随着物联网、大数据等技术高速发展,我们逐步向数字化、可视化的人工智能(AI)时代的方向不断迈进。智能时代是工业 4.0 时代,我国工业领域正努力从“制造”迈向“智造”的新跨越。
1.MXGRAPH:
介绍:开源免费,但是需要解决的问题很多,国内学习参考资料少。但是,可视化组态的实现基本都是借助于这个框架来实现的。
演示demo:Grapheditor
mxgraph官方文档API:mxCell
最大的交流社区:Diagram Software and Flowchart Maker
交流社区2:https://stackoverflow.com/questions/tagged/mxgraph
github:https://github.com/jgraph/mxgraph
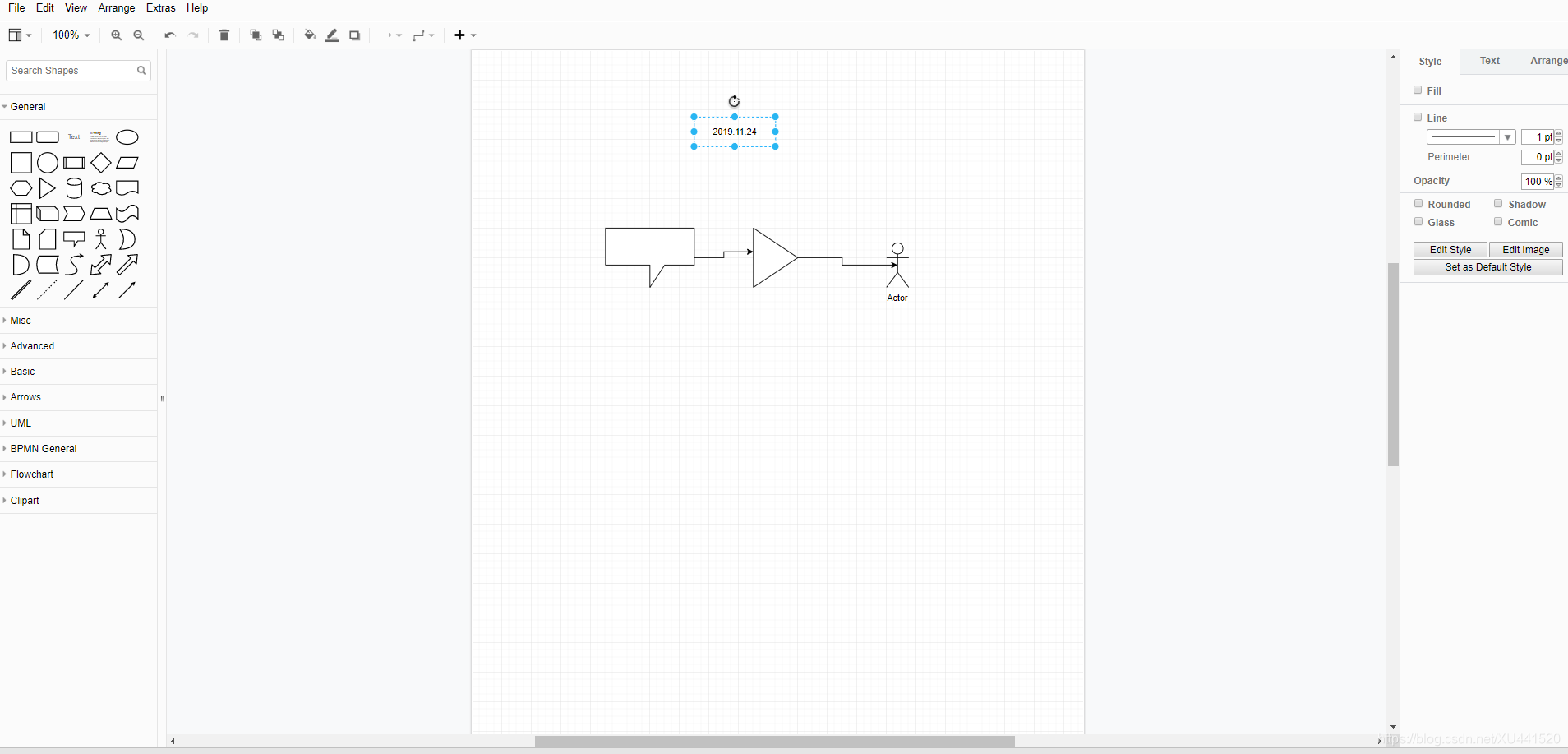
效果:
2.BY组态
