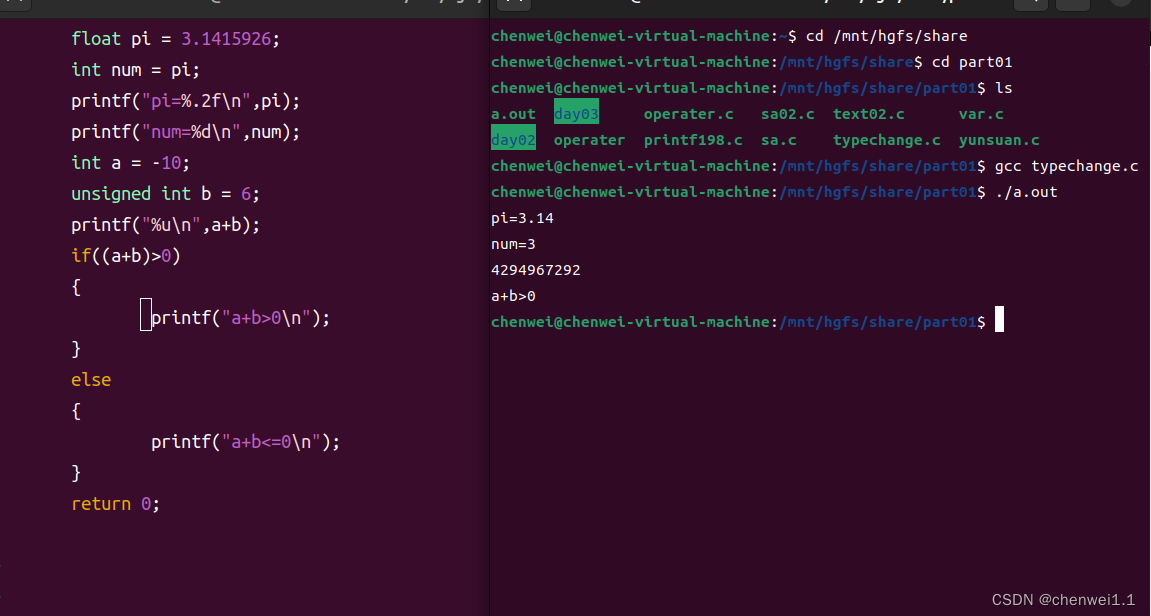
强制类型转换
显示转换
int (数据类型)变量名
float pi = 3.1415926;
隐示转换

常见算术运算符

关系运算符
运算符 含义
> 大于
>= 大于或等于
< 小于
<= 小于或等于
== 等于
!= 不等于

逻辑运算符
逻辑与 &&(短路与:第一个条件为假,则不成立)
条件1 && 条件2
此条件要成立 ,条件1 条件2 都必须成立
逻辑与 可以对多个条件进行逻辑与操作:条件1 && 条件2 && 条件3 ...
逻辑或 ||(短路或:第一个条件为真,则为真)
条件1 || 条件2 此表达式要成立,只要有一个条件成立即可
逻辑非 !
将假变真,将真变假
条件为真,结果为假;条件为假,结果为真
逻辑运算符结果:真为1,假为0

位运算符(对二进制位作操作,内存中存储补码)
按位与 & 表达式1 & 表达式2 全一为1,有零则0
| 0 | 0 | 1 | 1 |
| 0 | 1 | 0 | 1 |
| 0 | 0 | 0 | 1 |
按位或 | 表达式1 | 表达式2 有一为1,全零则0
| 0 | 0 | 1 | 1 |
| 0 | 1 | 0 | 1 |
| 0 | 1 | 1 | 1 |
按位异或 ^ 表达式1 ^ 表达式2 相同为0,相异为一
| 0 | 0 | 1 | 1 |
| 0 | 1 | 0 | 1 |
| 0 | 1 | 1 | 0 |
应用 交换两个数的值
创建临时变量temp
不允许创建临时变量情况下,交换两个数
使用^运算符
a^a =0
a^a^b = b
a = a ^ b ;
b = a ^b; //(a^b)^b=a
a = a ^ b;//a^(a^b)=b
按位取反 ~ 0变1,1变0
左移运算符 << 右边补0,左边丢弃
num = -23; res = num >>2//左移两位
结论:左移n位相当于乘2的n次方
右移运算符 >>
逻辑右移(无符号数据)
高位补0,右边丢弃
算数右移(有符号数据)
低位丢弃,高位补符号位
结论;右移n位相当于除2的n次方
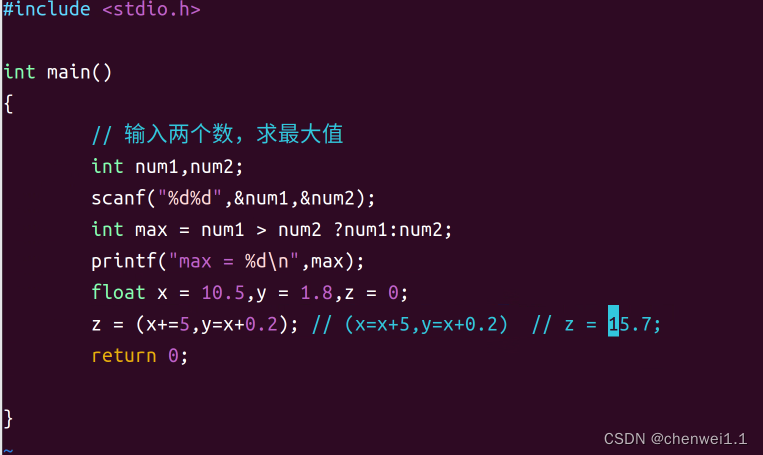
三目运算符(三个操作符)
格式:条件表达式 ?表达式1 :表达式2;
含义:如果条件表达式成立,整个表达式的值为1,否则是表达式2
单目运算符:!,~
逗号运算符 , (逗号表达式优先级最低)
'表达式
,ret=表达式1,表达式2......表达式n
ret 输出最后一个表达式的结果

总结
! > 算数运算 > 关系运算 > 逻辑运算 > 赋值运算符 
位运算符





















 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








