web组态是指通过可视化拖拽组件的方式,低代码搭建监控大屏、web页面。物联网各行业的数据以及监控场景,每个行业的业务不同,需要展示的页面也不同。组态快速搭建页面的优势,能更好的满足不同定制化监控页面的需求。
BY组态软件,专注于能源电力、工业互联网、智能制造、原型设计等领域的大屏可视化、工艺流程监控、后台管理、手机平板多终端的"拖拽式"在线web组态开发平台
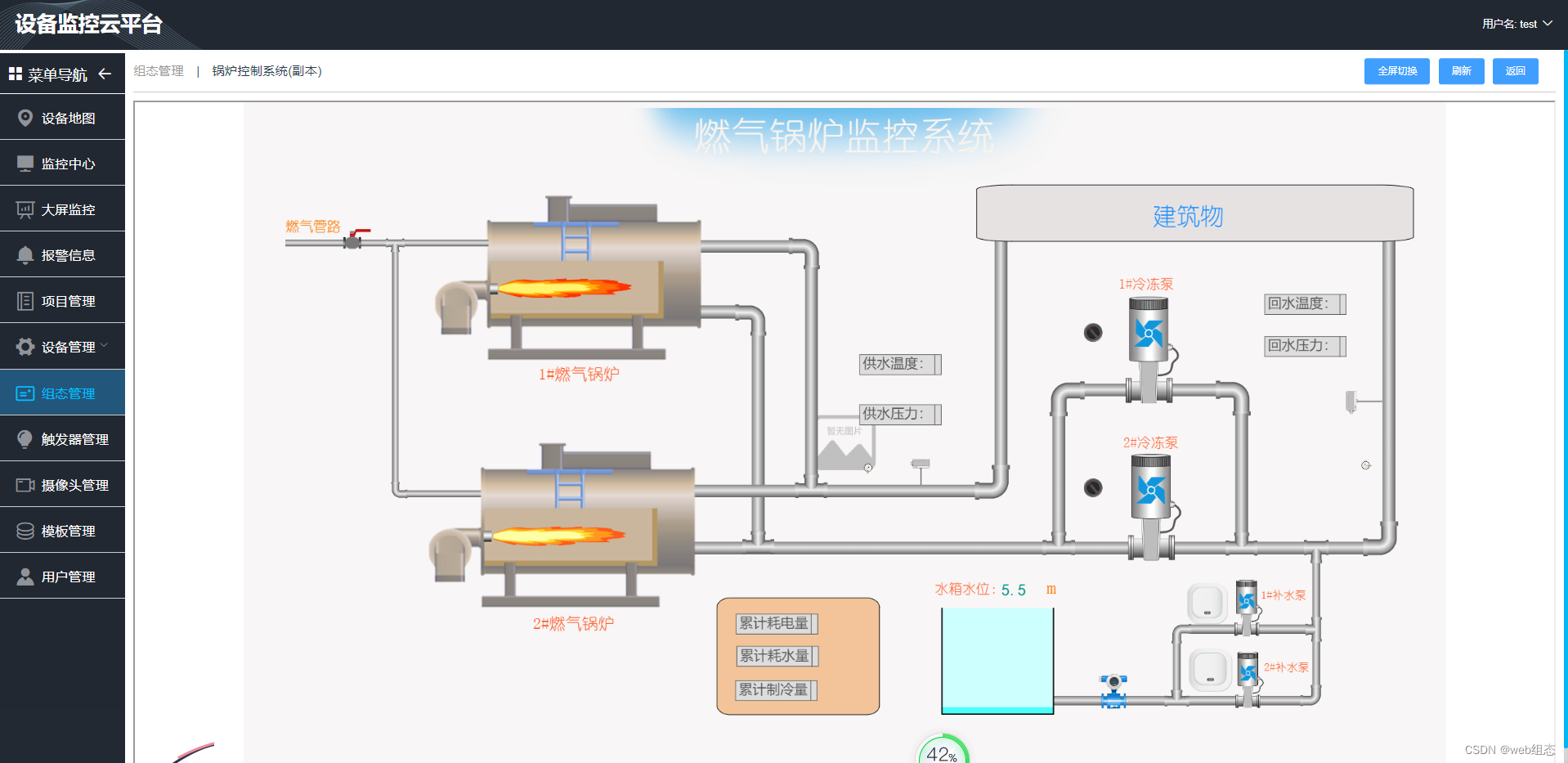