BY组态是一款功能强大的基于Web的可视化组态编辑器插件,采用标准HTML5技术,基于B/S架构进行开发,支持WEB端呈现,支持在浏览器端完成便捷的人机交互,简单的拖拽即可完成可视化页面的设计。可快速构建和部署可扩展的SCADA、HMI、仪表板或IIoT系统。使用BY组态编辑器,可以创建现代化、可视化、形象化的流程,来反映机器设备和实时数据的状态,为自动化工业工厂的控制仪表进行个性化设计。

演示demo:http://www.byzt.net
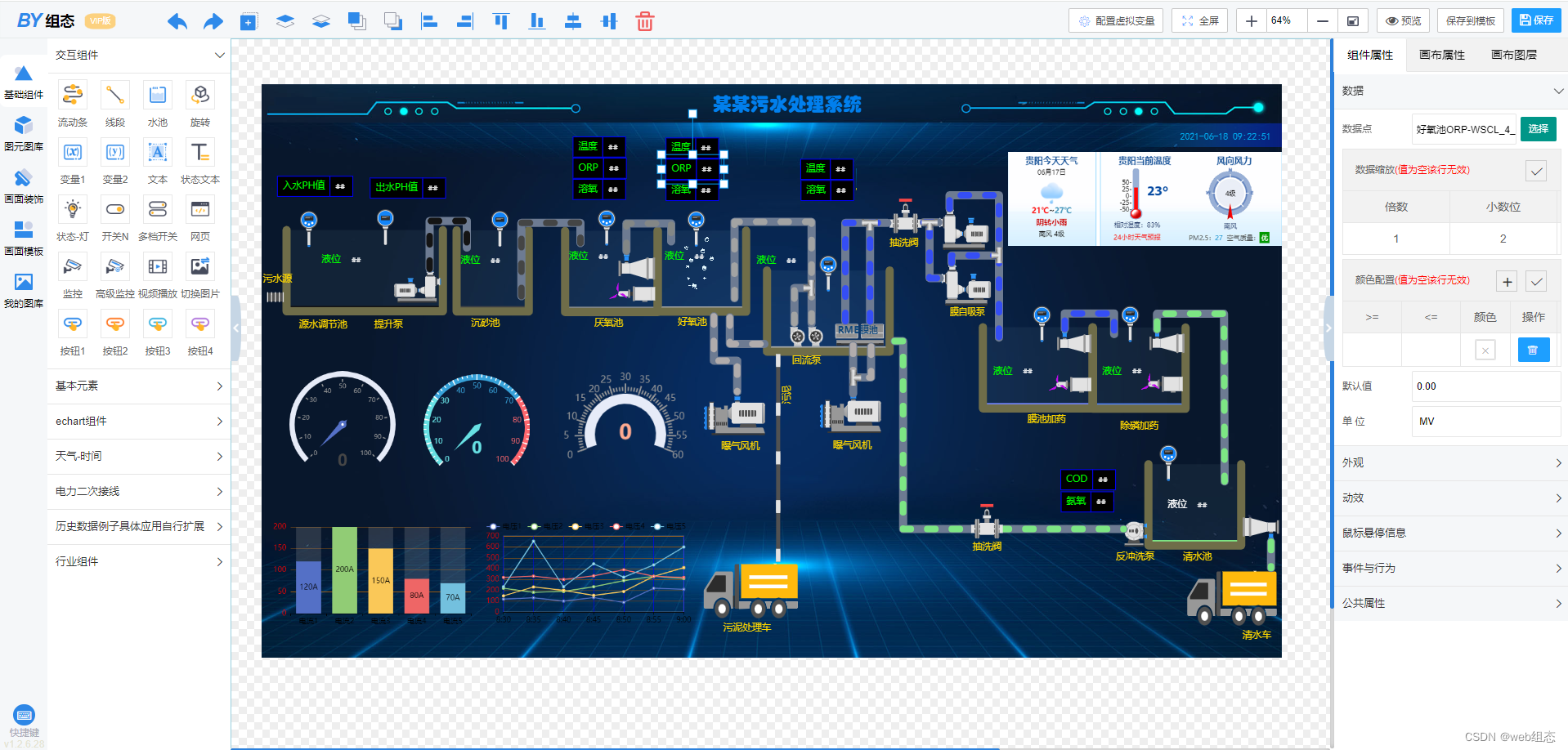
编辑
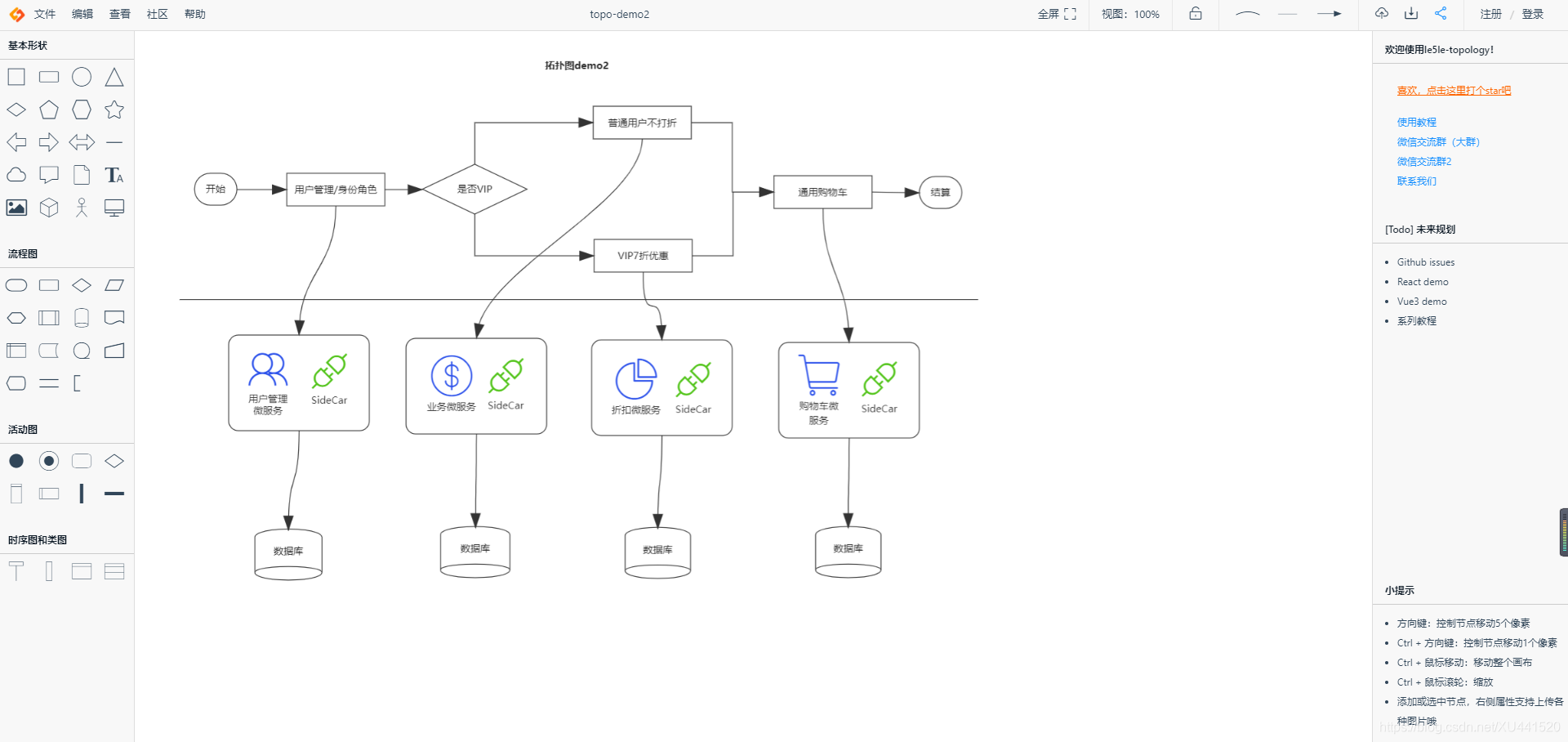
3.乐吾乐2D可视化:
介绍:
乐吾乐2D可视化是一个集动态交互、丰富展示、数据管理等一体的全功能可视化引擎,为物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等智能可视化场景而生。把高速、复杂、多样、有价值的大数据变成直观易懂、实时显示的可视化知识,努力做最好的开源绘图工具、可视化平台之一。