组态软件
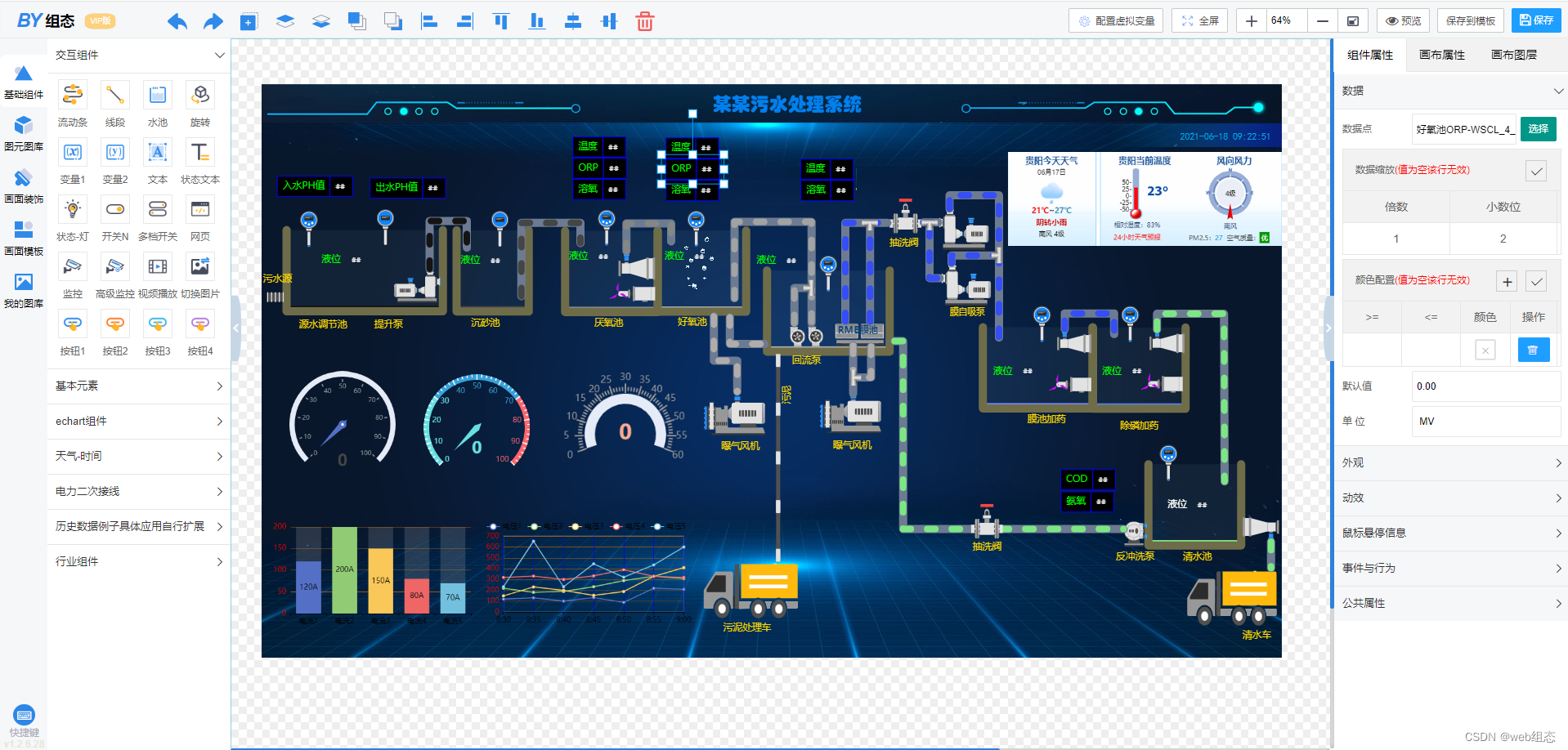
Web组态插件 - BY组态
BY组态是一款非常优秀的纯前端的轻量化【web组态插件工具】,大小只有2M,可无缝嵌入到vue项目,react项目等,由于是原生js开发,对于前端的集成没有框架的限制。同时由于BY组态只是一个插件,不能独立运行,必须嵌入到你方软件平台才能使用,所以你方软件平台需要提供后台接口来支撑BY组态插件的运行。

