CSS(Cascading Style Sheets)
CSS是一种样式表语言,用于为HTML文档添加布局效果。涉及字体、颜色、边距、高度、宽度、背景、图像、高级定位等方面。
采用CSS的优点:通过单个样式表控制多个文档的布局,以及更精确的布局控制。
下面将对不同的 CSS 语法与选择器进行介绍,并给出简单的示例代码↓
1. 内联样式表
内联样式表是直接在 HTML 标签的 style 属性里定义样式。
<body>
<p style="color: blue; font-size: 18px;">这是一个使用内联样式的段落。</p>
</body>2. 内部样式表
内部样式表是在 HTML 文件的 <head> 标签中,借助 <style> 标签来定义样式。
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: green;
font-size: 16px;
}
</style>
</head>
<body>
<p>这是一个使用内部样式表的段落。</p>
</body>
</html>3. 外部样式表
外部样式表是把 CSS 代码存于独立的 .css 文件,再在 HTML 文件里引入该文件。
styles.css 文件内容:
p {
color: red;
font-size: 20px;
}HTML 文件内容:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>这是一个使用外部样式表的段落。</p>
</body>
</html>4. 类选择器
类选择器可对拥有相同类名的 HTML 元素应用样式。
<!DOCTYPE html>
<html>
<head>
<style>
.highlight { /* 加.来表示此类,否则会被认识为标签 */
background-color: yellow;
font-weight: bold;
}
</style>
</head>
<body>
<p class="highlight">这是一个使用类选择器的段落。</p>
<span class="highlight">这是一个使用类选择器的 span 元素。</span>
</body>
</html>5. ID 选择器
ID 选择器能对拥有特定 ID 的 HTML 元素应用样式,ID 在 HTML 文档里必须是唯一的。
<!DOCTYPE html>
<html>
<head>
<style>
#unique { /* 加#来引用ID选择器,ID命名不能只为数字 */
color: purple;
font-size: 22px;
}
</style>
</head>
<body>
<p id="unique">这是一个使用 ID 选择器的段落。</p>
</body>
</html>
CSS与颜色与背景相关的属性: color、background-color(背景色)、background-image(背景图片)、background-repeat(平铺背景图片)、background-attachment(固定背景图片)、background-position(放置背景图片致不同位置 用左坐标来表示)
CSS与字体相关的属性: font-family(字体族)、font-style(字体样式)、font-weight(字体浓淡)、font-size(字体大小)
CSS与文本相关的属性: text-indent(文本缩进)、text-align(文本对齐)、text-decoration(添加文本上划线、下划线、删除线)、letter-spacing(字符间距)、text-transform(文本转换)
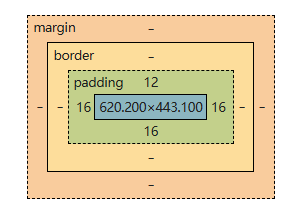
CSS盒子模型
盒子模型四大元素:content、border、padding、margin

1. 内容区(content)
内容区是元素实际显示内容的区域,通过 width 和 height 属性设置其大小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Content Example</title>
<style>
.content-box {
width: 200px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="content-box">这是内容区</div>
</body>
</html>2. 内边距(padding)
内边距是内容区与边框之间的距离,可以分别设置四个方向的内边距,也可以使用简写属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Padding Example</title>
<style>
.padding-box {
width: 200px;
background-color: lightgreen;
padding-top: 20px;
padding-right: 30px;
padding-bottom: 20px;
padding-left: 30px;
}
</style>
</head>
<body>
<div class="padding-box">这个元素设置了内边距</div>
</body>
</html>3. 边框(border)
边框围绕在内边距和内容区周围,可以设置边框的宽度、样式和颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Example</title>
<style>
.border-box {
width: 200px;
background-color: lightyellow;
border-width: 5px;
border-style: solid;
border-color: red;
}
</style>
</head>
<body>
<div class="border-box">这个元素有红色的边框</div>
</body>
</html>4. 外边距(margin)
外边距是元素与其他元素之间的距离,同样可以分别设置四个方向的外边距或使用简写属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Margin Example</title>
<style>
.margin-box {
width: 200px;
background-color: lightcoral;
margin-top: 20px;
margin-right: auto;
margin-bottom: 20px;
margin-left: auto;
}
</style>
</head>
<body>
<div class="margin-box">这个元素设置了外边距,水平居中显示</div>
</body>
</html>在上述代码中,.margin-box 元素的上下外边距为 20px,左右外边距设置为 auto,实现了元素在水平方向上的居中显示。























 667
667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