帮助企业最大程度减少研发和运维的成本,致力于0代码实现web组态、大屏可视化等场景,助力企业数字化转型升级。
演示demo:乐吾乐2D可视化
Github:https://github.com/le5le-com/meta2d.js
Gitee:http://www.byzt.net
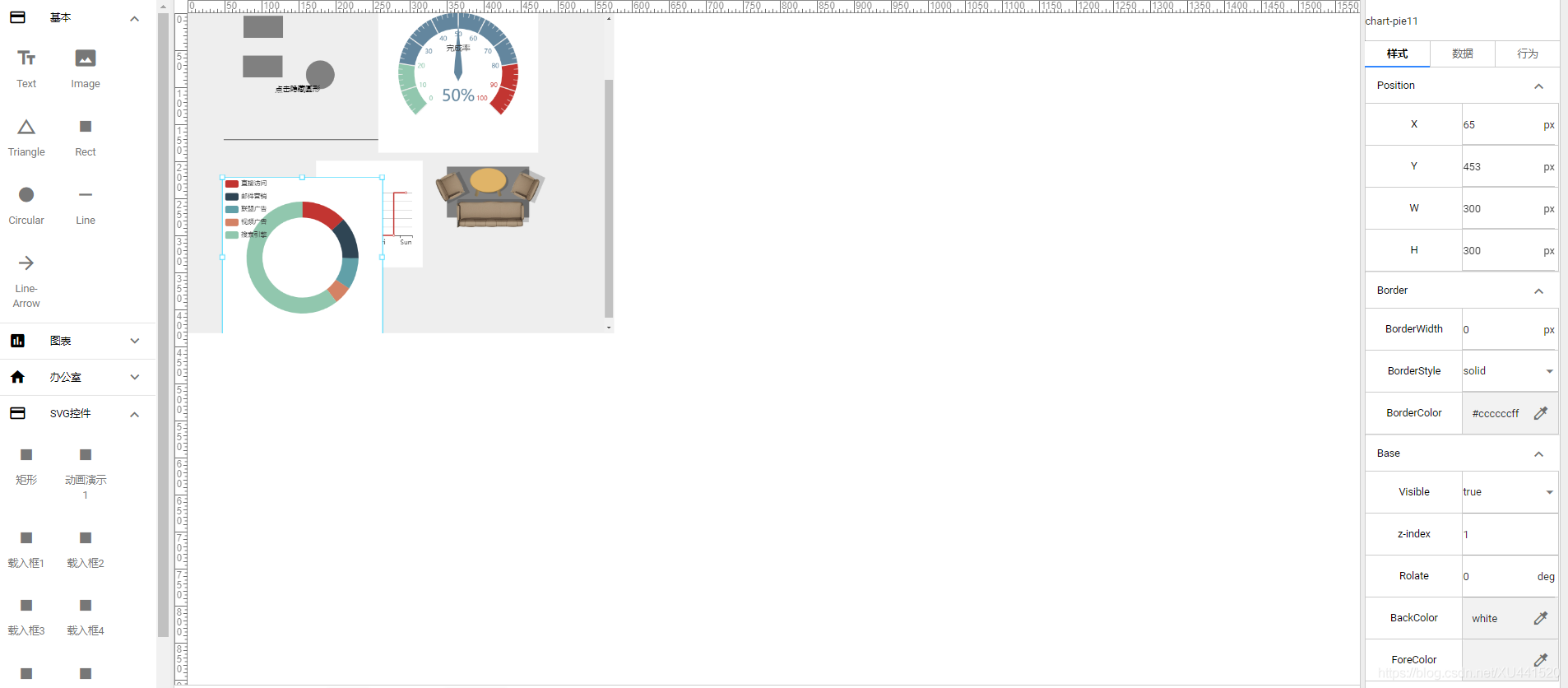
效
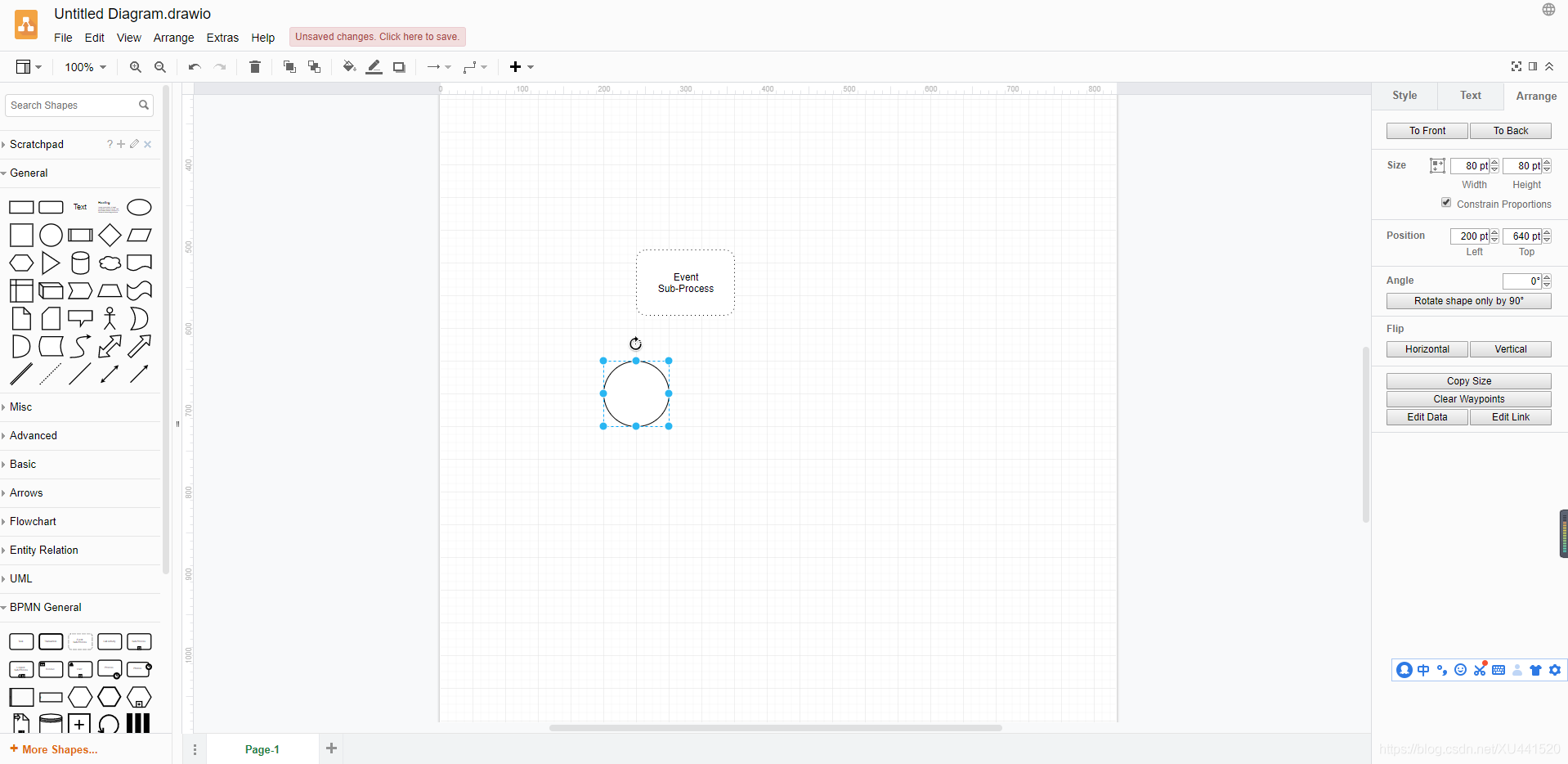
4.DRAW.IO
介绍:和mxgraph相比,在其基础上加了一些东西,更加完善。但是都是出自同一家公司之手。
演示demo:https://www.draw.io/
github:https://github.com/jgraph/drawio
社区博客:Blog - draw.io
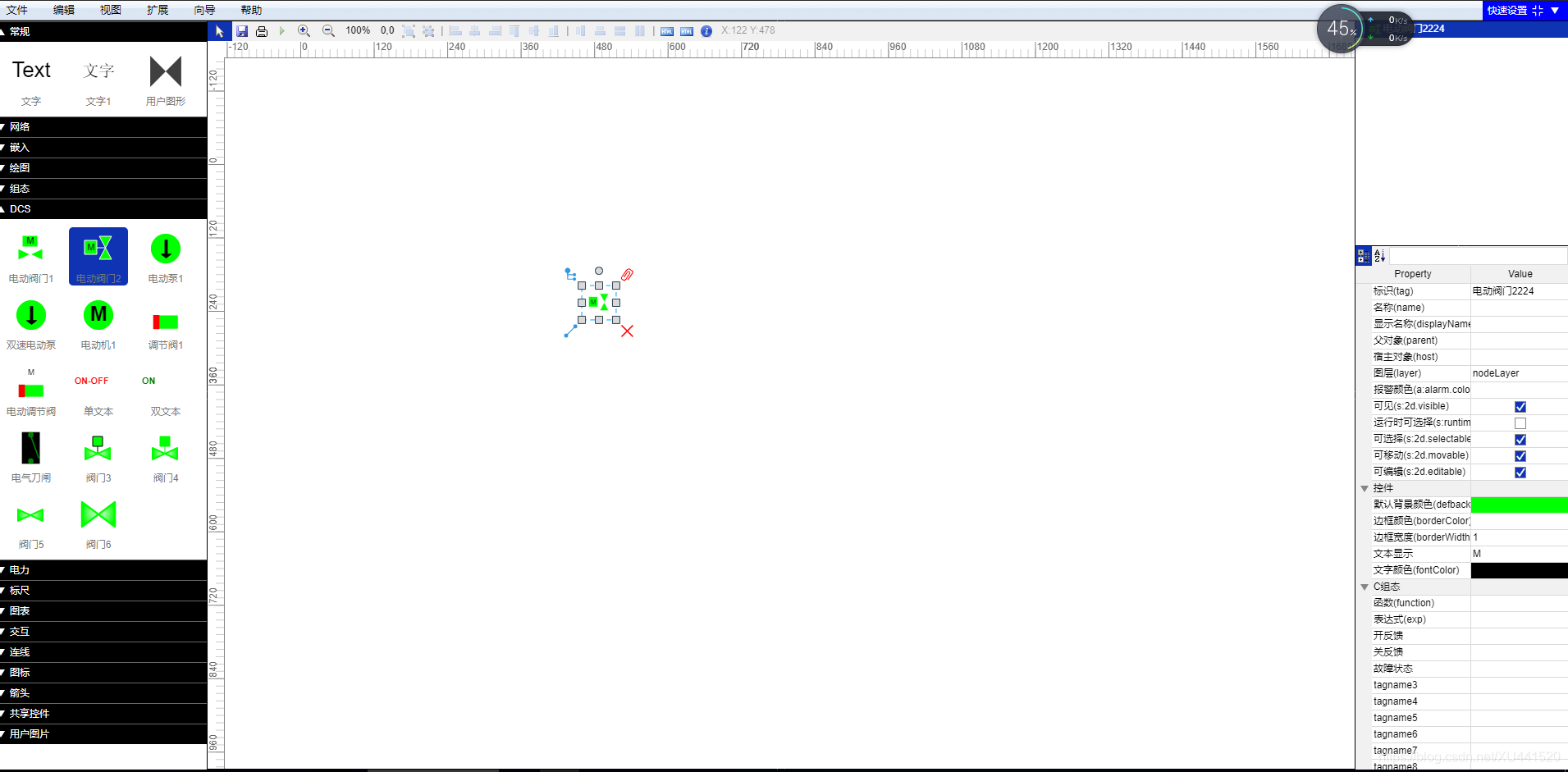
效果:
5、前端设计MQTT(订阅、发布)
参考:https://github.com/UsrIot/usrCloudDemo_js/blob/master/web/mqttws31.js
6.OSHMI
效果:
介绍:适用于变电站,物联网和自动化应用的移动和云友好型SCADA HMI。
github:https://github.com/riclolsen/OSHMI
博客:http://ricolsen1supervc.wordpress.com(被墙)
图形参考来源1:Industry Vectors, Photos and PSD files | Free Download
7.HSLCONTROLS控件库
效果:
介绍:HslControls是一个工业物联网的控件库,基于C#开发,配套HslCommunication组件可以实现工业上位机软件的快速开发,支持常用的工业图形化控件,快速的集成界面开发。 主要包含了按钮,开关,进度条,信号灯,数码管,时钟,曲线显示控件,仪表盘控件,管道控件,瓶子控件,饼图控件,传送带控件,温度计控件,鼓风机控件,阀门控件,电池控件等等。
开发语言:c#
github:https://github.com/dathlin/HslControlsDemo
博客:HslCommunication组件库使用说明 - dathlin - 博客园
注意:前端主要是JavaScript语言开发,c#我也不懂,只是做参考,看看人家的思路啥的。
8.VUE组态-支持拖动
效果
介绍:个人基于vue+quasar的web组态,核心代码基于vue,quasar仅仅是为了方便构建
github预览访问如下地址:WebTopo
demo:WebTopo
github:https://github.com/phynos/WebTopo
博客:https://bloghttps://github.com/phynos/WebTopo.csdn.net/lpch1987/article/details/96288974