官方网站:
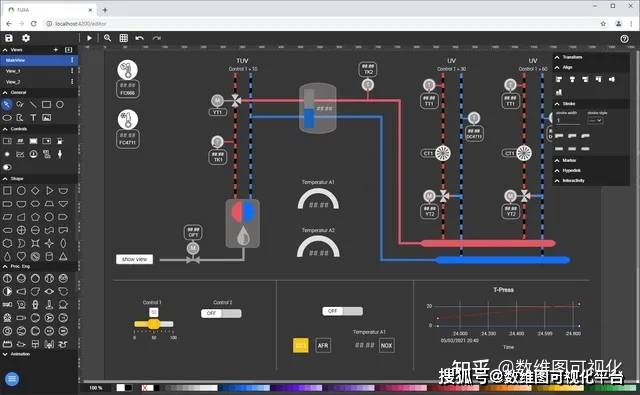
Web组态软件 - FUXA
FUXA是一款基于Web的过程可视化(SCADA/HMI/Dashboard)开源组态软件,无需 Web 编程知识即可轻松创建HMI、SCADA、仪表板和IIoT系统。通过 OPC UA、Modbus、BACnet、Ethernet/IP (Allen Bradley)、SiemensS7、WebAPI 或 MQTT 连接过程。使用拖放操作,使用预定义的小组件直观地创建解决方案。配置访问权限、告警、历史数据。可在 PC、触摸面板或智能设备(如平板电脑或智能手机)上的任何 Web 浏览器中运行。
GitHub地址:https://github.com/frangoteam/FUXA
DEMO演示:https://frangoteam.github.io/
官网地址:https://frangoteam.org/

Web组态软件 - mxGraph
mxGraph是一款基于 web 的绘制流程图的 JavaScript 图表库,免费的开源工具,使用 SVG 和 HTML 进行渲染。mxGraph 库不使用第三方软件,它不需要插件,几乎可以集成到任何框架中。可视化组态的实现很多都是借助于它,但是目前已停止mxGraph开发,需要解决的问题很多,学习参考资料少。
GitHub地址:https://github.com/jgraph/mxgraph
DEMO演示:https://jgraph.github.io/mxgraph/javascript/examples/grapheditor/www/index.html

Web组态软件 - Drawio
Drawio是一款强大、免费的绘图工具,与mxGraph出自同一家公司,但Drawio更加完善。
GitHub地址:https://github.com/jgraph/drawio
DEMO演示:https://app.diagrams.net/
官网地址:https://www.drawio.com/

Web组态软件 - Sovit2D
Sovit2D 是一款强大的基于Web的过程可视化组态软件,具有广泛的设计功能,纯 Web 技术,完全拖放所见即所得的开发环境,使用预定义的小部件轻松创建动态 SCADA 仪表板,无需Web编程知识即可轻松创建直观且吸引人的基于 Web 的 HMI、SCADA、仪表板、IIOT系统,以实现数据可视化和远程设备控制。
GitHub地址:数维图
官方文档:https://www.sovitjs.com/document-a1-2734927293901176834.html
DEMO演示:https://www.sovitjs.com/demo.html

Web组态软件 - HT for Web
HT for Web通常简称为 HT,这是一个基于 JavaScript 开发的 WebGL 引擎,可用于 2D/3D 可视化开发。
官方文档:https://www.hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html
DEMO演示:http://www.hightopo.com/demo/2deditor/HT-2D-Editor.html

Web组态软件 - WebTopo
基于 vue+ts 实现的 svg 可视化 web 组态编辑器。可直接把 svg 文件和 vue 组件作为编辑器图形库使用,赋予其缩放和旋转等功能,并支持自定义拓展参数,实时控制组件状态等,主要用于物联网mqtt实时系统图。
GitHub地址:https://github.com/phynos/WebTopo
DEMO演示:https://phynos.github.io/WebTopo/dist/spa/





















 5561
5561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