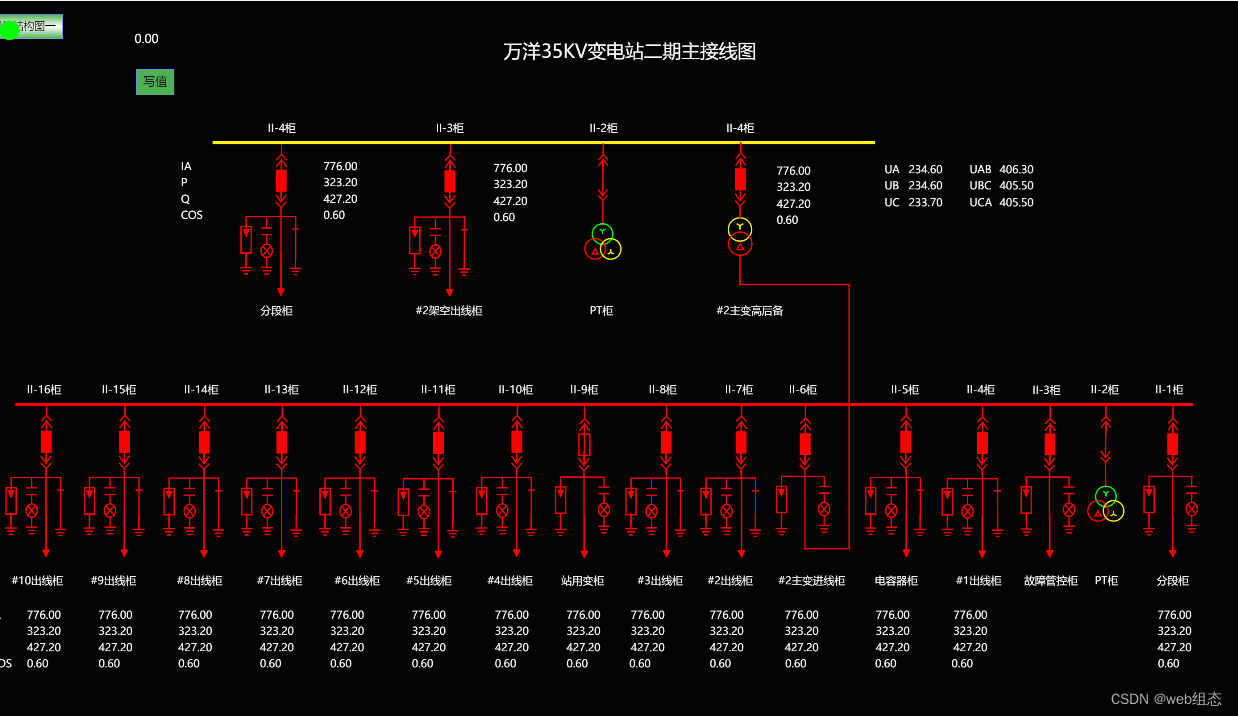
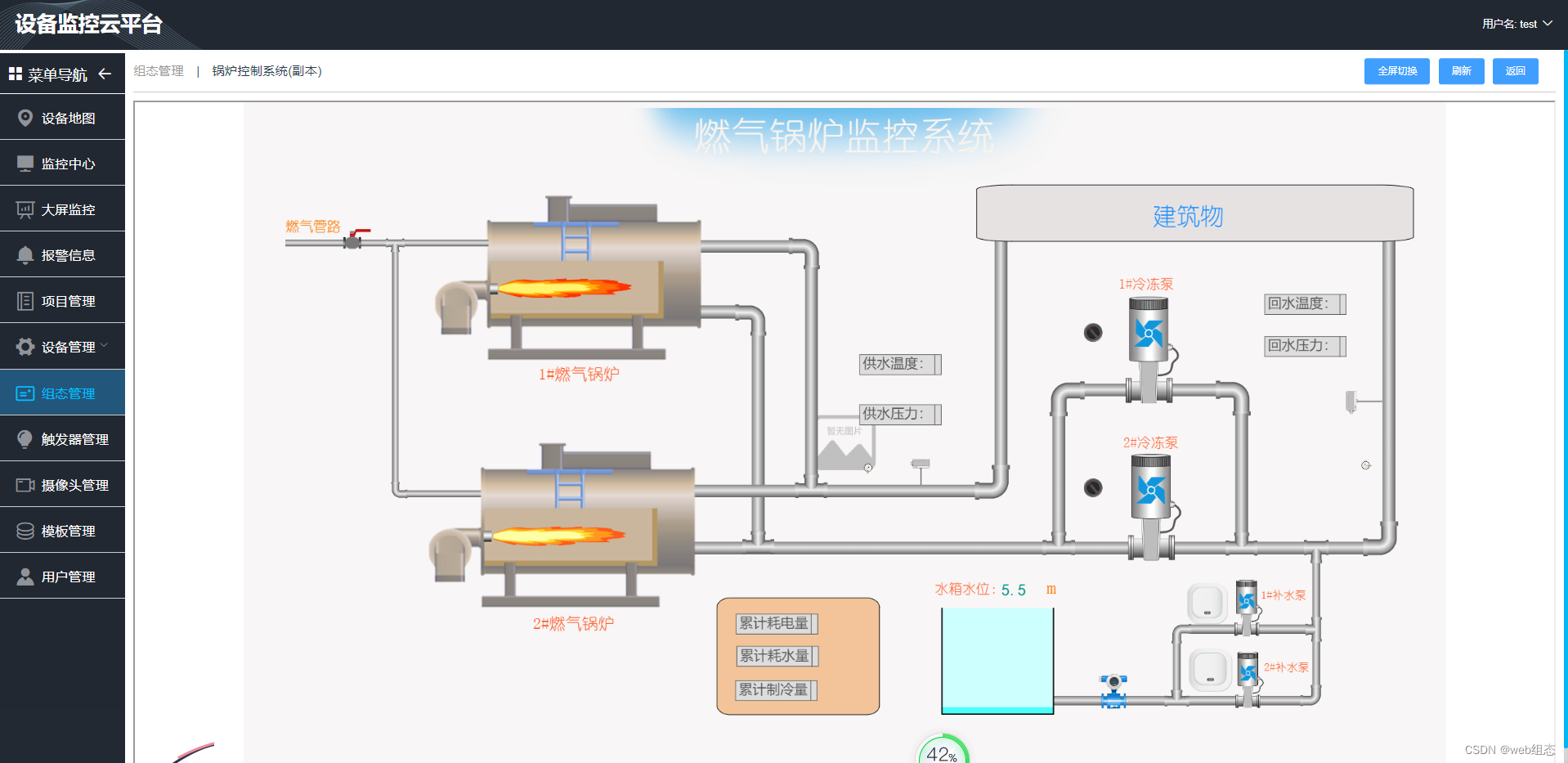
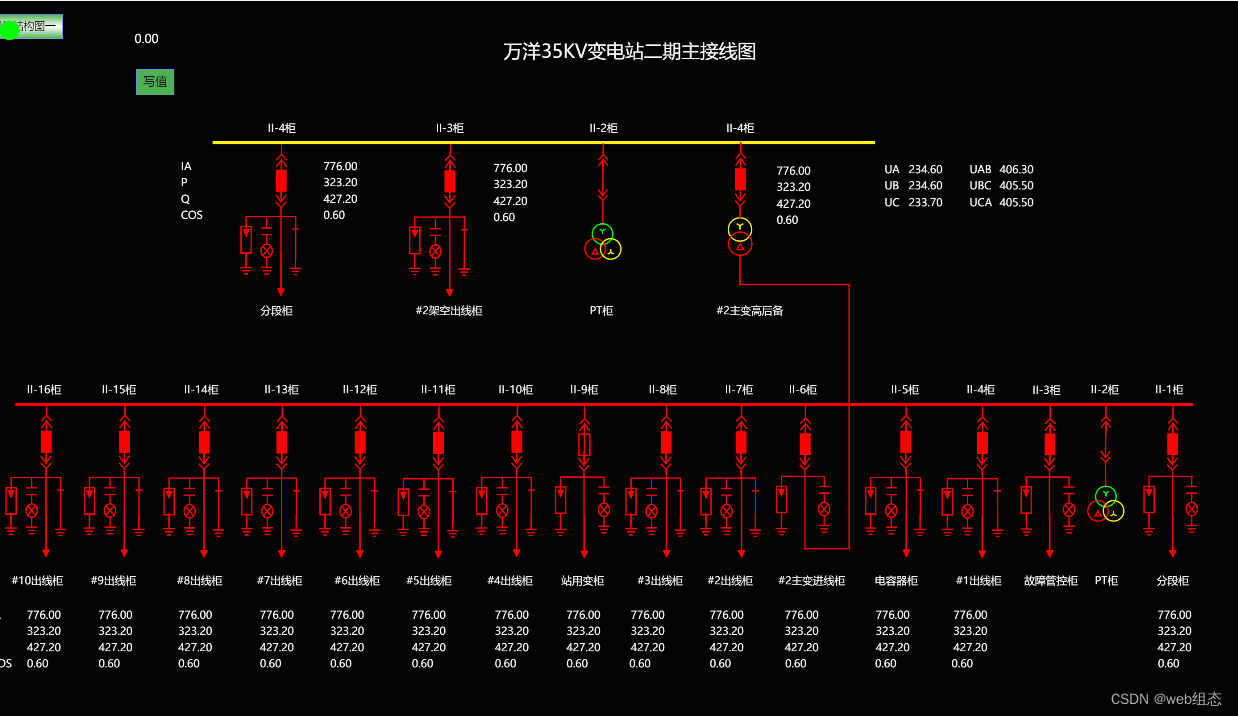
BY组态搭建而成部分案例




官方网站:
web组态是指通过可视化拖拽组件的方式,低代码搭建监控大屏、web页面。物联网各行业的数据以及监控场景,每个行业的业务不同,需要展示的页面也不同。组态快速搭建页面的优势,能更好的满足不同定制化监控页面的需求。
BY组态软件,专注于能源电力、工业互联网、智能制造、原型设计等领域的大屏可视化、工艺流程监控、后台管理、手机平板多终端的"拖拽式"在线web组态开发平台




官方网站:

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


