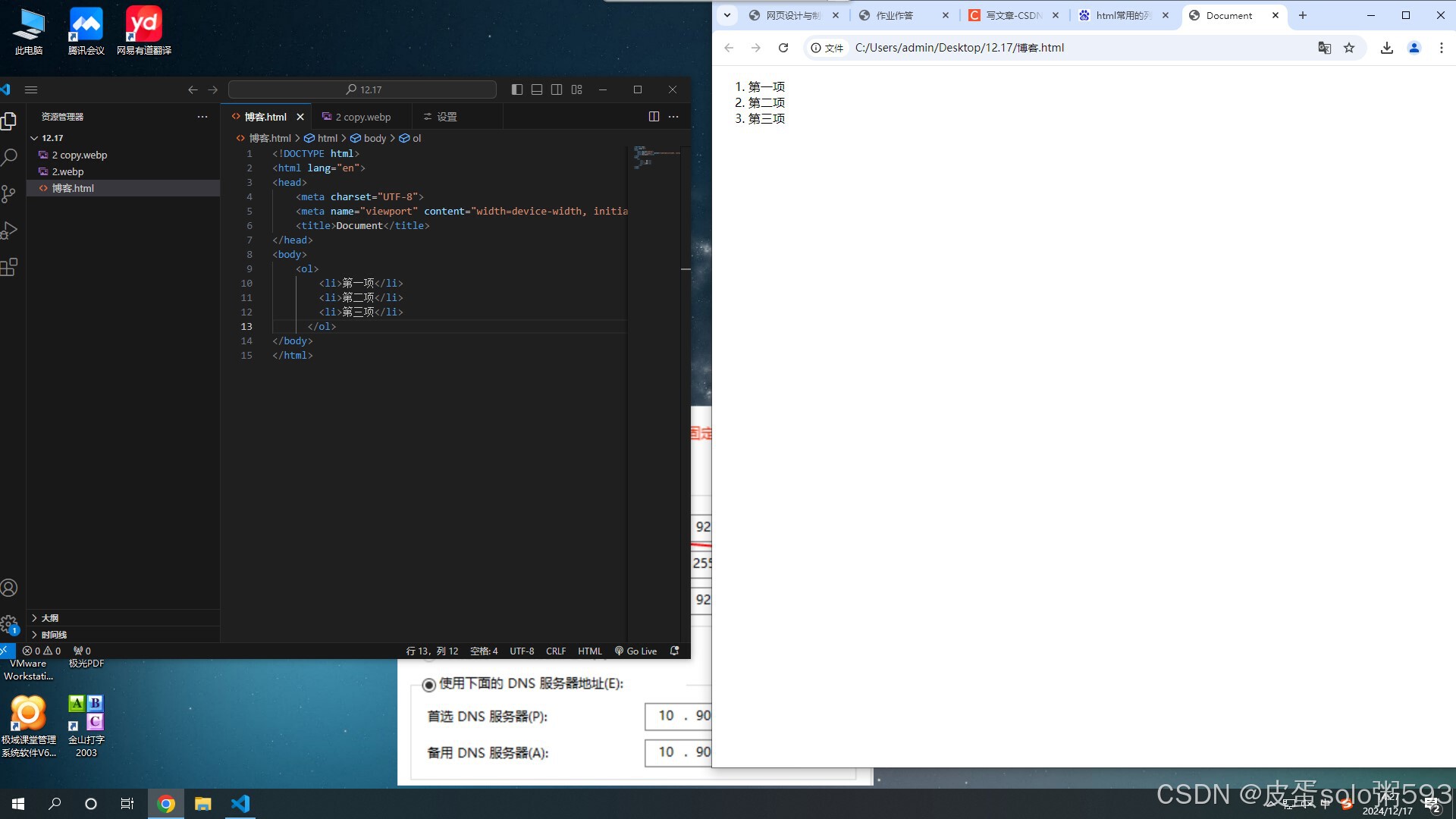
有序列表使用 <ol> 标签来创建,每个列表项使用 <li> 标签。有序列表的列表项会按照数字或字母进行排序。例如:
无序列表
无序列表使用 <ul> 标签来创建,每个列表项同样使用 <li> 标签。无序列表的列表项通常使用圆点进行标记。例如:

定义列表
定义列表使用 <dl> 标签来创建,每个术语使用 <dt> 标签,每个描述使用 <dd> 标签。定义列表常用于术语解释。例如:
六.表格标签:
HTML中常用的表格标签包括:table、tr、td、th、thead、tbody、tfoot和caption。
- table:用于定义表格的标签,包裹整个表格内容。
- tr:用于定义表格中的行,必须嵌套在table标签中。
- td:用于定义表格中的单元格,必须嵌套在tr标签中。
- th:用于定义表头单元格,通常用于列标题,具有默认加粗效果。
- thead:用于定义表格的头部区域,包含表格的标题行。
- tbody:用于定义表格的主体部分,包含大部分的数据行。
- tfoot:用于定义表格的页脚区域,通常包含总结或脚注信息。
- caption:用于描述表格的标题或说明文字。也可以用<hn>来说明标题。
示例如图:























 1854
1854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








