lang=“en” 声明网页的语言 en 英语 ch 中文
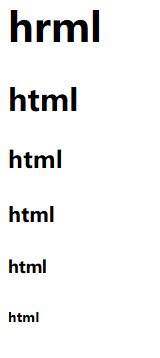
信息标签 charset="UTF-8" 网页的编码格式< h1 >html< /h1 >
< h2 >html< /h2 >
< h3 >html< /h3 >
< h4 >html< /h4 >
< h5 >html< /h5 >
< h6 >html< /h6 >

< hn >标签是成对出现的,< hn >标签共分为六级,在< h1 >…< /h1>之间的文字就是第一级标题,是大粗的标题;< h6>…< /h6>之间的文字是后一级,是小细的标题文字。< hn>标签本身具有换行的 作用,标题总是从新的一行开始。
粗体标签< b> 放在与标签之间的文字将以粗体方式显示。
斜体标签< i> 放在< i>与< /i>标签之间的文字将以斜体方式显示。
下划线标签< u> 放在< u>与< /u>标签之间的文字将以下划线方式显示。
删除线标签< /del> 放在< del>与< /del>标签之间的文字将以被划掉的方式显示。$200.0
上下标标签< sup> < sub> 3< sup>2< /sup>=9 32=9
H< sub>2< /sub>o H2o
有序列表< ol>< /ol>和无序列表< ul>< /ul>
< ol type=“1”> 序号可以是数字,大小写字母,罗马数字
< li>苹果< /li>
< li>香蕉< /li>
< /ol>
< ul>
< li>苹果< /li>
< li>香蕉< /li>
< /ul>
显示效果如下:
- 苹果
- 香蕉
- 苹果
- 香蕉
段落标签< p>< /p>
图像标签< img src="…">
超级链接< a>< /a>
< a href=“http://www.baidu.com”>百度< /a>(跳转到百度)
< a href="#">跳转当前页面< /a>
< a href="./settings.html" target="_blank">项目里面的页面< /a>
a链接可以做成锚标记
< a name=“target_blank”>这里是衣服< /a>
这里是衣服
< a href="./settings.html#target_info">跨页面的锚标< /a>
跨页面的锚标
强制换行符< br/>
框架元素 < div> < /div>
表单元素标签 注册 登录 选择
name : 名字; value: 值; placeholder: 提示 ; maxlength: 最大输入长度
< input type=“text” name=“username” value="" placeholder=“请输入…” maxlength=“10”>
显示效果如下:

按钮标签< button>< /button>
< button>button< /button>

下拉菜单标签< select>< /select>
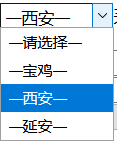
< select>
< option>—请选择—
< option value=“宝鸡”>—宝鸡—
< option>—西安—
< option selected>—延安—
< /select>
显示效果如下:

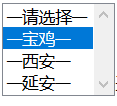
多选菜单 加一个属性multiple ,规定可选择多个选项
< select multiple>
< option>—请选择—< /option>
< option value=“宝鸡”>—宝鸡—< /option>
< option>—西安—< /option>
< option selected>—延安—< /option>
< /select>
显示效果如下:

多行文本框标签< textarea>< /textarea>。

表单元素 form action 提后天的服务器路径 get 不安全 提交的数据量比较多–>
< form action="" method=“post”>
< ul>
< li>账号:< input name=“userid” type=“text”/>< /li>
< li>密码:< input name=“userpwd” type=“password”/>< /li>
< li>< input type=“submit” value=“登录”/>< input type=“reset” value=“重置”/>< /li>
< /ul>
< /form>

table 表格 tr 行 td 列
属性:border
align 文本对其方式
cellspacing 合边线
< table border=“1” bgcolor="#d2691e" width=“500” align=“center” cellspacing=“0” cellpadding=“10”>
< caption>信息表< /caption>
< tr bgcolor=“red” align=“center”>
< td bgcolor=“yellow”>1< /td>
< td>2< /td>
< td>3< /td>
< td>4< /td>
< td>5< /td>
< /tr>
< tr>
< td>1< /td>
< td>2< /td>
< td>3< /td>
< td>4< /td>
< td>5< /td>
< /tr>
< tr>
< td>1< /td>
< td>2< /td>
< td>3< /td>
< td>4< /td>
< td>5< /td>
< /tr>
< tr>
< th>1< /th>
< th>2< /th>
< th>3< /th>
< th>4< /th>
< th>5< /th>
< /tr>
< /table>
显示效果如下: iframe 小型的企业框架 企业系统iframe 小型的企业框架 企业系统
iframe 小型的企业框架 企业系统iframe 小型的企业框架 企业系统
< iframe name=“tardata” src=“http://www.runoob.com/” width=“1200” height=“500”>< /iframe>

























 5081
5081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








