绝对定位时可以脱离文档流的。那文档流是什么?
文档流:是指HTML网页默认的元素摆放机制,块元素的文档流(自上而下流水线摆放),行内元素的文档流(自左到右流水线摆放)。当元素脱离文档流时,它们不再按照正常的从上而下的顺序进行布局。
脱离文档流:浮动,绝对定位,固定定位
下面以绝对定位为例子。
一.概念:可以使一个对象脱离正常的文档流,好像漂浮在正常文档流的上空,并相对于包含此对象的元素进行定位。
绝对定位动画演示:
绝对定位动画
二,示例代码:
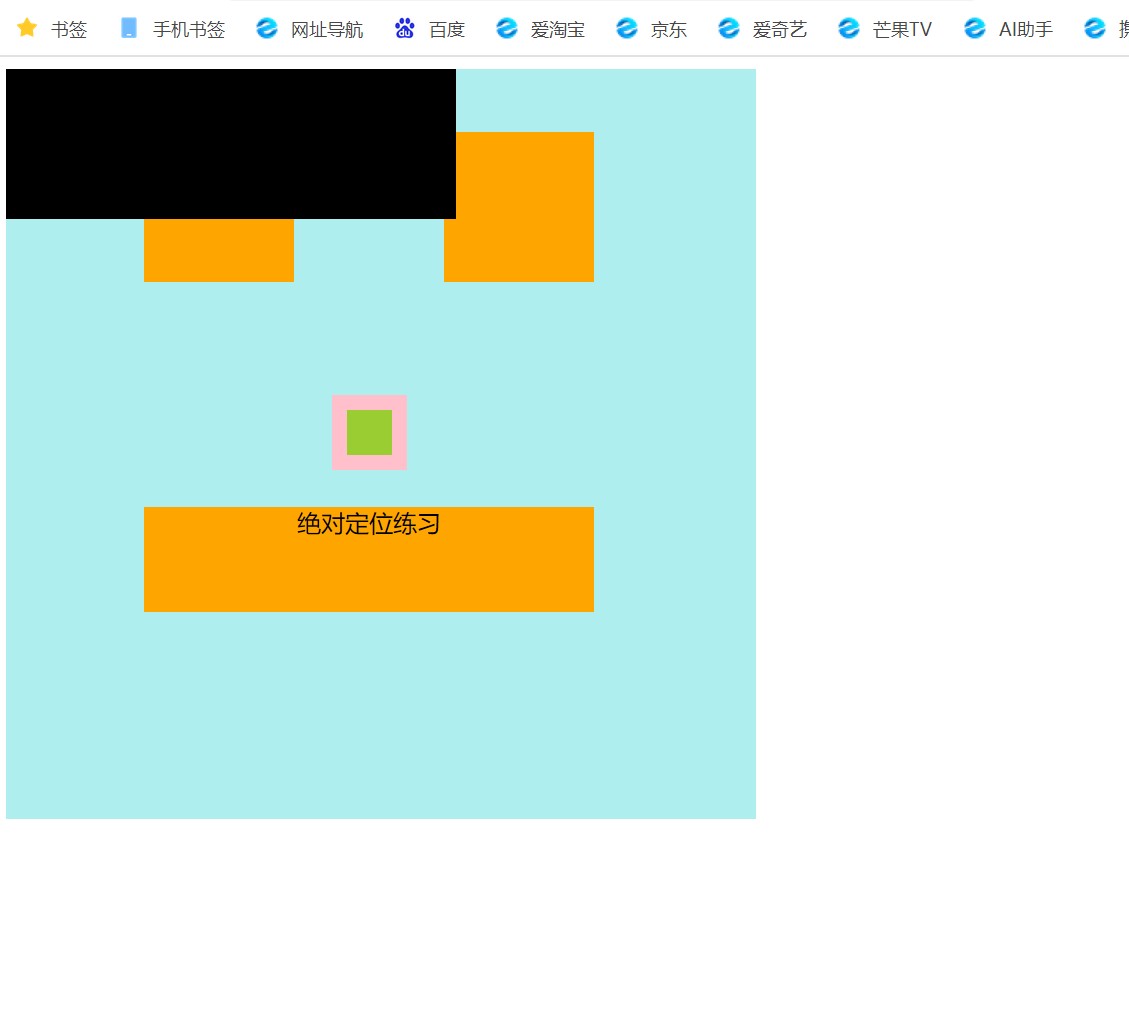
效果图:一个人脸

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
#d1{
width: 50px;
height: 50px;
background-color:pink;
position: absolute;
left: 225px;
top: 225px;
}
#d2{
width: 30px;
height: 30px;
background-color: yellowgreen;
position: absolute;
left: 235px;
top: 235px;
}
#d3{
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
left: 100px;
top: 50px;
}
#d4{
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
left:300px ;
top: 50px;
}
#d5{
width: 300px;
height: 100px;
background-color:black;
position: absolute;
}
#d6{
width: 300px;
height: 70px;
background-color: orange;
position: absolute;
left: 100px;
top: 300px;
text-align: center;
}
article{
width: 500px;
height: 500px;
background-color:paleturquoise;
}
</style>
</head>
<body>
<article>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
<div id="d4"></div>
<div id="d5"></div>
<div id="d6">绝对定位练习</div>
</article>
</body>
</html>






















 5369
5369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