9.WTSCADA HTML5组态百软度件
效果:

介绍:基于HT框架的web组态软件,HTML5技术,道在线专组态运属行.
demo:WTScada组态软件
github:暂无
10、INEUOS
效果:


介绍:一个工业物联网的web组态,将组态和操作系统结合的模式,登录平台类似进入一台服务器;可以有效防止源码泄露;应该也是基于mxgraph前端框架。他的界面优化的挺好的,图元种类丰富,也是svg.点击图元分类的时候,有的时候很卡这个也需要优化加载速度。
demo:iNeuOS工业互联网操作系统
博客(文章):iNeuView视图Web组态(2D&3D)建模平台,各行业和领域丰富图元信息 - 产品介绍 - iNeuOS工业互联网操作系统
11、TEMPO
效果:

介绍:一款基于angular8开发的开源web组态编辑器:Demo(Tag0.1.0)。目前支持的效果:拖拽(创建组态,布局)、项目管理、页面管理(增加,删除)、属性绑定(样式属性,静态数据)、快捷操作(布局,删除,拷贝,粘贴)、样式复制、预览、服务端支持(目前仅支持node.js开发中)
开发语言:angular8、node.js
github:https://github.com/bojue/Web-editor-server
demo:Tempo
博客:https://segmentfault.com/a/1190000022033357
注意:这个支持拖拽元素,可以选择固定和不固定,右侧属性绑定做的比较好,预览较为流畅,还有一些管理也不错,最重要的是博主个人进行开源。目前不支持双击元素到画布的操作,元素不可以旋转特别是连线也不能旋转,大家可以去Github给别人打打星星。
12.Web前端组态软件(可视化绘图编辑器)
效果:
编辑


























 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








